今回はfirestoreからデータを取得する際、TypeError: 〇〇.toDate is not a functionというエラーが表示される時に確認したいことを紹介します
toDate is not a functionの時に確認したいこと
firestore内のデータにあるtimestampの値を一度全部見てtimestampが変になっているデータがないか確認してください。例えば全てのデータのうち1つだけcreatedAtが存在しないとか、中の値が空になっているとかです。
開発の途中でcreatedAtにtimestampを入れ忘れたデータを作成してしまったり途中で日付のフォーマットが変わったりすることはたまにあるので、そのせいでフロントで処理しようとした時にtoDate is not a functionになることがあるというわけですね。
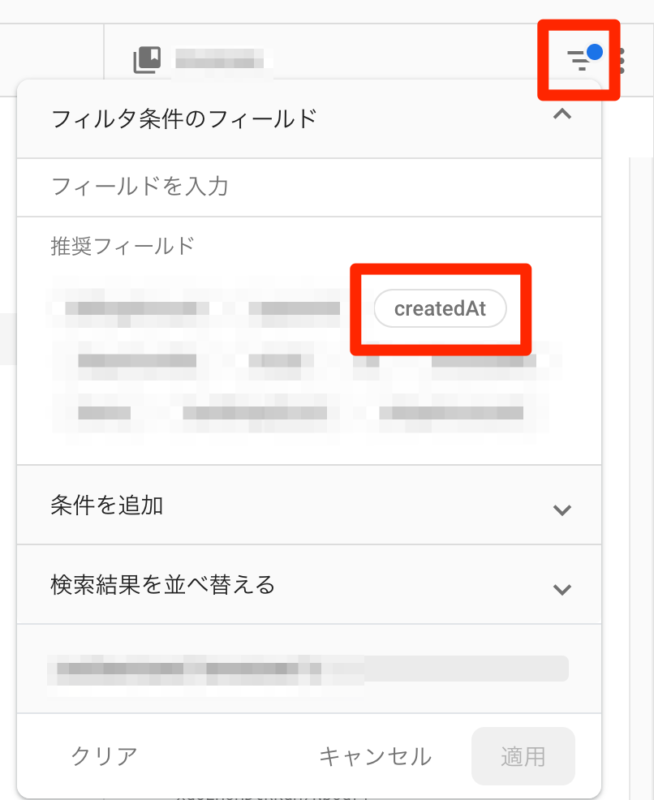
firestoreはフィールドでフィルターができるので、timestampを持つデータでフィルターするとおかしい値があるデータが一目でわかります。

timestampがおかしいデータはfirestoreから削除してしまうか、別の処理を挟むとかしたほうがいいでしょう。
const hasCreatedAt = Object.keys(firestoreData.createdAt).length !== 0;
if (!hasCreatedAt) {
// createdAtがない場合の処理
}
timestampはオブジェクトの形で入っているので、Object.keys()を使って中身が空か判定しています。これ以外にもtimestampが正しい形で入っているかは各自条件を書き換えて判定してください。
まとめ
気づければしょうもないことなんですが、フロント側に原因があると思ってしまって地味に時間を溶かしたのでメモとして共有しておきます。
みなさんも気をつけましょうね…。




