スライダーとかを実装するならプラグインを使ったほうが絶対に完成度が高いしラクなのでが、いかんせんプラグインの使い方がよくわからない(小声)
なのでプラグインなしで超簡単なスライダーを作ってみました。
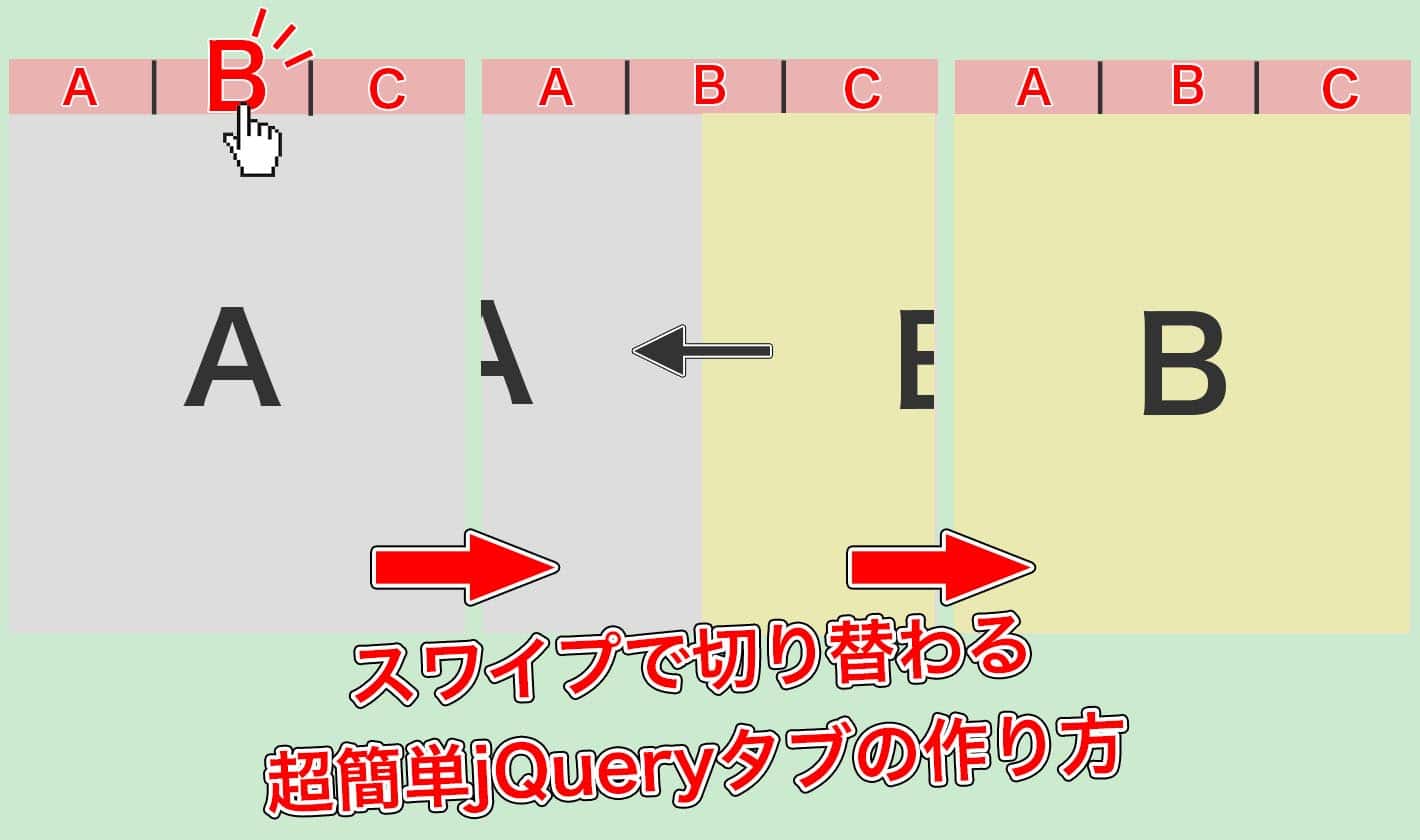
タブをクリックするとパネルが左右にスワイプして表示されるというスライダーです。
コードのコピペはオーケーです。あまり使い物にならないと思いますが笑
デモページはこちら↓
コード
できるだけシンプルに作ることを心がけました(特にjQuery)
というかシンプルすぎて結構雑な作りになってしまいましたm(__)m
<div id="tab-slider">
<!--タブ-->
<div class="tab">
<ul>
<li><a href="#tab-item1">タブ1</a></li>
<li><a href="#tab-item2">タブ2</a></li>
<li><a href="#tab-item3">タブ3</a></li>
<li><a href="#tab-item4">タブ4</a></li>
</ul>
</div>
<!--パネル-->
<div class="panel">
<div class="panel-inner"><!-- スライダー -->
<div id="panel-item1" class="panel-item">1つ目のアイテムです</div>
<div id="panel-item2" class="panel-item">2つ目のアイテムです</div>
<div id="panel-item3" class="panel-item">3つ目のアイテムです</div>
<div id="panel-item4" class="panel-item">4つ目のアイテムです</div>
</div>
</div>
</div>
/* 全体 */
#tab-slider {
width: 400px;
}
/* タブ */
.tab ul {
display: table;
table-layout: fixed;
width: 100%;
margin: 0;
padding: 0;
}
.tab li {
display: table-cell;
text-align: center;
background-color: pink;/* タブの背景色 */
list-style-type: none;
}
.tab li a {
display: block;
text-decoration: none;
}
/* パネル */
.panel {
position: relative;
width: 100%;
height: 600px;
overflow: hidden;
}
.panel-inner {/* スライドする部分 */
position: absolute;
width: 100%;
height: 100%;
}
.panel-item {
position: absolute;
width: 100%;
height: 100%;
}
/* 各々のパネルの背景色とleft */
#panel-item1 {
left: 0;
background-color: gray;
}
#panel-item2 {
left: 400px;
background-color: skyblue;
}
#panel-item3 {
left: 800px;
background-color: orange;
}
#panel-item4 {
left: 1200px;
background-color: yellow;
}
$('#tab-slider').each(function(){
var $tabAnchors = $(this).find('.tab a'),//タブのaタグ
$panelInner = $(this).find('.panel-inner'),//スライドする部分
panelWidth = $panelInner.find('.panel-item').width();//パネルのwidth
//タブがクリックされたらタブのインデックス番号を取得し、
//$panelInnerをタブのwidth*インデックス番号分leftを移動
$tabAnchors.click(function(event){
//デフォルトのaタグの動作をキャンセル
event.preventDefault();
var index = $(this).closest('li').index();//クリックされたタブのインデックス番号
$panelInner.animate({
left: -panelWidth * index + 'px'
});
});
});これらのコードをコピペして中身を自分の好きなようにいじってくれれば簡単なスライドショーができると思います(クラス名やid名は変えないでください)
どこなら変えてもいい?
自分好みに合わせたい場合に変えていい部分をざっくり説明します。
HTML構造ですが、タブは<a>の内側なら自由に要素の追加や変更してもらっても大丈夫です。それ以外の場所に要素の追加や削除をするとスライドショーが動かなくなるかもしれないです。
パネルに関しては、class="panel-inner"の内側なら自由に変更してもらって構いません。この内側ならスライドショーとして一緒にスワイプしてくれるはずです。スライドの数を増やしたりしても大丈夫です。
また、<div class="tab-item">が1つのパネルとしてスライドするので、スライドさせたい要素には<class="tab-item">を追加してください。
コードの解説
かなり簡素な作りなので解説が必要かはわかりませんが、一応解説しておきます。
タブ
HTML
<!--タブ-->
<div class="tab">
<ul>
<li><a href="#tab-item1">タブ1</a></li>
<li><a href="#tab-item2">タブ2</a></li>
<li><a href="#tab-item3">タブ3</a></li>
<li><a href="#tab-item4">タブ4</a></li>
</ul>
</div>タブの部分から解説します。
HTMLでは<ul>を使ってタブを並べただけです。
<li>の中の<a>がクリックされるとjQueryでイベントが発生します。
なお、親要素の<div class="tab">にはCSSなども特に指定していないので正直いらないです。コードの見栄えを重視しただけですね。
CSS
/* タブ */
.tab ul {
display: table;
table-layout: fixed;
width: 100%;
margin: 0;
padding: 0;
}
.tab li {
display: table-cell;
text-align: center;
background-color: pink;/* タブの背景色 */
list-style-type: none;
}
.tab li a {
display: block;
text-decoration: none;
}タブの親要素である<ul>にはdisplay: table; table-layout: fixed;を使って横幅が均等になるようにしています。
子要素の<li>にはdisplay: table-cell;を記述するのを忘れないようにしましょう。
また、<ul>のデフォルトのmarginとpaddingを消すために両方0を指定してあります。
その他は特に難しい点はありません。
パネル
HTML
<div class="panel">
<div class="panel-inner"><!-- スライダー -->
<div id="tab-item1" class="tab-item">1つ目のアイテムです</div>
<div id="tab-item2" class="tab-item">2つ目のアイテムです</div>
<div id="tab-item3" class="tab-item">3つ目のアイテムです</div>
<div id="tab-item4" class="tab-item">4つ目のアイテムです</div>
</div>
</div><div class="panel">が表示される領域、<div class="panel-inner">がスライドショーとなっています。
<div class="panel-inner">をjQueryで左右に動かすことによってスライドショーを実現しています。
<div class="tab-item">が表示される各々のパネルということですね。
CSS
/* パネル */
.panel {
position: relative;
width: 100%;
height: 600px;
overflow: hidden;
}
.panel-inner {/* スライドする部分 */
position: absolute;
width: 100%;
height: 100%;
}
.panel-item {
position: absolute;
width: 100%;
height: 100%;
}<div class="panel">にoverflow: hidden;を指定することで、この領域からはみ出た要素は非表示になります。
実際にスライドする部分である<div class="panel-inner">と、それに乗っている各々のパネルである<div class="panel-item>にはposition: absolute;を指定して絶対配置にしておきます。のちにjQueryでスライドさせるためです。
また、各々のパネルはleftで横に並べています。
今回はパネルの横幅が400pxなので、400pxごとに配置しています。背景色はわかりやすくするために入れているだけなので消してもらって構いません。
/* 各々のパネルの背景色とleft */
#panel-item1 {
left: 0;
background-color: gray;
}
#panel-item2 {
left: 400px;
background-color: skyblue;
}
#panel-item3 {
left: 800px;
background-color: orange;
}
#panel-item4 {
left: 1200px;
background-color: yellow;
}
jQuery
$('#tab-slider').each(function(){
var $tabAnchors = $(this).find('.tab a'),//タブのaタグ
$panelInner = $(this).find('.panel-inner'),//スライドする部分
panelWidth = $panelInner.find('.panel-item').width();//パネルのwidth
//タブがクリックされたらタブのインデックス番号を取得し、
//$panelInnerをタブのwidth*インデックス番号分leftを移動
$tabAnchors.click(function(event){
//デフォルトのaタグの動作をキャンセル
event.preventDefault();
var index = $(this).closest('li').index();//クリックされたタブのインデックス番号
$panelInner.animate({
left: -panelWidth * index + 'px'
});
});
});変数は書いてある通りです。
メインの動作は$tabAnchors(=タブの<a>)内だけです。これがクリックされるとイベントが発生します。
//デフォルトのaタグの動作をキャンセル
event.preventDefault();最初にevent.preventDefaultで<a>のデフォルトの動作をキャンセルしています。
var index = $(this).closest('li').index();//クリックされたタブのインデックス番号変数indexにクリックされた<a>の親要素である<li>タグをclosest()で取得します。
closest()はその要素から最も近い親要素を取得するメソッドです。
その<li>をindex()でインデックス番号を取得します。
index()はその要素のインデックス番号を取得するメソッドです。
例えば3番目のタブがクリックされたら変数indexには2が入ります(インデックス番号は0からカウントするためです)
$panelInner.animate({
left: -panelWidth * index + 'px'
});変数panelWidthにはパネルのwidthが格納されています。今回は400pxです。
パネルのwidth x index px 分左にアニメーションさせます。
前の例で言うと、変数$indexには2が入っているので、-400 x 2 = -800px分左にアニメーションします。マイナスを指定しているのはアニメーションする方向を逆にするためです。
これで左右にスワイプするスライダーの完成です。
今回紹介したスライダーなど、基本的なjQueryの使い方は以下の本がとても参考になりました。解説が詳しいので初心者でもわかりやすいと思います。
まとめ
かなり単純な作りのタブですが、画像のスライドショーなんかにも応用できる部分がありそうです。
自分のブログに日間/週間/月間人気記事みたいなタブを作ってみたり、ツイッターでバズった記事とかをタブにしてみるのもいいかもしれないですね。
タブの1番のいいところは場所を取らずにたくさんの情報を掲載できるところです。
まあ今回紹介したタブなんかは全然参考にならないと思いますが、みなさんも自分の好きなようにタブを作ってみてください。