スティッキーヘッダーはjQueryで実装するのが定番ですが、知らない間にCSSだけでも簡単に作れるようになっていたみたいなので紹介します。
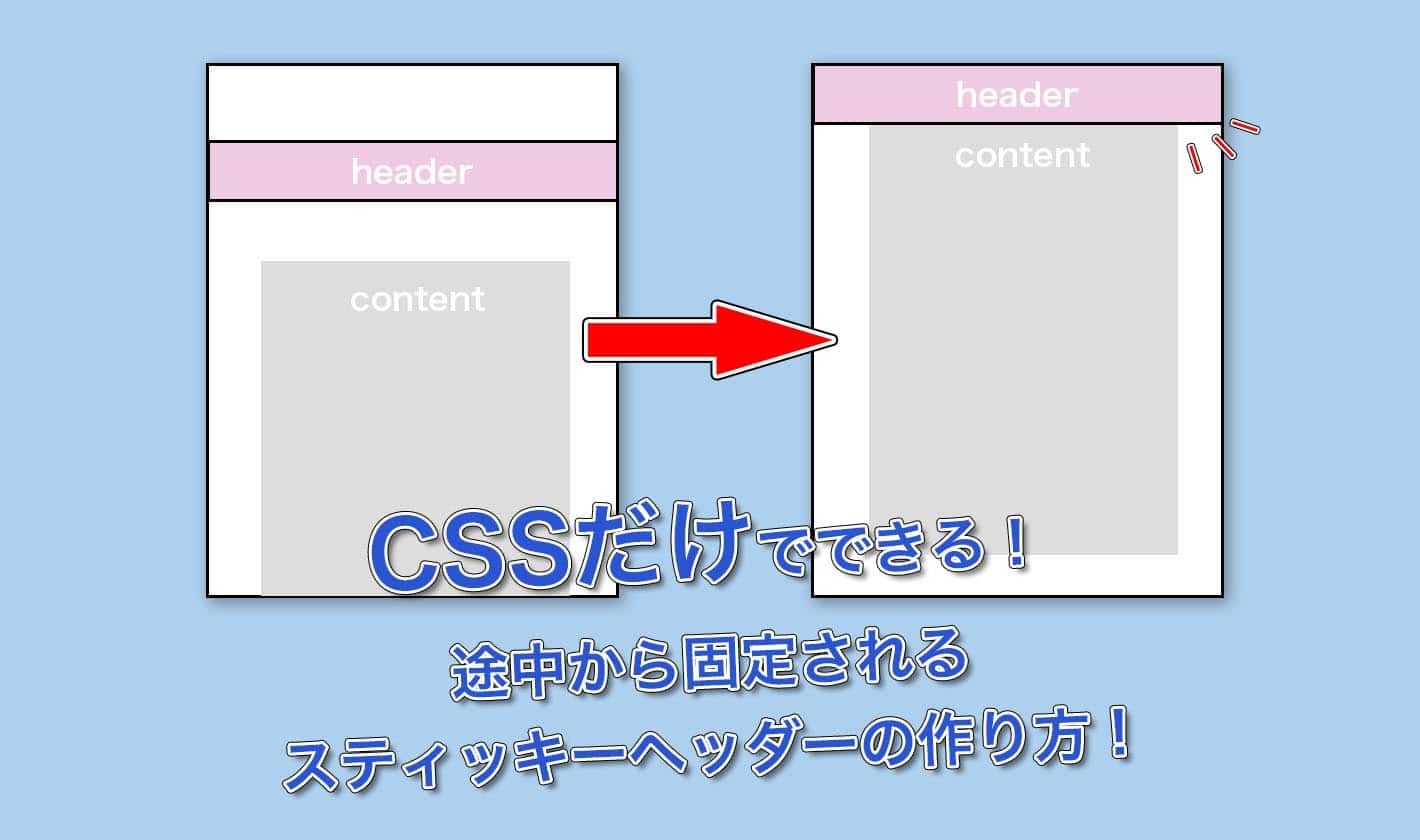
最初から上部に固定されているスティッキーヘッダー ではなく、途中から固定されるスティッキーヘッダー です。
マジで簡単です。
なお、jQueryを使えば途中でスティッキーヘッダーをコンパクトに変化させるヘッダーも作れるので興味がある人はこちらもどうぞ。
>>【jQuery】スクロールでデザインがコンパクトに変化するスティッキーヘッダーの作り方
デモページ
スティッキーヘッダーは、画面の上部に固定されてスクロールしても付いてくるヘッダーのことです。
ユーザーの利便性が高まりますがうっとおしいと思う人も少なからずいるので、実装する場合は高さを低くするなどの工夫が必要です。
デモページ はこちら↓。CSSしか使っていません。
CSSだけでスティッキーヘッダーを作る方法
スティッキーヘッダー にしたい要素に以下のCSSを記述します。
position: -webkit-sticky;
position: sticky;
top: 0;
たったこれだけです。
Safariではベンダーインプレックスがないと動作しないので気をつけましょう。
スティッキーヘッダーを作る際の注意点
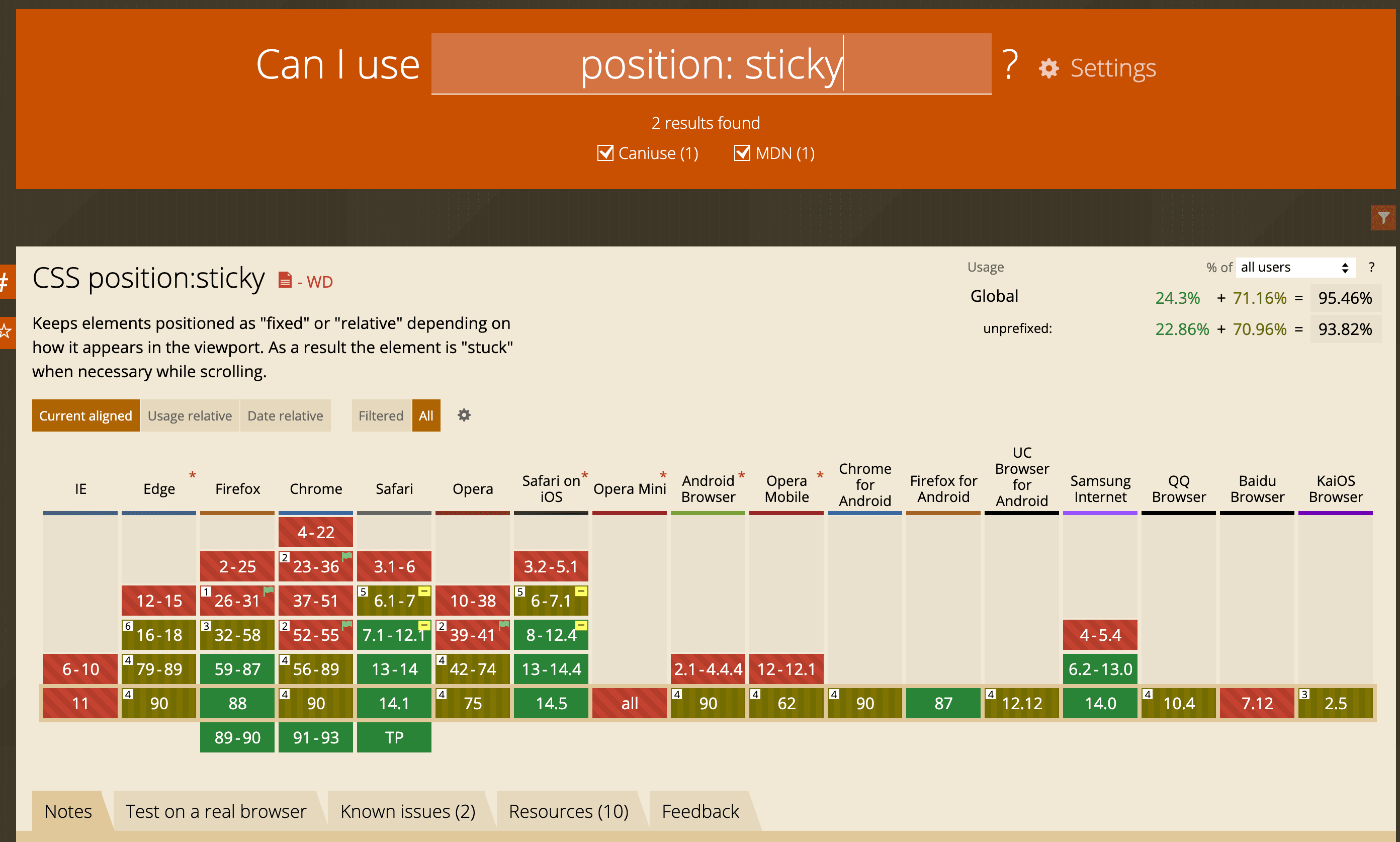
1. IEでは使えない
CanIuseでposition: sticky;を見てみるとIEでは使えないことがわかります。

ただ、IEは2022年6月にサポート終了しているのでよほどの理由がない限り対応させる必要はありません。
どうしてもIEにも対応させる必要がある場合、positioin: sticky;をIEでも使えるようにするポリフィルが用意されているので、それを使う必要があります。
もしくはjQueryで作ってしまう方が確実かもしれません。
2.入れ子の要素に指定しない
position: stickyは入れ子の要素に適用してもスティッキーヘッダーとして動作しません。
例えば以下のような書き方だと動作しません。
<header>
<div>
スティッキーヘッダー
</div>
</header>div {
position: -webkit-sticky;
position: sticky;
top: 0;
}
子要素に適用するのではなく、親要素に適用しましょう。
<header>
<div>
スティッキーヘッダー
</div>
</header>header {
position: -webkit-sticky;
position: sticky;
top: 0;
}
position: sticky;が効かない場合
なぜか効かない場面もぼちぼちあるのでその時の対処法も簡単に紹介します。
1.親要素にoverflow: hidden;を使わない
position: sticky;は親要素にoverflow: hidden;が指定されていると動作しません。
特にreset.cssなどのスタイル打ち消しファイルを使っている人は気をつけてください。
2.height: 100%;を指定してみる
実はposition: sticky;は親要素に高さがないと効きません。これは知らないとハマると思います…。
対処法としてはposition: sticky;と一緒にheight: 100%;を入れればokです。
まとめ
jQueryが扱えなくてもCSSだけで途中から固定されるスティッキーヘッダー が作れるようになりました。
IEはサポート終了しているのでどんどん使っても問題ないし、かなり便利なプロパティですよね。
かなり簡単に実装できて使う機会もそれなりにあると思うので試してみてくださいね。