jQueryのoffset().topを使ってこんなコードを書いていました。
var position = $('.element').offset().top;
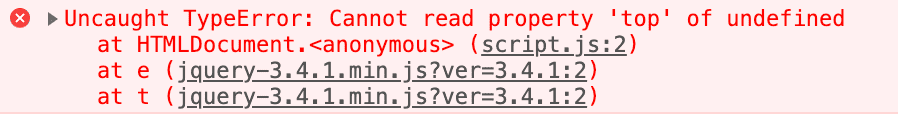
するとこんなエラーが出て、それ以降の処理が全部止まってしまうということがありました。

今回はこの原因と対処法を紹介します。
offset().topが効かない原因
原因はズバリ、その要素が他のページにないからです。
offset().topを適用している要素があるページを見ると普通に高さが取得できるはずです。
しかし、その要素が存在しないページに行くと上の画像のようなエラーが出ます。つまりその要素が他のページで取得できないからエラーが出て処理が止まってしまうわけです。
offset().topエラーの対処法
offset().topをかけている要素を以下のようにすればokです。
if ($('.element').length) {
var menuPos = $('.element').offset().top;
}if文で要素が存在するかどうかをチェックしています。
チェックを挟むことでこの要素が存在しないページでもエラーを回避することができます。
その他の原因
その他の原因として考えられるのは、
- CSSの
zoomプロパティを使っている display: none;を指定している
といったあたりでしょうか。
CSSのzoomを使っている場合はoffset().topの部分をネイティブJSに変えることで回避できます。
コードはこんな感じ。
var target = $('.element').get(0).offsetTop;
まとめ
というわけでoffset().topのエラー回避法でした。
知らないと絶対ハマるので気をつけるようにしたいですね(自分もハマりました)