今回はLocal by Flywheelというソフトを使って超簡単にWordPressのローカル環境を構築する方法を解説します。
正直XAMPPとかで作るよりもはるかに簡単で死ぬほどラクです。理由は以下の通り。
- クリックしているだけでローカルWordPressが作れる
- 操作が簡単でわかりやすい
- コマンドを一切使う必要がない
- データベースあたりをいじる必要がない
- 無料
PHPにもほとんど触れずにローカルWordPressを作ることができるので、初心者でも安心して使えます!
今までXAMPPのエラーなどで頭を悩ませてきた人は絶対に導入しておくべきです。それくらい素晴らしいツールですね。
今回はLocal by Flywheelをインストールし、新しいWordPressサイトをローカルに作るところまでやります。
1:Local by Flywheelをインストール

まずはLocal by Flywheelから必要なファイルをダウンロードします。

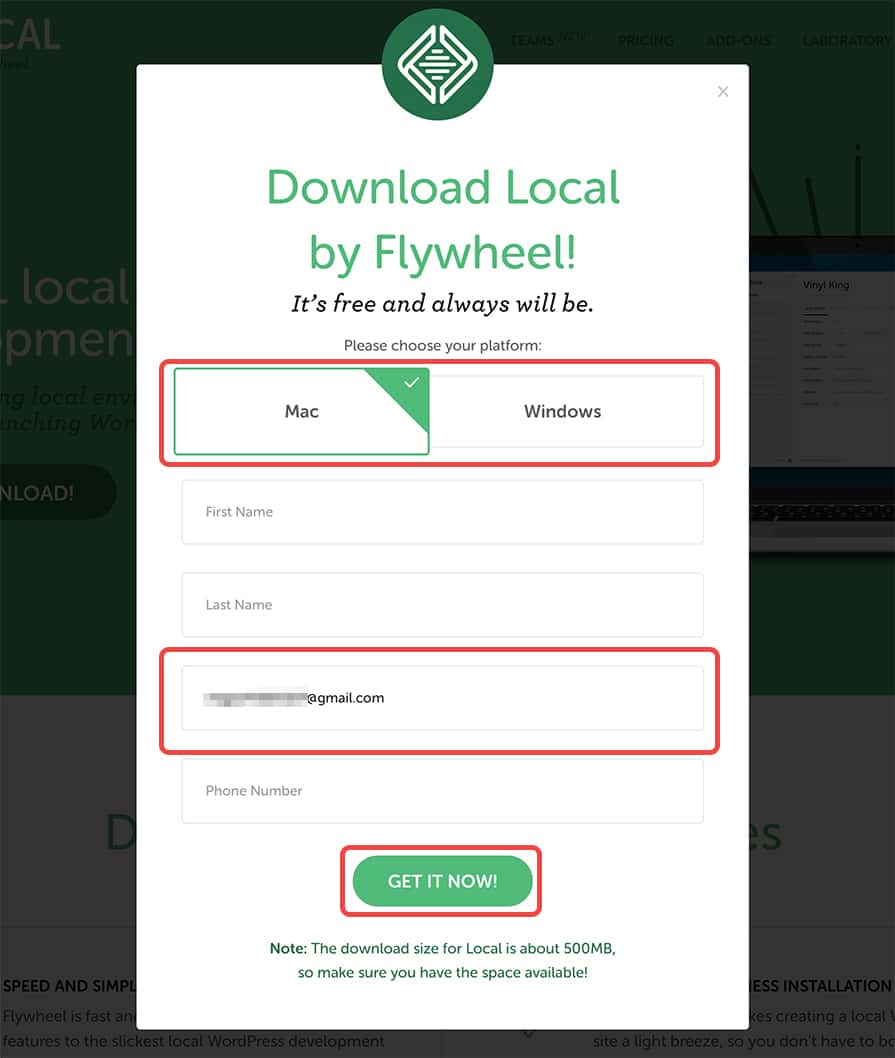
入力欄が出てきますが、必須なのはMacかWindowsの選択とメールアドレスだけです。他は空欄でも大丈夫です。
入力したら「GET IT NOW!」をクリックします。

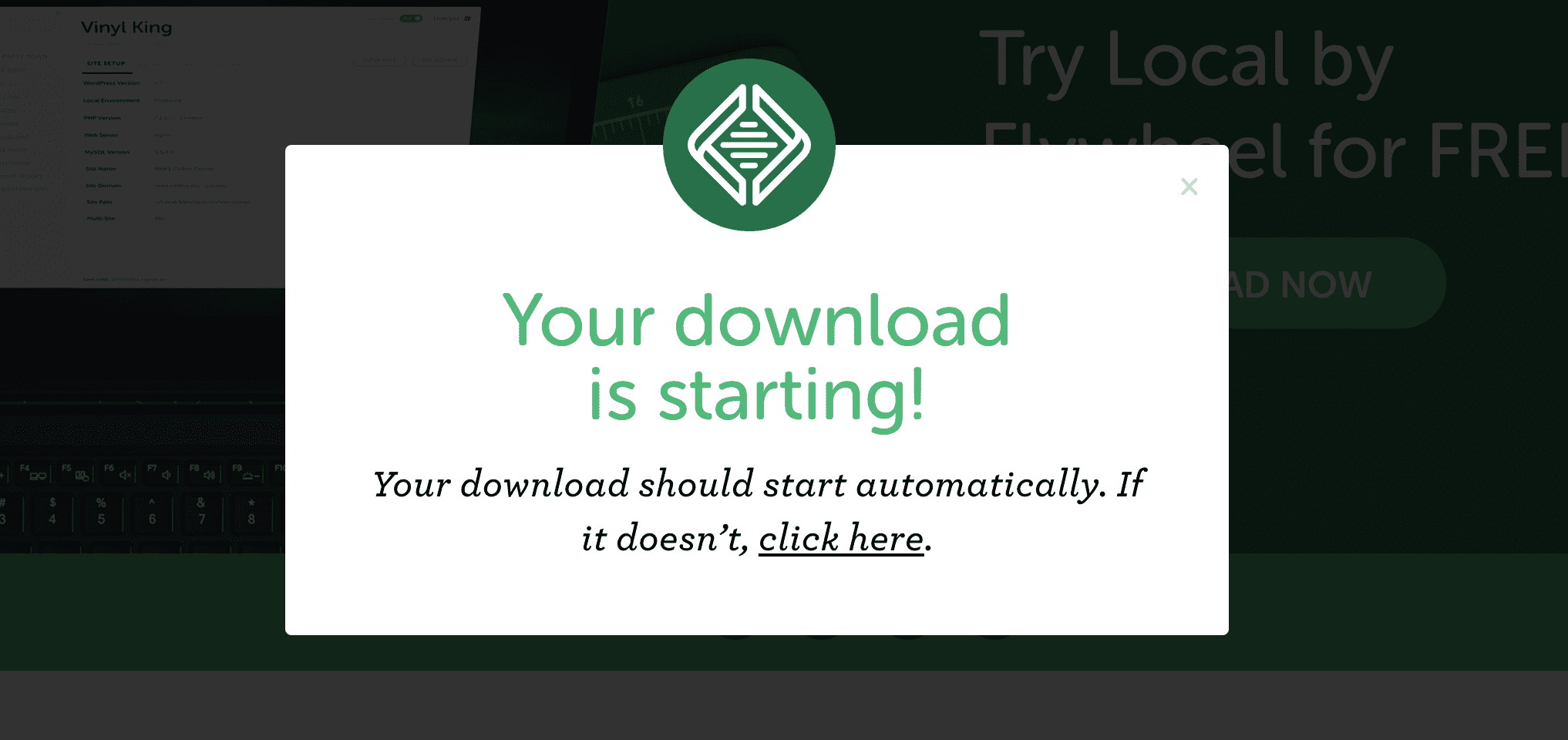
ダウンロードが開始します。
始まらない場合は「click here」をクリックしましょう。
2:Local by Flywheelをインストール

ダウンロードしたファイルを展開し、アプリを起動します。

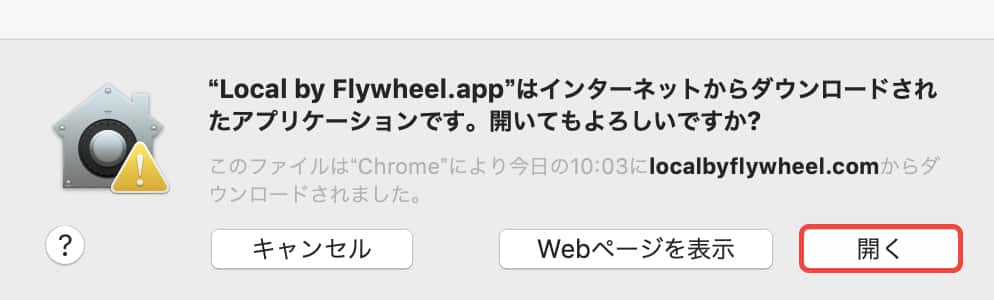
警告が出ますが、構わず「開く」をクリック。

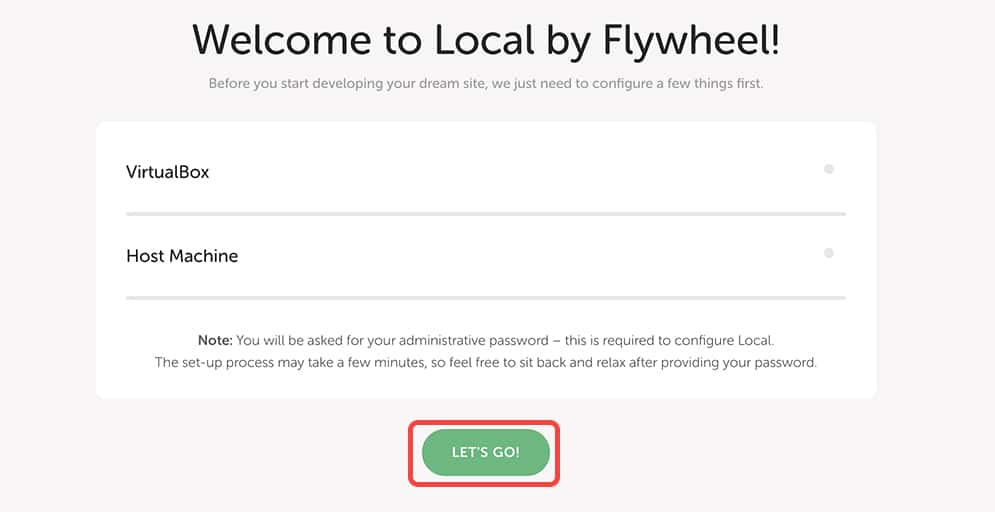
「Welcome to Local by Flywheel!」の画面が開きます。
「LET’S GO!」をクリックすると必要なローカル環境を構築するのに必要なソフトのインストールが始まります。
途中アプリの変更許可を求められますが、パスワードを入力して「はい」をクリックして進めます。
これでインストールは終了です。
3:新しいローカルWordPressサイトを作る

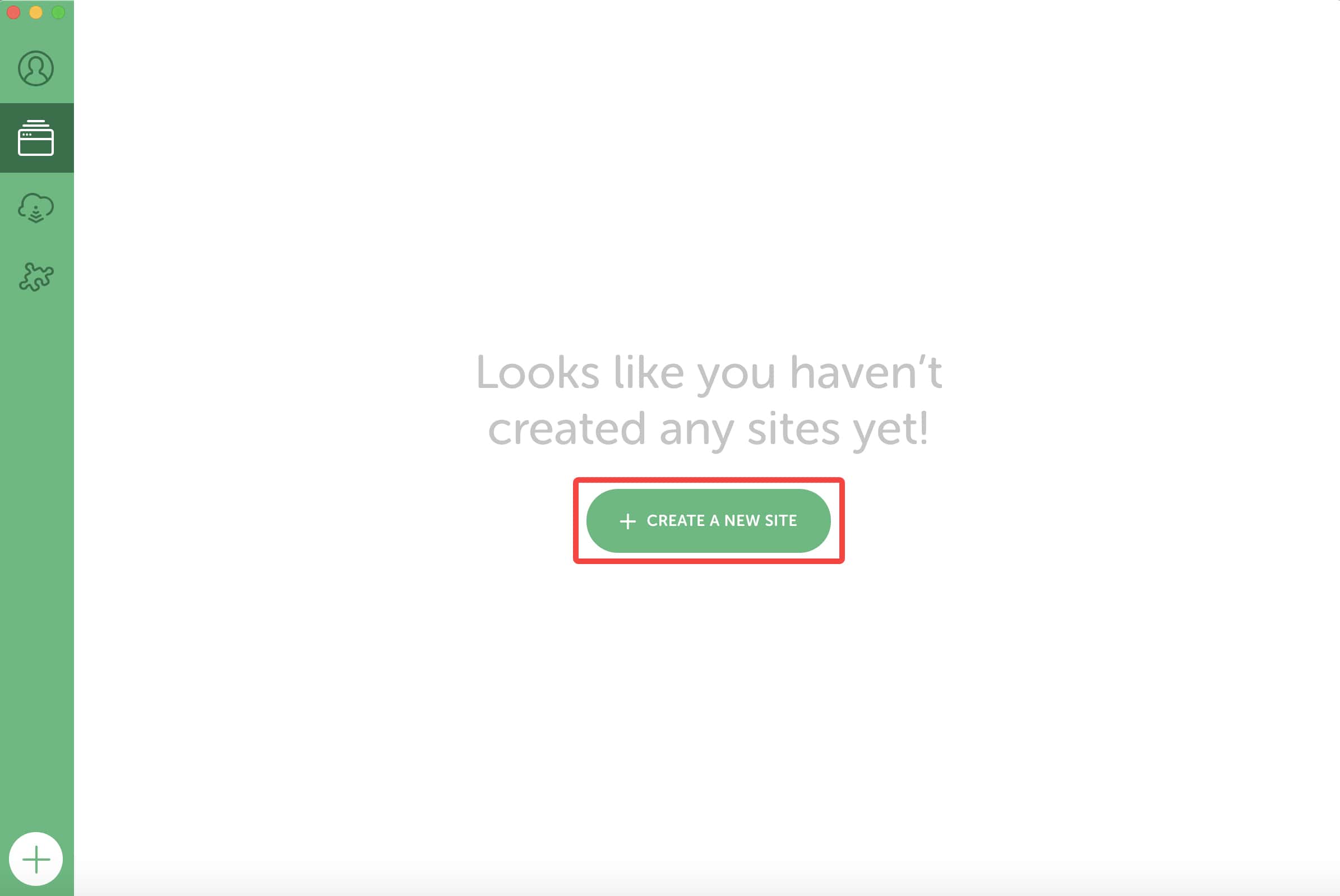
インストールが終了すると上の画面になります。
新しいローカルWordPressサイトを作るので、「CREATE A NEW SITE」をクリックします。

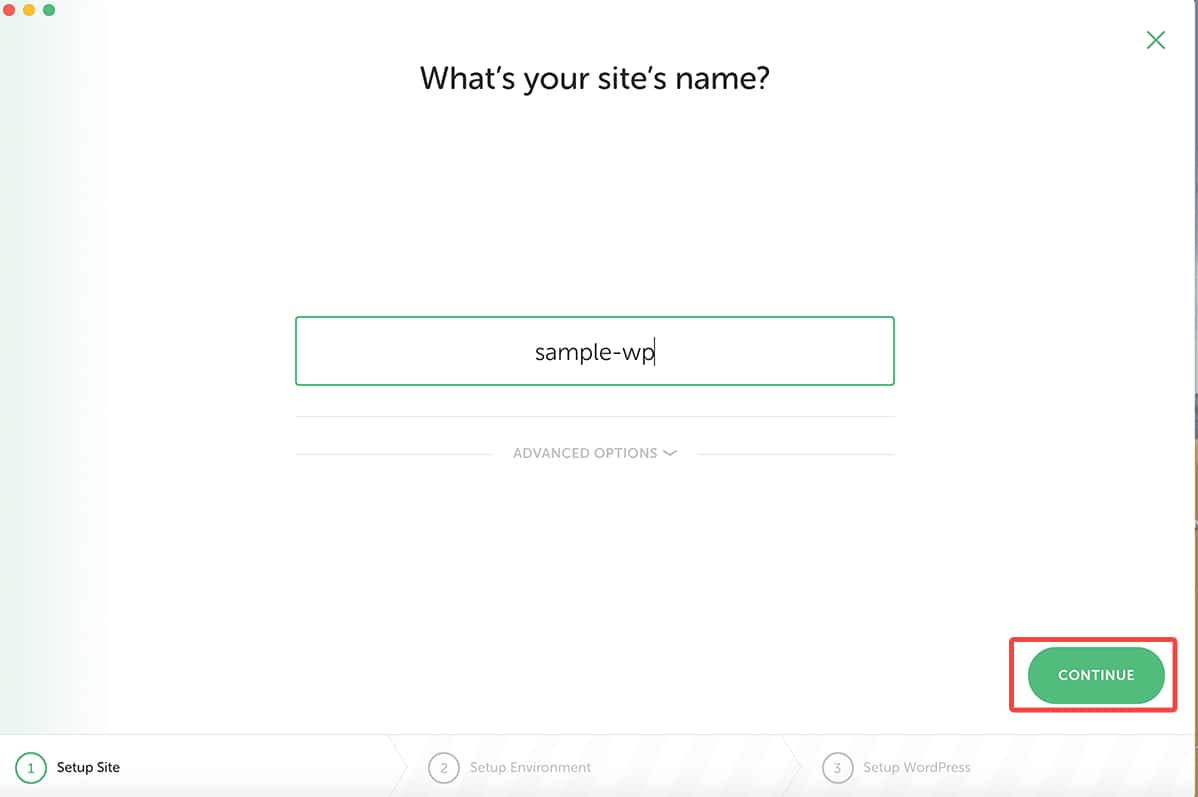
サイト名を決めます。ここで決めたサイト名はそのままドメイン名にもなります。
ローカル環境なので適当でも別に大丈夫でしょう。
今回は「sample-wp」という名前のサイトを作ります。

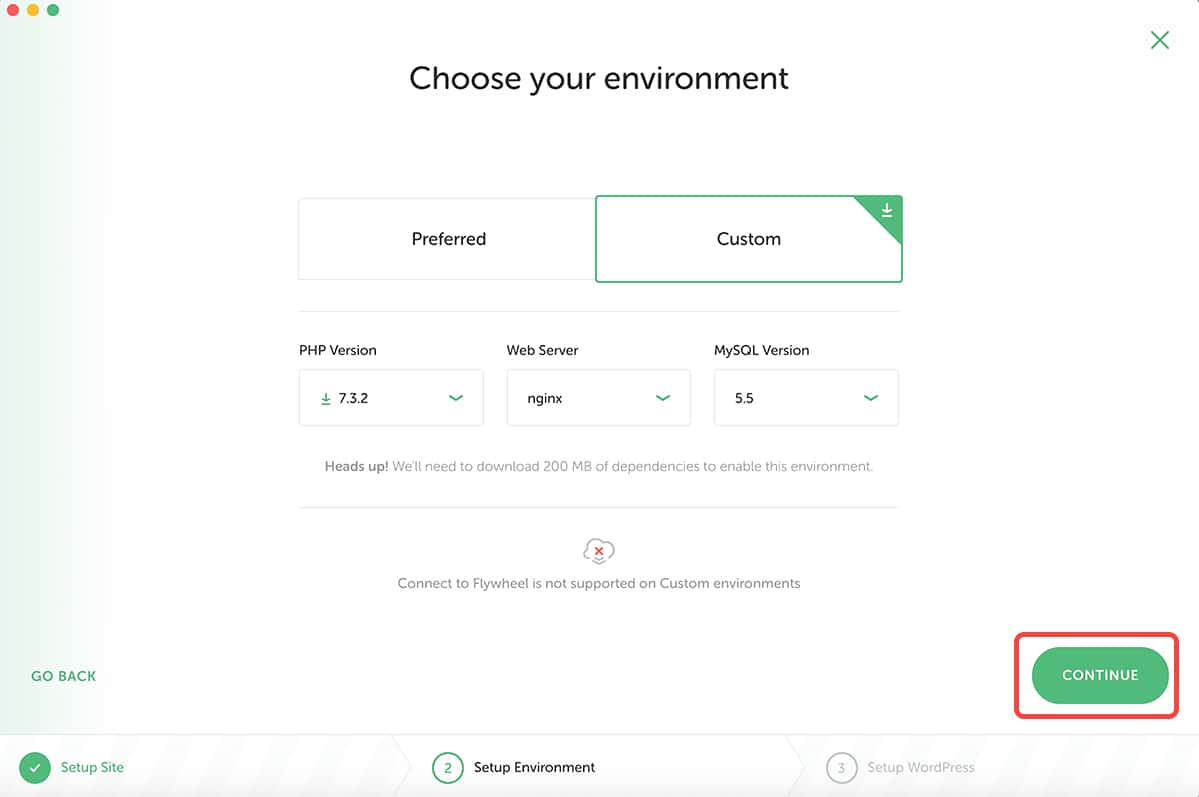
WordPressの環境設定になります。
- Preferred:オススメの設定。よくわからない人はこちらを選択しておけばok
- Cunsom:PHPのバージョン、使うサーバー(Apacheかnginx)、MySQLのバージョンを自分で指定できる。
特にこだわりがなければ「Preferred」で大丈夫です。

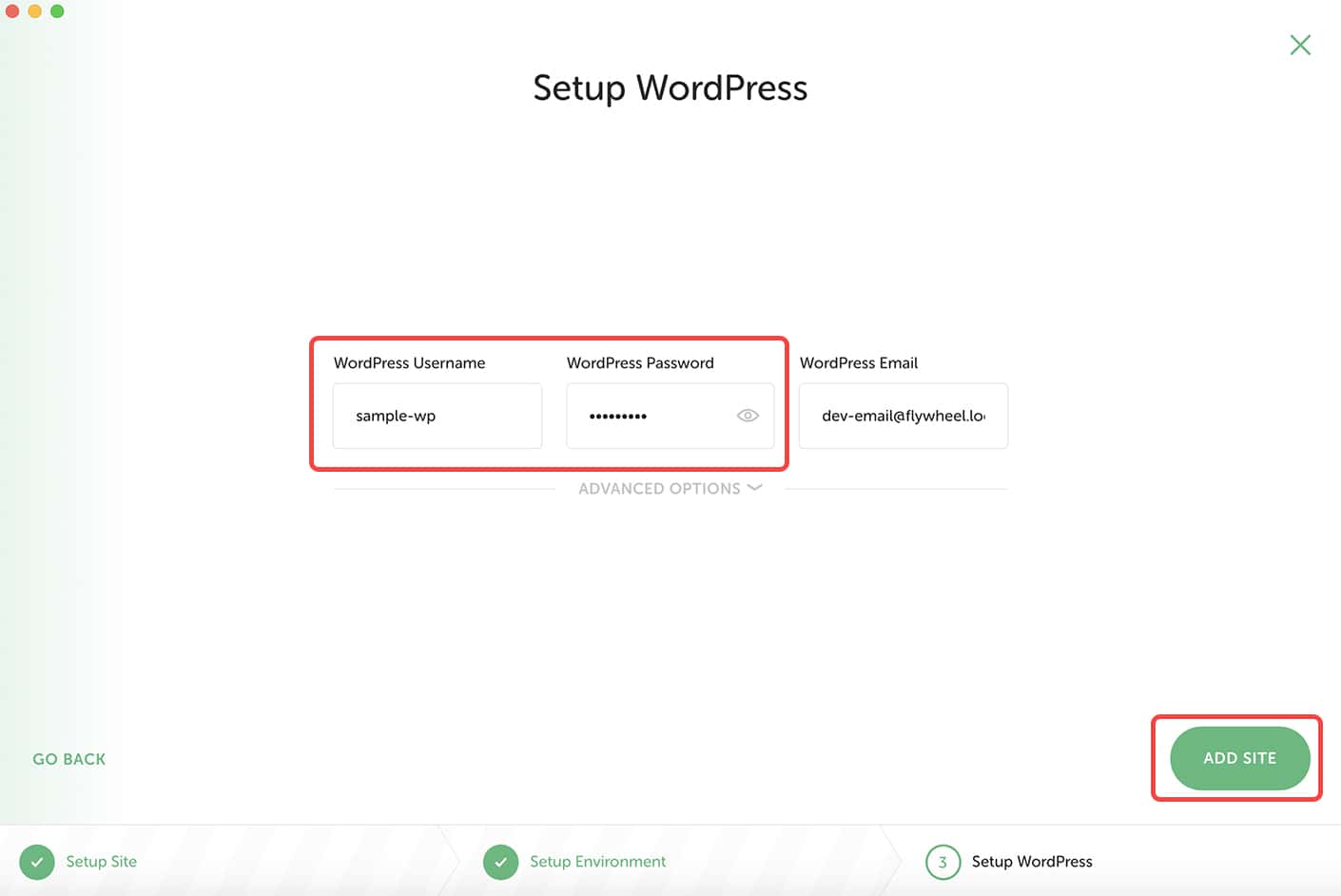
ユーザー名、パスワードを決めます。ローカル環境なのでこれも適当で構いません。
ログインするときに必要なので、わかりやすいものがいいと思います。
また、メールアドレスは変更しなくて構いません。

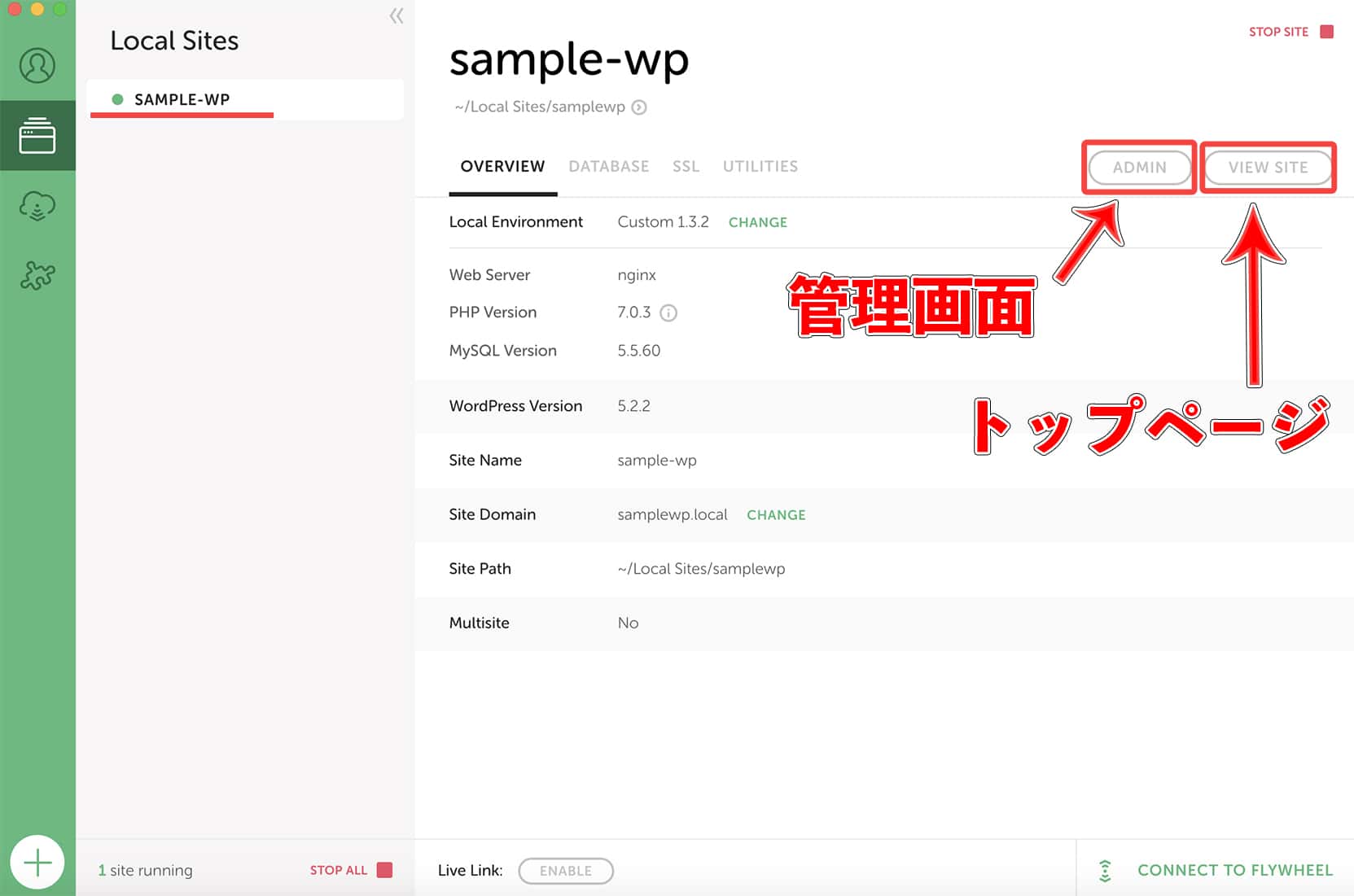
上の画面になったらokです。
これでローカル環境に新しいWordPressサイトを作ることができました!
「ADMIN」からは管理画面、「VIEW SITE」からはトップページに移動できます。
4:ローカルWordPressを日本語化する
デフォルトでは全て英語になっているので、日本語に変更しましょう。

「Settings→General」と進み、「Site Language」を日本語に、「Timezone」をTokyoに変更します。
これだけで日本語化はokです。
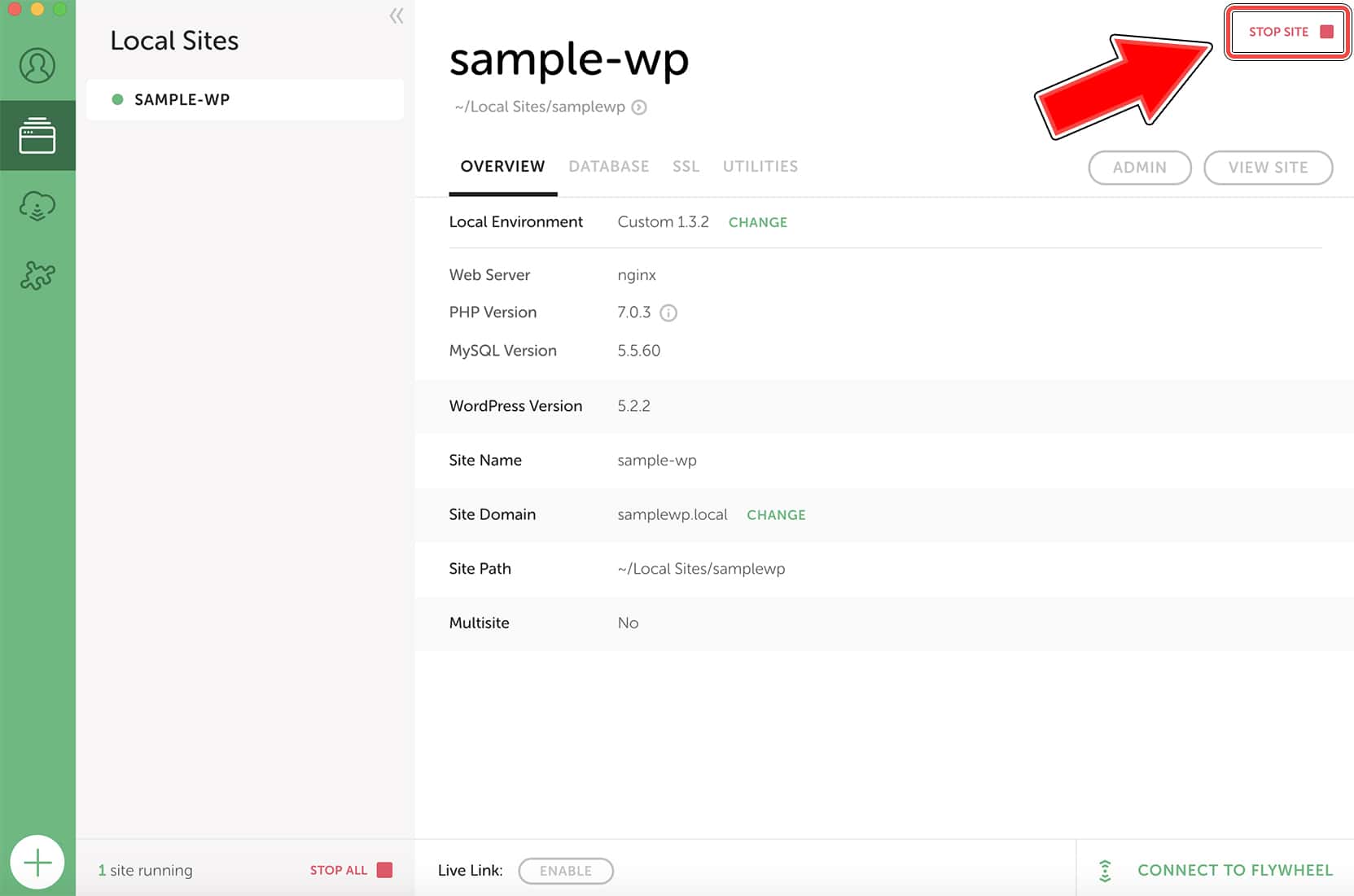
WordPressを停止する

サイトを停止したい場合は右上にある「STOP SITE」をクリックすると停止します。
使い終わったら停止しておくといいでしょう。
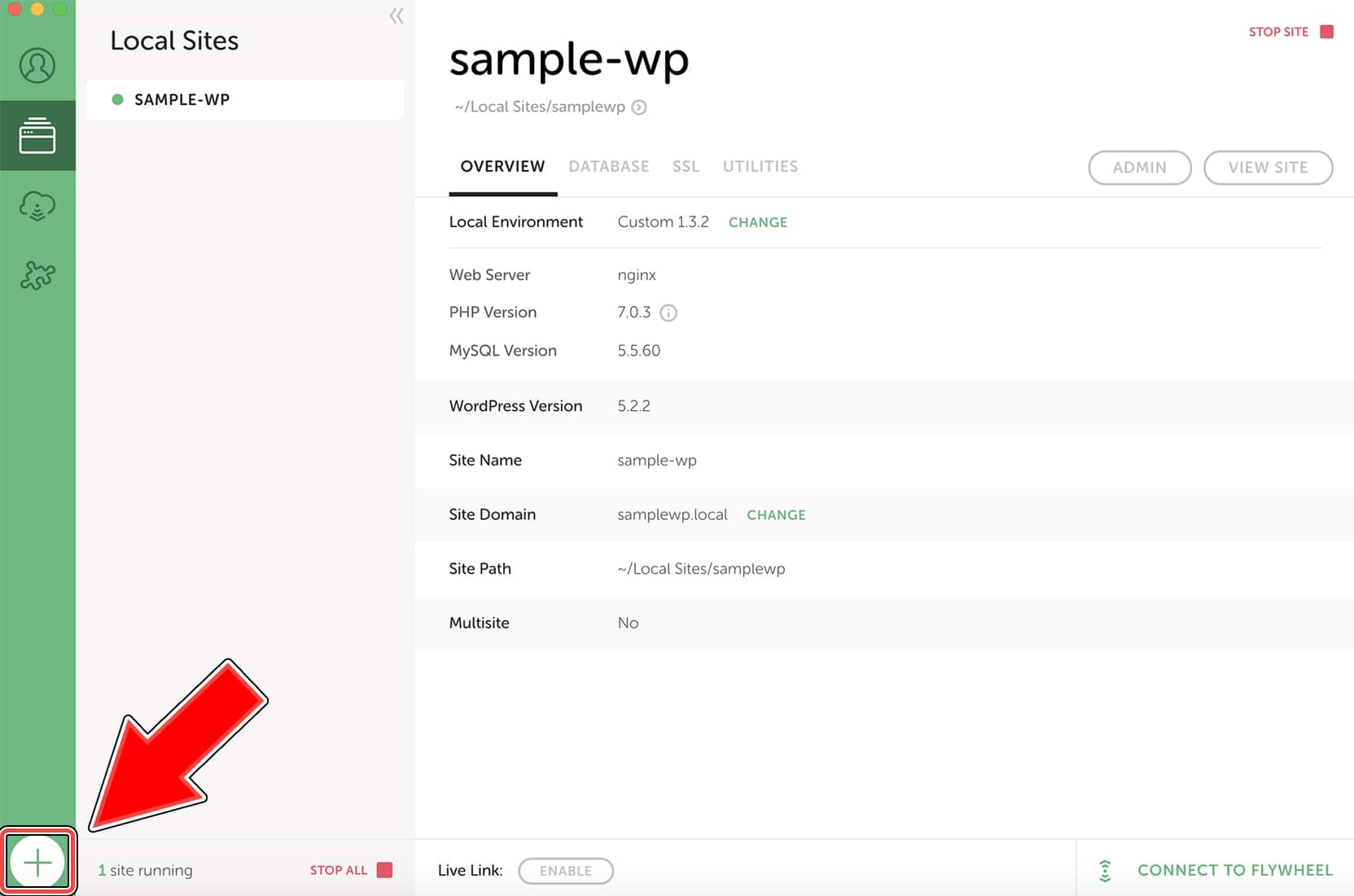
WordPressサイトを追加する

WordPressサイトを追加したい場合は、左下の+ボタンをクリックします。
するとサイト名を決める画面になるので、あとは同じ手順で進めれば作れます。クソ簡単ですね。
WordPressのファイルが置かれている場所
Local by Flywheelで作成したローカルWordPressは以下の場所にあります。
Mac:/Users/ユーザー名/Local Sites
Windows:C:\Users\ユーザー名\Local Sites
WordPressに関する設定ファイル、テーマファイルなどはもうちょっと下の階層にあります。
Mac:/Users/ユーザー名/Local Sites/サイト名/app/public
Windows:C:\Users\ユーザー名\Local Sites\サイト名\app\public
サイトのテーマやスタイルを変更したいときは上の場所にあるファイルを編集しましょう。
まとめ
Local by Flywheelを使えばボタンを押しているだけでローカル環境のWordPressを作ることができます。こんなに簡単だと「今までXAMPPとかで毎回苦労しながら作っていたのは何だったんだ… 」という気持ちになりますわ。
小難しい設定をしたり、エラーに悩まされたりすることももうないですね。
一度入れてしまえばローカル環境のWordPressサイトをサクサク作り放題です。
余計なことに労力を割く必要がなくなるので、「ローカル環境でWordPressを動かしたい!」と考えている人はマジで入れておいたほうがいいです。