WordPressで書いた記事をTwitterで綺麗に投稿したい場合は、いわゆるTwitterカードという機能を設定することで可能になります。
今回はTwitterカードによるWordPress記事を綺麗に投稿する方法を紹介します。
Twitterカードとは?
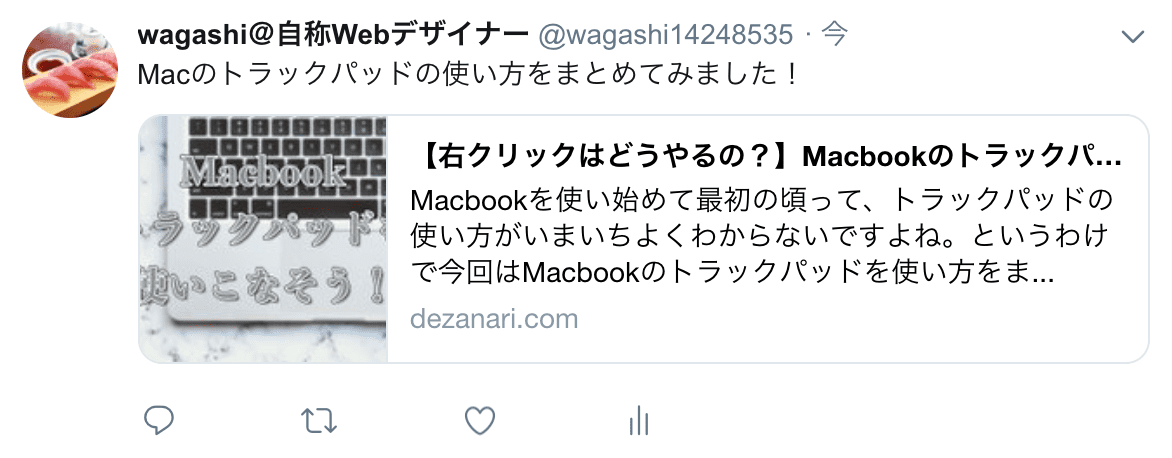
簡単に言うと、TwitterでURLを共有した際に以下のように綺麗に表示してくれる機能です。
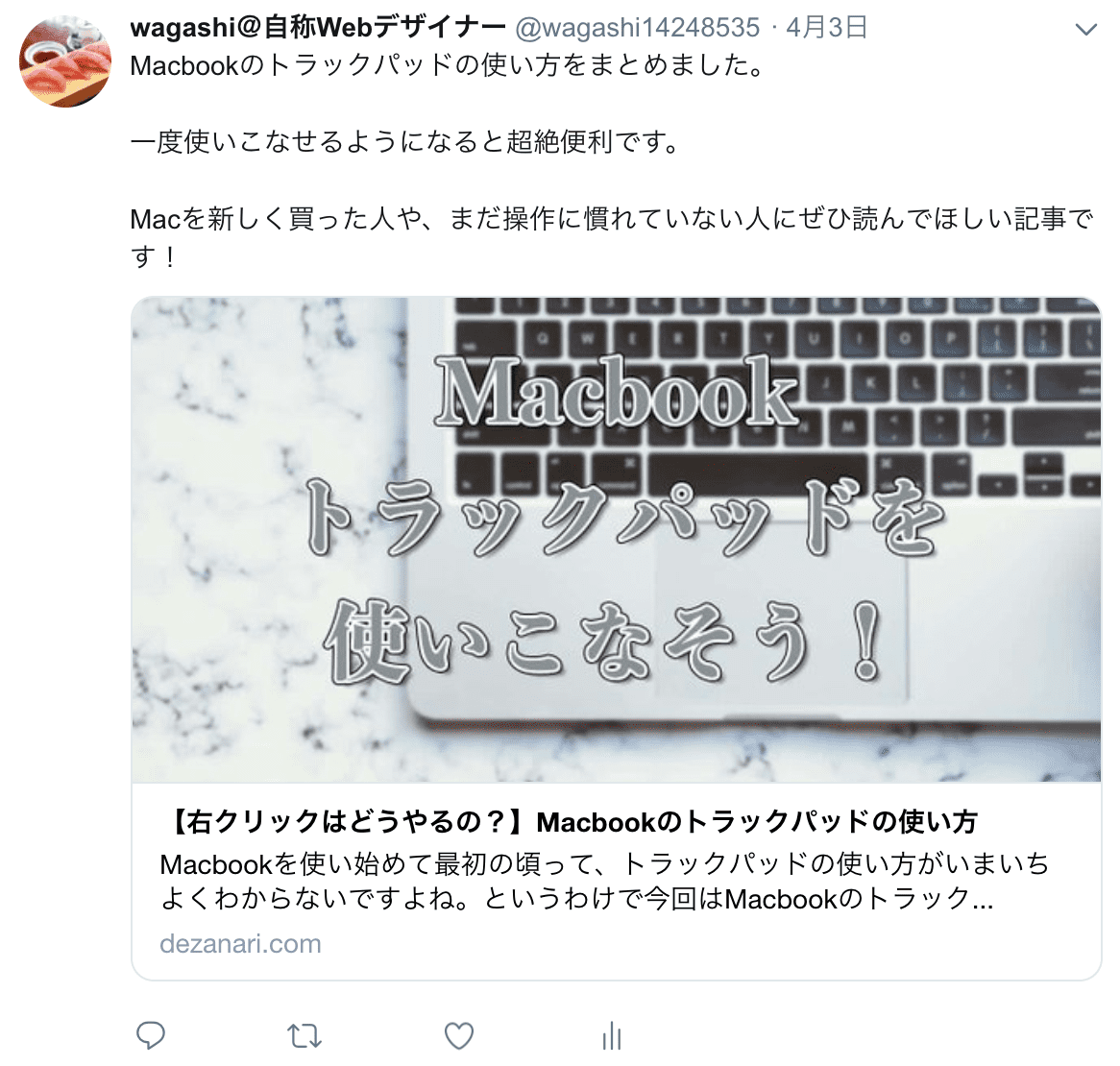
URLを共有するTwitterカードには「summary」と「summary_large_image」の2種類あり、どちらか好きな方を選択できます。
| summary |  |
|---|---|
| summary_large_image |  |
Twitterカードを設定する
Twitterカードの設定方法は
- WordPressテーマで設定する
- プラグインで設定する
の2種類あります。
それぞれみていきましょう。
設定が終わっている人は飛ばして構いません。
WordPressテーマで設定する
WordPressでTwitterカードを設定することができます。
僕は 「Simplicity」を使っているのでこのテーマに沿って進めますが、他のテーマでも同じように設定する箇所があると思うので探してみましょう。
まず、「ダッシュボード→外観→カスタマイズ→SNS」と進みます。

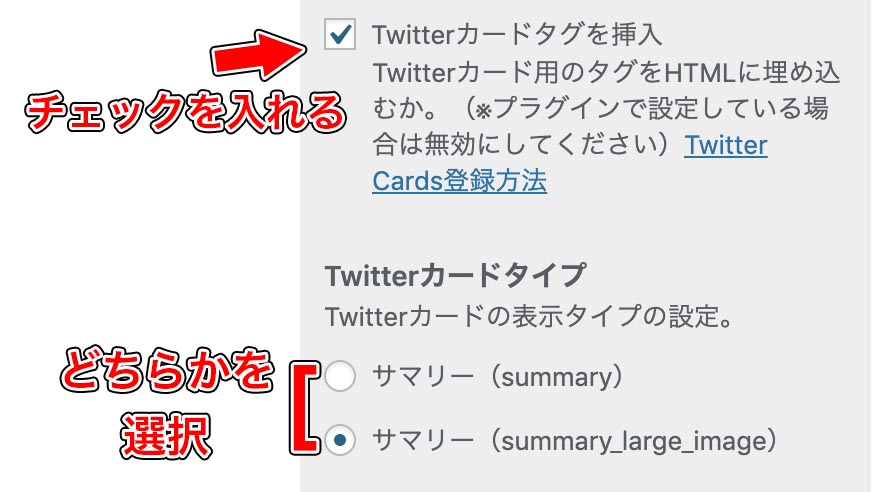
下の方にスクロールすると、「Twitterカードタグを挿入」という欄があるのでチェックを入れます。
次にTwitterカードのタイプをどちらか選択すれば設定は終わりです。

プラグインで設定する
Twitterカードをプラグインで設定する場合、上で説明した「WordPressテーマで設定」は行う必要はありません。
今回はSEO対策のプラグイン「All in One SEO Pack」でTwitterカードの設定を行います。
All in One SEO Pack 以外でも「Yoast SEO」などでも同じような設定ができると思います。
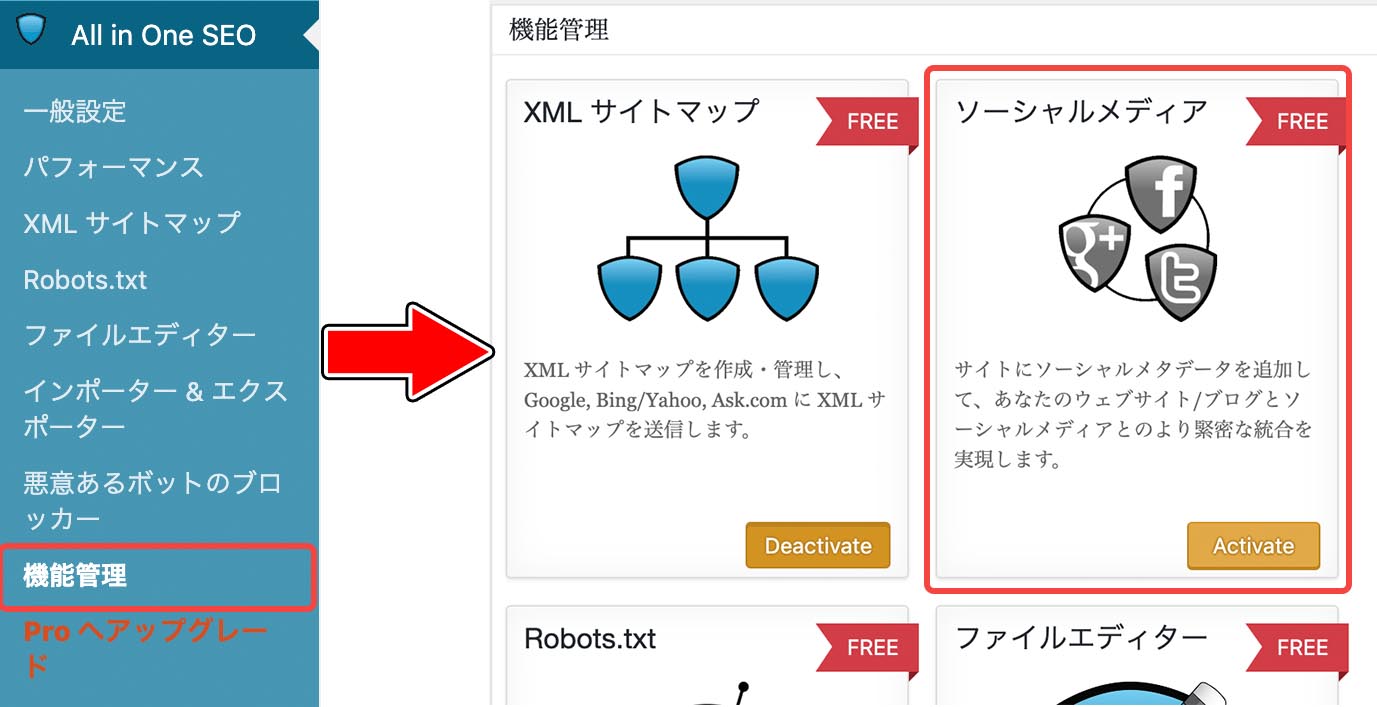
まず「ダッシュボード→機能管理→ソーシャルメディア」をActiveteにしましょう。

すると左側に「ソーシャルメディア」という欄が出てくるのでクリックして設定に入ります。
画像設定
上から2番目の画像設定からやります。
| OG:Image ソースを選択 | アイキャッチ画像 |
|---|---|
| 画像が見つからない場合はデフォルトを使用 | |
| デフォルトのOG:Image | デフォルトで使用したい画像を選択 |
OG:Image ソースを選択
URL共有時に表示する画像を選択します。
「Default Image」にするとサイトのデフォルトで設定されている画像が毎回表示されます(記事毎にアイキャッチを設定してもデフォルト画像が表示されるようになります)
「アイキャッチ画像」にしておけば記事毎のアイキャッチ画像が表示されるので、これで設定しておきましょう。
画像が見つからない場合はデフォルトを使用
アイキャッチ画像を設定しなかった記事はデフォルトの画像が表示されるようになります。
チェックをつけておくといいでしょう。
デフォルトのOG:Image
デフォルトの画像を決めておきます。
アイキャッチ画像を決めなかった場合はこの画像が表示されます。
Twitter設定
結構スクロールしてTwitter設定という場所です。
| デフォルト Twitterカード | お好みでどちらか選択 |
|---|---|
| Twitterサイト | 自分のTwitterIDを入力 |
| Twitter投稿者を表示 | |
| Twitterドメイン | 自分のTwitterIDの@以降を入力 |
デフォルトTwitterカード
要約の大きい画像=summary_large_image(画像が大きく表示される方)
要約=summary
になっています。自分の好きな方を選択しましょう。
Twitterサイト
自分のTwitterIDを入力します。@まで含めて入力しましょう。
Twitter投稿者を表示
チェックを入れると「ユーザー→あなたのプロフィール」にTwitterIDを入力する欄が現れます。IDを入れるとTwitterカードに投稿者の情報が表示されるようになります。
大した機能じゃないのでチェックはつけなくていいです。
Twitterドメイン
自分のTwitterIDを@は入れずに入力します。
Twitterカードの設定は以上です。「設定を更新」で保存しましょう。
Card ValidatorでTwitterカードを確認
Twitterカードの設定はできましたが、このままではまだ綺麗に表示はできません。
Card Validatorを使ってTwitterカードを認証します。最初はログインが必要になりますが、サクッと終わります。
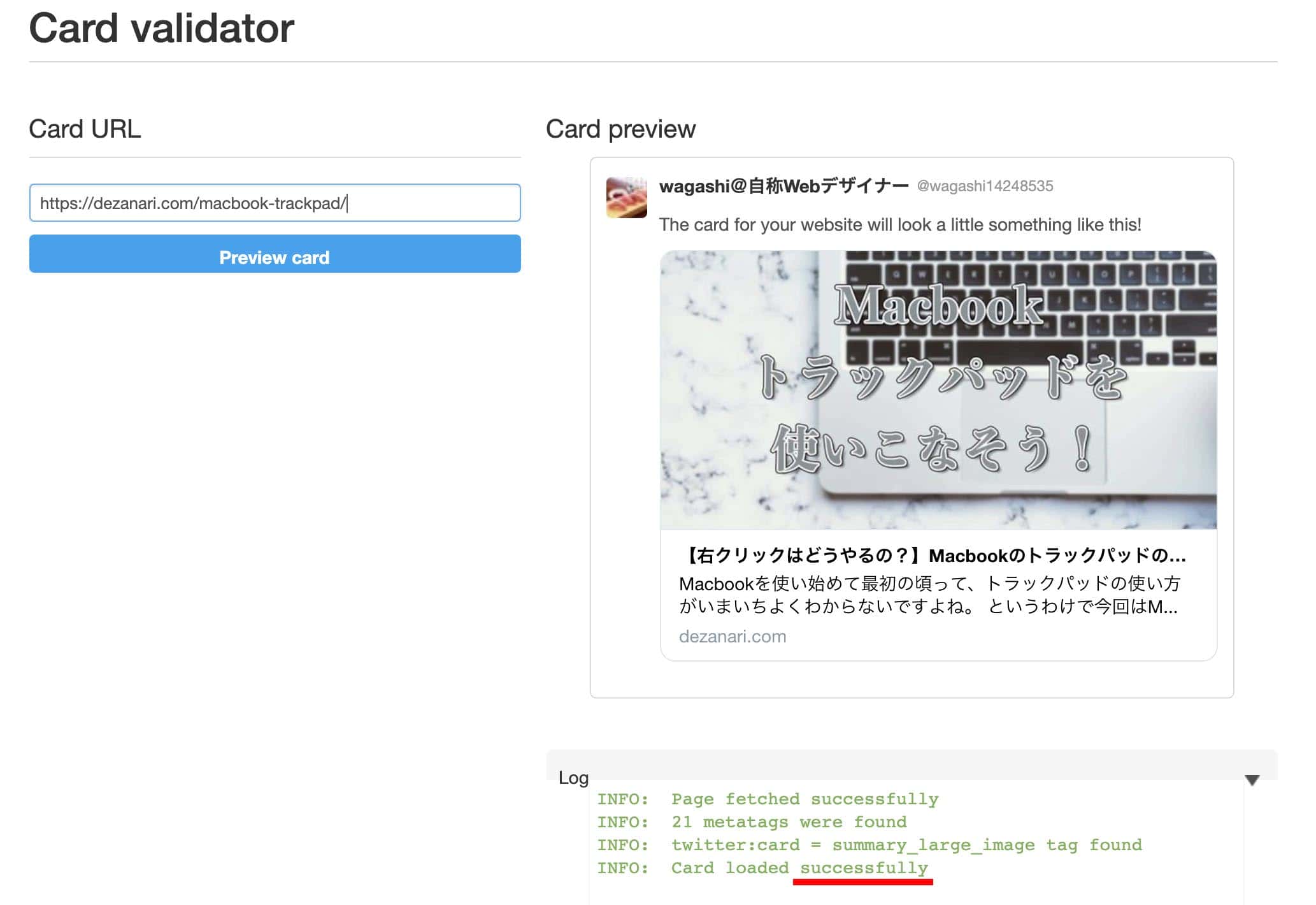
ログインできたらTwitterに投稿したい記事のURLを貼り付け、「Preview card」をクリックします。
こんな感じになれば成功です。一番下にsuccessfullyと表示されていますね。

万が一失敗した場合は赤字で訂正箇所が出るはずです。
設定の入力ミスなどがないかよく確認してみましょう。
TwitterにURLを貼り付けて投稿
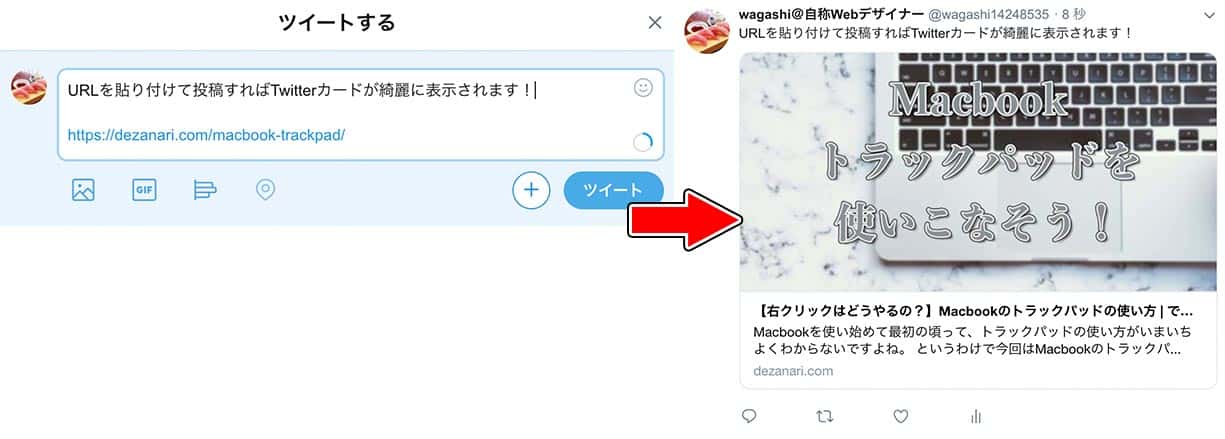
Card Validatorで認証が終わったらいよいよTwitterに投稿します。
記事のURLを貼り付けて投稿すればTwitterカードが綺麗に表示されるはずです。

Card Validatorによる認証は記事毎に必要になります。
認証をやらずにTwitterで投稿してもTwitterカードは表示されないので気をつけてください。
自動で投稿するには?
そうなるとやはり欲しくなってしまうのが自動投稿機能ですよね。記事の公開と同時にTwitterでも自動で投稿してくれれば手間が省けます。
代表的な自動投稿のやり方として「Jetpack」というプラグインを使う方法がありますが、Twitterカードがうまく表示できない現象が結構発生しています。
僕も使ってみましたがやはりうまく表示されず、ググっても解決策はわかりませんでした。あまり期待しないほうがいいでしょう。
もう一つのやり方として「IFTTT」(イフト)という外部サービスを使う方法があります。
多少タイムラグはありますが、自動投稿もしっかりでき、Twitterカードも綺麗に表示されていました。
ただ、IFTTTにも欠点があります。
それは、Twitterの投稿画面で投稿メッセージが編集できないという点です。
記事をTwitterに投稿する際に「〜〜の記事を書きました!ぜひ読んでみてください!」みたいなメッセージが書けず、タイトルがメッセージとして表示されます。
メッセージによっては流入数に差が出てくると思うので、そういう観点からすると少し残念な部分です。
IFTTTを使った自動投稿の方法はこちらの記事で解説しています↓
僕はどちらの方法もイマイチだったのでCard Validatorを使って手動で投稿しています。
うまい自動投稿のやり方がわかるまでは手動が一番良さそうです。
まとめ
Twitterカードを設定した場合の方が、設定していない場合より流入が多いということはデータでも裏付けされています。
アイキャッチ画像のインパクトによってはたくさんの流入が狙えるかもしれません。Twitterカードによってそれが可能になります。
ぜひTwitterカードを設定して流入を狙えるようにしましょう。