slickのdotsの部分を任意の要素に変えたい…でも1つのタグとかじゃなくてパネルみたいにブロック要素をdotsみたいに機能させたい…ということがあったので、そのやり方を書いておきます。
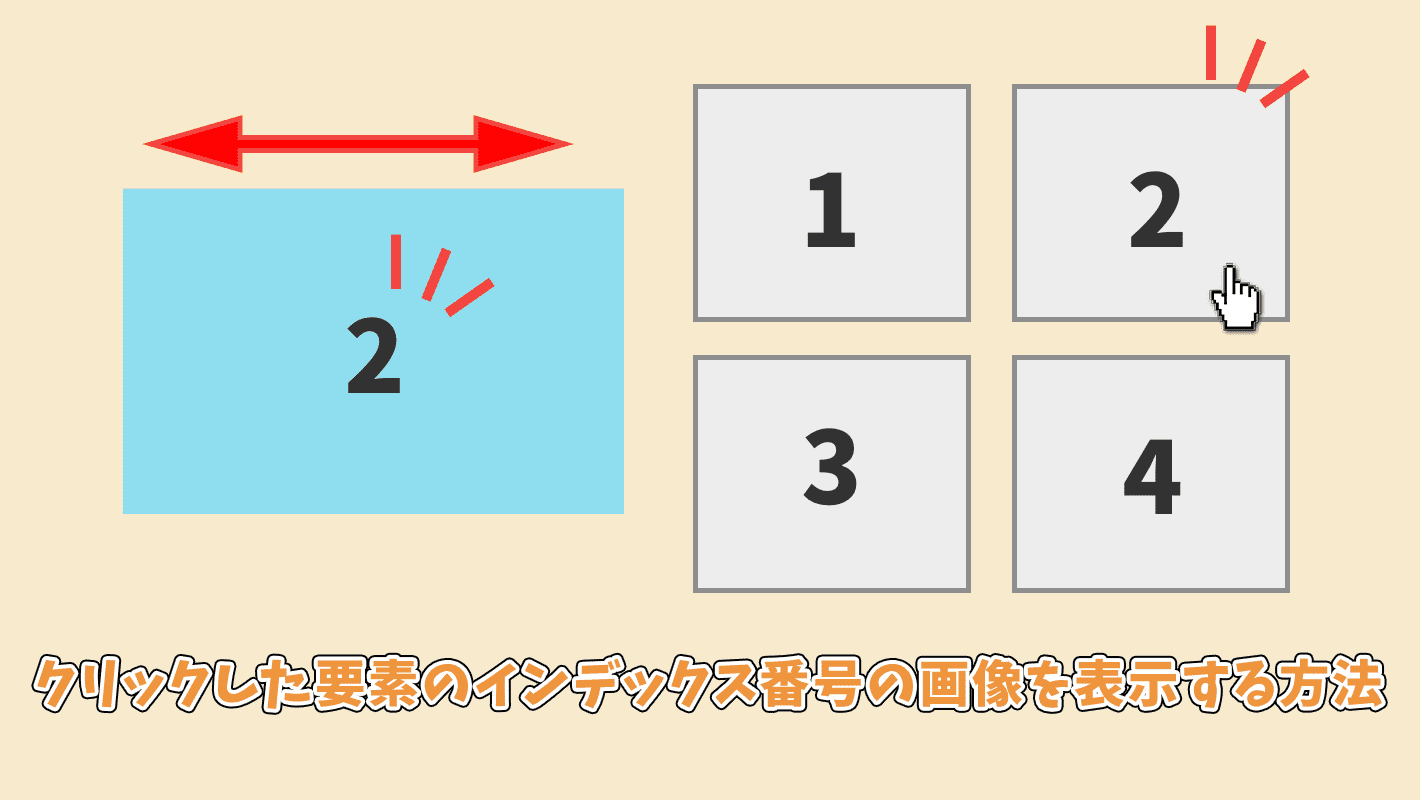
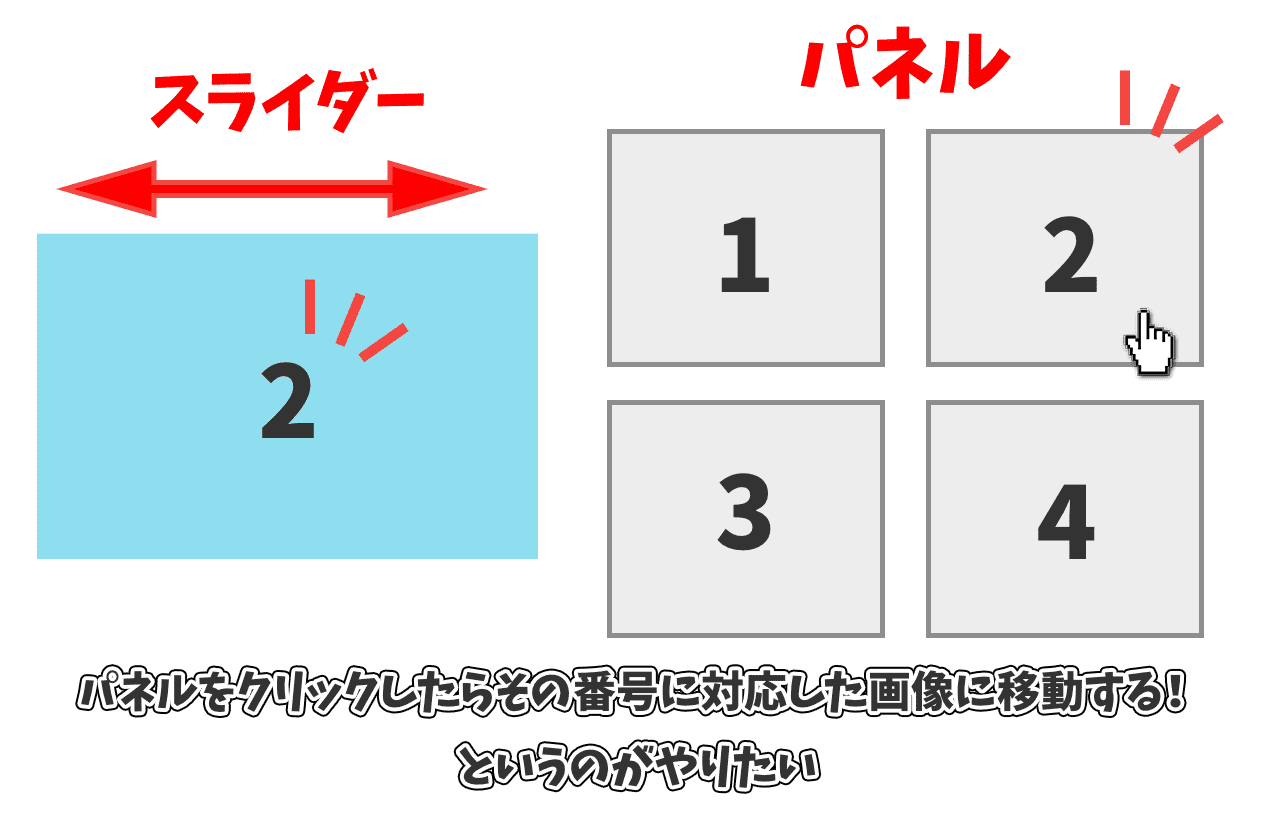
わかりにくいので図にするとこんな感じ。

という訳でやっていきましょう。
クリックした要素のインデックス番号の画像を表示する方法
JS
JSはこんな感じです。
$(function () {
var $slider = $('.slider');//画像全体を囲むタグ(スライダー)
// slick発動
$slider.slick();
var $wrap = $('.panel-wrap');//パネル全体を囲う要素
var $panel = $('.panel-item');//各パネル
$wrap.each(function () {
$panel.click(function () {
var panelIndex = $(this).index();//クリックしたパネルのindex番号
// panelIndex番号目のスライダーに移動
$slider.slick('slickGoTo', panelIndex);
});
});
});解説はコメントに書いてある通りですね。
slickは色々指定できるオプションがありますが使わないです。スライダーを作って役割はほぼ終わり。
あとはパネルをクリックした時にそのパネルのインデックス番号を取得し、slickGoTo()で同じ番号のパネルに移動するだけです。
slickGoTo()は指定した番号のスライドに移動するslickの関数です。
詳しい解説は以下の記事が参考になりました。日本語の解説でいい感じ。
HTML
HTMLはこれといって決まったコードはないですが、参考程度に載せておきます。
<div class="block">
<div class="slider">
<img src="path/to/img1" alt="">
<img src="path/to/img2" alt="">
<img src="path/to/img3" alt="">
<img src="path/to/img4" alt="">
</div>
<div class="panel-wrap">
<div class="panel-item">
<p>1</p>
</div>
<div class="panel-item">
<p>2</p>
</div>
<div class="panel-item">
<p>3</p>
</div>
<div class="panel-item">
<p>4</p>
</div>
</div>
</div>
特に気をつけるべきポイントはありません。
パネル全体を囲う要素(panel-wrap)の直下に各パネル(panel-item)を配置するという階層関係だけ守ればあとは割と自由でokです。
まとめ
任意の要素をクリックした時にその番号と対応する画像を表示したいという場合は割とあると思います。
slickのdotsオプションなどを使っても対応できない場合はslickGoTo()という便利な関数が用意されているのでうまく使うといいでしょう。