今回はブログやサイトにTwitterのウィジェット(タイムライン)を埋め込む方法を紹介します。
※引くほど簡単です。
Twitterのウィジェットを埋め込む方法
まずは以下のサイトに飛んでください。このサイトから埋め込みコードを取得します。
>>https://publish.twitter.com/#

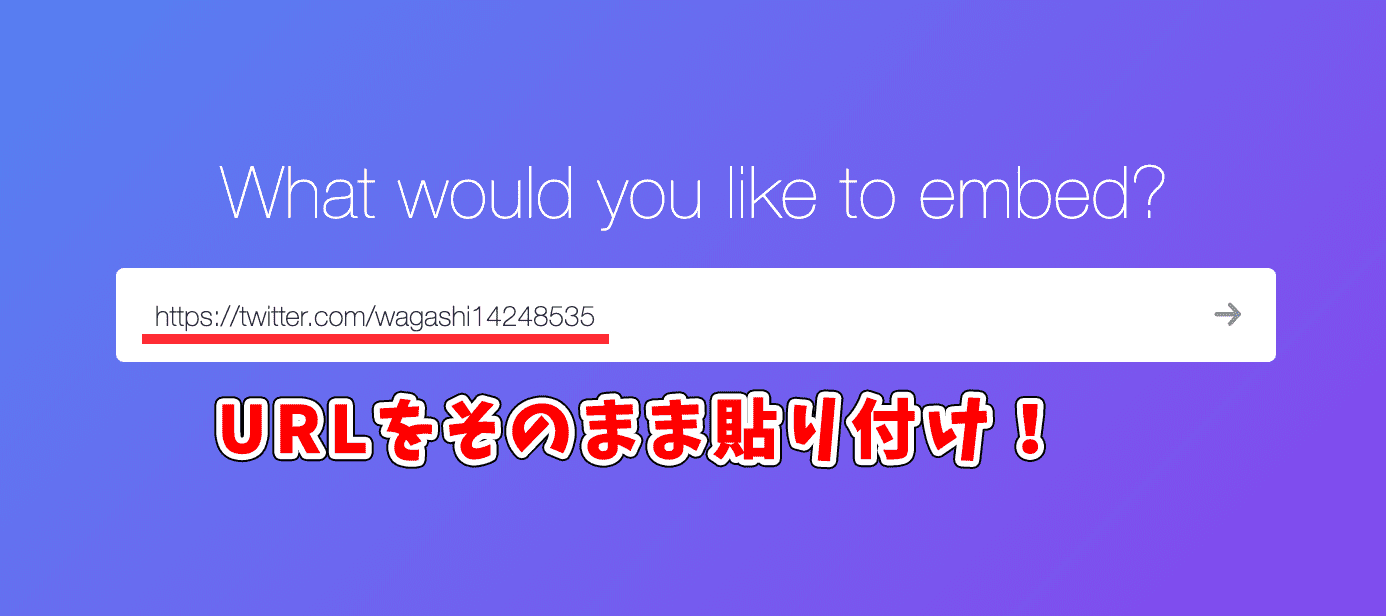
埋め込みたいTwitterのURLをそのまま貼り付けます。

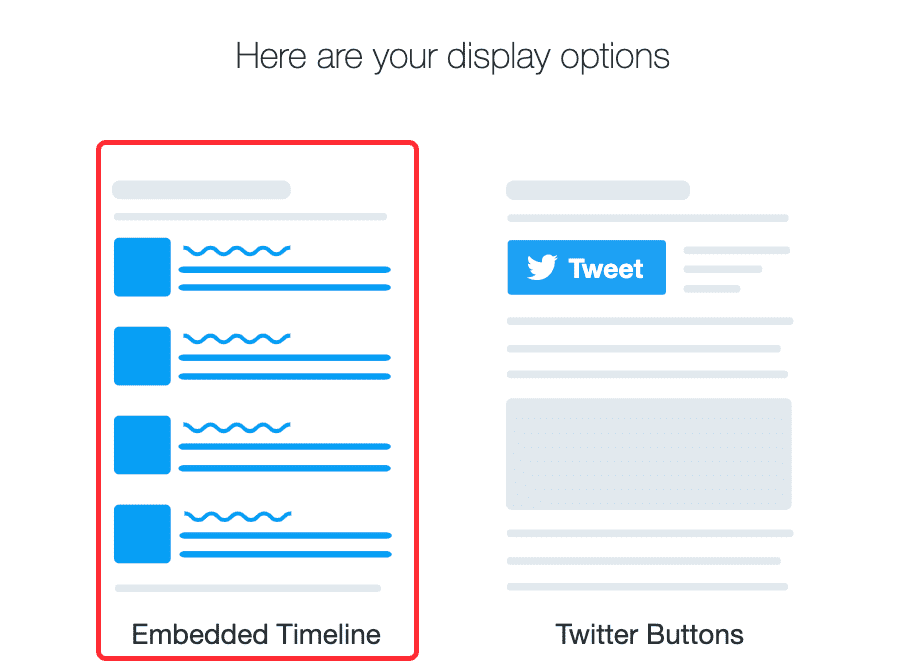
タイムラインの表示方法を選択します。
よく見かけるウィジェットは左側なので、とりあえず左を選んでおくといいと思います。

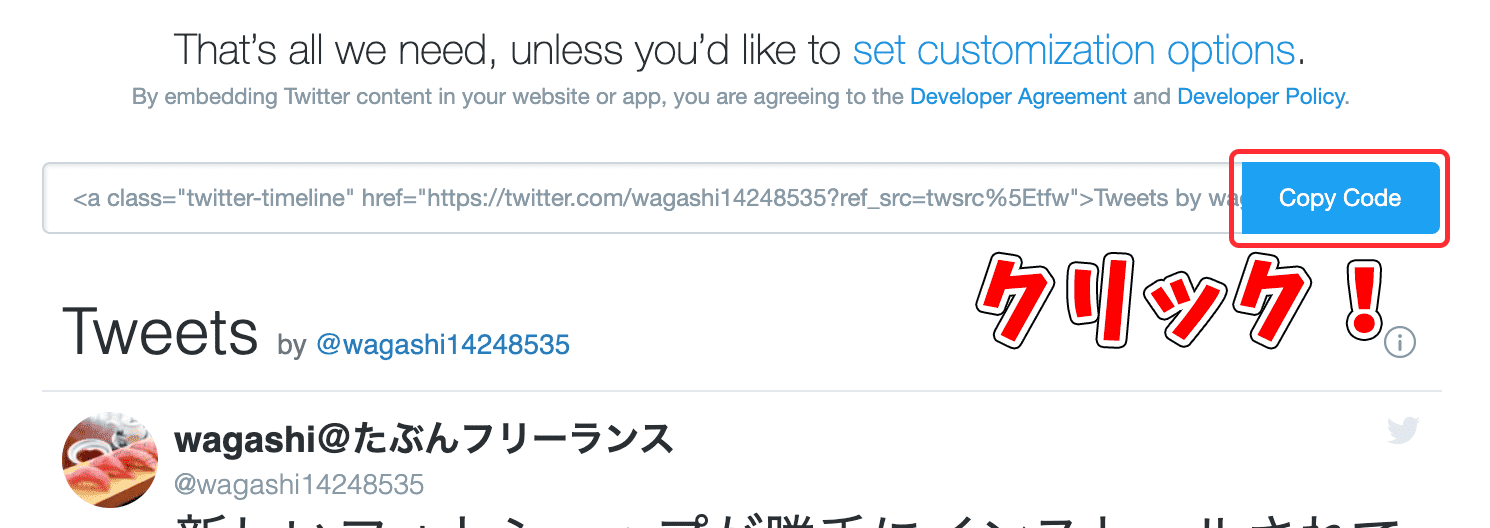
埋め込みコードが表示されるので「Copy Code」をクリックします。
あとはコードをそのままサイトに貼り付ければウィジェットが表示されるようになります。
埋め込みはこれで終わりです。簡単でしたね。
しかし、このままだとめちゃめちゃ縦に長く表示されてしまうので、少しいじっていきましょう。
カスタマイズ方法

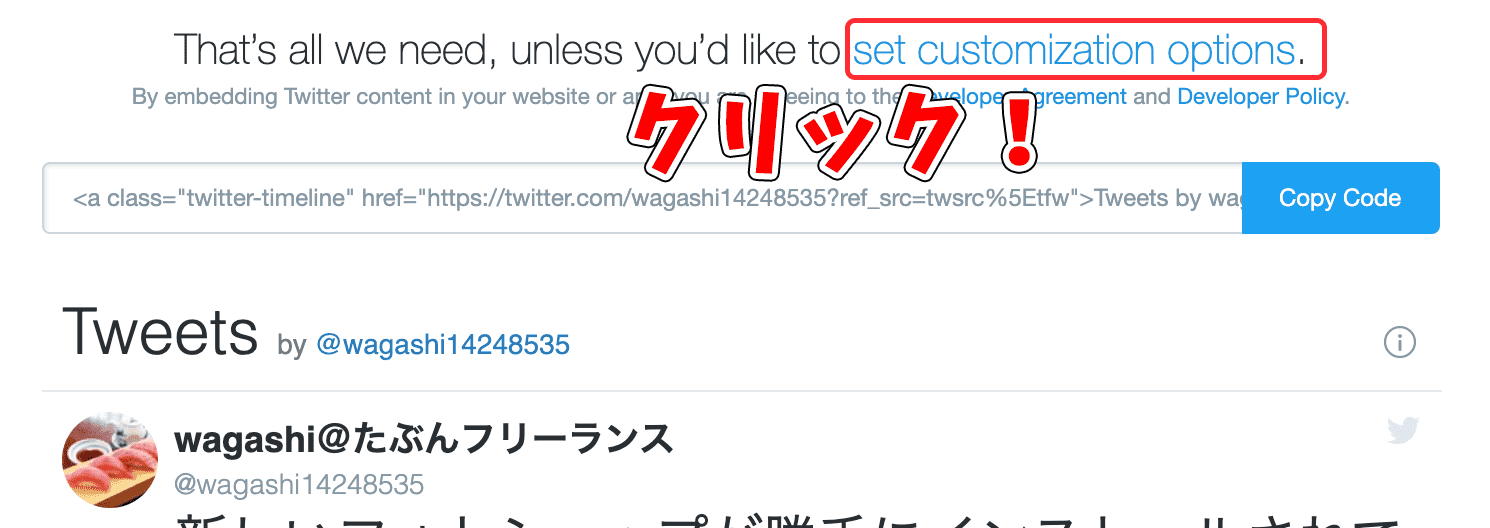
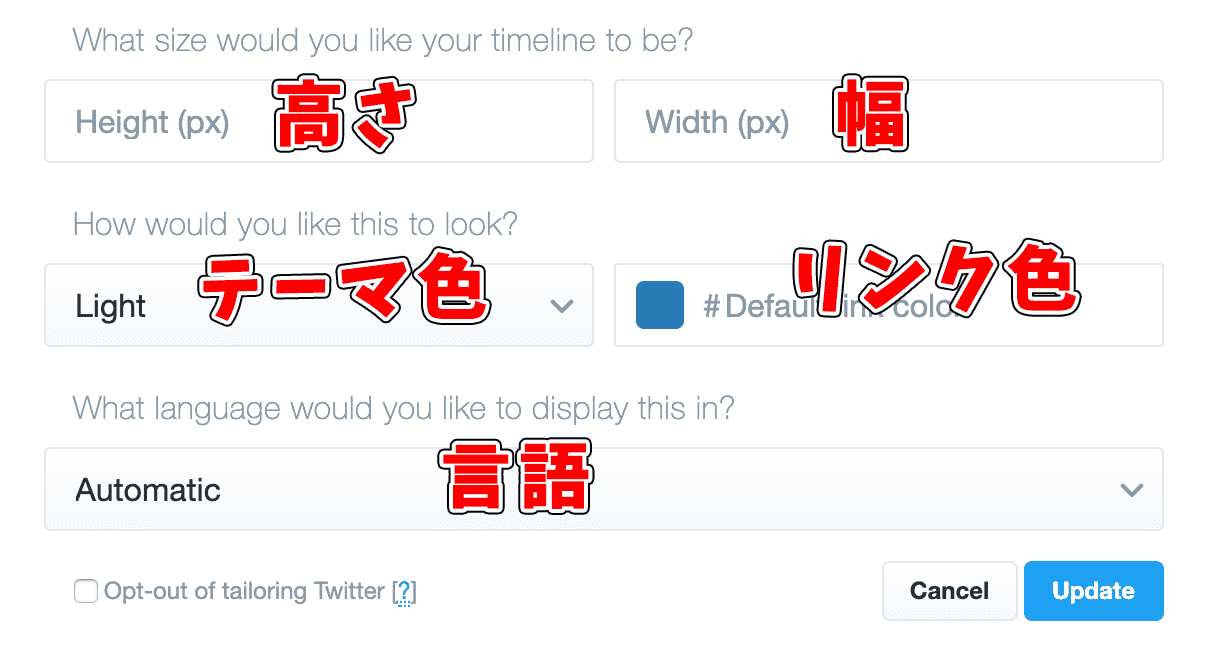
カスタマイズは埋め込みコードの上にある「set customization options」をクリックします。

- 高さ:ウィジェットの高さをpxで指定
- 幅:ウィジェットの幅をpxで指定
- テーマ色:ウィジェットのテーマ色を指定。ライト(白)とダーク(黒)がある。
- リンク色:ウィジェット内のリンク色を指定(基本いじらなくていいと思います)
- 言語:「Automatic」を選択
カスタマイズを指定したら「Update」をクリックし、「Copy Code」をクリックしてカスタマイズ済みのコードを取得できます。
さらにカスタマイズする
さらに細かいカスタマイズをしたい場合は直接コードを追加します。とは言ってもコピペで終わるので簡単です。
複数追加する場合は半角スペースで区切ります。
| ウィジェットの高さ(px指定) | data-width=”**” |
| ウィジェットの幅(px指定) | data-height=”**” |
| テーマ色を「ダーク」にする | data-theme=”dark” |
| リンク色 | data-link-color=”#****” |
| 境界線の色 | data-border-color=”#****” |
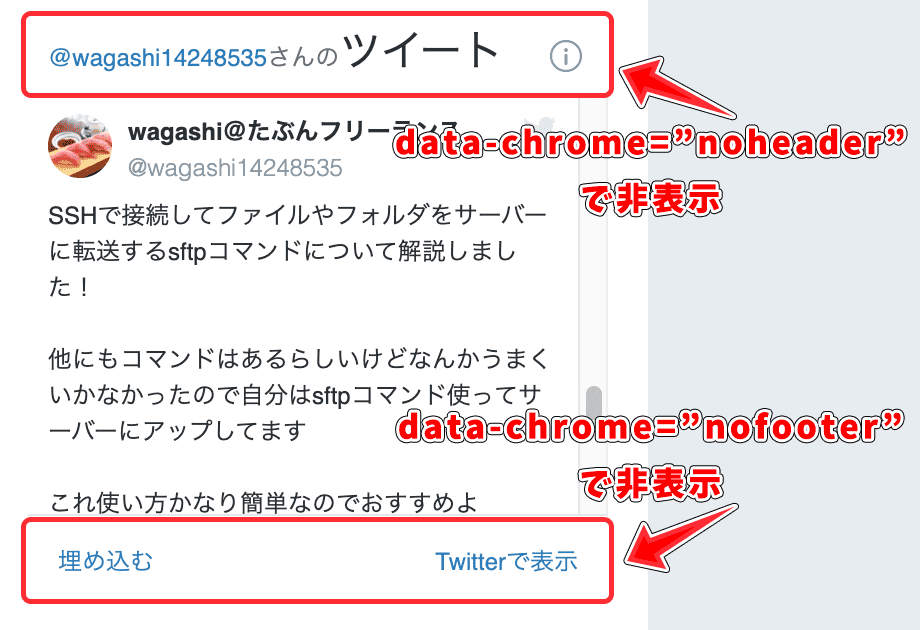
| ヘッダーを非表示にする | data-chrome=”noheader” |
| フッターを非表示にする | data-chrome=”nofooter” |
| 境界線を消す | data-chrome=”noborders” |
| スクロールバーを非表示にする | data-chrome=”noscrollbar” |
| 背景を透過させる | data-chrome=”transparent” |
ちなみにTwitterウィジェットのヘッダーとフッターはここです↓

また、data-chrome属性は同時に複数指定することができます。その際は半角スペースで区切りましょう。
例えば以下のコードは幅を300px、ヘッダーをフッターを非表示にした場合です。
<a class="twitter-timeline" width="300px" data-chrome="noheader nofooter" href="https://twitter.com/wagashi14248535?ref_src=twsrc%5Etfw">Tweets by wagashi14248535</a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
width="300px" data-chrome="noheader nofooter"を追加することで幅を300px、ヘッダーとフッターを非表示にしています。
CSSでもカスタマイズ可能
当然といえば当然ですが、埋め込んだウィジェットをCSSで変更することもできます。
デベロッパーツールを開くとウィジェットが<iframe>として埋め込まれているので、この辺りのスタイルを変更することでカスタマイズできます。
WordPressのサイトバーに埋め込む

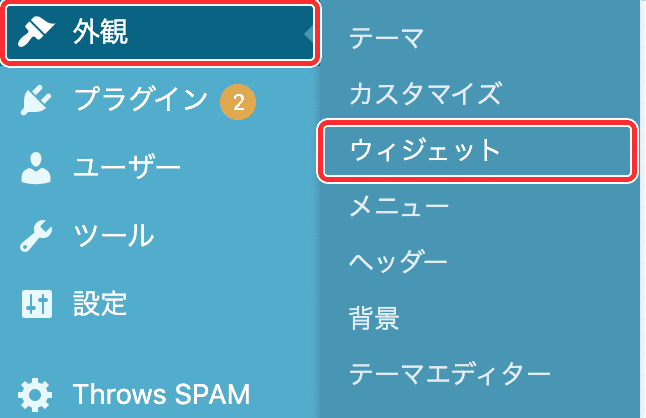
WordPressのサイドバーにTwitterウィジェットを埋め込むには、管理画面から「外観→ウィジェット」と進んでください。

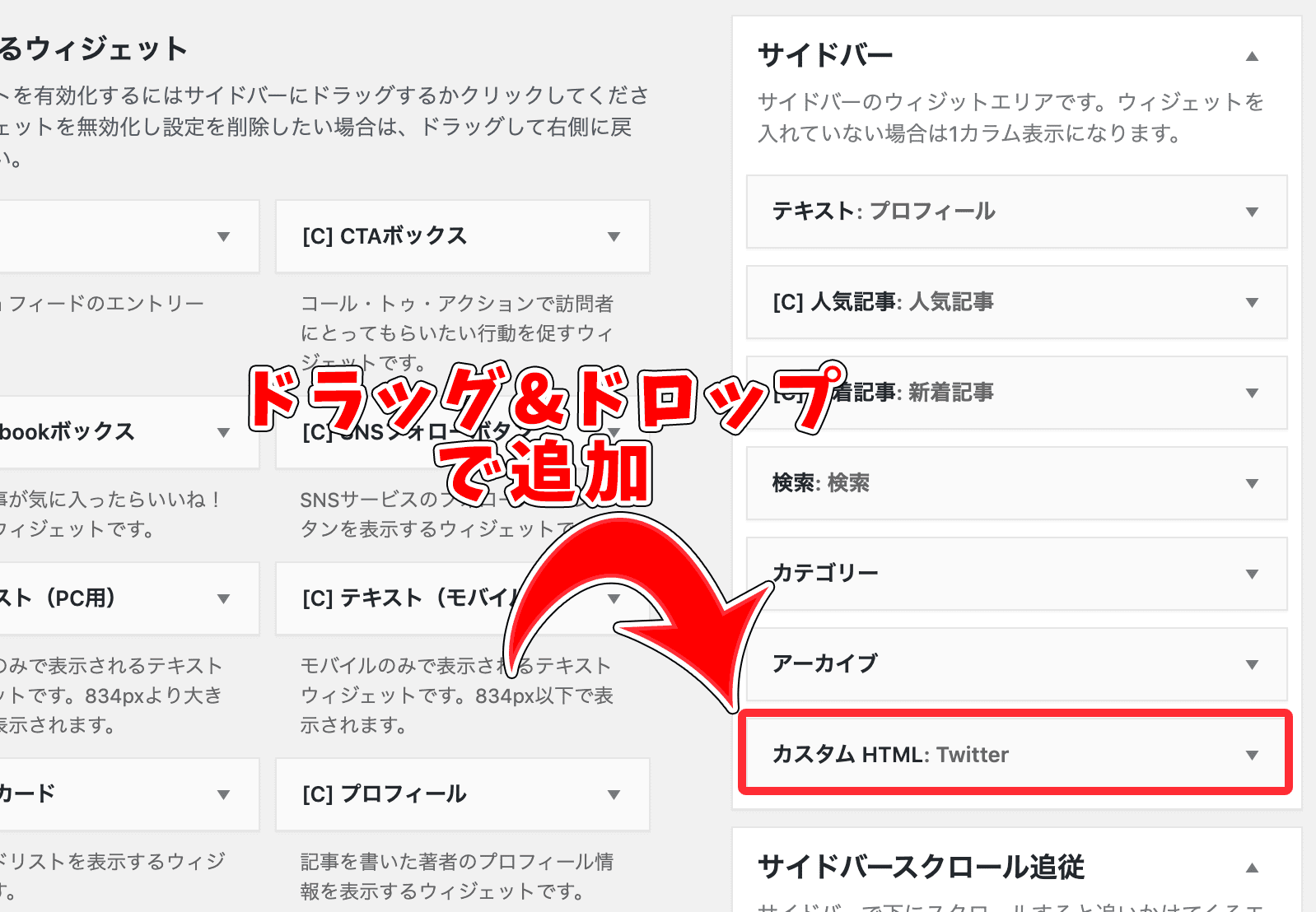
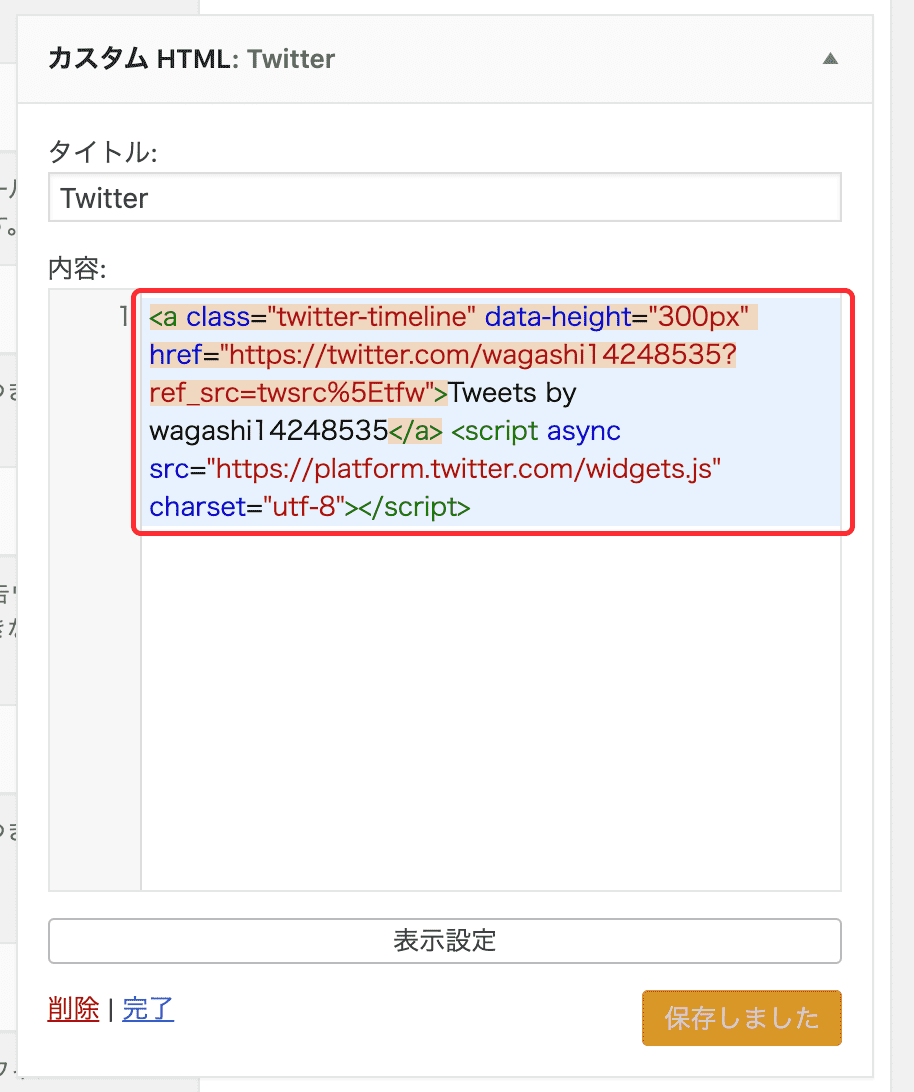
左側のウィジェット一覧に「カスタムHTML」という項目があるので、ドラッグ&ドロップでサイドバーに追加してください。

そしたら埋め込みコードをそのまま貼り付けて保存するだけです。
サイトを確認してちゃんとウィジェットが埋め込まれていればokですね。
ウィジェットが意図した通りに表示されない場合は…
- 横にはみ出て表示されてしまう
- タイムラインがスクロールできない
原因はよくわからないですが、なぜかこういった現象が起きる場合があります。
詳しい対処法はこちらの記事にまとめたので参考にしてみてください。

まとめ
Twitterのウィジェットを埋め込むとリアルタイム性の高い情報を流すことができます。
ブログからTwitterのウィジェットを見てフォローしてくれる人もいるので、気になった人は試しに設置してみるといいかもしれません。




