今回はJavaScriptの動画再生ライブラリ、Video.jsの使い方を解説します。
Video.jsとは?
普通に動画再生するだけならHTMLの<video>タグでもいいのでは?という感じがします。
別にそれでも全然いいのですが、Video.jsを使うと動画再生に関して様々なメリットがあります。
- HLS(HTTP Live Streaming)動画が再生できる
- 再生コストが低い
- コントロールUIがどのブラウザでも統一される
HLS動画はスマホのデファクトスタンダードになりつつある動画形式みたいです。
しかしデスクトップブラウザはSafari以外この形式に対応してないみたいで、この辺の対応が面倒だったりします。これをVideo.jsが代わりにやってくれるってことですね。
また、HTMLの<video>タグを使うとブラウザによってコントロール部分のUIが結構違うのですが、Video.jsを使うとこの辺を統一できたりします。
他にもいろいろありますが難しくてよくわかりませんでした(詳しく知りたい人は記事の最後にあるドキュメントを参照してください)
とにかく導入するだけでもいろいろメリットがあるのは確かですね。
Video.jsを読み込む
以下のサイトからVideo.jsをCDNで読み込みましょう。もちろんダウンロードしてもokです。
ちなみにjQueryなしでも動きます。
>>Getting Started with Video.js – Video.js: The Player Framework | Video.js
面倒な人は以下をコピペ。
<link href="https://vjs.zencdn.net/7.10.2/video-js.css" rel="stylesheet" />
<script src="https://vjs.zencdn.net/7.10.2/video.min.js"></script>
※バージョン7以前はHLS動画に対応するためにvideojs-contrib-media-sourcesとvideojs-contrib-hlsというプラグインが必要だったみたいですが、バージョン7以降ではVideo.jsに組み込まれ、非推奨となっています。
(参考)
>>videojs/videojs-contrib-hls(github)
>>videojs/videojs-contrib-media-sources(github)
Video.jsの使い方その1
Video.jsの使い方は簡単。<video>タグに.video-jsクラスとdata-setup={}、controls属性の3つを入れるだけです。{}の中は空のままでok。
また、(Video.jsは多分関係ないですが)iOSではplaysinlineを入れないと動画が再生できないかもしれないので入れておくのがいいです。
<video class="video-js" data-setup={} controls playsinline>
<source src="./video.mp4" type="video/mp4">
</video>
srcは<video src="">と書いても、<video>タグの中に<source src="">と書いてもどちらでも構いません。
これだけでVideo.jsが動作してくれます。.video-jsクラスがトリガーです。
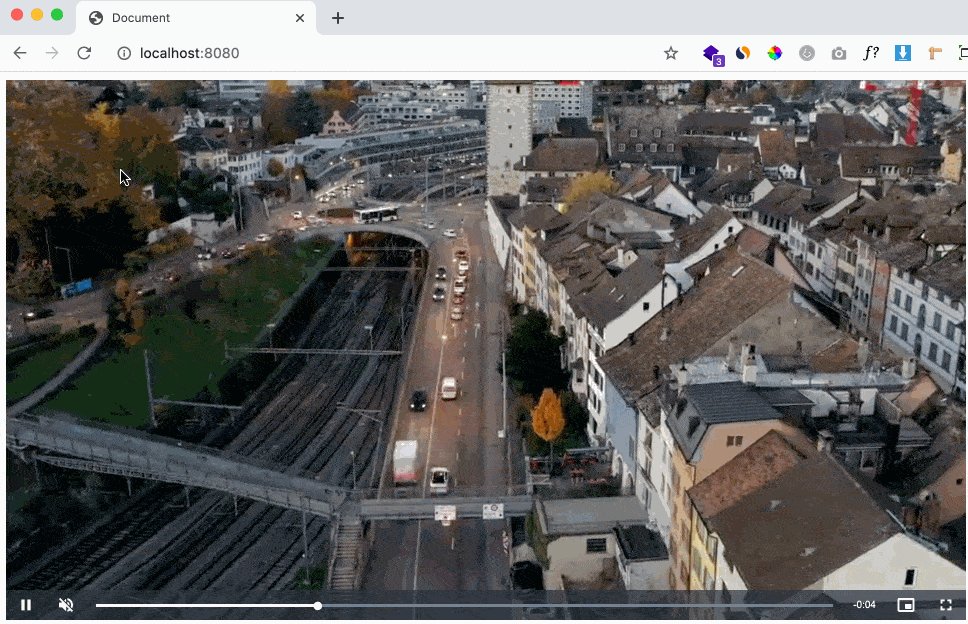
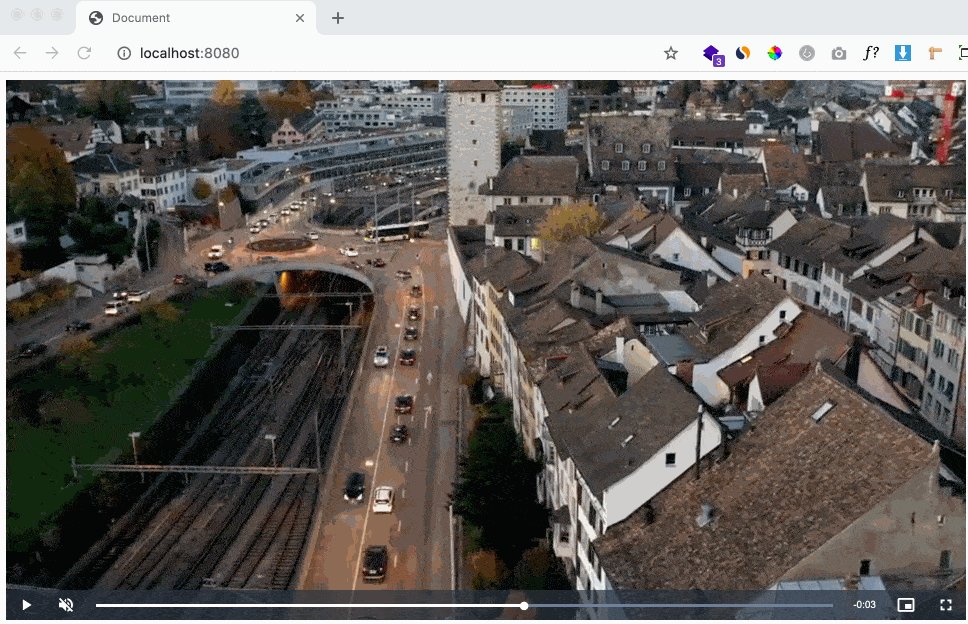
実際に動作している様子はこちら。

どのブラウザで見てもVideo.jsが提供するコントロールUIが適用されます。
また、左上にある再生ボタンは.vjs-big-play-centeredクラスで動画の中央に配置できます。
<video class="video-js vjs-big-play-centered" data-setup={} controls playsinline>
<source src="./video.mp4" type="video/mp4">
</video>

Video.jsの使い方その2
<video-js>というタグを使ってVideo.jsを動作させることもできます。
<video-js class="vjs-big-play-centered" data-setup={} controls playsinline>
<source src="./video.mp4" type="video/mp4">
</video-js>
<video-js>タグを使う場合は.video-jsクラスは不要です。
<video>タグをそのまま使うとプレーヤーが初期化前にソースを読み込もうとしてしまったり、何かとよくないことが起きる可能性があるらしいです。<video-js>タグを使えばそれを回避できるので、こっちのやり方の方がいいみたいですね。
ほかにもjsで細かいオプションを指定したりいろいろな使い方や機能があるので、気になる人は公式ドキュメントを参照してみてください。
参考記事
公式ドキュメントなど、さらに詳しく知りたい人は以下のリンクからどうぞ。
公式サイト
>>Video.js – Make your player yours | Video.js
公式ドキュメント
>>Tutorial: setup | Video.js Documentation
github




