Web制作をしていると「このsvgファイルの別の色を用意したい」という場合があります。
よくインラインsvgをCSSで変える方法が紹介されていますが、実際の案件ではsvgはファイルで書き出すことが多いです。しかし自力でsvgファイルをいじって色を変更するのは結構難しい…。
というわけで今回はファイルとして書き出したsvgの色をCSSのfilterを使って変更する方法を紹介します。
CSSでsvgファイルの色を変更する方法
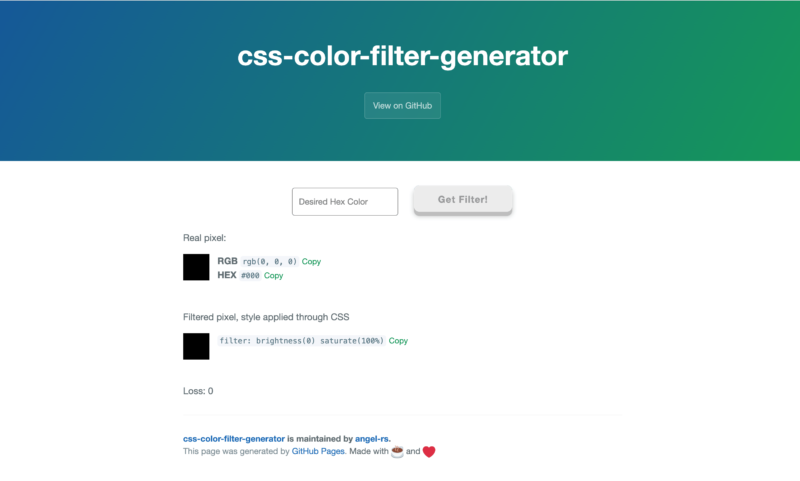
以下のサイトで16進数の色をCSSのfilterに変換することができます。このfilterをsvgに適用すると色を変えることができます!

入力欄に16進数の色を入れるとCSSのfilterに変換してくれます。
こんな感じで<img>で表示させたsvgの色を変更できます。すごい。
See the Pen
Untitled by wagashi000327 (@wagashi000327)
on CodePen.
<img>でsvgファイルを表示させて、そこにCSSでfilterをかけて黒を青にしています。svgファイル本体をいじったりインラインで頑張る必要もなく、CSSからfilterをかけるだけで色を変更できます!
もちろんホバー時に色を変えることもできます!ただ、ホバー前のスタイルにも元の色をfilterとしてかけておくと遷移時の色の不自然さがなくなります。
こんな便利なサイトがあるとは思ってませんでした…。感謝。
まとめ
「デザインにホバー時の色のsvgが用意されていなかった」ということが個人的には結構あるのでこういう方法があるのはかなりありがたいですね。
ファイルで書き出したsvgの色を変えるのってけっこう大変なイメージがありましたが、今回紹介した方法なら簡単にできてホバー時の色変更にも対応できるのが嬉しいですね。
svgの色変更で困っている人はぜひ使ってみてください!