「Web制作に興味が出たのでHTMLやCSSを勉強してみたい…」
「これからHTMLやCSSを勉強しようと思っているので効率のいい勉強法が知りたい…」
こんな人に向けて、Web制作者の僕が「効率のいいHTML&CSSの勉強法」を紹介したいと思います。
本記事は「独学でHTML/CSSを勉強し一人でサイトが作れる、または数万円のWeb制作案件を受注できる程度の実力がつくまで」のロードマップを解説します。この記事の通りに勉強を進めれば初心者〜中級者レベルの力をつけることができるはずです。
なお、期間の目安は3〜4ヶ月程度です。
※本記事で解説するのは「数万円のWeb制作案件を受注できる程度の実力がつくまで」であり、「Web制作で数万円稼ぐ方法」ではありません。あらかじめご了承ください。
Step1.HTML/CSSの基礎を身につける

何はともあれまずはHTMLとCSSの基礎を身につけましょう。Web制作の一番基本の部分です。
「HTML?CSS?何それ?」という人は解説記事を用意したのでこちらを参考にしてください。
ではHTML/CSSの基礎を身につけるための勉強法をいくつか紹介していきます。
勉強法その1.Progateで実際にコードを書きながら学習

プログラミング学習サービスのProgateを使って学習する方法です。
Progateはブラウザ上でコードを書いてすぐに動作を確認できるのが大きな特徴です。レッスン内容も非常に分かりやすく、楽しみながら学習できるのがいいですね。
「HTMLやCSSをどんなものか試してみたい!」という人はとりあえずProgateでコードに触れてみるのがいいと思います。それで「楽しい」と思たらさらに学習を進めていく感じ。もし試してみて「つまらないな…」と感じたらその時点で学習をやめることもできるので。
Progateはとにかく初心者が飽きずに楽しめるよう工夫されています。HTML/CSSの学習でもかなりおすすめの方法ですね。
>>Progate
勉強法その2.本で勉強する
初心者向けの入門書を一通りやるという勉強法もいいですね。ちなみに僕は本で勉強するところから入りました。
HTML/CSS初心者の勉強に超おすすめの本があるので紹介します。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座

とりあえずこの1冊でHTML/CSSの基礎は網羅できます。
この本は実際に1つのサイトを作りながら学習を進め、HTML/CSSの基礎を身につけていくものです。完成するサイトはかなりおしゃれなので楽しく進められるはずです。
またデザインについても触れられているのが特徴で、軽く知っておくと後々HTML/CSSの学習にも役立ってきます。
解説もわかりやすく評価も高いので初心者でも飽きずに進められます。迷ったらとりあえずこれを買っておけば間違いない。
ちなみにこの本で作るサイトは完成版はこんな感じ↓。
これ1冊でこんなにおしゃれなサイトが作れると思うとちょっとワクワクしてきませんか?

スラスラわかるHTML&CSSのきほん

HTML/CSSの基礎を1から丁寧に解説している本です。
基礎をほとんど網羅しており、初心者にとって難しい技術は一切使わずシンプルなサイトを1つ作って学習を進めます。
また、この本では「サーバーにファイルをアップする手順」まで解説してあるのが特徴です。初心者にとって最初の壁となるサーバーアップについて解説してくれているのはありがたいですね。
ちなみにこの本で作るサイトは完成版はこんな感じ↓。
あまりかっこいいとは言えないかもしれませんが、最初はこのレベルのサイトが作れれば上出来です。

本で勉強するメリットは「いつでも同じ場所を見返せること」

勉強を進めていくうちに「アレってどうやるんだっけ?」ということが何度も起きます。そこで一度学習した箇所を見返し、「あっこうやるんだ!」と思い出します。そうやって同じ箇所を何度も見返していくうちにどんどん知識が定着してきます。
このように「一度やった箇所を何度も見返して知識を定着させられる」のは本を使って勉強する最大のメリットだと思います。
他にも余白にメモを書き込んだり、忘れそうな部分やよくわからなかった部分に付箋を貼ることで「何がわかっていて何がわかっていないのか」を明確にできます。
本を使うとこんな感じで勉強を進められるので、個人的には本を使って勉強するのがおすすめですね。
ちなみに本で勉強したい人は以下の記事で初心者〜中級者向けのおすすめ本を詳しく紹介しています。
>>【超厳選】HTML&CSSの勉強に本気でおすすめの本6選!初心者から中級者まで!
勉強法その3.ドットインストールで動画学習

ドットインストールという動画を見ながらHTMLやCSSを勉強できる有名なサイトがあります。3分前後の短い動画を見ながら自分で手を動かして勉強を進めていきます。
しかし、個人的にはこれから勉強を始める初心者には正直あまりおすすめできないです。
というのも、基本を網羅的・体系的に勉強するには少し足りないからです。悪くはないんですが、Progateや本と比べると少し「うーん」という感じですね。
HTML/CSSの基本はProgateや本で勉強し、後で復習するときにザーッと見るのがいいかもしれません。もしくは最初から使わないというのも手ですね。
Step2.HTML/CSS中級編
HTML/CSSの基礎が理解できたら、さらにスキルアップするために中級者向けの学習に入ります。
勉強法その1.HTML5/CSS3モダンコーディング

HTML/CSSの基礎を終えた人に圧倒的におすすめしたいのがこの本です。
この本ではより実践的な内容を学習しながら、3つの異なるタイプのサイトを作っていきます。
現場で実際に使われているようなテクニックが網羅されており、この1冊から学べることは計り知れないほど大きいです。
「こういうレイアウトならこういうコード」といったテンプレ的なものまで書いてあるので、特に実務を始めたばかりの時は常に横で開いているような状態です笑
結構ボリュームはありますが、中級者を目指すならこれ一択といってもいいくらいの良書です。
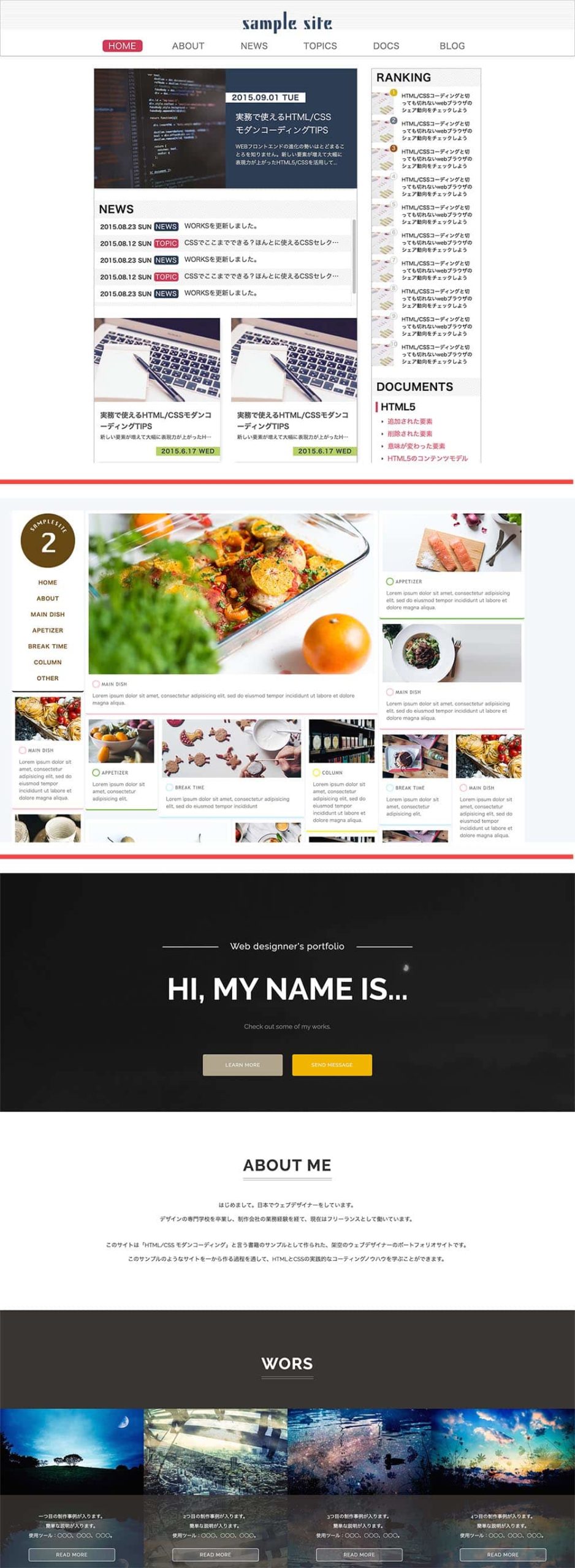
ちなみにこの本で作るサイトは完成版はこんな感じ↓(下の方は端折ってます)
タイプの違うサイトを作ることで学べることもたくさんありますね。

勉強法その2.Progateプレミアム/ドットインストールプレミアム

先ほど紹介したプログラミング学習サービス「Progate」や動画学習サービス「ドットインストール」のプレミアム(有料プラン)のレッスンを学習することでスキルアップを目指します。
有料プランでは中級者向けのレッスンを受講でき、様々なサイトを自分で1から作ることでより実践的な内容が学習できます。1からWeb制作をやりたいなら必須の技術がたくさん解説されています。
丁寧な解説を見ながら学習を進められるので挫折しにくく、楽しみながらできるのがいいですね。
有料プランまでのレッスンを一通り終えればもう基本的なサイト制作はバッチリなはずです。
HTML/CSS中級者を目指すなら上の2つのうちどちらかをやれば大丈夫です!
Step3.JavaScript基礎/jQuery入門

次にサイトに動きをつけるためにJavaScriptという言語や、JavaScriptを簡単に書けるようにしたjQueryを学ぶ必要があります。
…といっても実際のWeb制作で必要になるのはほぼjQueryです。JavaScriptが必要になることは滅多にありません。
なのでJavaScriptの基礎を学習したらもうjQueryの学習に移行しましょう。
「JavascriptできないのにjQueryに進んでいいの?」という疑問に思う人もいますが、答えば「jQueryの勉強をするべき」です。
先ほども言いましたが実際に必要になるのはjQueryであり、JavaScriptではありません。なのでjQueryさえできれば大丈夫なのです。
とはいってもjQueryの根っこの部分はJavaScriptでできているので、基礎文法だけはサッと学習しておきましょう。
JavaScriptの基礎文法を身につける
学習すべきは「JavaScriptの基礎文法」のみです。何か作れるようになる必要はありません。
基礎文法を習得するにはProgateで学習するのがおすすめです(有料プラン必須です)。なぜならProgateならコードを書いてすぐに動作を確認できるからです。
基礎文法は正直いってあまり面白くないです。自分で動くものを作れないのでやってるうちに飽きるしつまらなくなってきます。なので出来るだけ楽しみながら学習できるProgateを使ってサクサク進めるのが一番いいと思います。
ドットインストールにもJavaScriptの基礎文法の動画があるので気になる人は見てみてください。
また、本で学習したい人は入門書を1冊読みましょう。
「JavaScriptふりがなプログラミング」はJavaScriptをひらがなで読み解くことで初心者でもわかりやすく解説しています。
とにかくシンプルで丁寧な解説はJavaScriptに初めて触れる人でも理解しやすいはずです。
jQuery入門
JavaScriptの基礎文法をざっと理解したらいよいよjQueryを学習していきます。

jQueryの勉強におすすめしたいのが「jQuery最高の教科書」です。
jQueryを触ったことがない人でも理解しやすいように基礎から始め、Web制作で頻繁に出てくるパーツの具体的な作り方を学習していきます。
サンプルのコードもわかりやすくそのまま使えるものも多いので、実際の案件でjQueryで何か作るときに本書のコードをそのまま引っ張ってくることもできます。
これ1冊でjQueryの基本は理解できるはずなので、あとはググりながら色々試していけば大丈夫です。
Step4.オリジナルサイト制作/サイト模写

ここまでくれば自分で1からかっこいいサイトを作れる程度の力はついているはずです。
ここまで学習を終えた人が次に必要なのは「オリジナルサイト制作/サイト模写」です。これめちゃめちゃ大事です。
今まではインプットを中心に学習してきましたが、ある程度知識がついたらアウトプットが必要になります。ここで初めて知識が定着します。アウトプットしないと忘れていくだけなので今までの労力が無駄になってしまうので…
自分の持っている知識をどう組み合わせればうまくいくか悩んで考えることで一気に実力が上がります。ここの過程がかなり重要です。
学習を終えた後オリジナルサイトを作ったことがある人とそうでない人には実力にどんでもない差がでます。大事なことなのでもう一度言いますが、オリジナルサイト制作/サイト模写を必ずやってください。
最初は時間がかかってもダサくても微妙でも何でもいいです。とにかく自分で作るということが大事。
サイト模写とは?
サイト模写とはその名の通りすでに完成しているサイトを見ながら、自分で1からコードを書いていく練習方法です。
学習を終えたばかりの人がいきなりオリジナルサイトを作るのは少し難しいかもしれません。そんな人はサイト模写から始めてみましょう。
サイト模写のやり方やルールについてはググると色々出てくるので参考にしてください。
ここではサイト模写におすすめのサイトをいくつか紹介します。
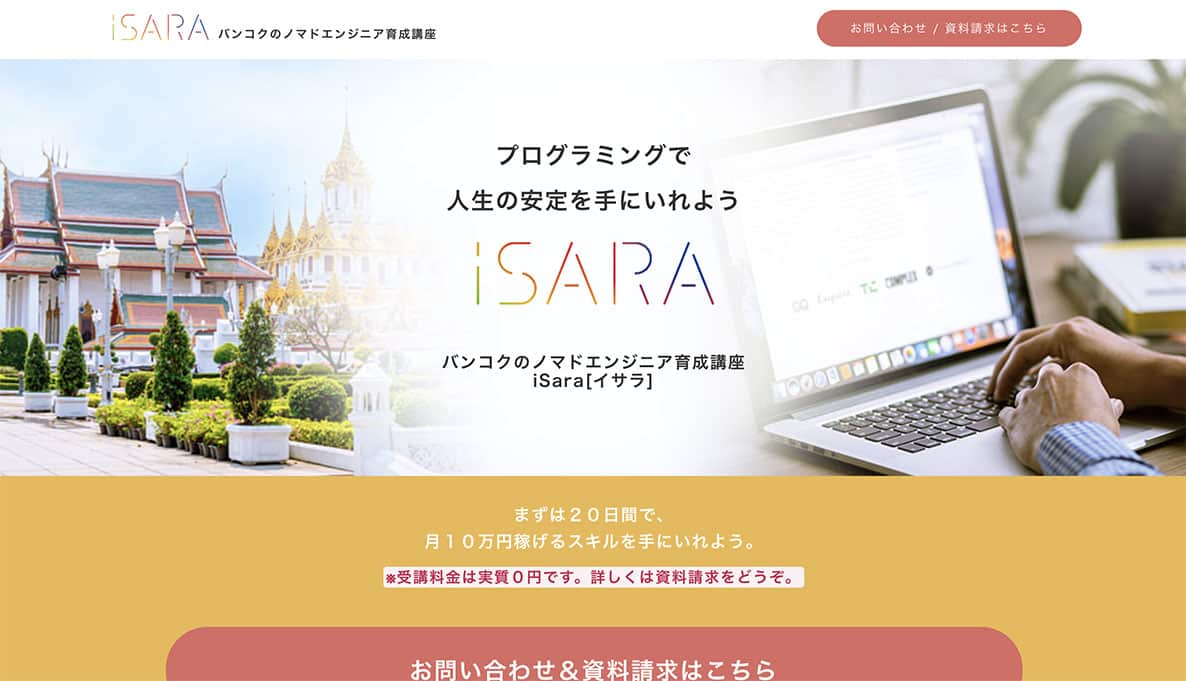
1.ISARA

プログラミング講座「ISARA」のLPです。LPとは1ページで構成された広告ページのことですね。
ISARAのLPは多くの人が模写しており、HTML/CSS/jQueryいずれも頻出の技術を抑えることができます。
ただし、コーディングの分量はかなり多いのでなかなか骨が折れます。休み休みでもいいのでゆっくり確実に進めましょう。
>>iSara
2.コーポレートサイト(練習用)

はにわまんさんが提供しているコーディング練習用のコーポレートサイトです。
レイアウトもよく見る形でかなり実践的なサイトになっていますね。
実際にやってみると結構つまずく要素もあると思いますが、今までの学習内容を見返したりググりながら形にしていきましょう。この試行錯誤している時間が一番技術が上がります。
>>https://haniwaman.com/sample/part3/template_08/clinic.html
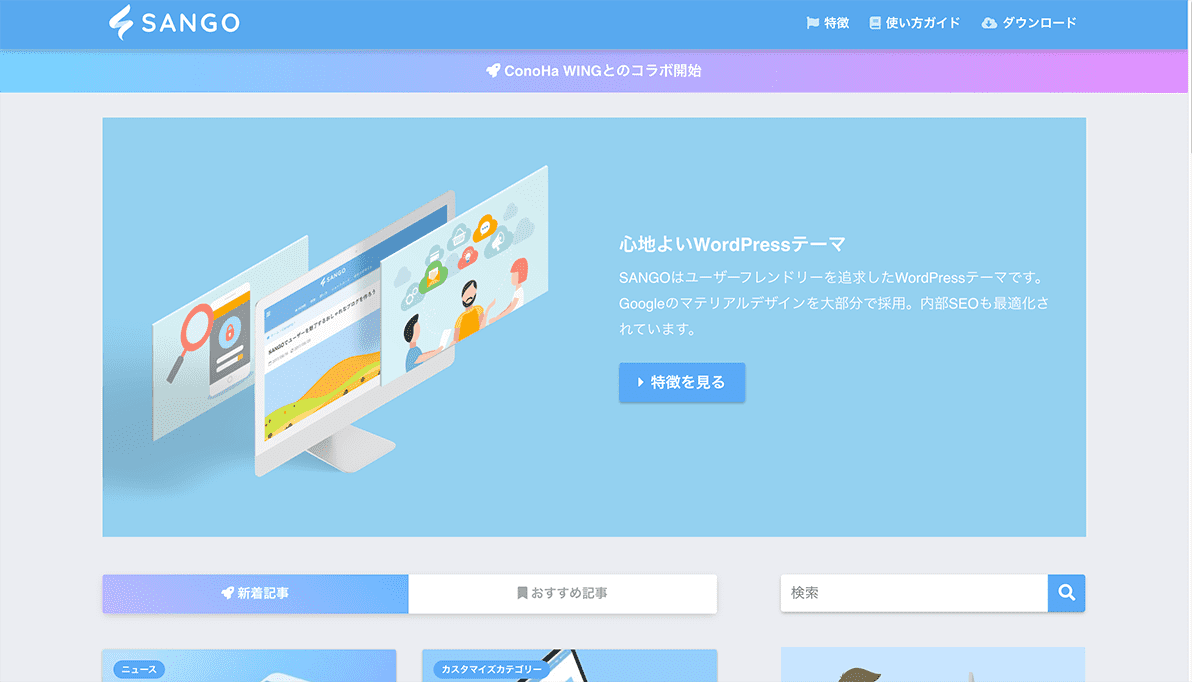
3.SANGO

WordPressテーマ「SANGO」のページです。
ブログ型レイアウトのサイトも頻出なので一度作っておくといいと思います。
SANGOのページはシンプルながら綺麗なので、自分で模写できればかなり自信に繋がると思います。少し難しいですが頑張りましょう。
>>SANGO
他にも「サイト模写 おすすめ」などでググるとたくさん情報が出てきます。上に挙げたようなサイトが難しそうだったらもう少し簡単なサイトを探してみるといいでしょう。
サイト模写では「何を学ぶか?」といったことも重要なので、そういった部分も一緒に調べておくといいですね。
オリジナルサイト制作/サイト模写ができれば実務レベル

オリジナルサイト制作やサイト模写でうまくいかず挫折してしまう人も多いのですが、ここを乗り切れればかなり実務レベルに近づきます!
というのも「教材を使った学習→自分でサイトを作る」というステップが一番難しいからです。
今までは教材の通りに進めればいいものが作れましたが、自分でサイトを作るとなると完全に自分の力だけでやる必要があります。ここで「わからない…」の連続になり、モチベが下がる、挫折する人がたくさんいます。
しかし、ここさえ乗り切れば実務でも十分通用するレベルまで近づけます。自分の力だけでサイトを作るのはつらいですが、今までの学習内容を振り返りながら一歩ずつ学習していきましょう。
繰り返しになりますが、サイトを作っていると「これってどうやるんだっけ…」となる時がたくさん出てきます。ここで今までの学習内容を見返して「あっそうだこうやるんだ!」を繰り返すことで確実に知識が定着していきます。一度やっただけで全部習得できる人など存在しないので同じ箇所を何度も見返して少しずつ理解を深めていくことが何より重要です。
Step5.ポートフォリオ制作

最後にポートフォリオを作ります。
ポートフォリオとは自分の作品集のようなものです。自分で案件獲得を目指す時に実績として見せたり、転職の際に使用したりできます。
ポートフォリオは完全にオリジナルのサイトになります。
調べるといろんな人が制作したポートフォリオサイトをみることができるので、参考になりそうな箇所を見つけて自分のポートフォリオを作っていきましょう。
ポートフォリオ制作が終わったらいよいよ実務になります。
自分で作ったポートフォリオを使ってWeb制作会社に面接に行くのもいいし、個人で案件獲得を目指すのもいいと思います。
ちなみにいつまでも独学で勉強を続けるのはやめたほうがいいです。
ずっと独学だけでやってるとモチベが下がってくるし、「Web制作ができるようになるために勉強」をしているのではなく「勉強するための勉強」になり、いつまでたっても先が見えない状態になります(これ実際あるあるです)。
なのでできるだけ早く技術を習得し、早く実務の世界に飛び込むのが大事です。
実際スキルが大きく上がるのは実務をやってからなので、実務ができる最低限のレベル(オリジナルサイトが作れる、ポートフォリオサイトが作れる程度のレベル)になったら早く実務をやったほうがいいのです。
僕が考えるHTML/CSS学習のベストプロセス

これまで色々とHTML/CSS学習の方法について解説してきましたが、僕が考えるベストプロセスはこんな感じです。
- HTML/CSS入門書 or Progate(HTML/CSS入門)
- →HTML5/CSS3モダンコーディング(HTML/CSS中級編)
- →ProgateでJavaScript基礎文法(JavaScript基礎)
- →jQuery最高の教科書(jQuery入門)
- →オリジナルサイト制作/サイト模写
- →ポートフォリオサイト制作
まずHTML/CSS入門ですが、正直どれを選んでもそこまで学習内容に差はないと思います。なので先ほど紹介したHTML & CSSとWebデザイン入門講座かスラスラわかるHTML&CSSのきほんのどちらかをやるか、Progateの基本レッスンを終わらせれば大体同じ程度の力はつくはずです。
HTML/CSS中級はどちらかと言えばProgateよりもHTML5/CSS3モダンコーディングのほうがいいと思います。理由は単純で、この本から得られる知識や技術の方が多いからですね。
僕はこの本を使って勉強したのですが、オリジナルサイトを作り始めた頃は常に横で開いているような状態でした。それくらい役立つ知識がたくさんありましたね。
それ以降は上に書いた通りに進めるのがいいと思います。
これが絶対にいいというわけではありませんが、僕自身大体こんな感じで進めてきてそれなりにうまく学習を進められたので悪くはないんじゃないかなと思います。自分で勉強を進める際の参考になったら幸いです。
ありそうな質問
bootstrapはやったほうがいい?
「CSSのフレームワークであるbootstrapをやりましょう」という記事を見たことがある人もいるかもしれません。
ですが、実際に現場でWeb制作をやっている僕からすればbootstrapはやらなくていいです。
理由は「実務ではほとんど使わないから」です。
実務では「bootstrapを使って作ってください」という縛りがある案件はほとんどありません。さらに言えば、Web制作を数年やっている人でいまだにbootstrapが使えない人もちらほらいると思います。
bootstrapを勉強するメリットはオリジナルサイトを作るのがちょっと簡単になるくらいで、他に具体的なメリットは思いつかないですね…。
bootstrapは実務ではほとんど使わないので今は勉強しなくて大丈夫です。実務をやるようになって余力がある時に習得するかどうか考えましょう。
PHP/WordPressはやった方がいい?
ログイン機能などを実装できるPHPや、ブログサイトを簡単に作れるWordPressなどをやった方がいいと解説している記事もありますが、僕は必要ないと思います。
理由はコーディングするだけなら必要ない技術だからです。
もちろんWeb制作をする上ではいずれPHPやWordPressは必ず必要になりますが、コーディングをするだけならPHPもWordPressも必要ありません。LP(1ページの広告ページ)や簡単なWebサイトならHTML/CSS/jQueryだけで制作できます。
なのでとりあえずHTML/CSS/jQueryを身につけることを優先して、PHPとWordPressはその後考えましょう。余力があれば勉強してもいいし、より早く実務をやりたいならPHPとWordPressは一旦置いておいて会社に勤めたり個人で案件を受注するのが先になります。
PHPとWordPressができるようになればできる仕事の幅は広がりますが、初心者に必須というわけでもないと思います。
まとめ

かなり長くなりましたが、HTML/CSSの勉強法はこんな感じです。少しでも参考になれば嬉しいです。
独学でやっていると結構挫折してしまう人もたくさんいるのですが、最初のスタートラインはみんな同じです。今現場でゴリゴリWeb制作をしている人でも「HTML?なにそれおいしいの?」から始まった人だってたくさんいます。僕もそうでした笑
勉強しているとつらい時期もありますが粘り強く頑張りましょう!








