今回はslickで各スライドの要素の高さを合わせる方法を解説します。
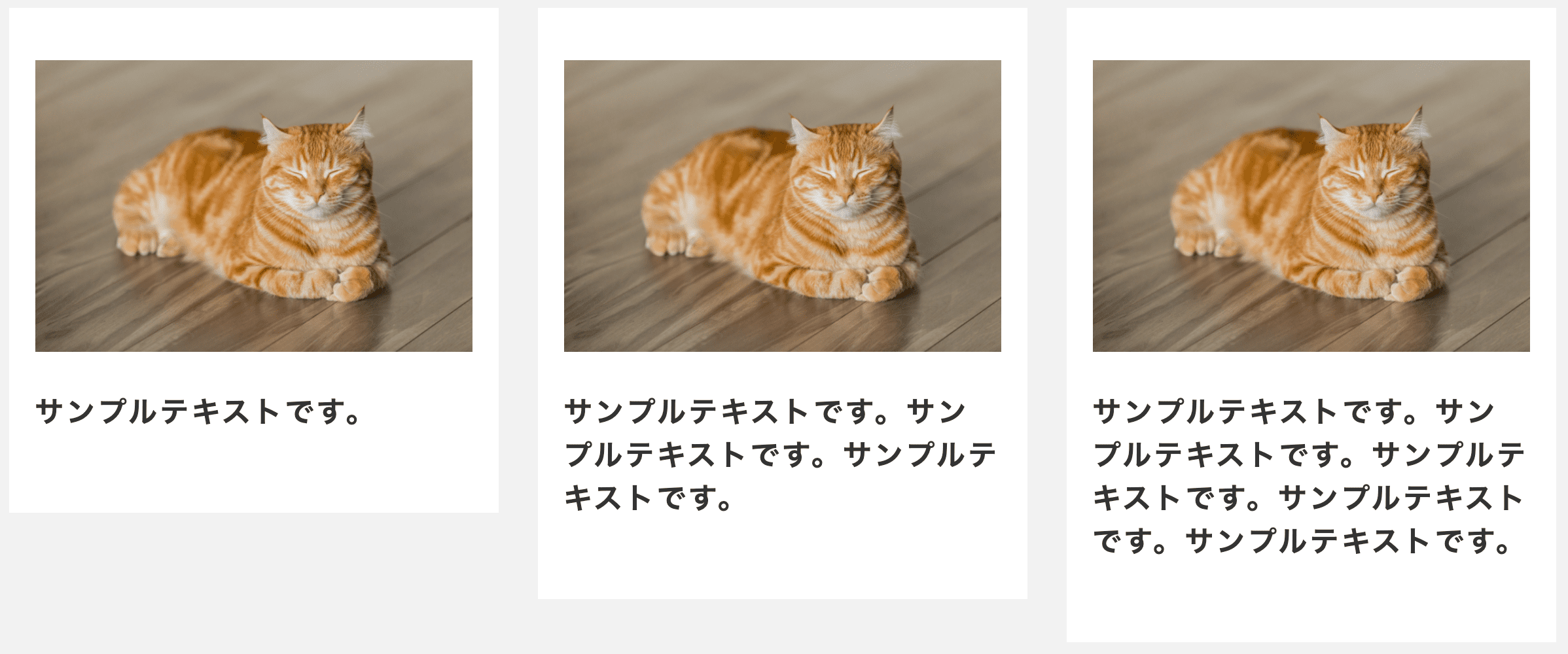
テキストの量にばらつきがあるスライドだとこんな感じで高さが不揃いになってしまってかっこ悪いです。

なのでこの高さを全部合わせようということですね。
slickで各スライドの高さを合わせる方法
以下のコードをそのままコピペするだけです。たったこれだけ!
.slick-track {
display: flex;
}
.slick-slide {
height: auto !important;
}
.slick-trackにdisplay: flex;をかけるとデフォルトでalign-items: stretchも適用され、これが子要素である各スライドに影響を与えることで高さが揃うようになります。
また、align-items: stretch;で高さが揃うのは子要素がheight: auto;の場合のみですが、.slick-slide(各スライド)にはslickがheight: 100%;をかけてしまうので、これを!importantで無理やり直します。

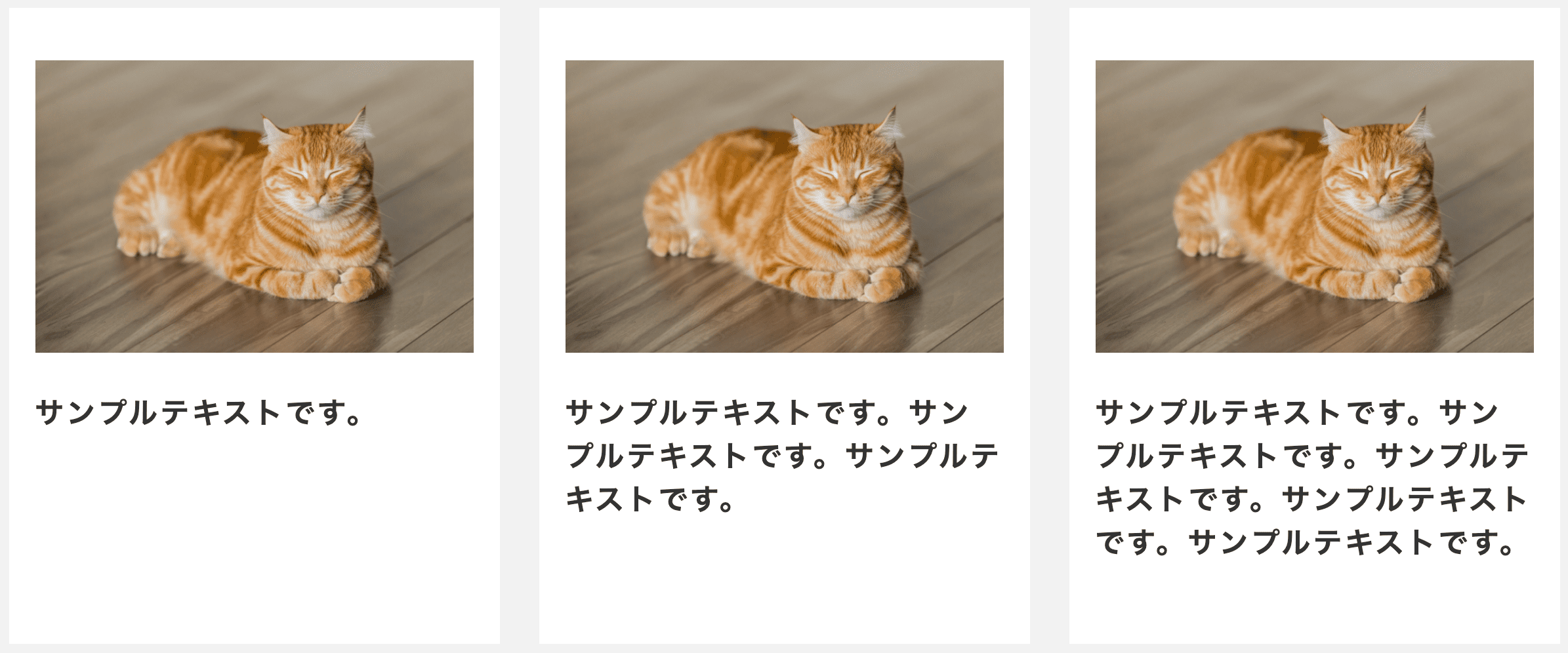
こんな感じでslickの各スライダー要素の高さを合わせることができました!
ただ各スライドが画像のみでその高さが違う場合などは今回の方法は多分使えませんが、画像を切り抜くobject-fitというプロパティを使えば画像だけのスライドでも高さを揃えられると思うので、気になる人は調べてみてください。
まとめ
各スライドがコンテンツになっていてその高さを合わせたいときは今回紹介したスタイルを当てるだけでできてしまいます。
超簡単なのでぜひやってみてくださいね。