WordPressではプラグインを使って記事をインポート&エクスポートする方法がありますよね。
しかし、プラグインなしでも簡単に記事をインポート&エクスポートできるんです!
というわけで今回はそのやり方を解説します!
プラグインなしでインポート&エクスポートするデメリット
WordPressの標準機能でできるわけですが、ややデメリットがあるので先に説明しておきます。
こんな感じ。
- 記事に張った内部リンクはそのままになってしまう(移転先のサイトのurlに書き変わらない)
- 画像をインポートできない(アイキャッチも外れます)
特に記事に内部リンクを張っている場合は、エクスポートした先のサイトで内部リンクにならず、旧サイトへの外部リンクになってしまいます。
またアイキャッチは自動で外れ、記事に張った画像は旧サイトからの絶対パスで繋がっています。これはSEO的にはマイナスになる可能性があります。
画像やリンクまで含めてエクスポート&インポートをしたいなら「DeMomentSomTres Export」などのプラグインを使った方がいいと思います。
記事をエクスポートする方法
WordPressの標準機能で記事をエクスポートする方法です。
ダッシュボードから「ツール→エクスポート」と進んでください。

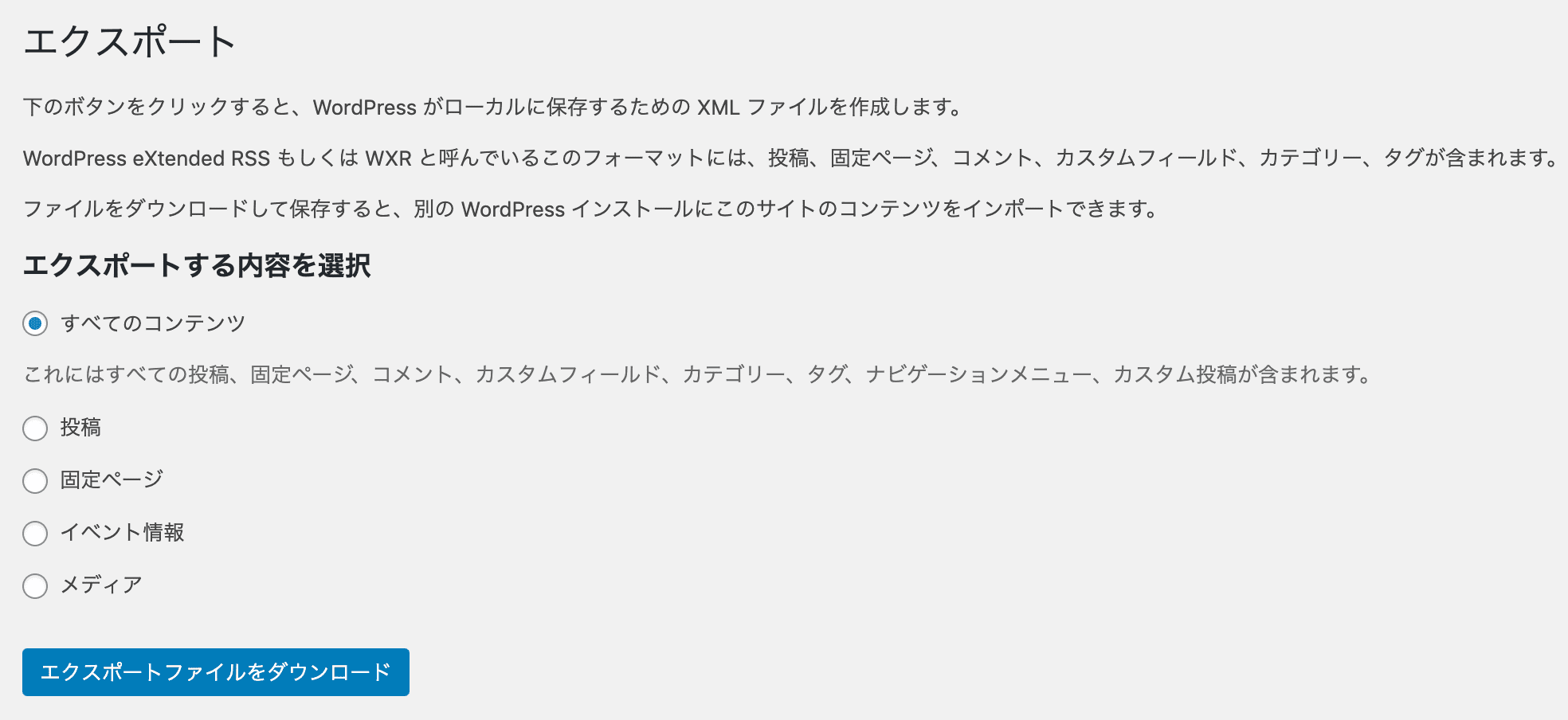
するとこんな画面になるので、エクスポートしたい記事を選択してください。カスタム投稿タイプも表示されます。
「全てのコンテンツ」を選択すると全ての記事のデータがエクスポートされます。
「エクスポートファイルをダウンロード」をクリックすると記事のデータがダウンロードできます。
複数選択したい場合は1つずつしか選択できないので、1つずつエクスポートしてください。

するとこんな感じでxmlファイルがダウンロードされます。これが記事のデータになります。
記事をインポートする方法
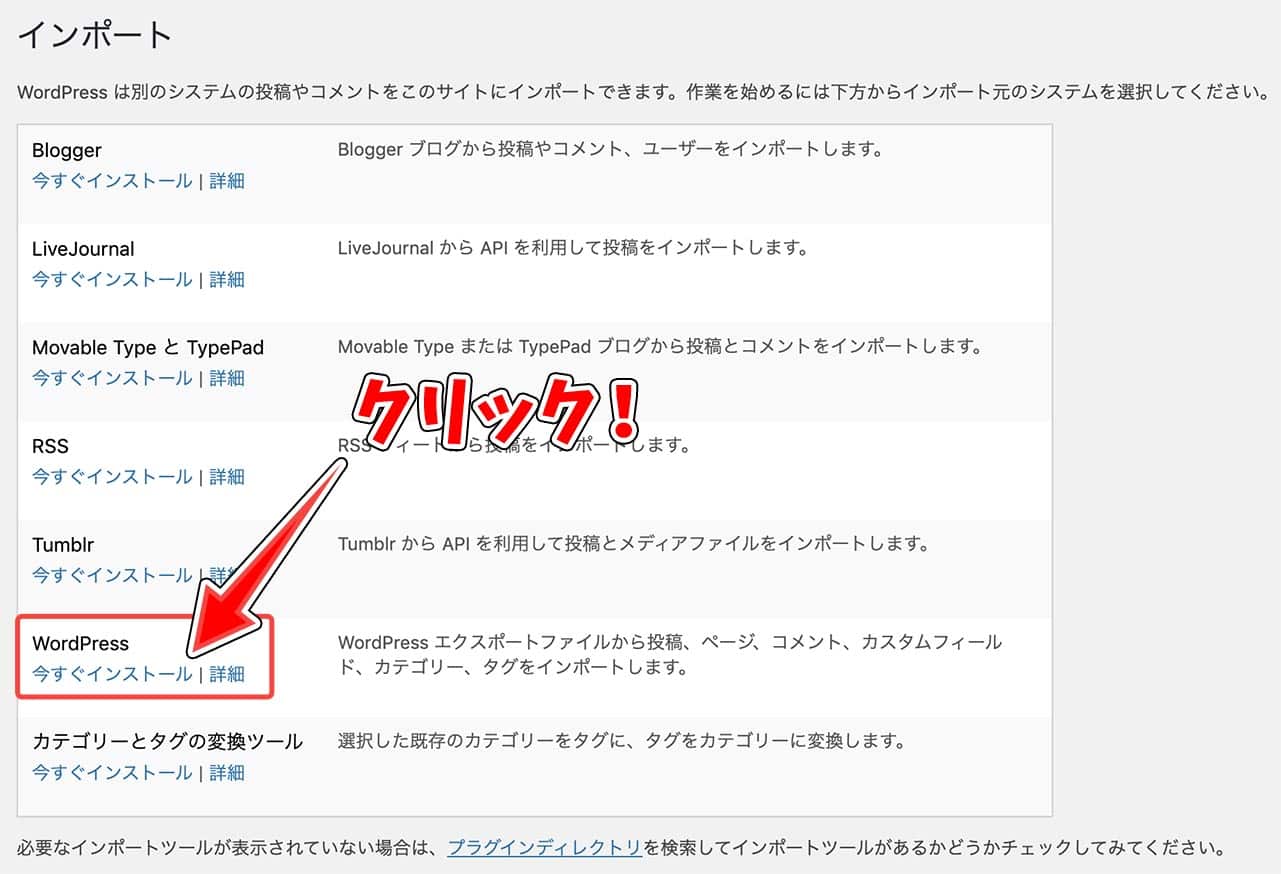
ダッシュボードから「ツール→インポート」と進みます。

「WordPress」の欄に「今すぐインストール」という項目があるのでクリックしてインストールしましょう。WordPressにデフォルトでついているインポートツールです。
インストールしたら「インポーターの実行」をクリックします。

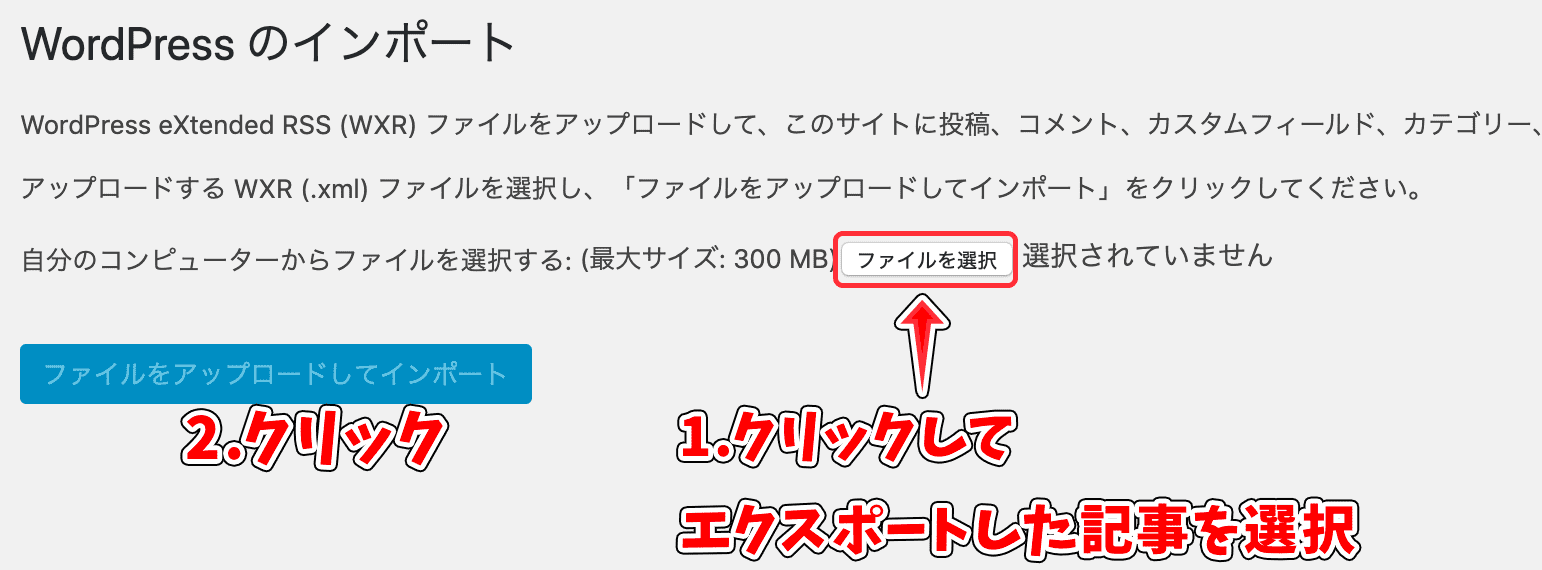
「ファイルを選択」をクリックして先ほどエクスポートしたxmlファイルを選択します。
そうしたら「インポート」をクリックしましょう。

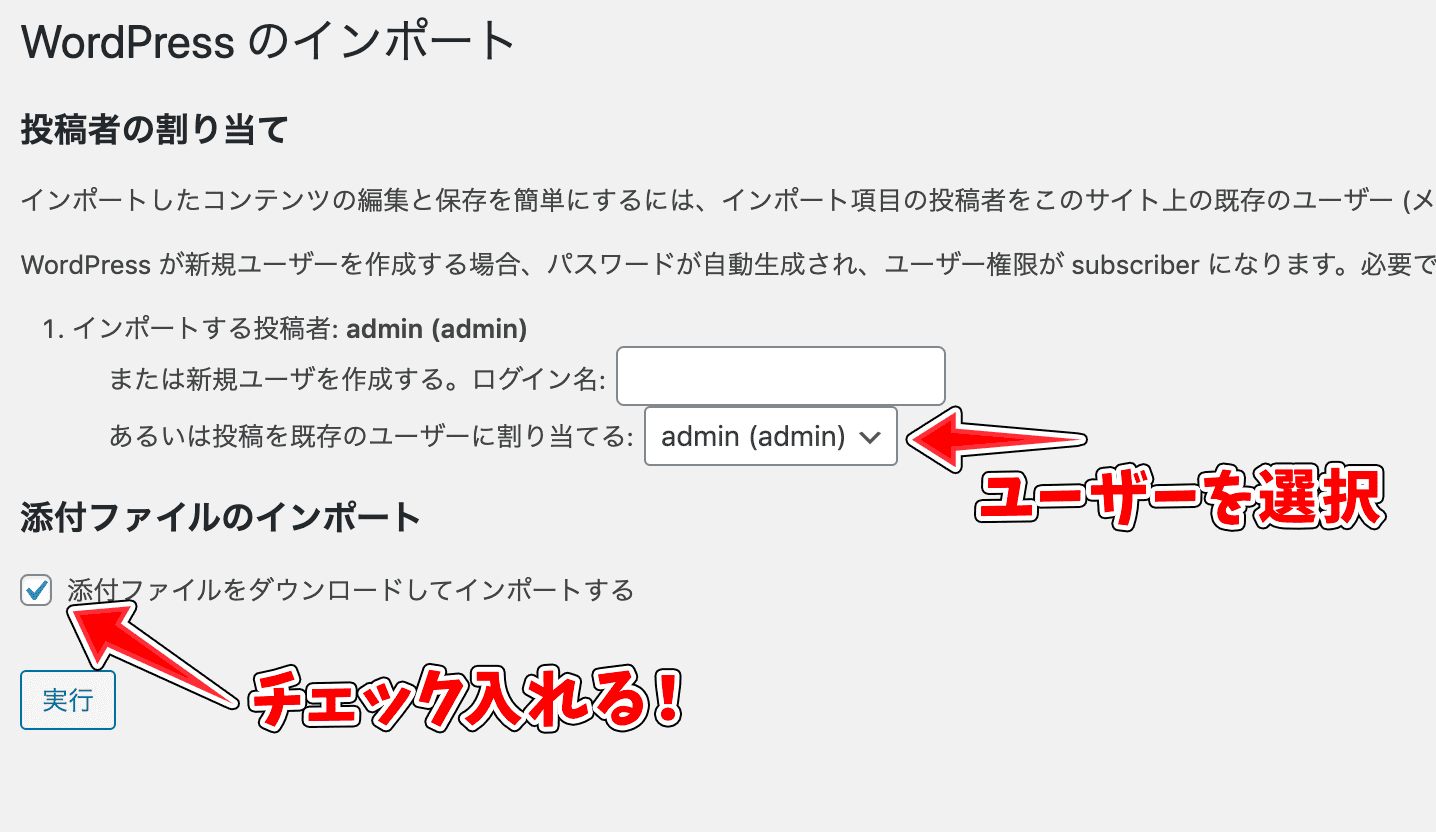
セレクトボックスではユーザーを必ず割り当てるようにしてください。
また、「添付ファイルをダウンロードしてインポートする」にチェックを必ず入れるようにします。
この2つをやらないと記事が正しくインポートされないので気をつけてください。
最後に「実行」をクリックします。

これで記事のインポートは終わりです!
ダッシュボードから確認すると記事がインポートできているのが確認できると思います。
まとめ
使い所はテストサイトで投稿したテスト記事を本番サイトに持ってくる時くらいでしょうか…
本格的なサイト移転には向かないですが、テスト環境→本番に移行くらいなら気軽に使えそうです。
プラグインなしで簡単にできるのでぜひ試してみてください!