jQueryを初めて使う時、「動かねーよクソが」となるのは全員が通る道です。
というわけで、jQueryが動かない時の対処法を4つまとめました!順番に試してみてください!
初心者の方でもわかりやすいように出来るだけわかりやすく説明します!
1.jQueryを読み込んでいないのにjQueryのコードを書いている
まずはエラーが出てるか確認します。

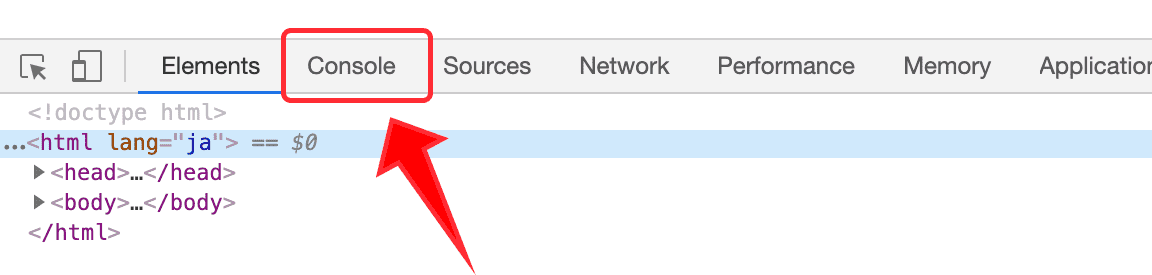
デベロッパーツール を開いて「Console」タブをクリックしてください。

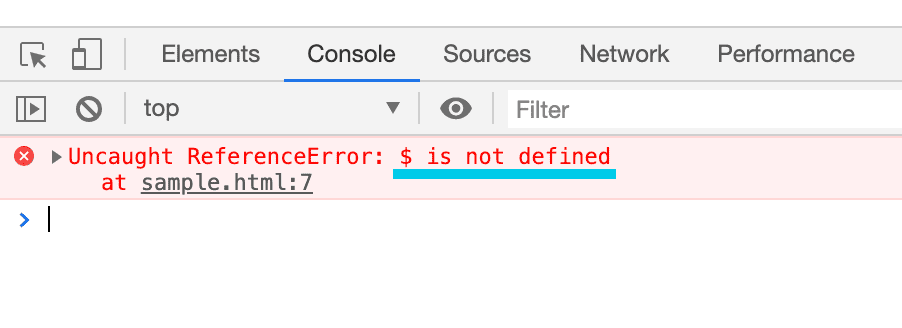
「$ is not defined」というエラーが出ていたらjQuery本体が読み込まれていない、もしくはjQuery本体を読み込む前にjQueryを書いてしまっているという意味です。
jQueryは本体を読み込んでから書かないとダメです。
解決法
jQuery本体を読み込んでからスクリプトを読み込みましょう。
jQuery本体はグーグルのCDNから読み込むのが定番です(コード1行のコピペで済みます)。
面倒な人は以下をコピペ。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
jQuery本体を読み込んだ後にスクリプトを読み込むので、コードはこんな感じになります。
<!-- jQuery本体↓ -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<!-- jQueryが書いてあるファイル↓ -->
<script src="./js/script.js">これでjQueryが使えるはずです。
jQueryが本当に使えるか確認する方法はこちら。
JS/jQueryのエラーはコンソールタブから確認する
JSやjQueryの記述にエラーがある場合はコンソールタブにエラーの原因と行数が表示されます。(エラーの内容によっては表示されないこともたまにあります。この場合は自分で原因を探さないといけないので厄介)
JSやjQueryが動かない場合は基本的にコンソールタブからエラーの原因と場所を特定します。エラーが出るたびに毎回使う方法なので知っておいてください。
2.jQueryを複数読み込んでいる
HTMLの<head>内を確認してください。jQueryを最初の方と最後に方で2回読み込んだりしていませんか?CDNと相対パスで2回読み込んだりしていませんか?
jQueryを複数読み込むと挙動がおかしくなります。必ず1つだけ読み込むようにしてください。
解決策
jQueryは必ず1つだけ読み込みます。CDNがおすすめ。
3.jQueryの書き始めがおかしい
これ初心者はミスしがちです。
jQueryを使う場合は最初にお決まりの記述があります。これがないとjQueryは使えません。
解決策
jQueryを使う場合はファイルの先頭に以下の記述をします。
document.ready(function() {
// ここにコード
});
もしくは以下の記述。
$(function() {
// ここにコード
});どちらも同じ意味ですが、コードが短いので基本的にこちらの記述で始めます。
全てJSで書くならこの記述は必要ありませんが、1箇所でもjQueryを使うなら必須の記述です。ファイルごとに必ずこの記述から始めるようにしましょう。
なお、このエラーはコンソールタブには出ないので気づきにくいかもしれません。必ず確認するようにしましょう。
4.jQueryの文法ミス
単純にjQueryのコードの記述ミスのせいで動かないパターンです。これ最初の頃は本当にあるあるなので気をつけてください!
「色々書いてからコードを動かそうとしたら動かない!どこが原因かわからない!何が原因かもわからない!」っていうのはほぼ全員が通る道だと思っています。
解決策
こればっかりは個人のミスの仕方によって違うので具体的な解決策はないですが…。
僕が最初の頃ハマっていたのはメソッドの使い方が違うとか、セレクタの指定の仕方が違うとかですかね。
いくつか例をあげます。
以下はダメなコード。動きません。
$(function() {
$('body').css('backgroundColor', pink);
});pinkは文字列なので'pink'というようにクオーテーショんで囲む必要があります。
正しいコードは以下。
$(function() {
$('body').css('backgroundColor', 'pink');
});css()メソッドの使い方がわかっていなかったのが原因のエラーでした。
他には、セレクタの記述ミスなどもあります。
以下はダメなコード。
$(function() {
$body = $('body');
$('$body').css('backgroundColor', 'pink');
});変数として宣言したものを使う場合は$や()や''も必要ありません。宣言した変数のまま使います。
正しいコードは以下。
$(function() {
$body = $('body');
$body.css('backgroundColor', 'pink');
});セレクタや変数周りをよく理解してないのが原因のエラーでした。
こんな感じでjQueryの書き方に間違いがあると正しく動いてくれません。
確認しておいたほうがいいのは以下のポイントです!
- 変数の使い方、宣言の仕方は本当に合っているか?
- 今使っているメソッドの使い方は本当に正しいか?間違った使い方を正しいと思い込んでいないか?
- スペルミスはないか?
- 文末のセミコロンは抜けていないか?
この辺りは(最初の頃は特に)ミスしても気づきにくいです。動かない場合はきちんと確認しましょう。
ちなみにコードの記述ミスはデベロッパーツールの「コンソール」タブから確認できます。
おまけ:jQueryが本当に動いているか確認する方法
今jsファイルに書いてある全てのコードを一旦コメントアウト(もしくは削除)して、以下のコードをそのままコピペしてください。
$(function() {
alert('OK!');
});
コピペしたら保存し、ブラウザで確認します。
こんな風にアラートが出たらjQueryはきちんと読み込まれています。

ということは、自分の書いたコードのどこかに間違っている部分があるということです。
変数の宣言の仕方、各メソッドの使い方などもう一度調べてみてください。自分は正しいと思っていても間違った記述で書いていることはあるあるです!(最初の頃は特に)。
どうしてもjQueryが動かない原因がわからなかったら…
どうしてもわからなかったら「Twitterで聞く」という方法があります。
TwitterにはjQueryが書ける人がいっぱいいるので、そういう人の目に止まればヒントをもらえるかもしれません。
フォロワー数はそんなに必要じゃないです。100人くらいいれば誰かは助けてくれるかも…
ちなみに僕もTwitterで助けてもらいました。ありがたい…
まとめ
僕も最初の頃はjQueryが動かなくて丸3日くらい潰した記憶があります笑
最初の頃は書き方がわからなくて全く動いてくれないかもしれないですが、1つずつ原因を調べて簡単なコードでテストすればきっと動いてくれるはずです。
ここがjQuery最初の山場です。頑張ってください!




