「ブラウザで見たら崩れてないのに、スマホ実機だと崩れる!」という時って割とありますよね(なんでだろうね)。
てことで、スマホ(iPhone)から実機でデベロッパーツールを使って確認する方法を紹介します!
iPhoneのWebインスペクタを有効化
iPhoneには実機でデベロッパーツールを使えるようにする「Webインスペクタ」という機能があります。まずはこれを有効化しましょう。

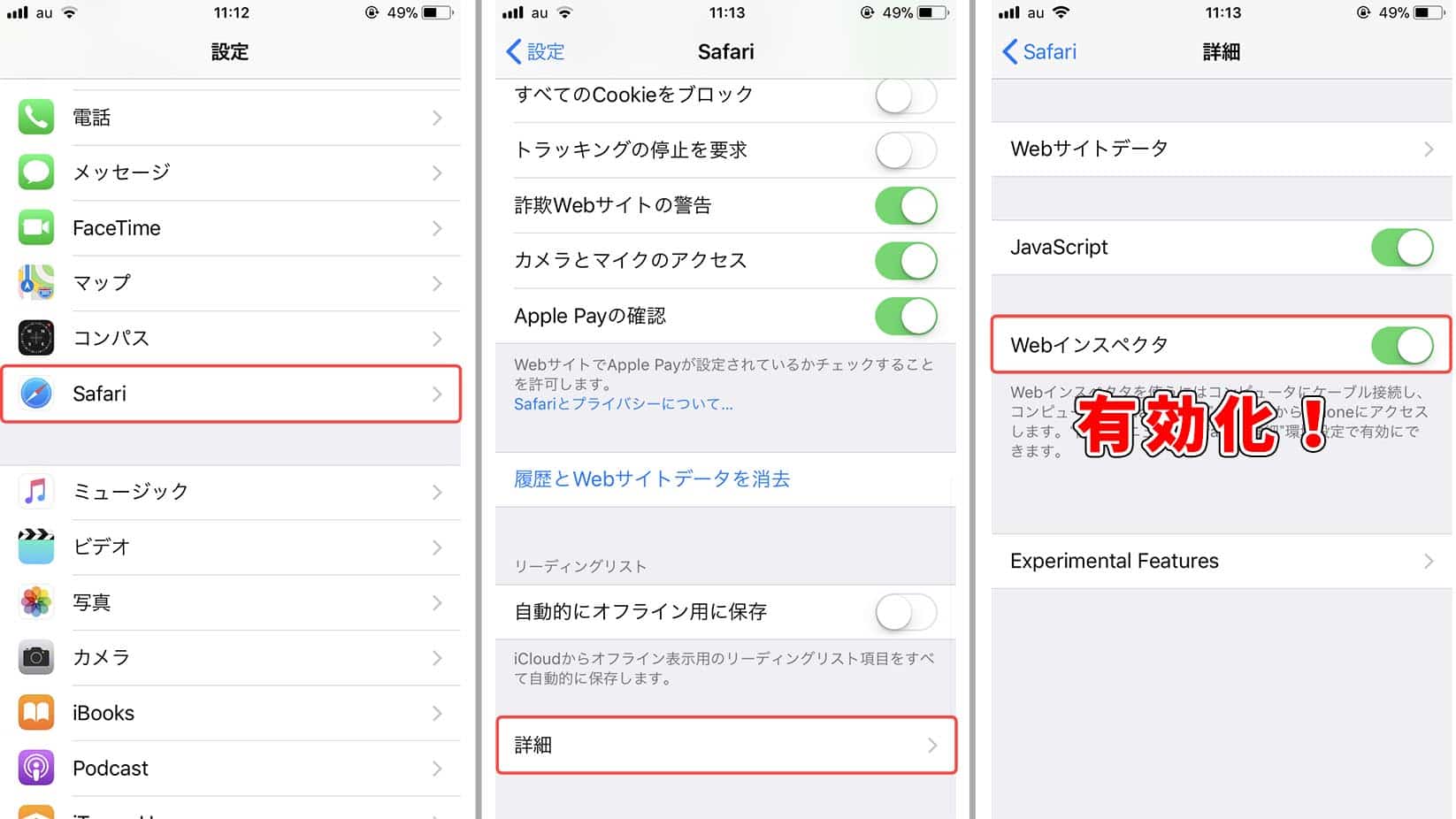
iPhoneの設定から「Safari→詳細→Webインスペクタ」を有効化します。iPhone側の設定はこれだけ。
そうしたらiPhoneとMacをケーブルで繋げてください。
なお、iPhoneの充電器(Lightningケーブル)を使ってMacを接続するにはUSB変換ハブが必要になります。Macユーザーはいつか必ず必要になるので、1つくらいは持っておくといいですね。
安くてコスパがいいものならRampow USB Type C to USB 3.0あたりがおすすめです。2個セットなのもありがたい。
iPhoneとMacを接続したら、確認したいページをiPhoneのSafariで開いておきましょう(Chromeとかだとできないので注意)
MacのSafariでデベロッパーツールを開く

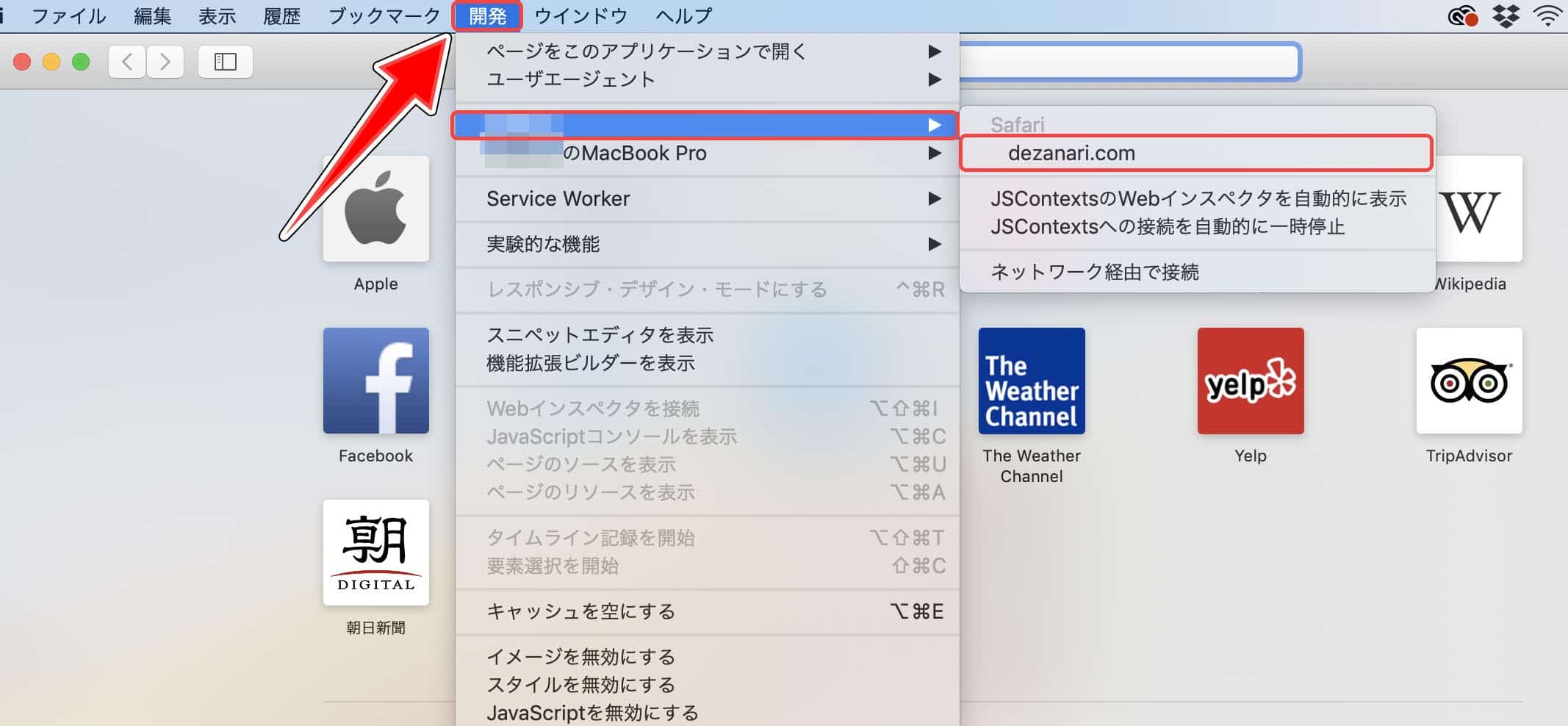
MacでSafariを開き、メニューの「開発→[ユーザー名]」と進むと現在iPhoneで表示しているページの名前が出ているはずです。これをクリック。
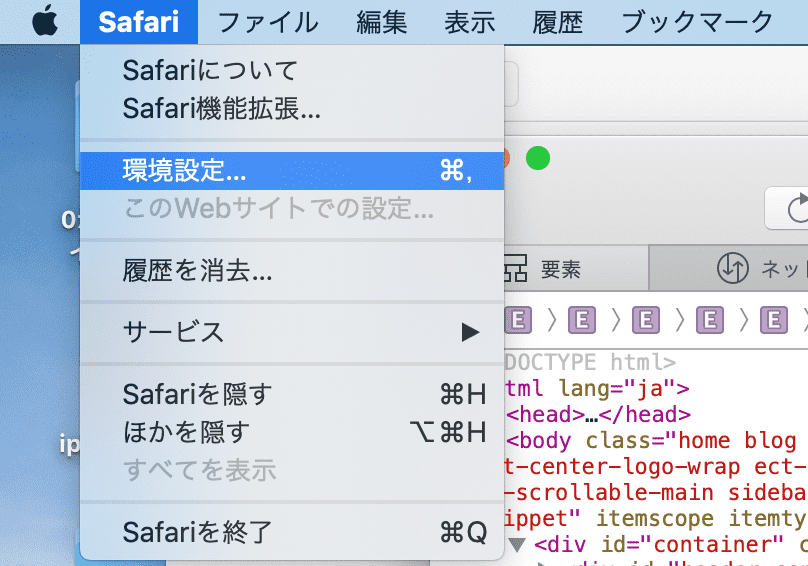
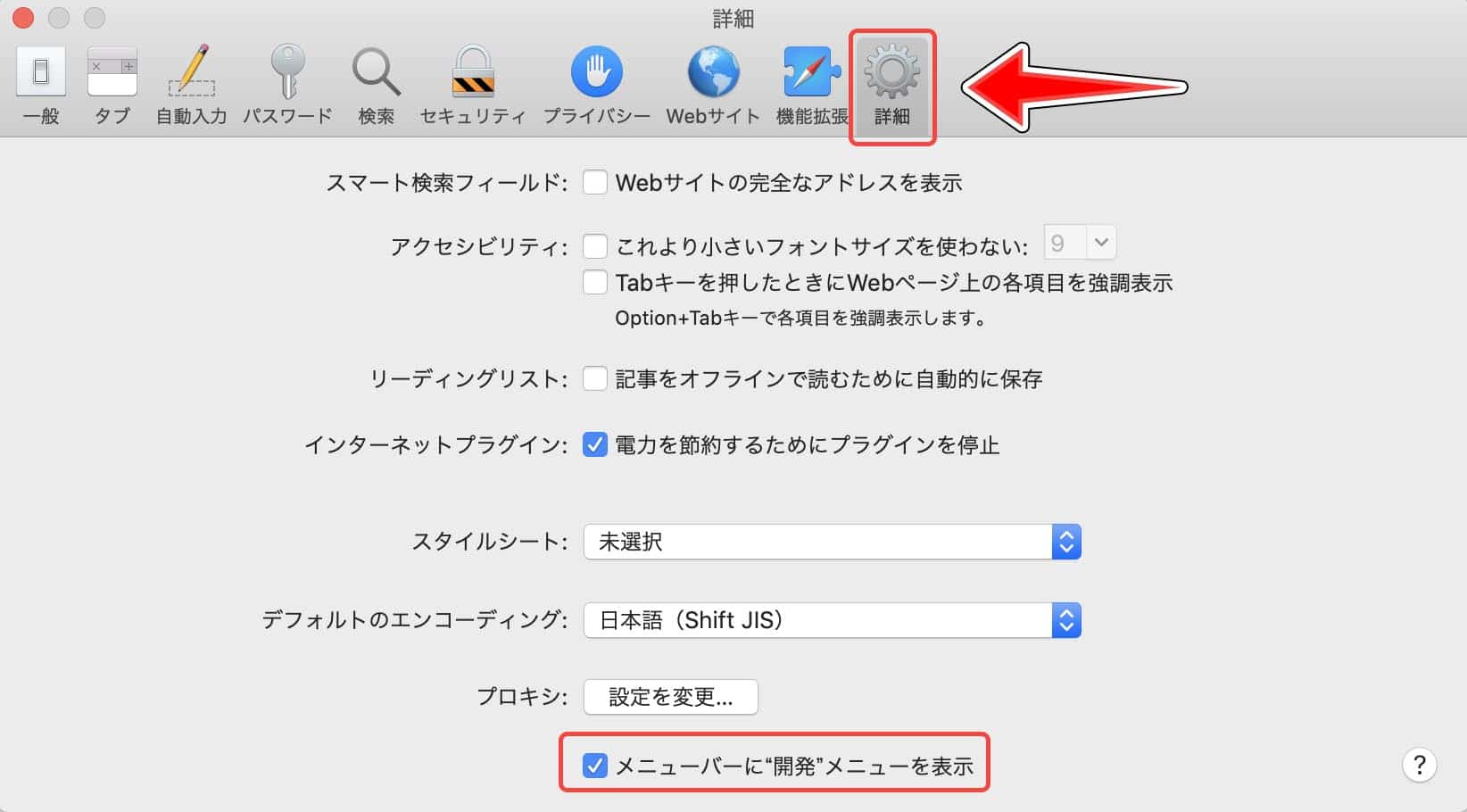
「開発」がメニューにない人は、メニューの「Safari→環境設定」と進み、「詳細」タブから「メニューバーに”開発”メニューを表示」にチェックを入れてください。



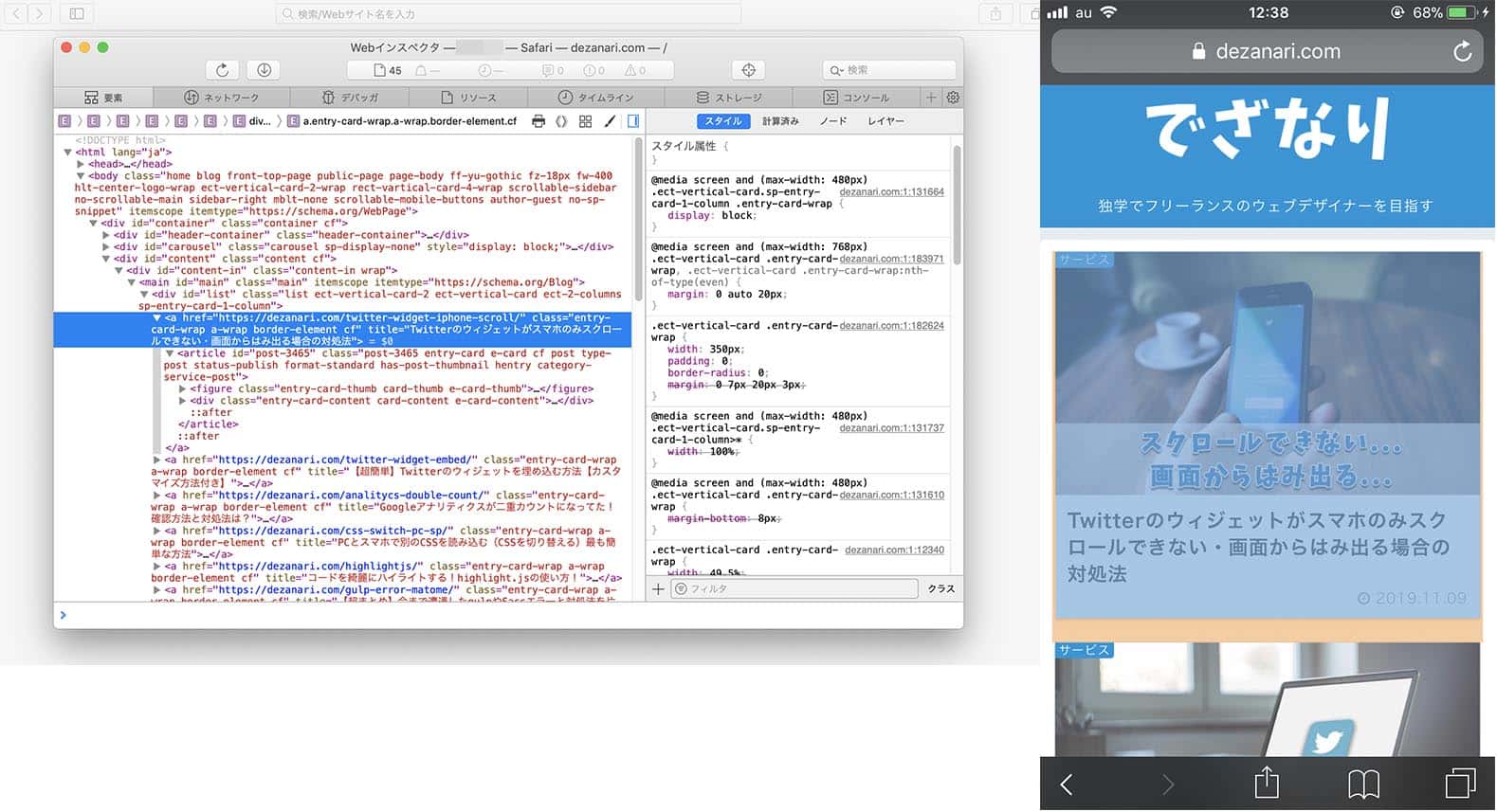
表示されたサイトをクリックするとデベロッパーツールが開き、スマホ実機の状態を確認できます!
もちろんスタイルの変更も可能です。変更箇所はちゃんとスマホに反映されるので表示崩れの原因なども特定しやすいですね。
まとめ
この方法を知った時は目から鱗でした笑
スマホ特有のバグや表示崩れはパソコンのブラウザからだと確認しづらいですからね。
iPhone実機でもデベロッパーツールで確認できればこういったバグも解決しやすくなると思います!便利なので試してみてくださいね。





