今回はPhotoshopでsvgを作成して書き出す方法を紹介します。
簡単なロゴやアイコンならPhotoshopでも全然作成できるので、サクッと作りたいときに使えそうな方法です!
Photoshopでsvgを作成&書き出しをする方法
テキストやパスをsvgで書き出す

今回はこのテキストをsvgで書き出して保存してみます。

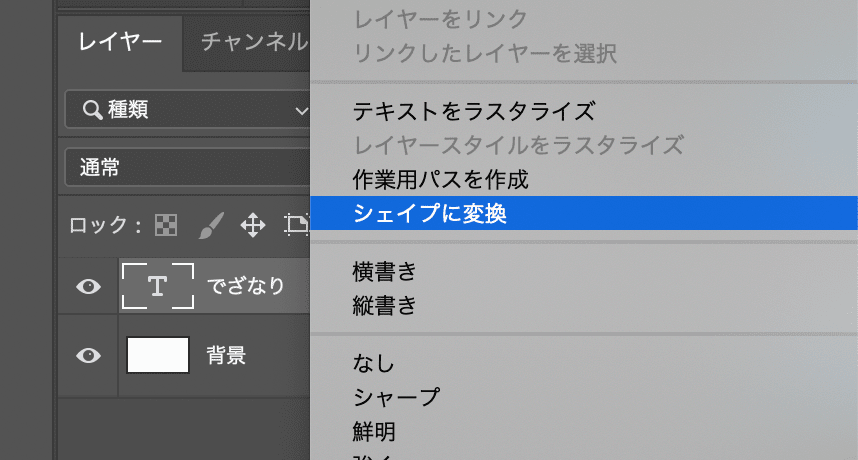
svgにしたい文字レイヤーを選択し、「右クリック→シェイプに変換」をクリックします。
なお、「フォントがインストールされていません」と警告が出るテキストはシェイプに変換ができないので気をつけましょう。

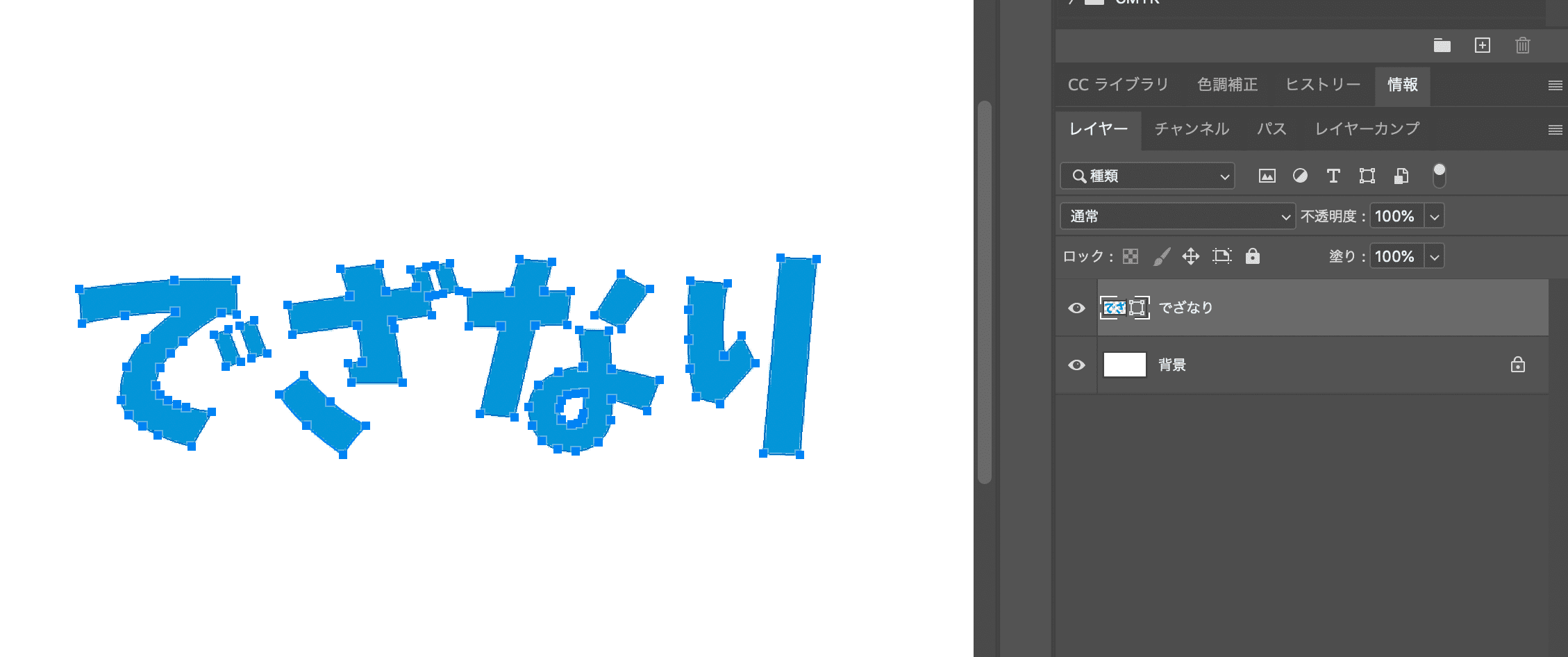
テキストにアンカーポイントがついてシェイプに変換されたのがわかります。
こんな感じでokです。

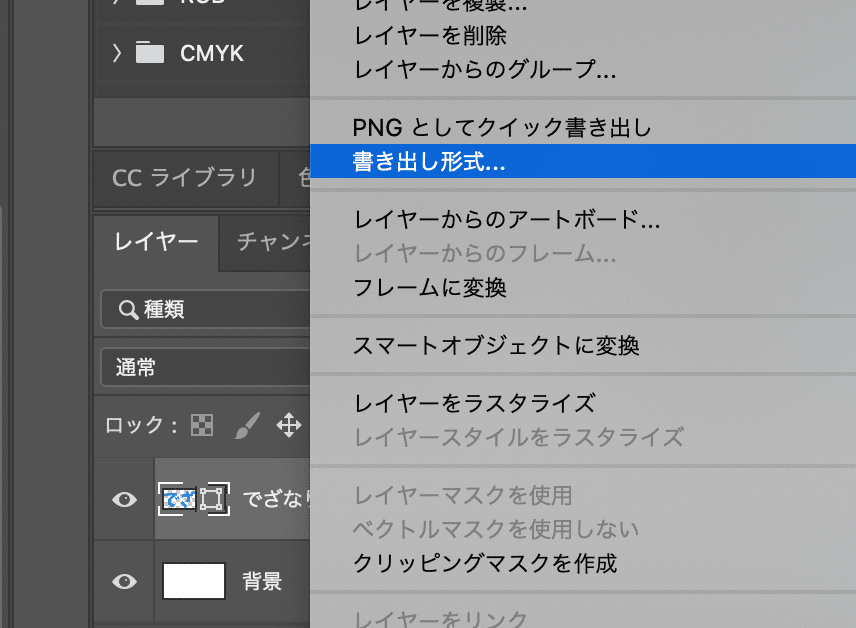
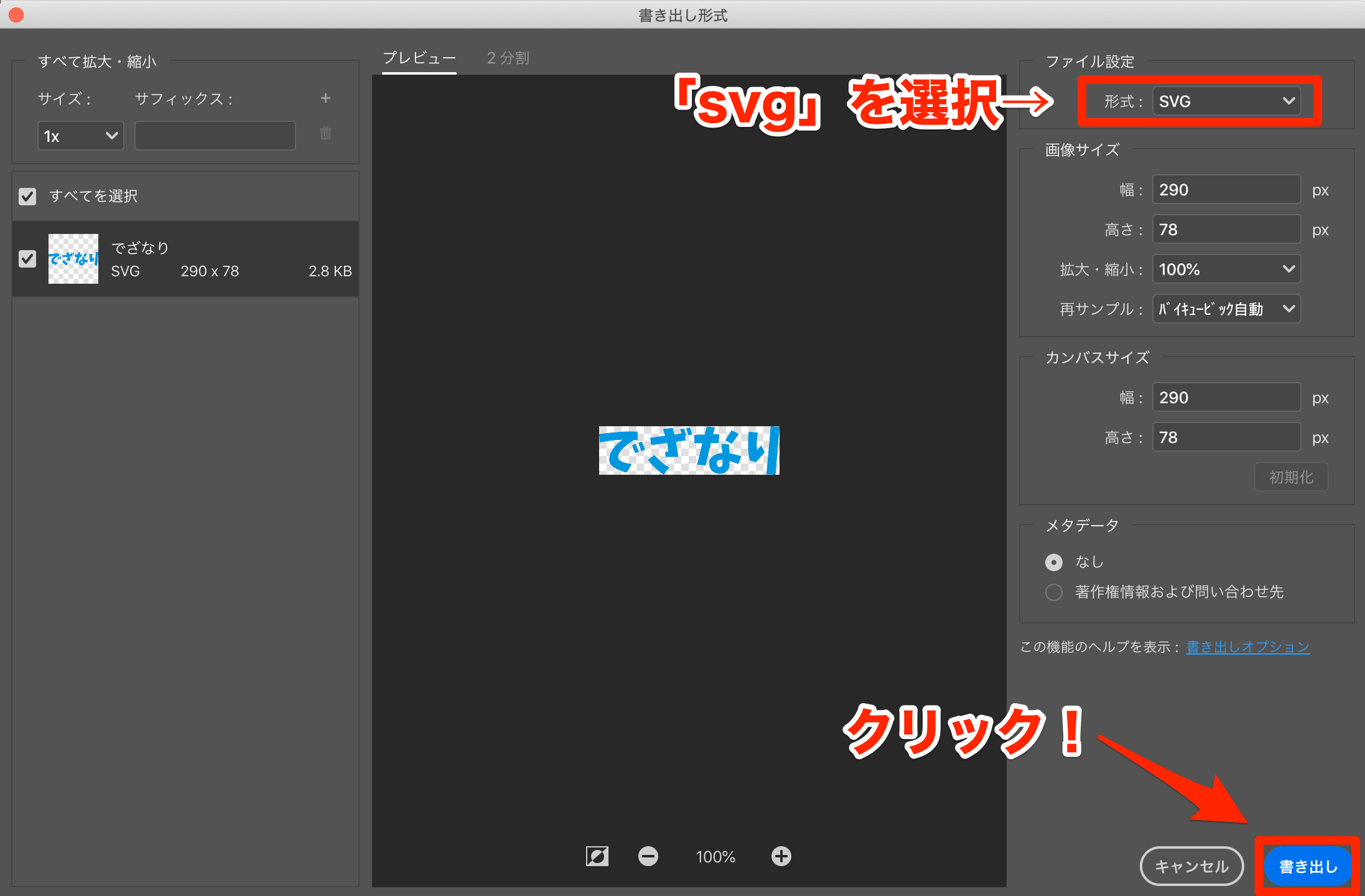
次に「再度右クリック→書き出し形式」をクリックします。

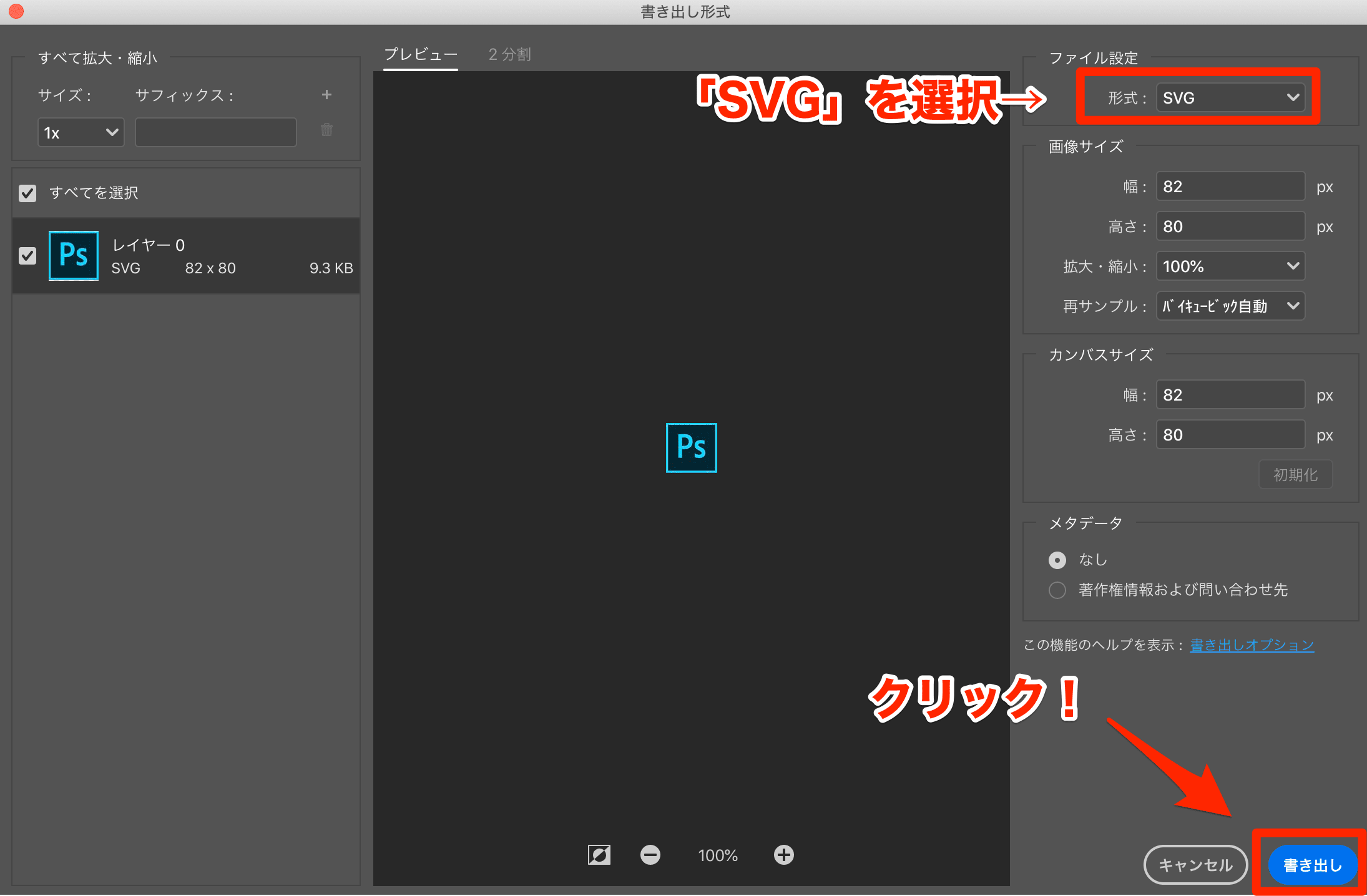
一番右上の「形式」は「SVG」を選択して下さい。
そうしたら「書き出し」をクリックします。

あとは好きな場所に保存するとテキストをsvgで書き出しができているはずです。
画像ではテキストでsvgを書き出していますがペンツールなどを使ったパスでも同じことができます。
svgのコードを取得する
「svgのコードをそのまま使いたい」という場合はPhotoshopからsvgのコードを取得できます。

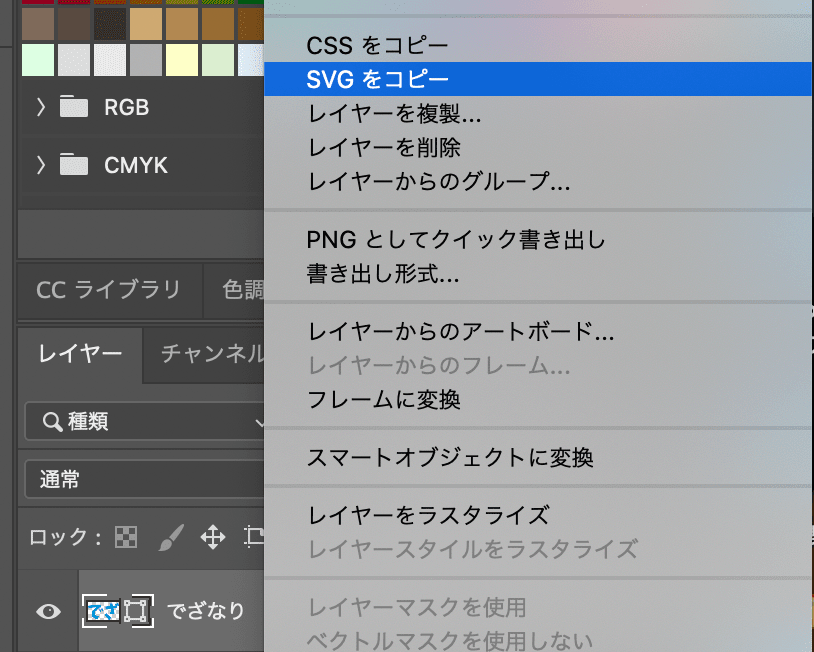
シェイプに変換した後のレイヤーを選択し、「右クリック→SVGをコピー」をクリックします。
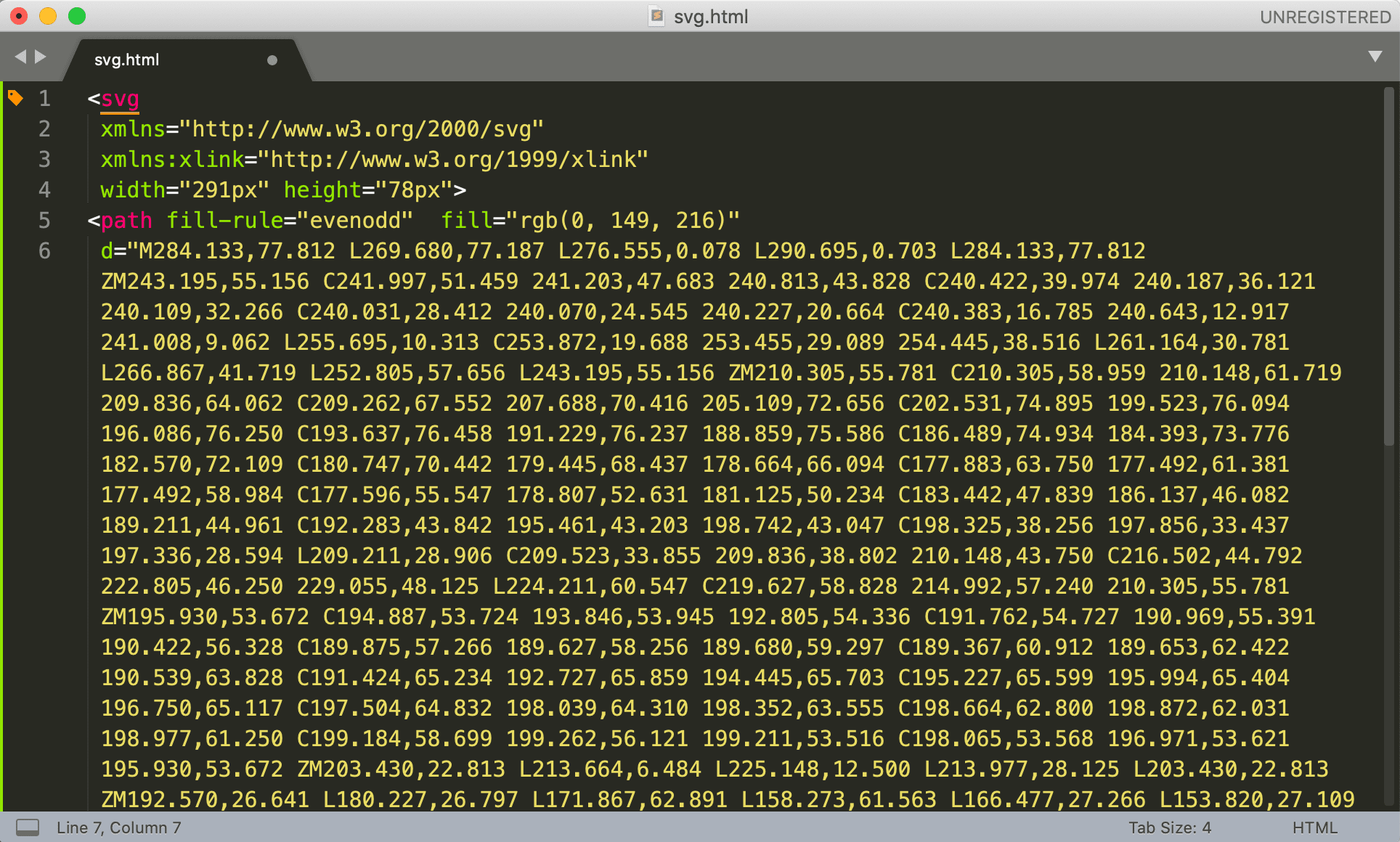
これでsvgのコードが取得できたので貼り付けてみましょう。

こんな感じでsvgのコードをそのまま取得できました。
もちろんブラウザで表示もできるので、svgのコードをそのまま使いたい人はこのやり方がいいんじゃないかなと思います。
画像をsvgで書き出す方法
アイコンやロゴがjpgやpngになっている場合、それをsvgにして書き出すことも一応できます。
ただ、元々ビットマップ画像だったものをsvgとして書き出すだけなのでめっちゃ拡大すると普通にぼやけます。svgとは名ばかりで実際はただのビットマップ画像ってことです。
まあ正直あまり意味ない気がしますが、「アイコンはsvgで統一したいけど元画像がjpgやpngだからどうしようもない…でも全部シェイプで作り直すのはめんどくさい…」みたいなときに使えそうな小技です。

この元々jpgだったアイコンをなんちゃってsvgに書き出してみます。

やり方は全く一緒です。
svgにして書き出したい画像のレイヤーを選択し、「右クリック→書き出し形式」をクリックします。

一番右上の「形式」は「SVG」を選択して、「書き出し」をクリックします。

こんな感じjpgなどのビットマップ画像でもでsvgとして書き出すことができました(実際はsvgでもただのビットマップ画像ですが…)
まとめ
Photoshopでsvgを作成して書き出すのは簡単にできるのでどんどん活用していきましょう!
ロゴやアイコンならsvgで書き出したほうがファイルサイズが減るので表示速度の改善が期待できます。
拡大してもぼやけないのでより使いやすくなるなど、メリットがたくさんあります。
簡単なものならPhotoshopだけでも全然作れるので試してみるといいと思います。




