今回はWordPressでアイキャッチ画像(サムネイル)を有効化する方法を紹介します。
アイキャッチ画像を有効化する
WordPressはデフォルトではアイキャッチ画像が使えません。なので自分で使えるようにコードを書く必要があります。
アイキャッチ画像を有効化するには以下のコードをfunctions.phpに追加します。
add_theme_support( 'post-thumbnails' );
これで管理画面の記事投稿ページを確認すると全ての投稿タイプでアイキャッチ画像が使えるようになっています。
アイキャッチ画像を表示する
アイキャッチ画像を表示するにはthe_post_thumbnail()関数を使います。
the_post_thumbnail(); // サイズ指定なし(画像の元サイズ)
the_post_thumbnail( 'thumbnail' ); // サムネイル(150x150)
the_post_thumbnail( 'medium' ); // 中サイズ(300x300)
the_post_thumbnail( 'large' ); // 大サイズ(640x640)
the_post_thumbnail( 'full' ); // フルサイズ(画像の元サイズ)
アイキャッチ画像のサイズは第一引数のキーワードで指定できます。
指定されたサイズに合うようにアイキャッチ画像は自動でトリミングされて表示されます。
アイキャッチ画像を取得する
単純にアイキャッチ画像を取得したい場合はget_the_post_thumbnail()関数を使います。
$thumb = get_the_post_thumbnail();
echo $thumb;
サイズを指定したい場合は第一引数に現在の記事のID、第二引数にサイズを指定できます。指定できるサイズはthe_post_thumbnail()と同じです。
$thumb = get_the_post_thumbnail( get_the_ID(), 'thumbnail' );
get_the_ID()はループ内で現在の記事のIDを取得できる関数ですね。他の記事のIDを指定すればその記事のアイキャッチ画像も取得できたりします。
また、アイキャッチのサイズは自分で指定することもできます。横幅、高さの順に配列で指定します。
// 横幅400px,高さ300px。どちらでもok
$thumb = get_the_post_thumbnail( get_the_ID(), array(400, 300) );
$thumb = get_the_post_thumbnail( get_the_ID(), [400, 300] );
実際にアイキャッチ画像を表示してみる
実際にテーマ内でアイキャッチを表示するならこんな感じで書くといい感じです。
<?php if( has_post_thumbnail() ): ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/assets/images/no-image.jpg">
<?php endif; ?>
has_post_thumbnail()はアイキャッチ画像が設定されているかチェックする関数です。
アイキャッチ画像があればそれを表示、なければダミー画像を表示しておくという感じです。こうしておけばアイキャッチ画像を設定しなかった場合でもデフォルトで表示しておく画像を設定しておけます。
アイキャッチ画像のトリミングを指定する
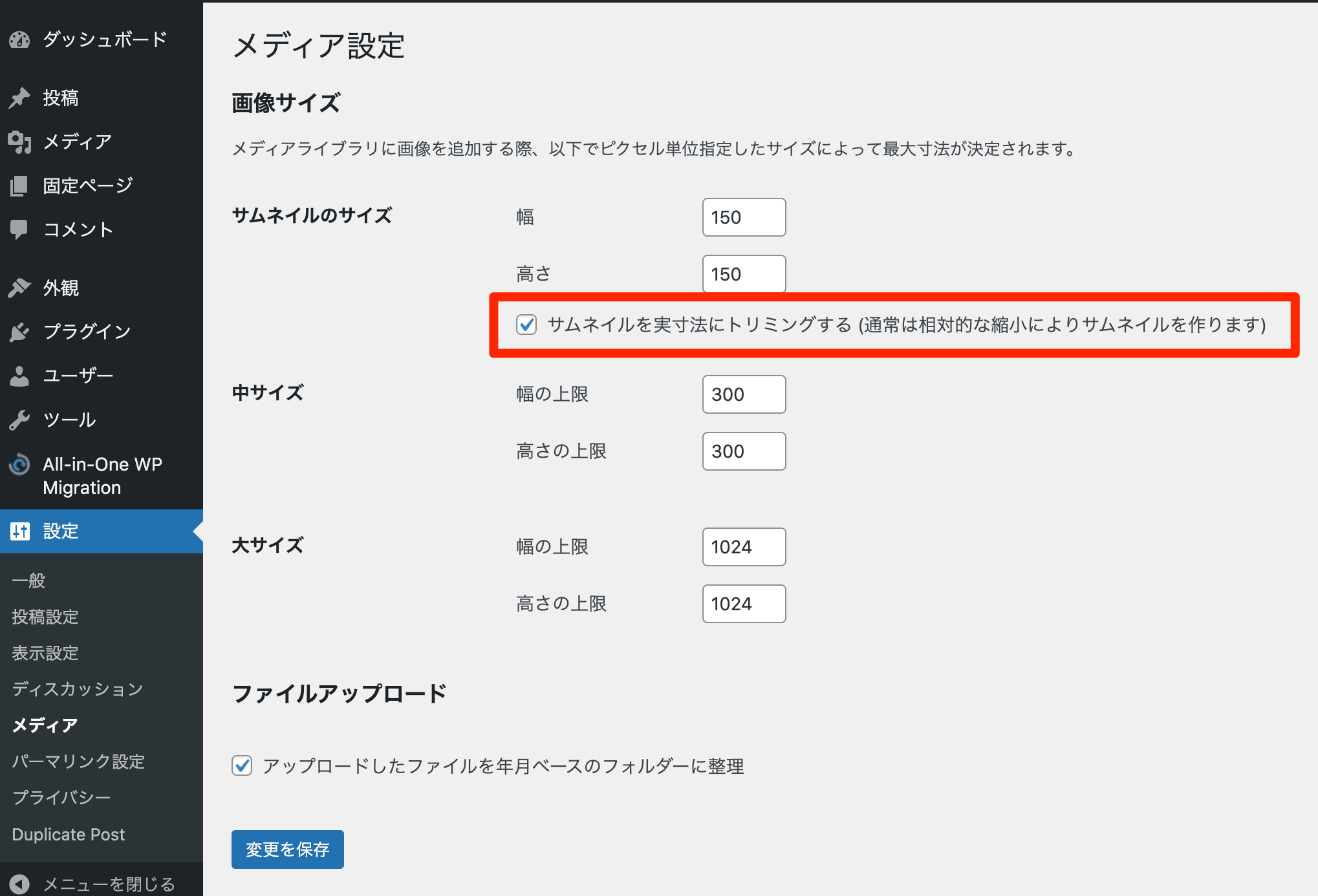
アイキャッチ画像のトリミングをするかどうかの指定はWordPressの管理画面で「設定→メディア」から設定できます。

注意点としては、すでにアップしたアイキャッチ画像には設定は反映されません。
WordPressアイキャッチ画像をトリミングするタイミングは画像がアップされた時です。その後にトリミングの有無の設定を変更してもすでに画像は生成済みなのでうまく行かないわけです。
過去の記事でアップしたアイキャッチ画像のトリミングの有無を反映させるには「Regenerate Thumbnails」などのプラグインを使う必要があるので注意しましょう。
より詳しく知りたい人は以下の記事を参考にしてください。
>>WordPressのサムネイルの大きさを自由に変更して表示する方法【トリミング方法もあり】
まとめ
WordPressのアイキャッチ画像(サムネイル)はよく使う機能ですが、実際に試してみないと挙動がイメージしづらい部分があります。
自分で色々試しながら使っていくと慣れてくるはずです。