以前サイトにTwitterウィジェットの埋め込みをしたのですが、「ブラウザ表示だとスクロールできるのに、スマホ(iPhone)だとスクロールできない」「できるようになったと思ったら横スクロールまでしてしまう」という散々な現象が起きたので、今回はその対処法を紹介します。
ちなみにTwitterウィジェットの埋め込み方法は以下の記事で解説しています。めちゃ簡単。

まずは状況説明
Twitterウィジェットの埋め込みコードを取得してブラウザで表示すると<iframe>で囲まれたタグが出現します。
そのまま貼り付けただけだとタイムラインが長々と表示されてしまうので、外側を<div>で囲ってheightを指定し、スクロールできるようにしていました。
<div>
<iframe>ここがウィジェット</iframe>
</div>div {
overflow: scroll;
height: 300px;
}
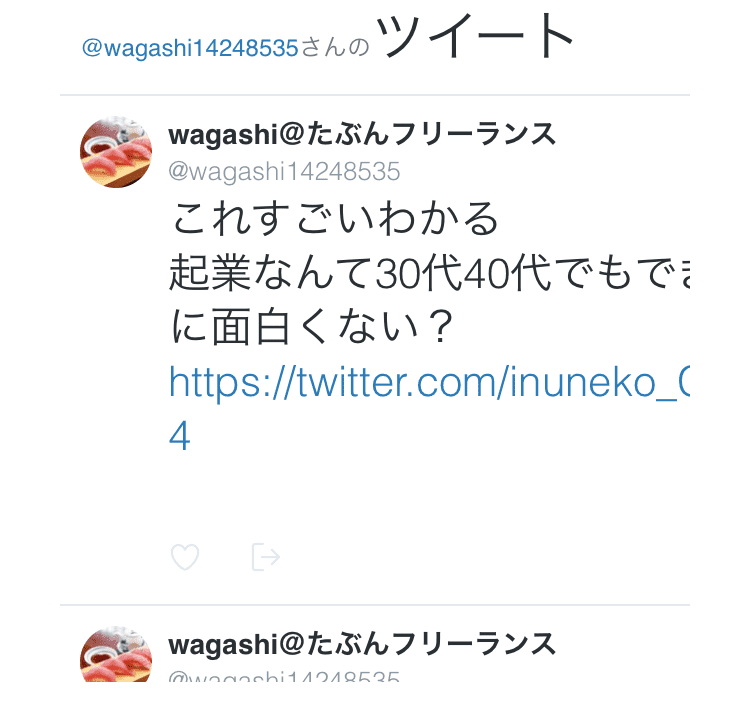
その結果がこれ。タイムラインは見切れてるわスクロールはできないわでもうえらいこっちゃ。
ちなみに画像幅=スマホ幅です。

というわけでこれを直していきます。
スマホのみスクロールできない場合の対処法
結論から言うと以下のコードの通りです。
div {
overflow: auto;
height: 350px;
-webkit-overflow-scrolling: touch;/* ←これ重要 */
overflow-scrolling: touch;/* ←これ重要 */
}
div > iframe {
width: 100vw !important;/* ←親要素に対して横幅ぴったりになった */
}
overflow-scrolling: touchとは?
overflow-scrolling: touch;というプロパティはスマホやタブレットで慣性スクロールを有効にするものらしいです。普通のタグに試しに指定してみたけど特に変化はなかったような…。
参考>>慣性スクロールの有効
詳しいことはわかりませんが、とにかくoverflow-scrolling: touch;を指定すればウィジェットがスクロールできるようになります!
ベンダーインプレックス付きの方も指定しないと効かないので注意してくださいね。
width: 100vw !important

overflow-scrolling: touch;を指定してスクロールできるようになりましたが、スマホの画面幅からはみ出して表示されているので横スクロールもできてしまう状態に…。ウィジェットの横幅は画面幅ぴったりにしたい。
これはウィジェットの<iframe>にwidth: 100vw! important;を指定することで横幅ぴったりにすることができました!
ちなみにwidth: 100%; !important;だとダメでした。Twitterウィジェットは%指定はダメなのかな?
なお、!importantがないとCSSの詳細度の関係上スタイルの上書きができません。
ウィジェットの<iframe>にはインラインスタイルがゴリゴリ指定されているので、これより強い!importantを使わないと効いてくれないので注意しましょう。

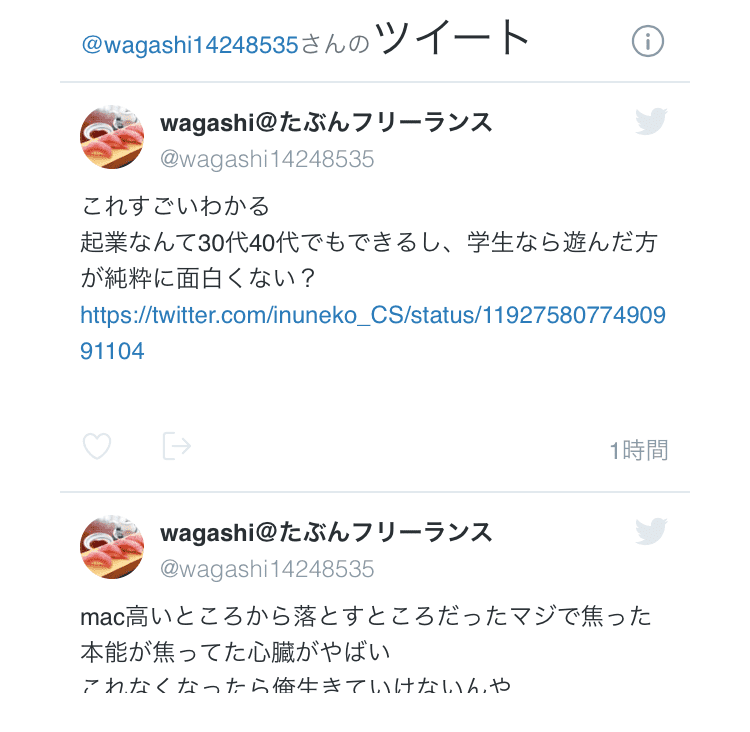
こんな感じで治りました!縦にスクロールもできます。
まとめ
普通であれば何もしなくてもいい感じに埋め込めるはずですが、たまにこういう現象が起きます。
原因もよくわからないし、なんだか全体的によくわからないですね。
とりあえず今回紹介したコードの通りにやれば大丈夫だと思います!




