bodyにoverflow-x: hiddenをかけるとブラウザ表示では非表示にできましたが、スマホエミュで見ると全然非表示にされていませんでした(スマホ実機でも同じ)。
というわけで、bodyにoverflow: hiddenが効かない原因と対処法を紹介します。
overflow-x: hiddenしても横スクロールが発生する

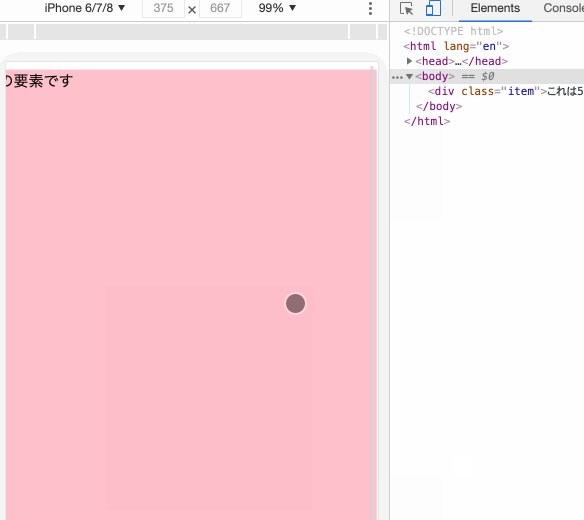
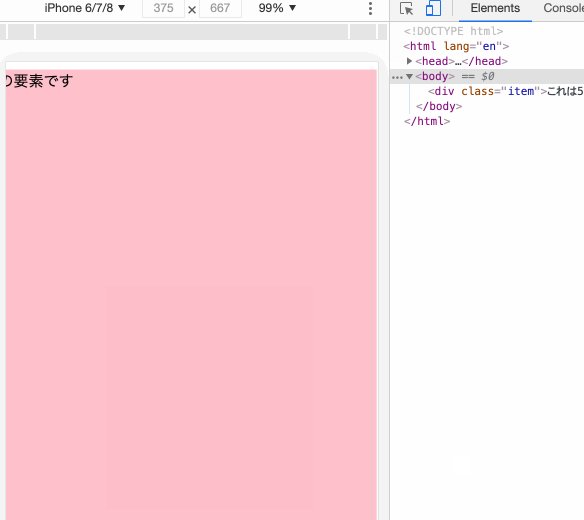
ブラウザ幅を狭めたときは横スクロールは出ていないのに、エミュだと横スクロールが発生しているのが分かりますね。
ちなみにコードはこんな感じ。
HTML
<body>
<div class="item">これは500pxの要素です</div>
</body>
CSS
body {
overflow-x: hidden;
}
.item {
width: 500px;
height: 500px;
background-color: pink;
}
bodyにoverflow-x: hiddenが効かない原因
bodyにoveflow-x: hiddenが効かないのはCSSがそういう仕様だからです。こればっかりはもうしょうがない。htmlにも効かないらしいです。
bodyにoverflow-x: hiddenが効かない時の対処法
body直下に全体を囲むdivを用意して、それにoverflow-x: hiddenをかければokです。
HTML
<body>
<div class="wrapper"> <!-- ←追加 -->
<div class="item">これは500pxの要素です</div>
</div>
</body>
CSS
/* body直下の全体を囲むタグに指定 */
.wrapper {
overflow-x: hidden;
}
.item {
width: 500px;
height: 500px;
background-color: pink;
}
たったこれだけです。知ってればなんてことないですが、知らないとハマりそうですね…。
横スクロールが出てると急激にサイトが使いづらくなるので気をつけたいところです。




