今回はWordPressでグローバルメニューを設置する方法を紹介します。
記事後半では各メニューの並び替えと削除の方法、メニューを入れ子(ドロップダウン)にする方法も紹介します。
はてなブログでグローバルメニューを設置したい人は【レスポンシブ対応】HTMLとCSSで作る!はてなブログのグローバルメニュー10選+(調整可能)を参考にしてください。
また、WordPressではグローバルメニューを作成する機能が標準で備わっているテーマが多いと思います。なのでHTMLを書く必要はありません。
グローバルメニューを設置する方法
僕は「Simplicity」を使っているのでこのテーマに沿って進めます。他のテーマでも似たような場所があると思うのでそれに沿って進めてください。
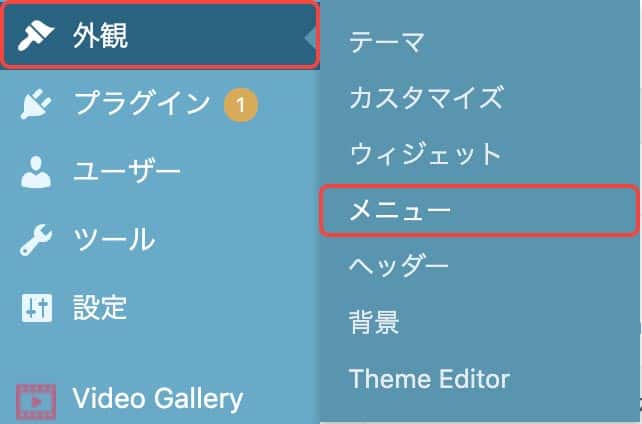
「ダッシュボード→外観→メニュー」と進みます。

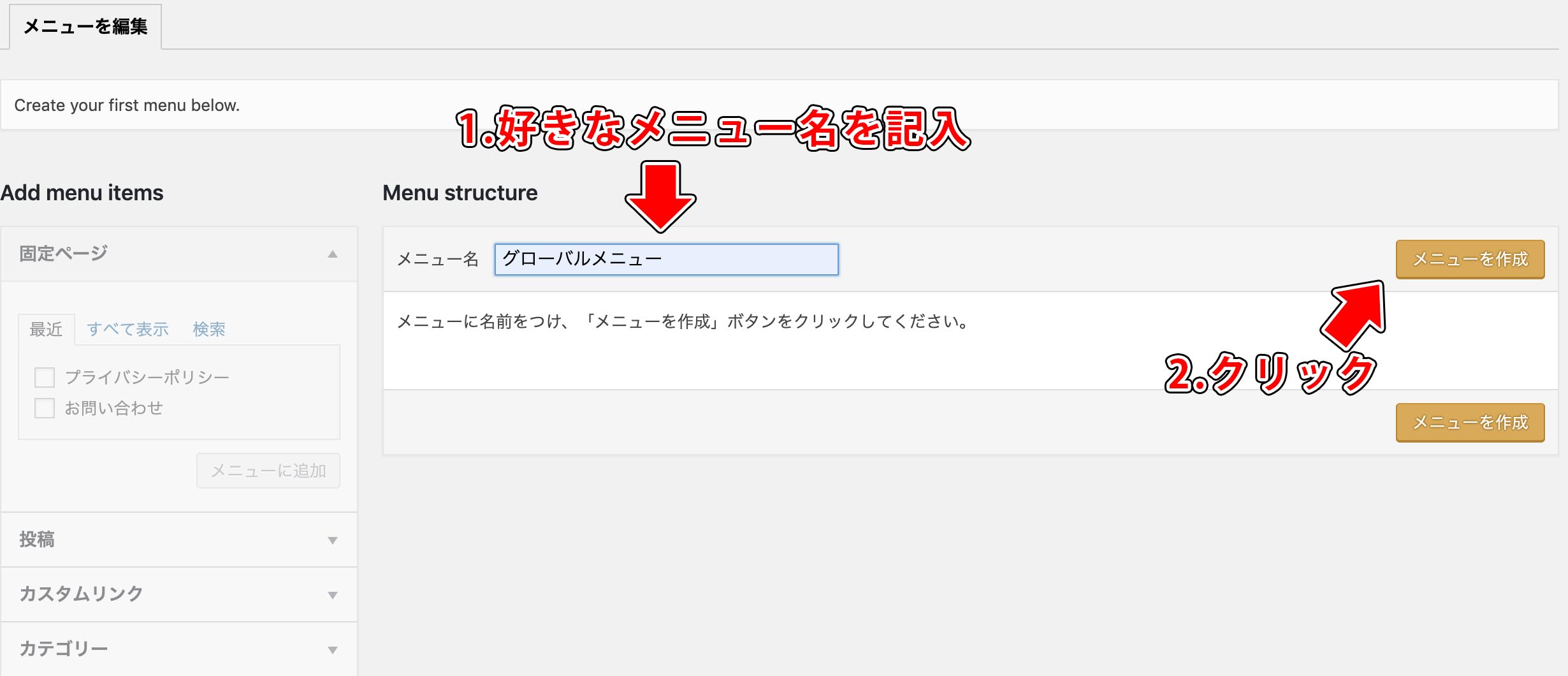
「メニュー名」に好きな名前を記入して「メニューを作成」をクリックします。

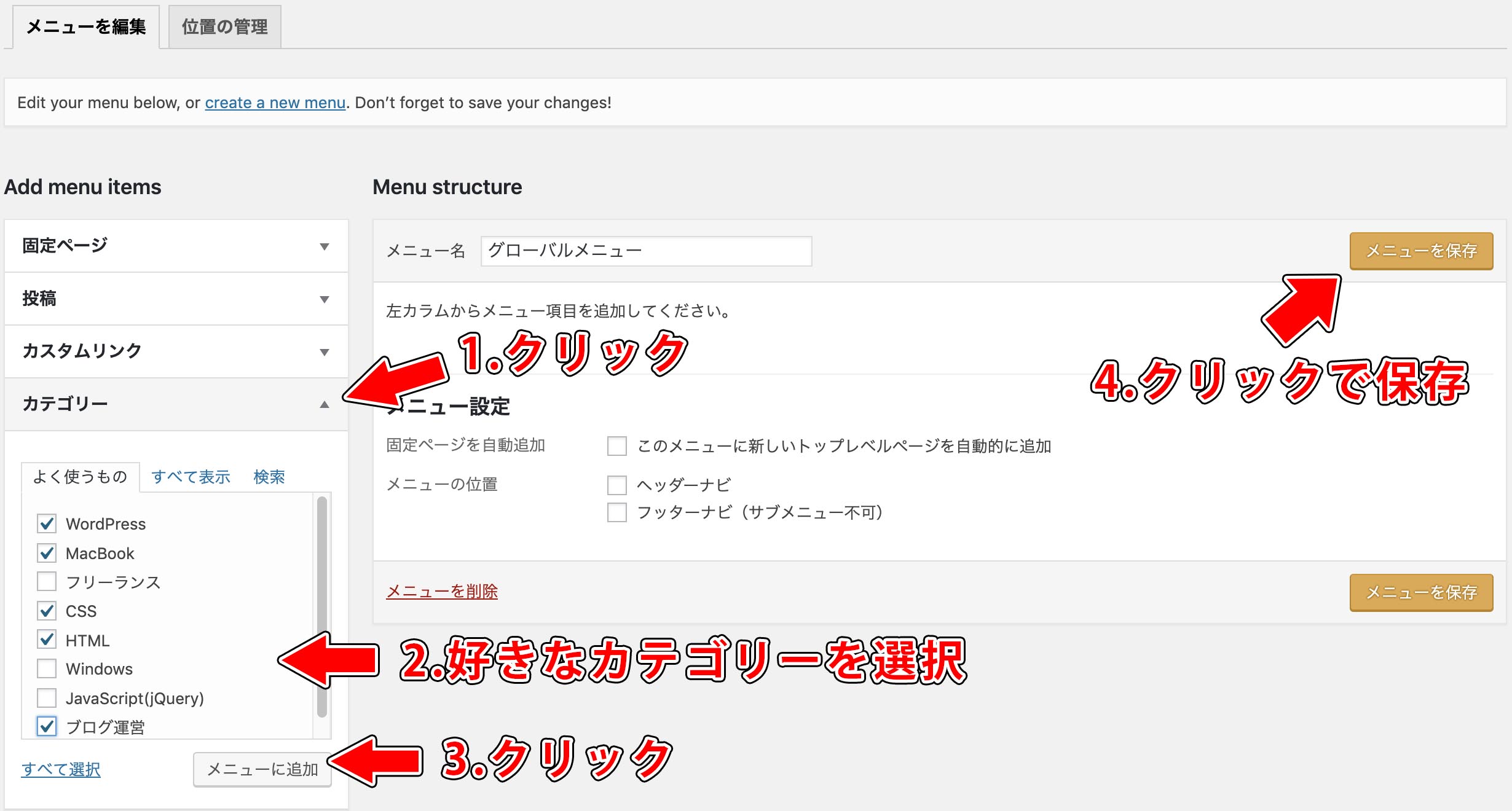
次に左の「カテゴリー」という欄をクリックするとカテゴリー一覧が出ます。メニューに入れたいカテゴリーにチェックをして「メニューに追加」をクリックしましょう。
終わったらメニューを保存をクリックします。

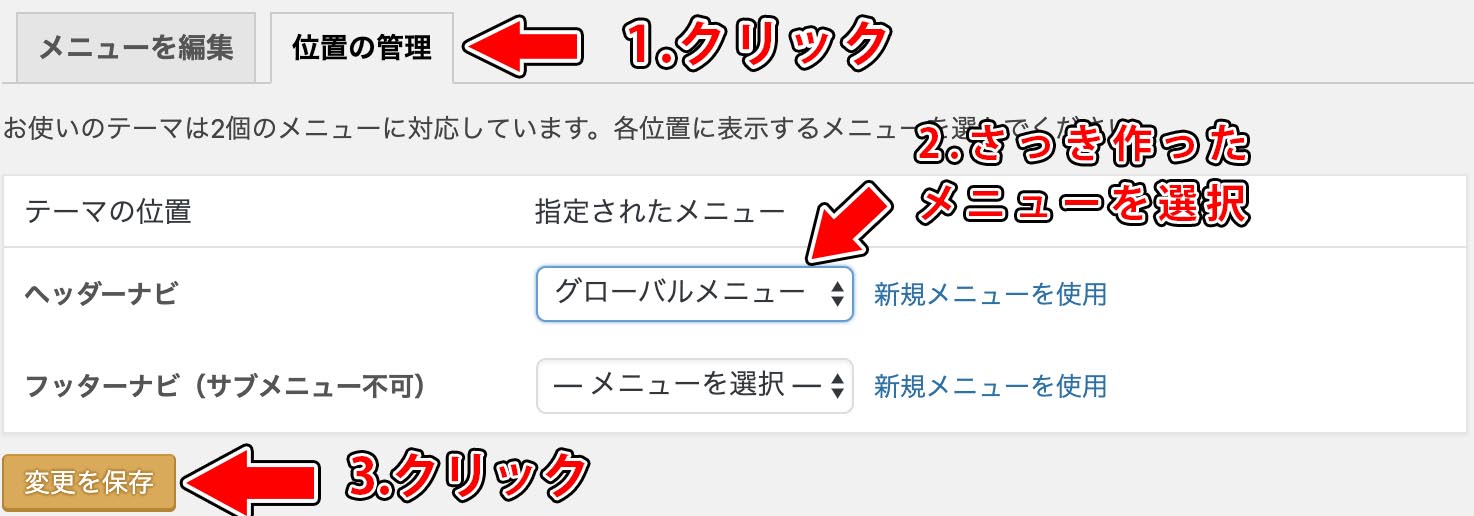
次に、上の「位置を管理」というところをクリックします。
「ヘッダーナビ」の欄には先ほど作ったメニューを選択しましょう。
選択したら「変更を保存」で保存します。

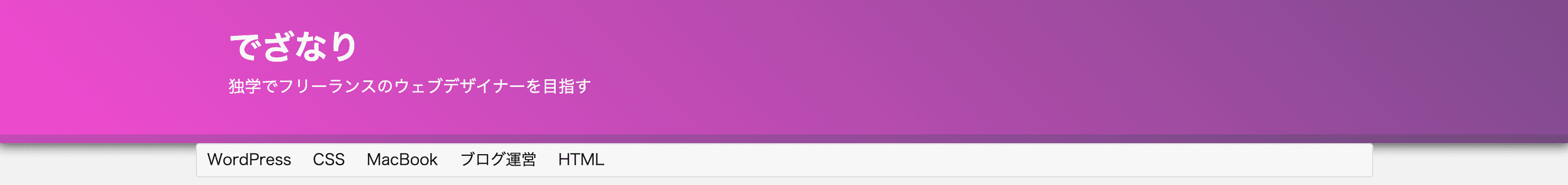
するとこんな感じになると思います。Simplicityだと見た目がイマイチですね。
使用しているテーマによっては最初から綺麗にスタイルが整えられているかもしれません。

スタイルを変更するカスタマイズの方法は最後に紹介します。
先にそちらを読みたい場合はこちら
カテゴリーの順番を変更したい場合
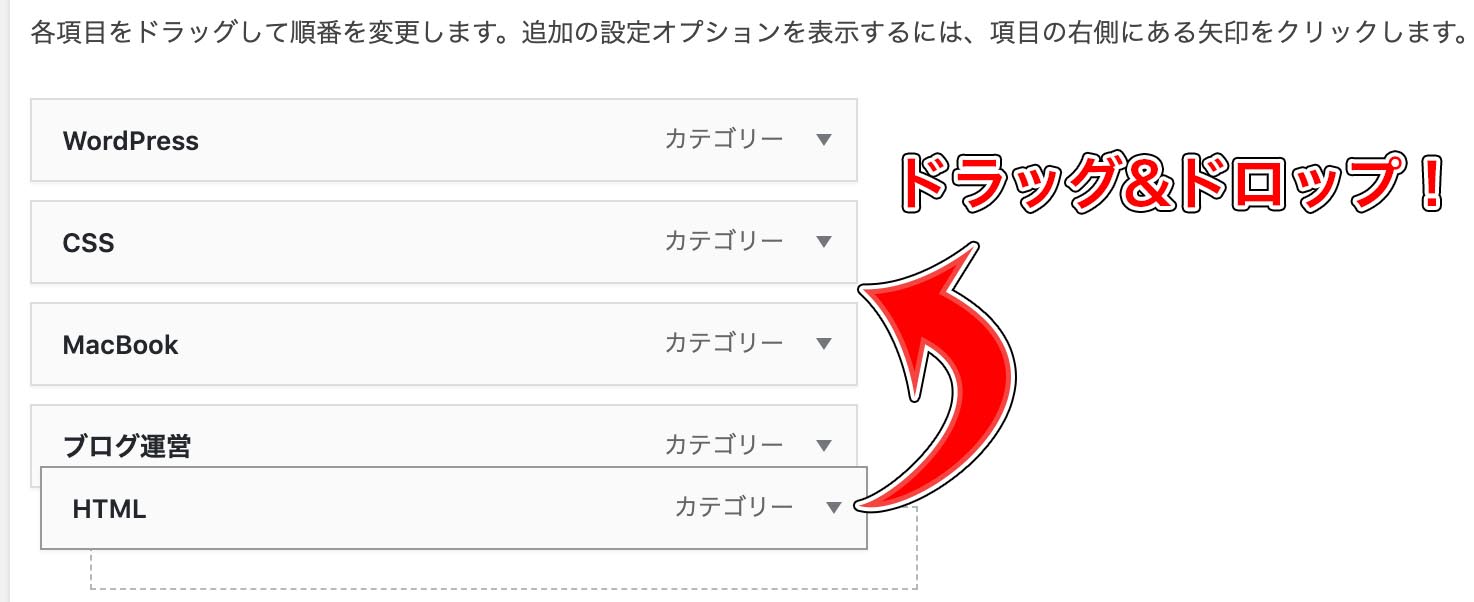
カテゴリーの順番を変更したい場合は、ドラッグ&ドロップで簡単にできます。
上の説明にも書いてありますね。

順番を変更できました。

カテゴリーを入れ子にしたい場合
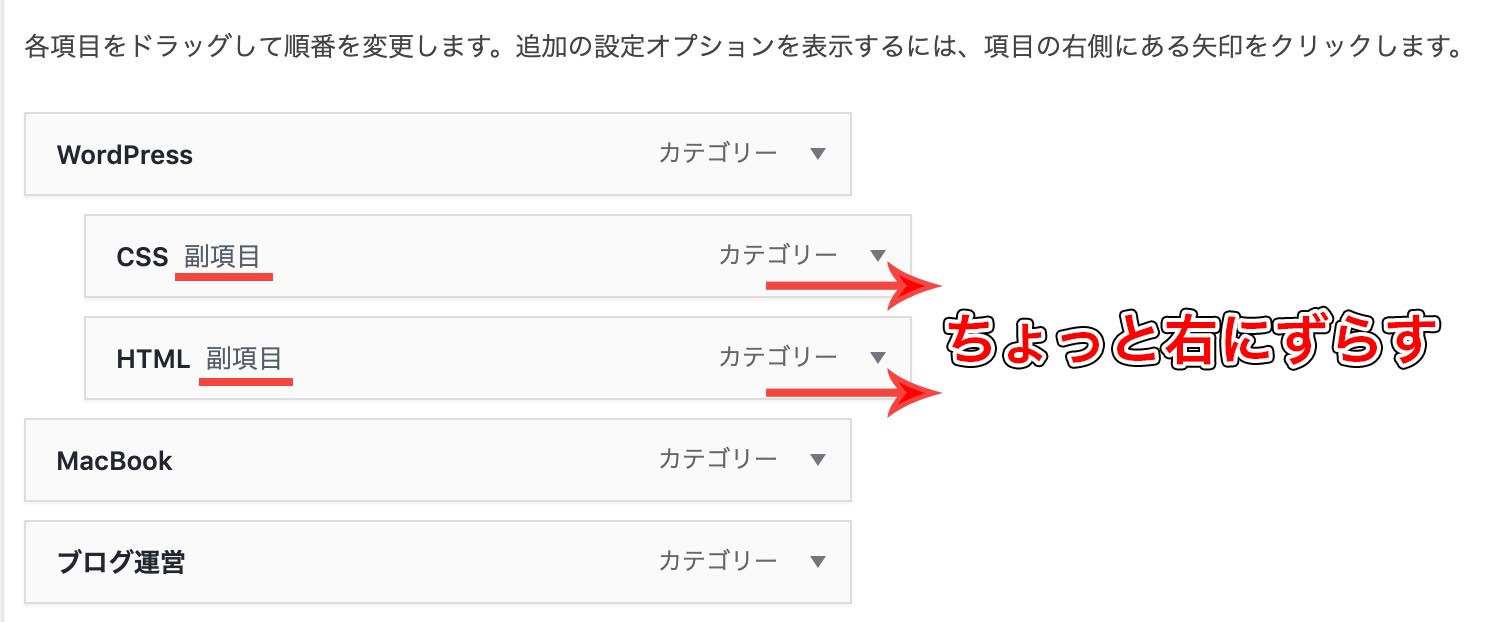
あるカテゴリーの下に複数のカテゴリーを入れる、いわゆる入れ子の構造にしたい場合は、入れ子にしたいカテゴリーを少し右にドラッグしてずらすだけです。あら簡単。
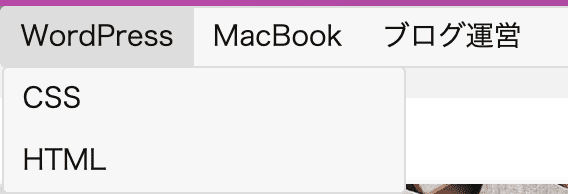
「副項目」という表示が出たらちゃんと入れ子になっています。

マウスがホバーすると入れ子になっているのがしっかり確認できますね。

入れ子を解除したい場合は左にドラッグしてずらすと元に戻ります。
カテゴリーを削除したい場合
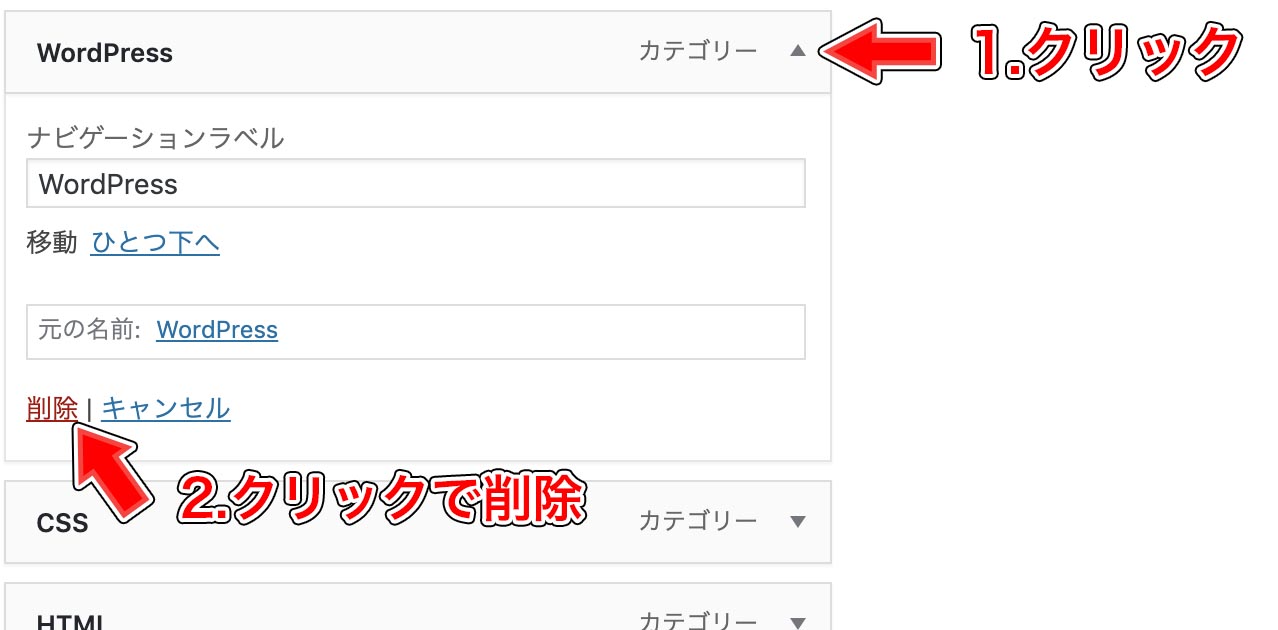
カテゴリーを削除する場合は右端の▼をクリックします。
すると設定が出てくるので、下にある「削除」をクリックしましょう。

固定ページを表示したい場合
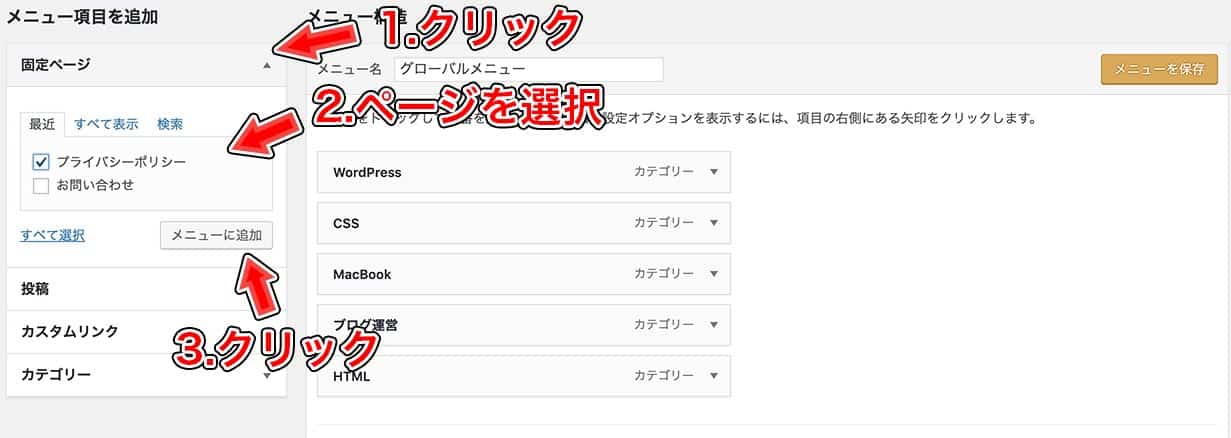
固定ページをグローバルメニューに表示したい場合は「固定ページ」という欄をクリックすると固定ページが出ます。
表示したい固定ページにチェックを入れて「メニューに追加」をクリックしましょう。

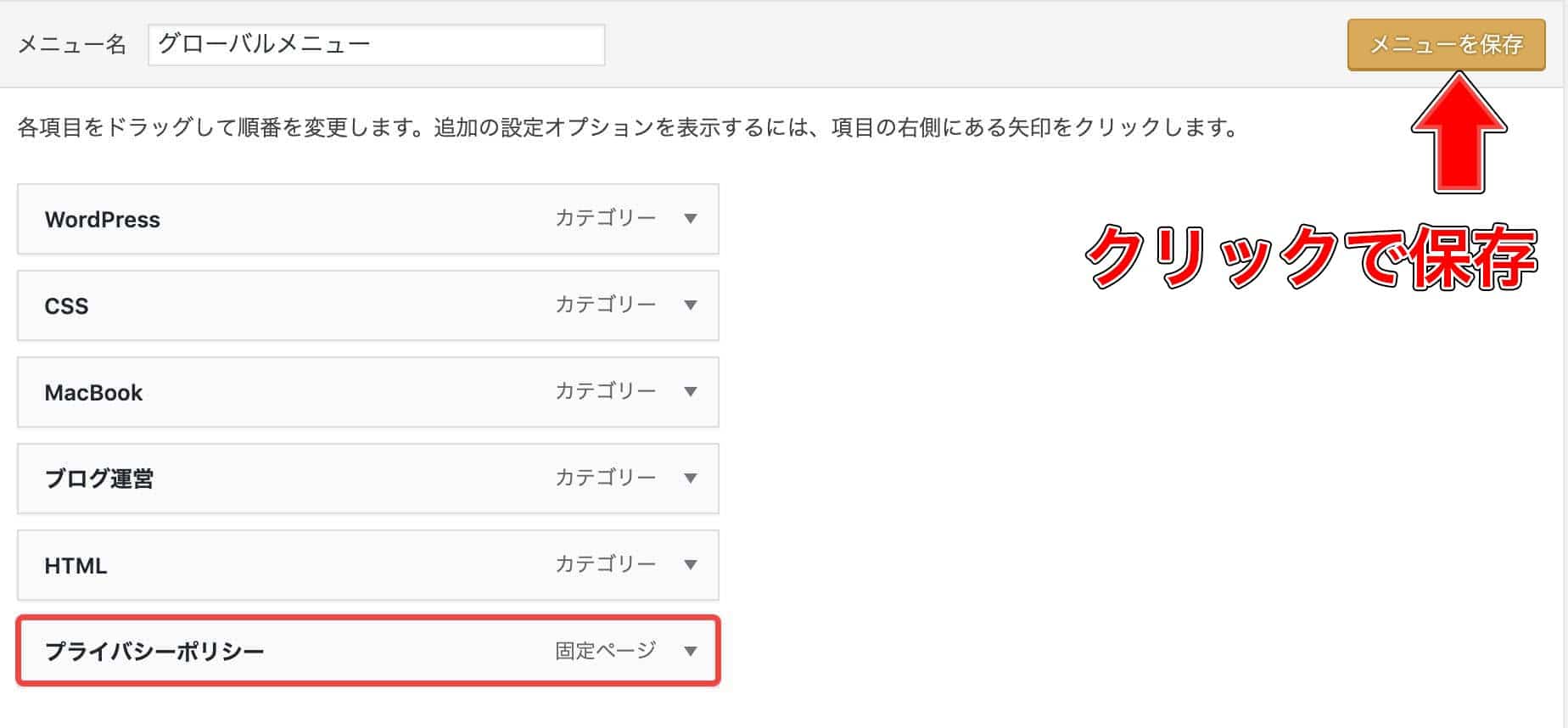
こんな感じでメニューに追加されました。
最後に保存するのを忘れないようにしましょう。

同じような手順で特定の投稿ページも表示することができます。
通常の投稿ページをメニューに表示したい場合は「固定ページ」の下の「投稿」から表示したいページを選択し、メニューに追加できます。
特定のリンク先を表示したい場合
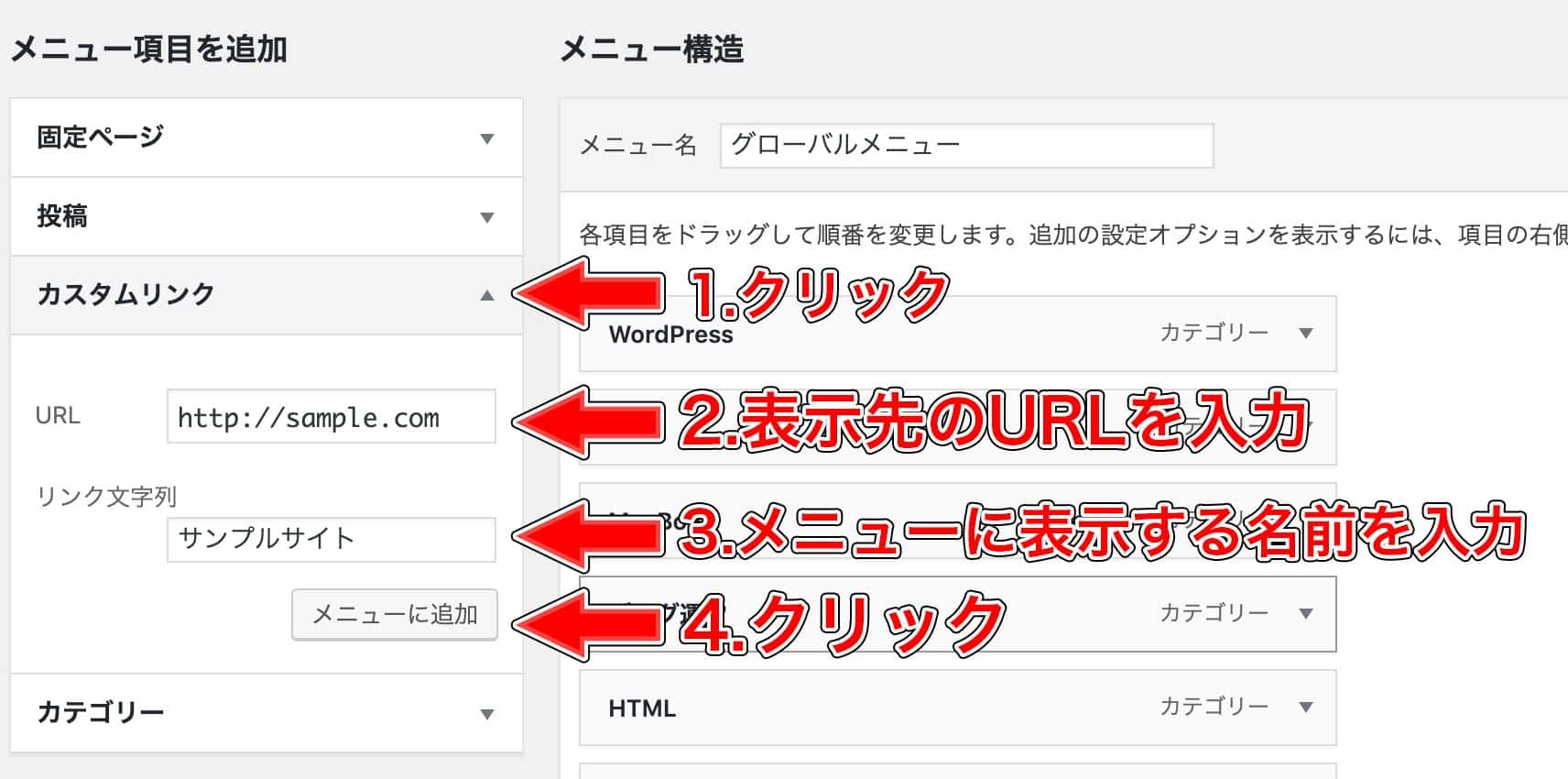
特定のサービスのページや外部ページをメニューに追加したい場合は「カスタムリンク」を使います。
「カスタムリンク」という欄をクリックし、「表示したいページのURL」と「リンク文字列」(メニューに表示する名前)」を入力し、「メニューに追加」をクリックします。

やはり最後に保存するのを忘れないようにしましょう。
デザインをカスタマイズする方法
ここからはカスタマイズについてです。
カスタマイズする方法は2種類あります。
- デフォルトの「カスタマイズ」機能からカスタマイズする
- CSSでスタイルを整える
順番に解説します。
カスタマイズ機能でカスタマイズする
テーマによって機能に違いがあると思いますが、デフォルトで備わっている機能だけでもあるスタイルを程度変更することができます。
背景色を変更する
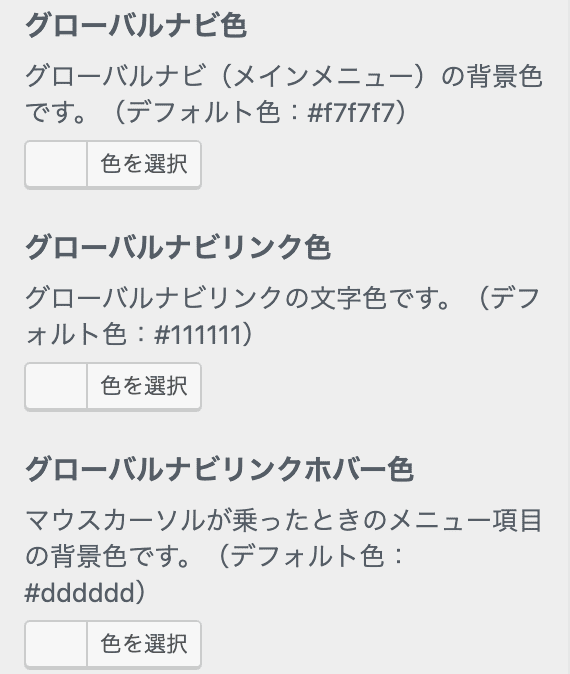
「ダッシュボード→外観→カスタマイズ→色」と進んでください。

下にスクロールすると「グローバルナビ色」や「グローバルナビリンク色」などの項目があると思います。
それらを変更することで背景色や文字色を変えることができます。

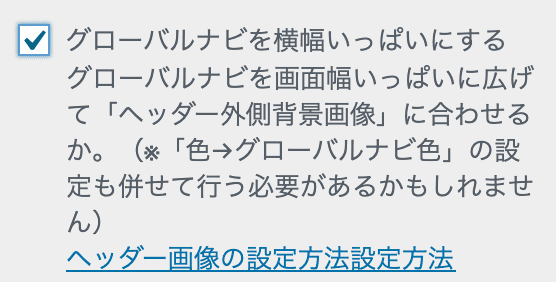
メニューを横幅いっぱいに表示する
カスタマイズ画面の「色」のすぐ下にある「ヘッダー」へ進み、「」にチェックを入れます。

これで横幅いっぱいに表示されます。
テーマによっては他にも機能があると思うのでいろいろ試してください。
カスタマイズ画面の「色」「ヘッダー」「メニュー」あたりを探せばグローバルメニューをいじる項目があると思います。
CSSでスタイルを整える
CSSが書ける人限定になってしまいますが、自分でスタイルを直接編集することでオリジナルのカスタマイズができるようになります。
デベロッパーツールを使ってidやクラスを特定し、そこにCSSでスタイルを適用していきます。
デベロッパーツールの開き方
- Mac:command⌘ + option⌥ + i
- Windows: F12
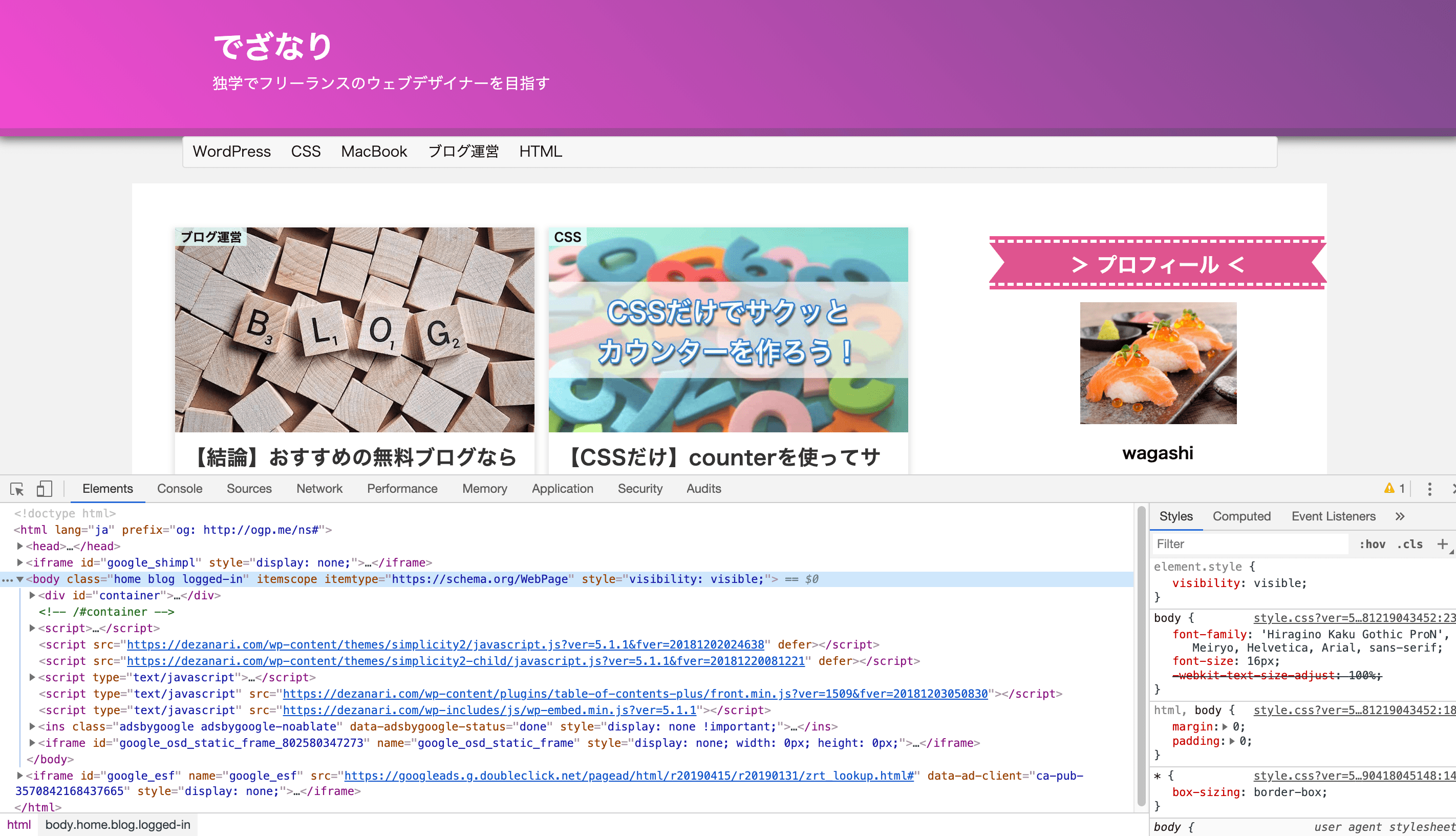
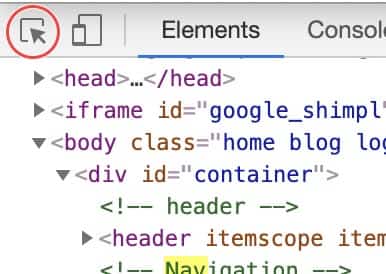
デベロッパーツールを開いたらこんな画面が出てきます。プロっぽいですね。

そうしたらデベロッパーツールの一番左上にある![]() をクリックしてください。
をクリックしてください。

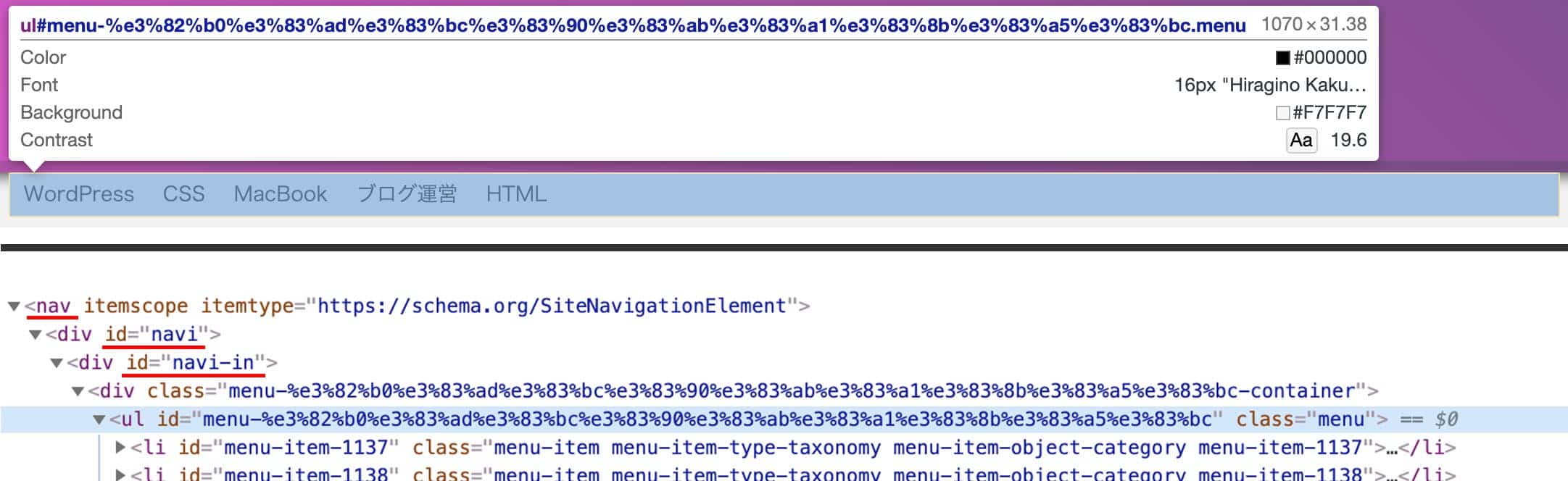
その状態でタビゲーションにカーソルを合わせるとグローバルメニューに関する情報がいろいろ出てきます(明らかに表示がおかしいけど気にしない)
HTMLタグやidもメニューっぽいものが出てきていますね(赤線の部分)

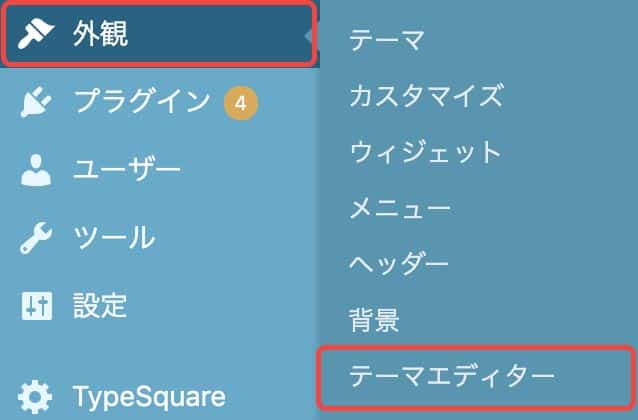
グローバルメニューのクラスやidがわかったら「外観→テーマエディター」からCSSを編集してしまいましょう。

「テーマの編集」画面にCSSを記述して自分好みのメニューにカスタマイズすることができます。
グローバルメニューのカスタマイズ例は【レスポンシブ対応】HTMLとCSSで作る!はてなブログのグローバルメニュー10選+(調整可能)の記事で紹介しているのでぜひ参考にしてみてください。
クラスやidを変えればそのまま利用できるコードが置いてあります。
まとめ
WordPressでグローバルメニューを設置する方法を紹介しました。
グローバルメニューはSEO的にも高評価であり、サイト内の回遊率を高めてくれる効果もあります。
設置しておいて損はないので、ぜひやってみてください。
自分が使っているWordPressテーマ特有のカスタマイズを知りたい場合は、テーマ名も一緒に検索してみるといろいろ出てくると思います。