今回はプログラミング言語のロゴ・アイコン・svg画像が無料で入手できるまとめサイトを3つ紹介します。
ポートフォリオサイトやブログのサムネなどにお使いください。
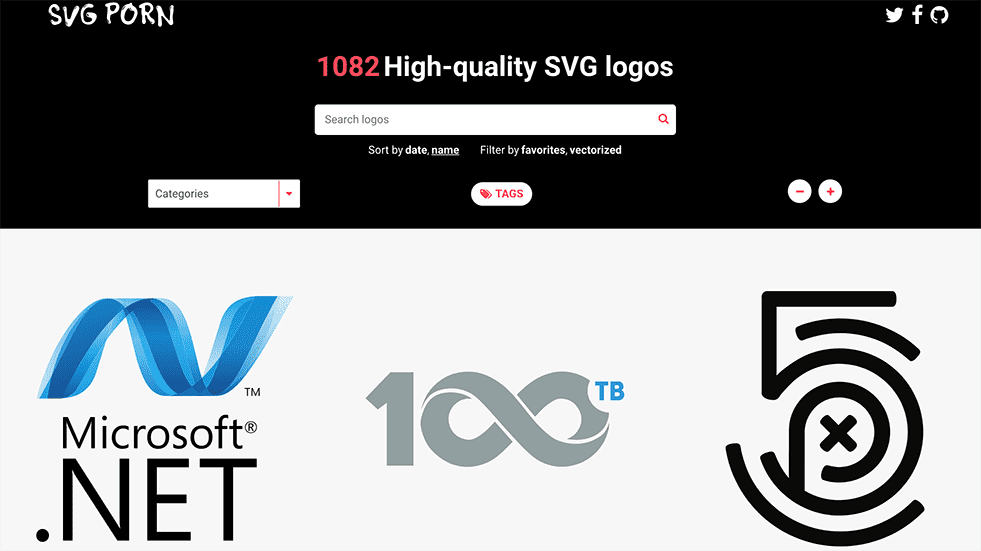
1.SVG PORN

プログラミング言語だけでなく、フレームワークやソフトウェア、ブラウザなどのロゴをSVGでダウンロードできるサイトです。
何より種類が豊富なのでとりあえず最初にここで探せばほとんど見つかると思います。
クオリティも非常に高く、マイナーなものまで揃っているのでぜひ知っておきたいサイトですね。
ダウンロードは各ロゴの下にある「DOWNLOAD」ボタンをクリックします。
>>SVG PORN
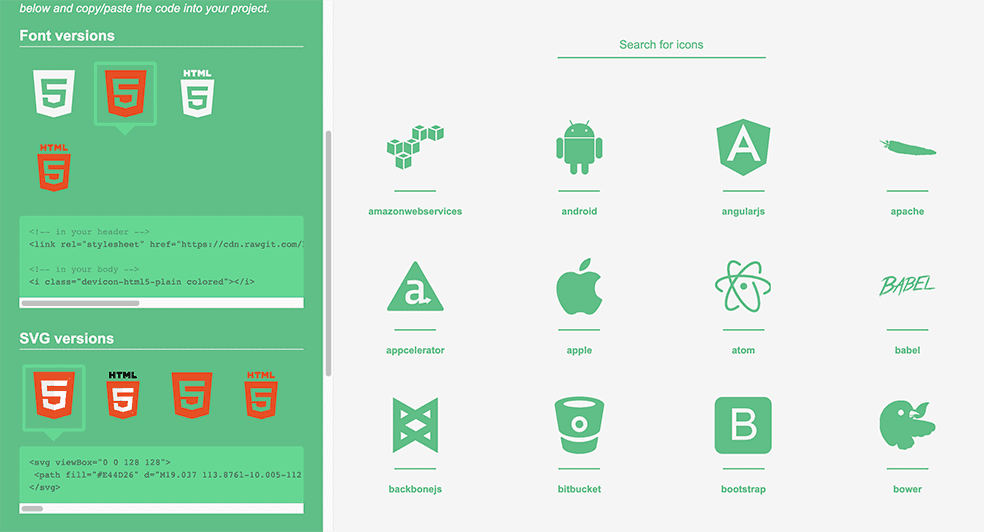
2.DEVICON

こちらもプログラミング言語だけでなく様々なフレームワークのアイコンまで揃えたサイトです。
1つのロゴに様々なパターンや配色が用意されているのが特徴ですね。自分のサイトに一番合いそうなロゴを選べます。
使い方はFont AwesomeのようにCDNで読み込んで<i>タグで埋め込む形と、svgのコードをコピペして使う方法があります。
svgコードをコピペする場合はそのままHTMLファイルに貼ると見通しがかなり悪くなるので、適当なファイルを「.svg」で保存してそこにコードをコピペして、HTMLから<img>で読み込むのが良いと思います。
また、<img>で読み込む場合はsvgファイルを開いてコードの1行目を以下のコードに置き換えてください。そうしないと正しく読み込まれません。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 128 128">
個人的にもよく使うのでオススメのサイトです!
>>DEVICON | All programming languages and development tools related icons font
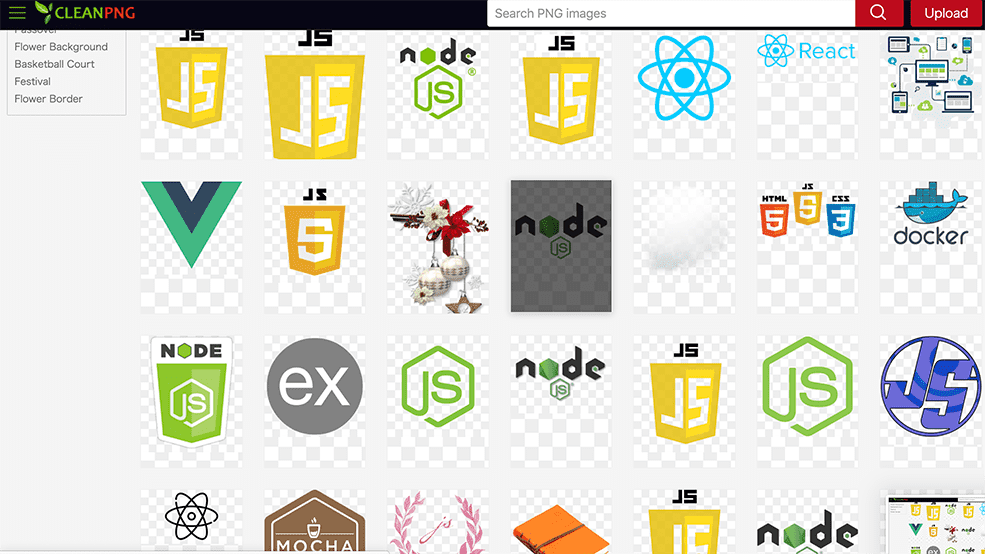
3.CleanPNG

こちらはプログラミング言語に限らず様々なアイコンやイラストをPNGで揃えているサイトです。全く関係ないイラストもたくさんありますが、プログラミング言語で検索すると良い感じのロゴがたくさん出てきます。
背景も透過されているし、色々パターンがあって見てるだけで面白いです。ロゴもすごく綺麗。
ロゴの中まで透過処理されているものもあるので、もし嫌な場合はPhotoshopなどを使って自分で塗りつぶしちゃえばokです。
>>CleanPNG – HD png images and illustrations. Free unlimited download. – CleanPNG / KissPNG
まとめ
こういうプログラミング言語やフレームワークの色付きのロゴって探してもなかなか出てこなかったんですよね。
色付きのロゴを使って綺麗に表現したいサイトを作るときなどに使うと良いと思います!