無料のWordPressテーマで特に有名なものだと「Simplicity」「Cocoon」などがありますね。
というわけで今回は「SimplicityとCocoonで迷ったらどちらにすればいいのか」という比較記事になります。WordPress初心者の人は参考にしてみてください。
ちなみに僕は最初Simplicityを使っていましたが、9ヶ月後にCocoonに変更しました。
※もちろん無料テーマにはSimplicityとCocoon以外にもたくさんいいテーマがあります。
迷ったらCocoon一択
いきなり結論ですが、迷ったらCocoonにしておけばまず間違い無いです。
CocoonはSimplicityの後継のテーマ、いわば上位互換です。Simplicityでイマイチだったぶぶんはほとんど改善され、さらに便利な機能が山ほど追加されています。
アドセンス広告とかは貼る場所の設定が割と面倒なことが多いのですが、Cocoonは管理画面から一括で設定できるし、色々と融通が利きます。
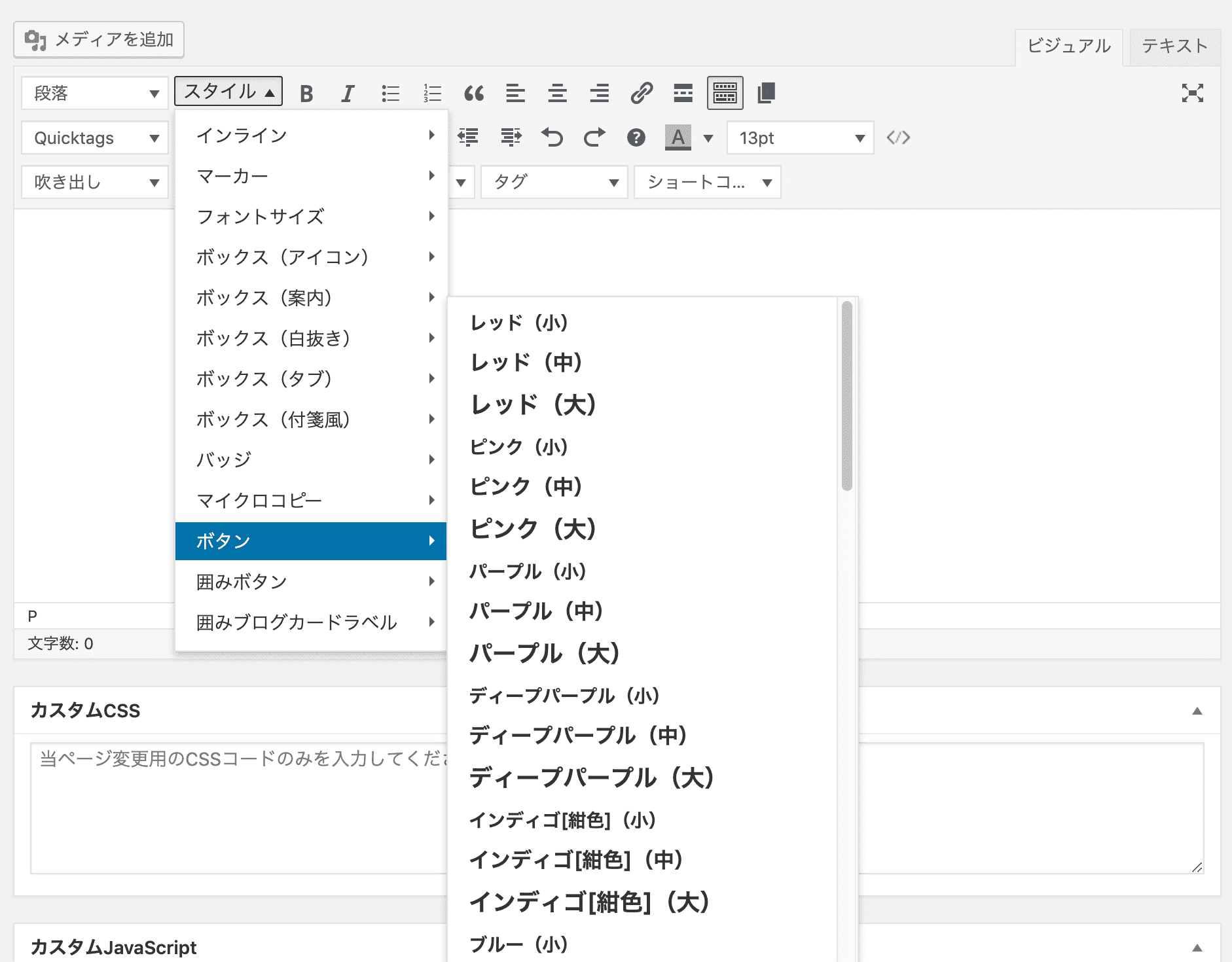
また、ブログをやっていると色付きのボタンや吹き出しを作りたくなる時が必ず来ます。そういったものも最初から用意されているので簡単に使うことができます。
とにかく便利な機能がたくさん用意されているので、後になって「この機能を追加するには…」とあれこれ調べる必要がありません。これだけでも余分な手間が相当省けます。
Simplicityを使うメリットはないの?
SimplicityとCocoonを比べた上で、あえてSimplicityを選ぶメリットは正直ほとんどありません。
Simplicityはカスタマイズによっては一部レイアウトが崩れたり、サイドバーの記事サムネイルがぼやけているなど、デザイン面で「うーん…」と思う部分がいくつかあります。
記事の装飾もあまり多くなく、よりおしゃれなボタンや吹き出しは自分でコードを探して毎回貼り付けるしかありません(無料なので仕方ないですが…)
機能面においてもかゆい部分になかなか手が届かず、欲を言えばもうちょっと欲しいという感じです。
Cocoonはそういった部分が全て改善されかなり使いやすくなっているので、両者を比較した上であえてSimplicityを選ぶ理由はほとんどないと言えると思います。
僕は以前Simplicityを使っていて「もうちょっと装飾や機能が欲しい」と思っていましたが、Cocoonに乗り換えてからは大満足です。
というかCocoonが無料なのはちょっとおかしい。当然のごとく有料レベルのクオリティなのに、なぜこれが無料で使えてしまうのか疑問です。
Cocoonの便利機能
1:設定が一括で管理できる

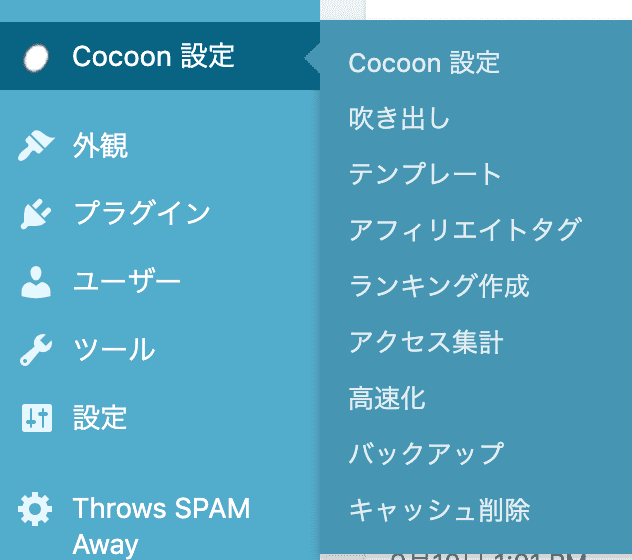
テーマをCocoonにすると管理画面に「Cocoon設定」という項目が追加されます。Cocoonの設定はこのメニューから全て一括で行うことができます。

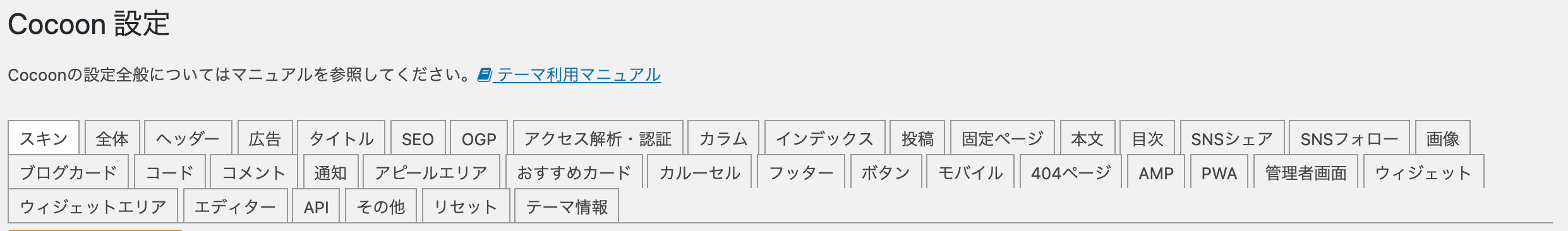
設定欄はこんな感じ。
かなり項目が多いですが、全てを設定するわけではないので実際の設定は見た目より少ないと思います。
Simplicityではブログ運営において重要だけど、設定からは変更できない箇所がいくつかありました。Cocoonではそういった重要な部分もこの設定欄から変更できるようになり、管理がかなりラクになっています。
設定次第では細かく設定することもでき、初心者は簡単な部分をサクッと、中級者は必要な部分を自分好みに設定することもできます。少し踏み込んだ話をすると、スライドショーやSEO対策、OGP、アドセンスなども全てここから設定できます。
また、設定項目の横に解説記事へのリンクが用意されているので、わからない部分はそれを参考にすれば大体なんとかなります。自分で調べる手間を省けるのでかなりポイント高いですね。
2:SEOに強い
「SEOに強い = 検索上位に表示されやすい」です。
検索上位に表示されやすいとブログにアクセスが増え、収益が上げやすくなります。
SEOに関する内部設定は結構難しい項目が多く、初心者が自力で設定するのは相当面倒です。
こういった部分もCocoonでは一括で設定できます。わからない部分は参考記事を見れば大丈夫です。
SimplicityではSEOに関する設定がかなり少なく、ちゃんと設定するならプラグインを使う必要がありました。
しかしCocoonではプラグインを使わなくても設定メニューから設定できるようになり、かなり便利に変更できるようになっています。
SEOに関しては以下の記事で詳しく解説しているので、詳しく知りたい人はどうぞ。
3:表示速度が異常に速い
Cocoonは有料含め他のWordPressテーマと比べて半端なくページの表示速度が速いです。
ページの表示速度が速いとSEOに強くなります。つまりブログ全体がGoogleに評価されやすくなります。
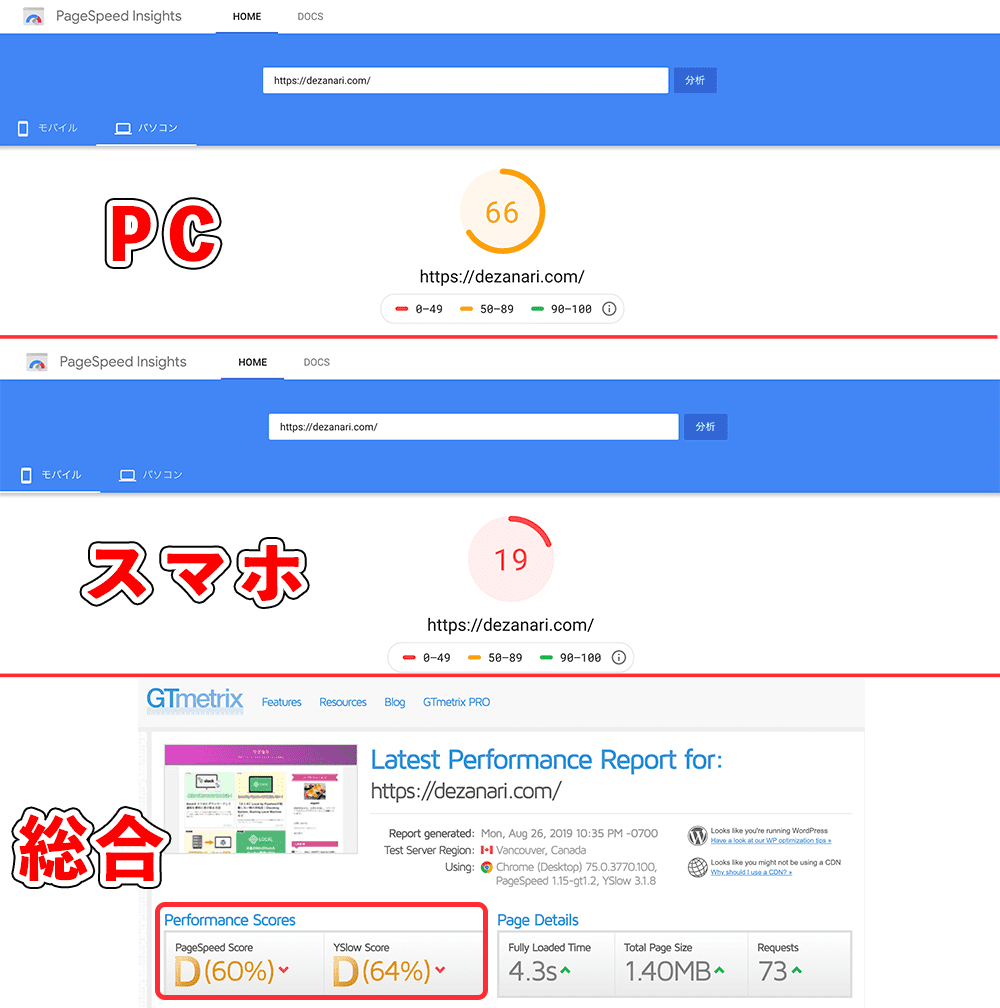
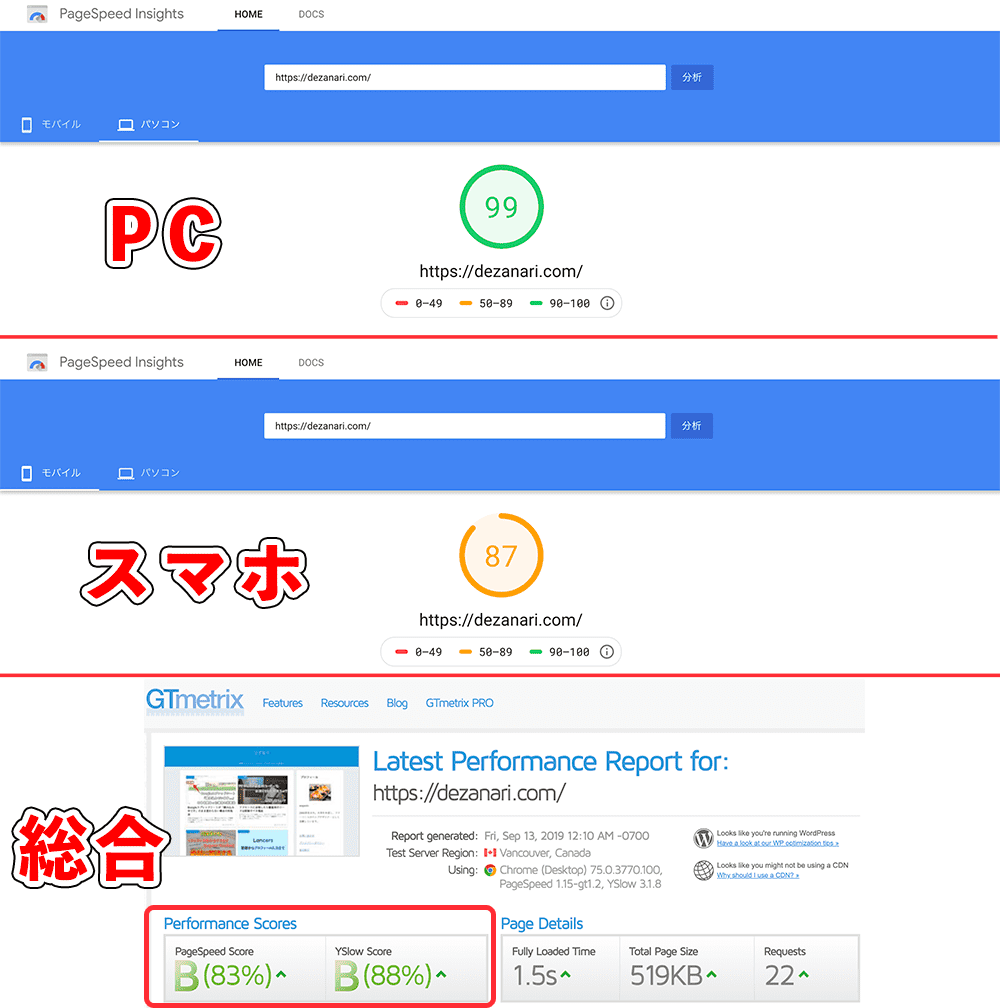
以前このブログで使っていたSimplicityのスピードと、現在使っているCocoonのスピードを比べるとこんな感じです。速度の計測には「Page Speed Insites」と「GTmetrix」を使っています。
Simplicity↓

Cocoon↓

表示速度がかなり早くなっているのがわかると思います。
Cocoonの表示速度はWordPressテーマの中でもズバ抜けていて、もはや有料テーマよりも速いです。
ブログをしばらくやっていると表示速度を嫌でも気にする必要が出てきますが、Cocoonならこれも設定で一発です。
4:機能が豊富
欲しい機能を追加するためにプラグインを使うことが多いですが、Cocoonには最初から機能がたくさん用意されているので使用するプラグインをかなり減らすことができます。
プラグインを減らすとページの高速化につなげることができる上、管理も簡単でプラグインごとの設定も必要ありません。
具体的には以下のような機能があります。
- 記事の目次を自動表示
- 人気記事をサイドバーに表示
- アドセンスの自動挿入
- SEO設定
- OGPタグ埋め込み
- 解析タグ埋め込み
- Amazonなどの商品リンクをショートコードで作成
- HTML・CSSなどのコードのハイライト
- キャッシュを生成
これらの機能を全て入れようとすると、機能ごとにプラグインを入れ、1つ1つ設定しなければなりません。
特にSEO、アドセンス、Amazon商品リンクなどは色々と面倒で、ちゃんとやろうとするとあれこれ調べる必要があったり面倒な設定が必要になります。これらが最初から用意されているんだから神としか言いようがありません。
機能の意味は全部理解できなくても構いません。とにかくこれから先長いことブログを運営することを考えると必須になる機能が最初から入っているのはマジですごいことだと思ってください。
5:カスタマイズが簡単

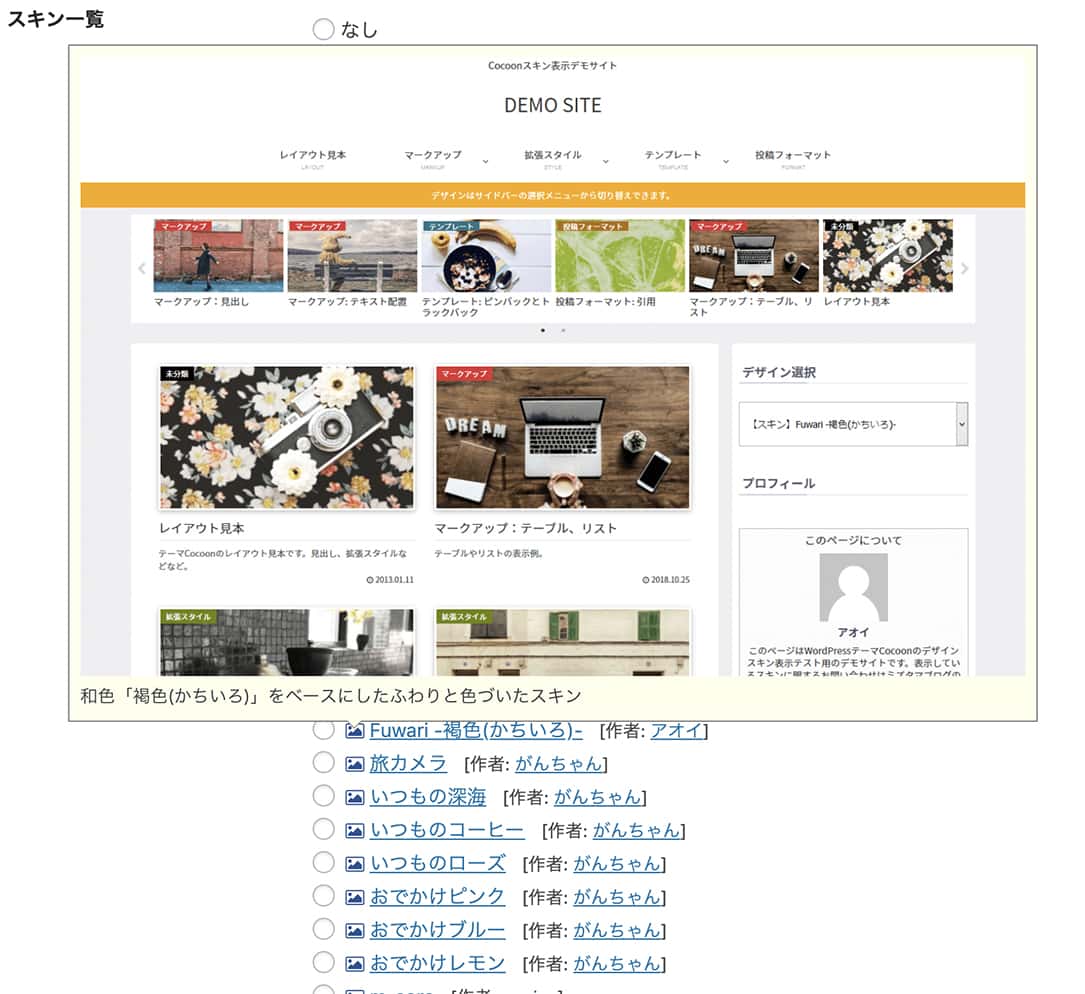
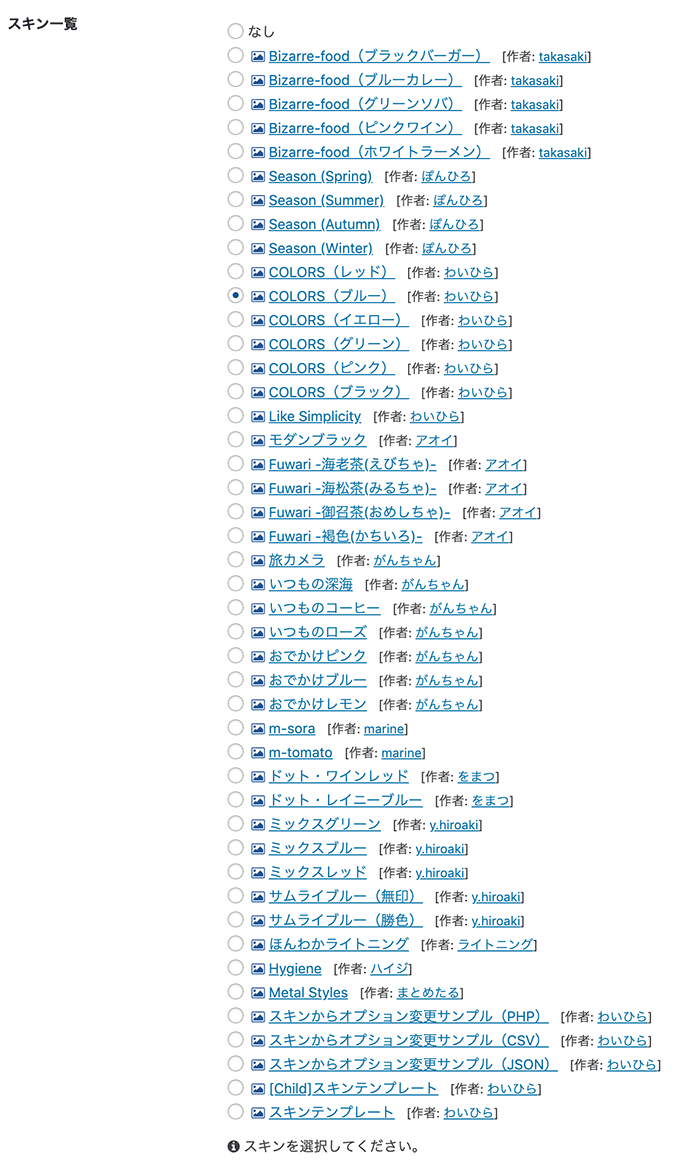
Cocoonには全体のデザインを簡単に変更できる「スキン」が数十種類用意されています。
「デザインとかコードとか全然わからない…」という人でも、自分の好きなスキンに変更するだけで簡単にデザインを変更できます。こんなのが用意されているのは有料テーマまで合わせてもCocoonくらいだと思います。
さらに記事のレイアウトなども設定から一発です。
ちなみにスキン一覧はこんな感じです。種類がたくさんあるので好きなデザインが見つかりそうですね。ちなみにこのブログでは「COLORS(ブルー)」を使用しています。

このようにデザインのカスタマイズも簡単な上、機能面のカスタマイズも簡単にできます。
例えばトップページにスライドショーを作ったり、タイトル下にアピールエリアを作っておすすめ記事に誘導するなど、本当にたくさんの機能が用意されています。これも設定から一発です。

Simplicityにはこのような機能はないので、もし作りたいなら自分で頑張るしかありません。
6:記事装飾のスタイルが豊富

Simplicityと比べてCocoonは記事を装飾するスタイルがかなり用意されています。有料テーマにも劣らないレベルの量ですね。
記事を書いていると「ここは蛍光ペン風にしたい!」「ここは吹き出しを作って対話させたい!」「ここはボタンにしたい!」みたいな欲が必ずでてきます。そういうのを簡単に実現できるのはかなりラクですね。
また、記事の装飾は読みやすさにも大きく関わってきます。
重要な部分は太字で強調する、吹き出しによる対話形式で自分と相手の立場を明確にする、というように文章に強弱をつけることで読み手に伝えたい部分を明確に伝えることができるようになります。
読む側も当然読みやすい記事の方がいいので、文章はある程度装飾してある方がいいですね。
7:サポートが充実している
初心者は特に最初は設定に手こずる場合も多いと思います。
しかし、設定項目の横には解説記事へのリンクが貼ってあるので、いつでも参考にできます。
記事はCocoonの開発者であるわいひらさんが詳しく解説してくれているので、設定でわからない部分があったらリンク先の記事を参照して進めるという感じですね。
特にわかりにくいAmazon商品リンクの設定や、解析タグの埋め込みに関する解説記事もしっかり用意されています。僕も設定するときにすごく助かりました。
また、Cocoonは使っている人も多いので、調べると情報がたくさんでてきます。わからないことがあったらググれば大体の情報は出てきますね。
それでもわからない場合は開発者であるわいひらさんに直接コメントで質問することができます。Cocoon配布ページの質問フォーラムに質問できる場所があるので、コメントで質問してみましょう。バグの報告などもここからできます。
逆にCocoonを使うデメリットってないの?
→ありません。
上で説明した通り、機能の豊富さ、スタイルの多さ、情報の多さなど、全てにおいて文句なしです。
強いていうなら一度Cocoonにすると他のテーマに変更しづらいという点でしょうか(ショートコードやCocoonオリジナルのスタイルが多いため)。でもこれはCocoonに限らずどのテーマでも言えることなので、Cocoonを使うデメリットというわけではないですね。
あと、最初は設定が少し難しく感じるかもしれません。ただ、これも調べながらやれば初心者でも問題ないでしょう。解説記事も充実しています。
SimplicityをカスタマイズできずにCocoonにした話
僕自身の話を少しします。
僕はHTMLやCSSを勉強しているので「Simplicityでも有料テーマ並みに自分でカスタマイズしてやるぜ!」と意気込んでいたのですが、実際にやってみると外観をちょっと変更できるくらいで、中の機能はPHPで一からプログラムが書けるレベルじゃないと手も足も出ません。
そもそもHTMLやCSSを勉強したところで、中の機能はPHPでカスタマイズするので、PHPが全然書けない僕はどうすることもできませんでした。
それでも欲しい機能を自分で追加したいなら、ネットでコードを拾ってきてコピペするしかありません。そんなことするくらいなら最初からその機能があるテーマを使えばいいじゃんって話になりますよね。
なので、あえてSimplicityのようなカスタマイズしがいのあるテーマを選んで自分で中をいじろうとしている人に言いたいです。普通にCocoon使った方がいい。
もしくは自分で一からテーマを作ってみるのもいいと思います。
人の書いたコードはどこに何が書いてあるのかが把握しづらく、コードを辿るだけでかなりの時間を消耗します。
なら自分で一からコードを書いてテーマを作った方が早いと思います。人が作ったテーマはオリジナルテーマの参考程度にするといいでしょう。
基本的なテーマの作り方は以下の本が参考になりました。
実際にオリジナルテーマを1つ作るので、テーマの基本の部分を勉強できます。
まとめ
SimplicityかCocoonで悩んだら、とりあえずCocoonにしておけば大丈夫です。
僕も最初はSimplicityを使っていましたが、Cocoonに乗り換えてからはその機能の多さに感動しました。マジで無料のレベルではないです。
デザインの多さ、カスタマイズのしやすさ、機能の多さ、文字の装飾、全てにおいてCocoonの方が上を行っています。
悪いことは言わない。Cocoonにした方がいい。