今回はHTMLで画像を表示する方法を解説します。
src属性やalt属性も説明します。
HTMLで画像を表示する<img>タグ
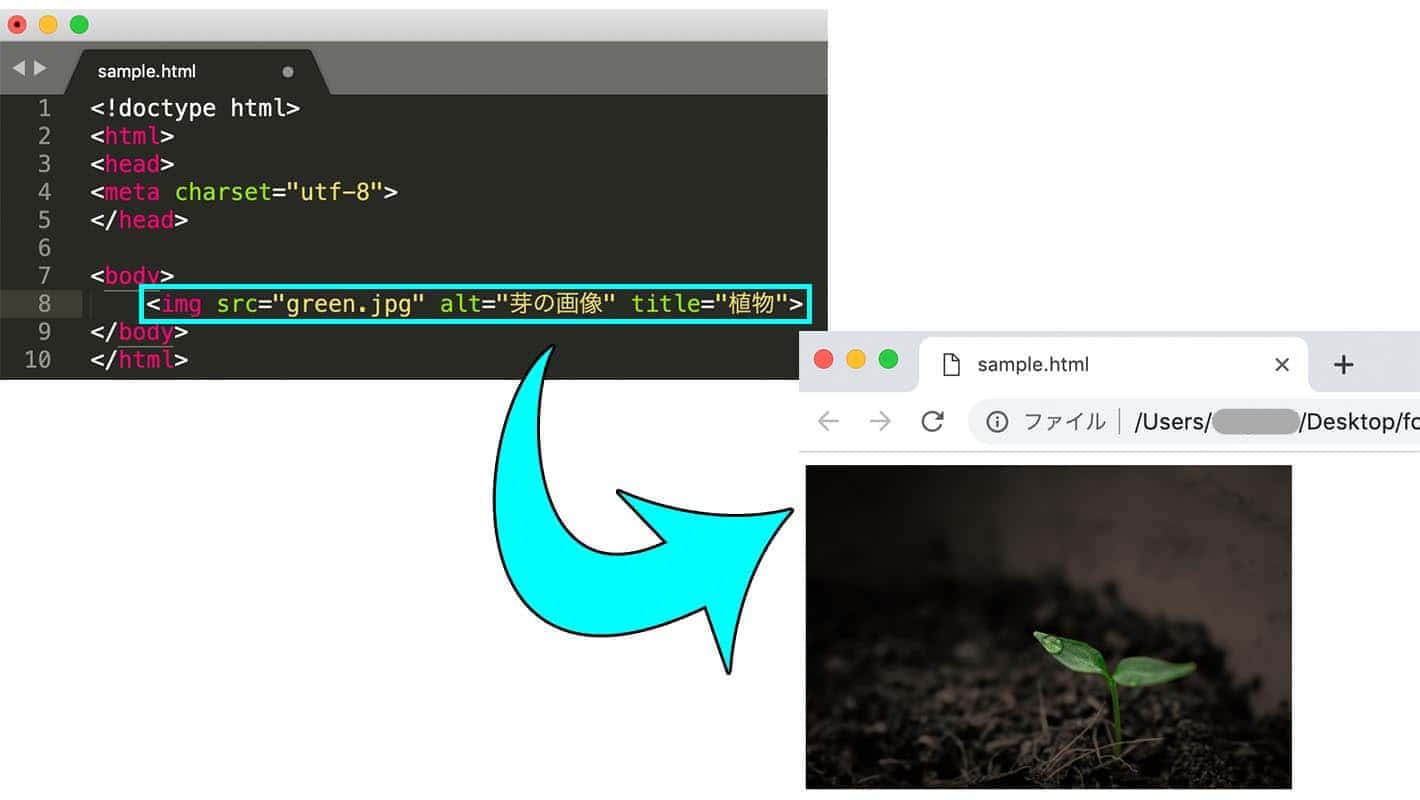
HTMLで画像を表示するには<img>タグを使います。
画像を表示する際の基本的な書き方は以下のようになります。
<img src="画像のパス" alt="代替テキスト">
これで画像が表示されます。<img>タグには終了タグがないことに注意してください。

srcとは?
<img>タグについている「src」属性とは、画像の情報源(ソース)のことです。
このsrc属性には画像のパスを記述します。この記述を間違えると画像が表示されないので気をつけましょう。
また、画像の拡張子まで記述するのを忘れないようにしましょう。
パスの書き方
パスは現在の階層から見て、読み込みたいファイルまでのフォルダをスラッシュ(/)で区切って書きます。
具体的には、階層を下る場合はスラッシュ(/)、階層を上がる場合はピリオド2つ+スラッシュ(../)というように書きます。
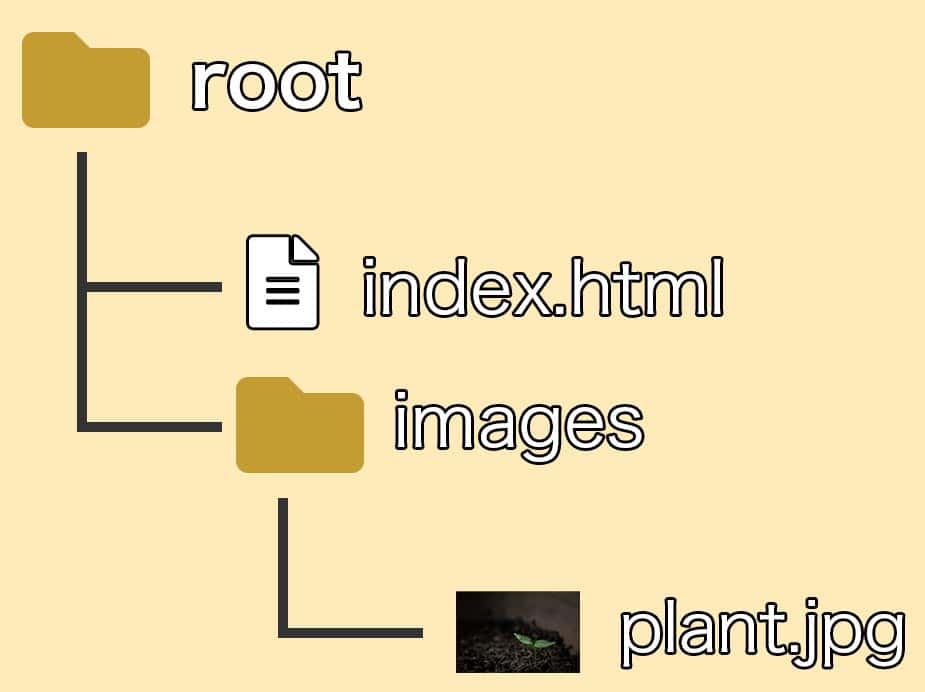
例えば以下のようなフォルダ構成の場合は、index.htmlから見て「plant.jpg」はimagesフォルダを通って(階層を下がって)読み込むので、パスは以下のようになります。

<img src="images/plant.jpg" alt="芽の画像">同じ階層の場合はフォルダ名やファイル名をそのまま記述します。
なので、index.htmlと同じ階層にあるimagesフォルダから1階層下がった「plant.jpg」を読み込むにはこのように書けばいいということになります。
(拡張子まで書くのを忘れずに!)
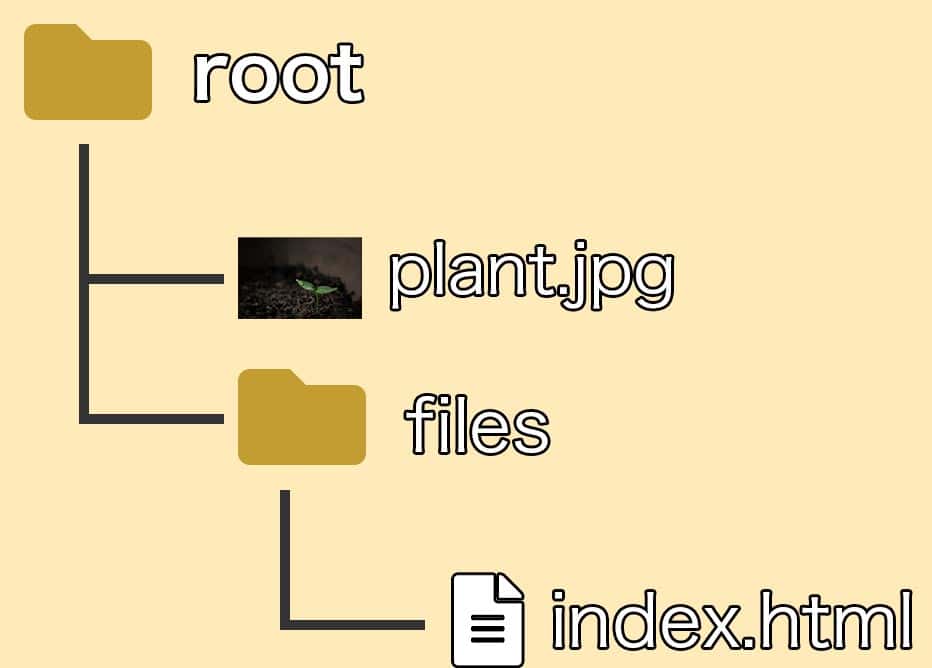
逆に以下のような構成の場合は、index.htmlから見て1階層上がった場所に「plant.jpg」があるので、パスは以下のようになります。

<img src="../plant.jpg" alt="芽の画像">「../」と記述することで1階層上のファイルを探すように命令しています。
なお、階層を上がる場合は途中で通るフォルダ名などは書く必要はありません。
index.htmlから1つ上の階層へ行くには必ずfilesフォルダを通るように、特定のファイルから見た1つ上の階層は、フォルダ名を書かなくてもわかりきっているからです。逆にいうとindex.htmlがfilesフォルダを通らずに1つ上の階層へ行くことは不可能ですからね。
なので階層が上がる場合はフォルダ名を書かなくてもいいのです。
altとは?
「alt」属性とは代替テキスト(alternate attribute)のことです。
alt属性に画像の説明を記述しておくことで以下の効果があります。
- 何らかの理由で画像が表示されなかった時に、代わりにテキストを表示する
- 聴覚障害者用の読み上げ機能を使用した際に読み上げられる
- Googleがどんな画像なのかを判断できる
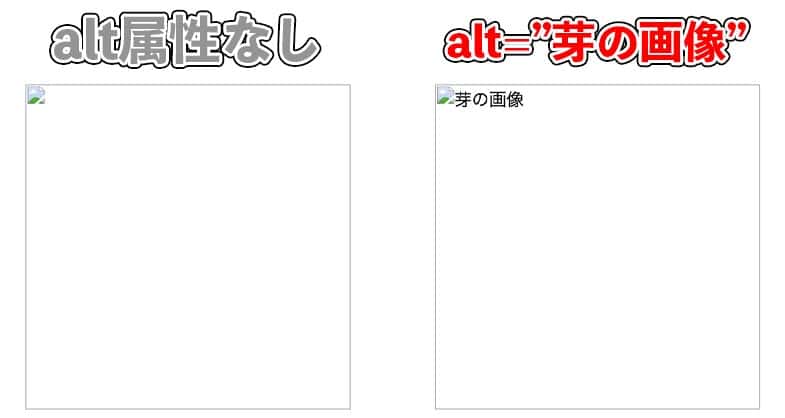
画像が表示されなかった場合に、alt属性があるのとないのとでは以下のような違いがあります。

右側は画像が表示されていない場合にalt属性に記述したテキストがそのまま表示されています。
画像自体はわからなくても、「植物の芽の画像なのかな?」と想像することができますね。
titleとは?
srcやalt以外にも、title属性がというものがあります。
これはマウスがホバーした際に画像を説明するというものです。
title属性を記述しておくと以下のようになります。

マウスがホバーすると「植物」という説明が表示されています。
もちろんtitle属性はつけておいた方がいいのですが、面倒ならつけなくても別に大丈夫です。
HTMLの基本は以下の本が参考になりました。実際にサイトを1つ作りながら、CSSの基本までわかりやすく解説しているので初心者におすすめです。
画像が表示されない場合
1:パスを書き間違えていませんか?
画像が表示されない原因はほとんどがパスの書き間違えです。
- パスで指定したフォルダに画像は入っていますか?
- 途中のフォルダ名や、画像ファイル名のスペルを間違えていませんか?
- 画像の拡張子は正しく記述されていますか?
- 大文字で書いてしまっている箇所はありませんか?
- 余計な半角スペースなどが入っていませんか?
大体が上記に書いたような小さいミスが原因です。
パスをもう一度よく確認してみましょう。
2:スラッシュの使い方は合っていますか?
階層を下げる時の「/」や、階層を上がる時の「../」の使い方を間違えていませんか?
階層を下げる場合は、「同じ階層のフォルダ名/画像ファイル」。
階層を上がる場合は「../画像ファイル」と書きます。階層を上がる場合は通るフォルダ名を書く必要はありません。
ファイル名やフォルダ名に日本語は非推奨
HTMLファイル名やフォルダ名、画像の名前などに日本語を使うのはやめた方がいいです。
絶対ダメというわけではないのですが、思わぬ不具合やエラーの原因になります。
フォルダ名やファイル名は基本的に半角英数字で記述するのが一般的です。
まとめ
今回はHTMLで画像を表示する方法を解説しました。
特にsrc属性のパスは最初の頃は難しいと思います。
慣れればスムーズにできるようになるので頑張ってください!
また、HTMLの基本タグは「【初心者向け】HTML基本タグまとめ!タグと役割をそれぞれ10秒で解説」で解説しています。ぜひ参考にしてください。