background-attachment: fixed;を使って背景画像を固定しようとしていました。
しかし、PCではうまく固定されるものの、スマホで見ると固定されていないし表示が崩れてる…
というわけで今回はbackground-attachment: fixedがスマホだけ効かない原因とその対処法を紹介します。
background-attachment: fixedがスマホだけ効かない原因
background-attachment: fixed;とbackground-size: cover;を同時に指定していませんか?
たとえば
background: url(path/to/image.png) no-repeat fixed;
background-size: cover;みたいな感じで指定していると効かないみたいです。

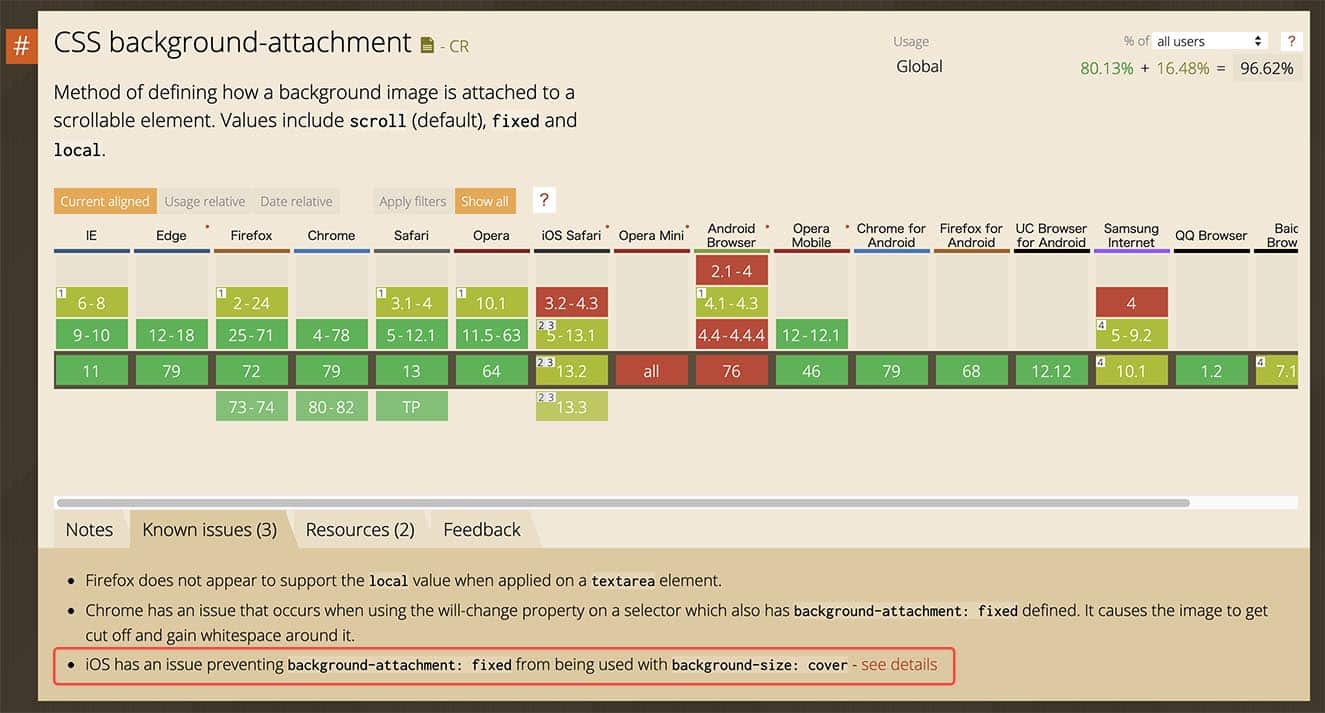
Can I use.comで見てみると「background-attachment: fixedとbackground-size: coverを同時に使うとiOSで問題が起きる」的なことが書いてあります。公式認定されてるバグみたいなものですかね。
background-attachment: fixedの対処法
背景画像は固定しつつ、どうしてもbackground-size: cover;にしたい!という場合もあると思います。
とは言えこの2つを同時に指定することはできないので、別の角度から解決します。
全体を囲む要素(bodyなど)に擬似要素を作ってこれを画面幅いっぱいに画像を表示して、擬似要素ごと背景に固定します。
画像を固定するのではなく、擬似要素そのものを固定します。なので画像にはbackground-size: cover;を使うことができます!
ちなみに全体を囲う要素であればbodyじゃなくても構いません(wrapperなどを作って指定してもよし)
言葉だけだとわかりづらいのでまずはコードとデモを見てください。
HTML
<body>
<!-- メインコンテンツ -->
</body>
CSS
body::before {
background: url(./images/bg.png) no-repeat center;/* 画像(ここにfixedは入れない) */
background-size: cover;/* cover指定できる */
content: "";
display: block;
position: fixed;/* 擬似要素ごと固定 */
top: 0;
left: 0;
z-index: -1;
width: 100%;/* 横幅いっぱい */
height: 100vh;/* 縦幅いっぱい */
}擬似要素にbackgroundで画像を表示させます(ここではfixedは指定しないでください)。またbackground-size: cover;を指定しておきます。
擬似要素そのものを固定するのでposition: fixed;を使って固定します。
あとは画面幅いっぱいになるようにwidth: 100%;とheight: 100vh;を指定すればokです。画像が表示されない場合はcontent: "";などが指定されているか確認してみてください。
実際にやってみるとこんな感じです。
See the Pen
VwYojJM by wagashi000327 (@wagashi000327)
on CodePen.
画像は背景固定で画面いっぱいに広がりつつ、background-size: cover;も効いているのがわかります。
これならスマホでも背景画像を固定できますね!
ちなみに固定するのは「擬似要素」ですよ!要素本体に上のスタイル指定するとおかしくなってしまうので注意してくださいね!
まとめ
background-attachment: fixed;とbackground-size: cover;を同時に指定するとスマホでは効かない現象は、公式認定のバグが原因でした。
普通にbackground-attachment: fixed;を指定して表示が崩れなければそのままの方がわかりやすいコードになりますが、崩れた場合は仕方ないので今回紹介した方法を使うといいと思います。
こういうのにハマって時間を浪費しないようにしたいですね…