今回はPhotoshopで文字を立体的に見せる方法をまとめてみました。3D機能は使いません。
誰でも簡単にできる方法ばかりなのでぜひ参考にしてみてください。
境界線+文字を2つ重ねる

まずはサクッと文字に厚みを追加する方法です。手軽な立体感を出したいときにオススメです。

まずはテキストレイヤーを作ります。色やフォントはお好みで構いません。

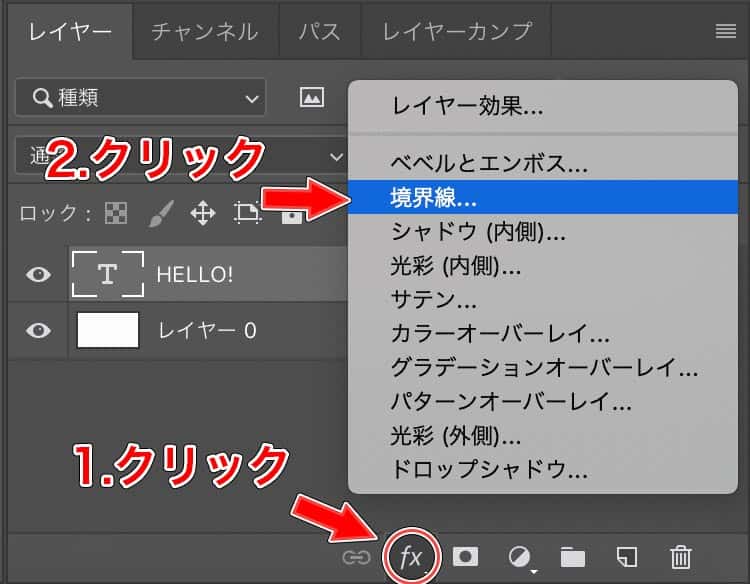
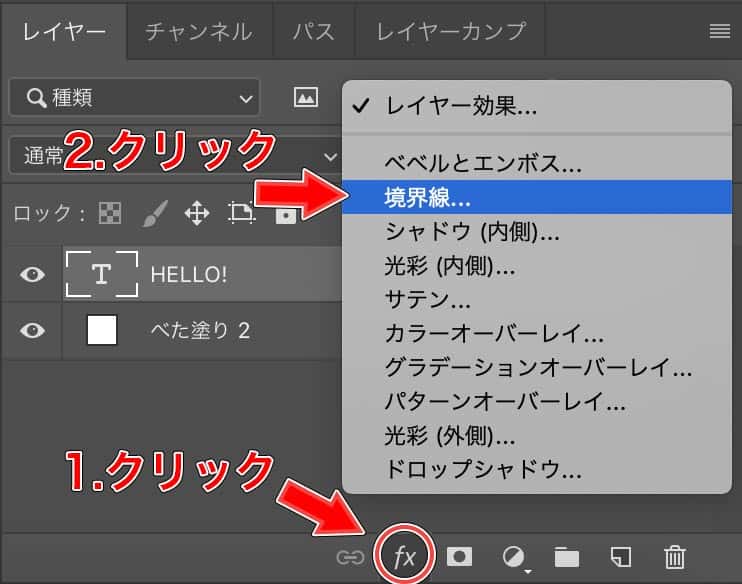
テキストレイヤーを選択し、レイヤー効果の中から「境界線」を選択します。

レイヤースタイルウィンドウ左の「境界線」の右にある+をクリックすると境界線を2重にかけることができます。
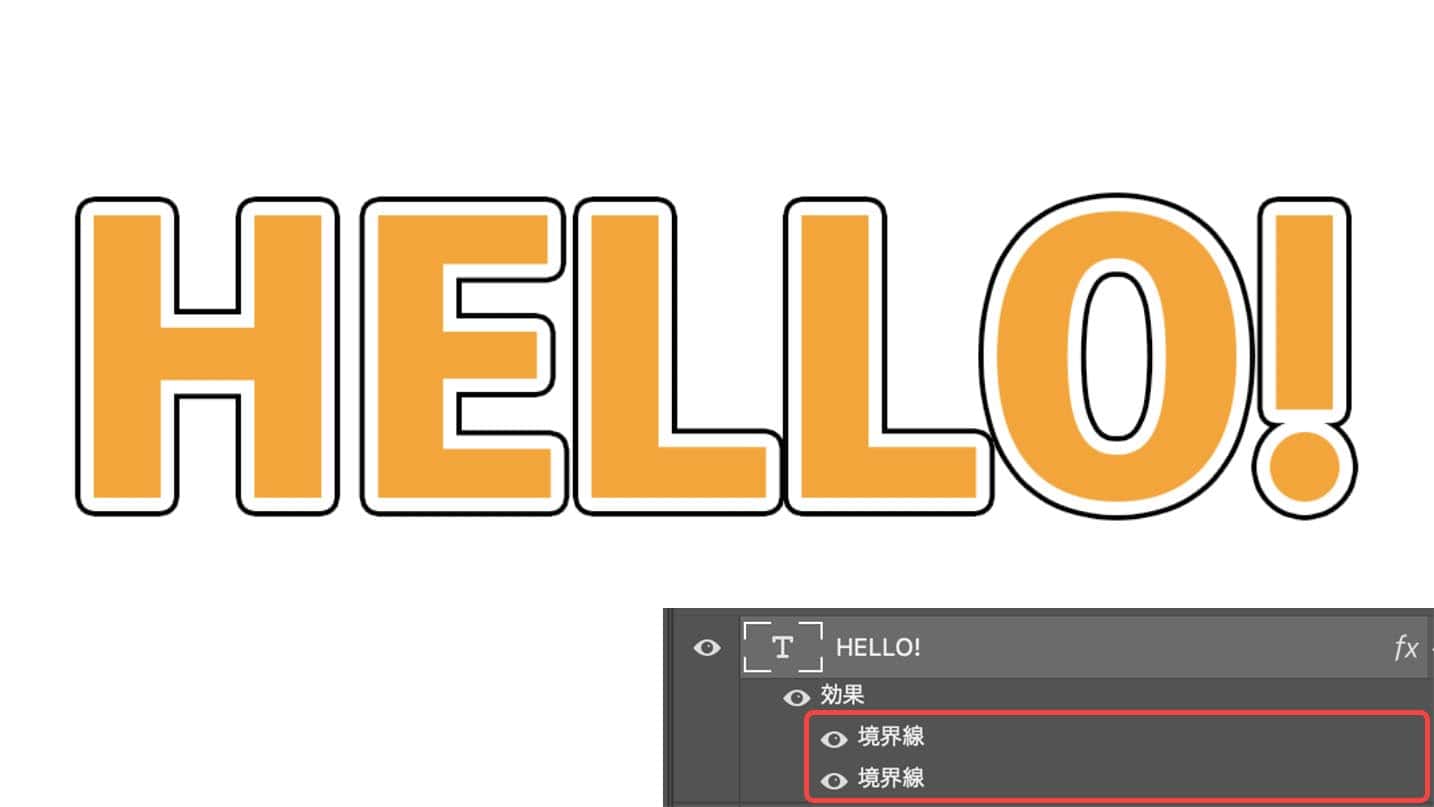
境界線の色は何でもいいですが、内側が白で外側が黒が無難です。
また、内側の境界線が文字の厚みの部分になるので少し太めにしておいた方がいいと思います。

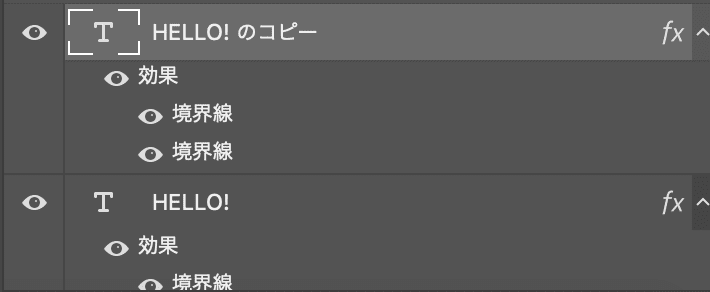
そうしたらテキストレイヤーを「option⌥ + ドラッグ&ドロップ」で丸々コピーします。

移動ツール ![]() を使ってコピーしたテキストを少しだけ上に移動します。
を使ってコピーしたテキストを少しだけ上に移動します。
これで厚みのある文字の完成です。

下のテキストの境界線の色を少し暗くするとより立体的に見えるかもしれません。
ベベルとエンボス

より立体的な文字を作りたいときや、金属光沢の質感を作りたいときにかなり便利なのが「ベベルとエンボス」です。

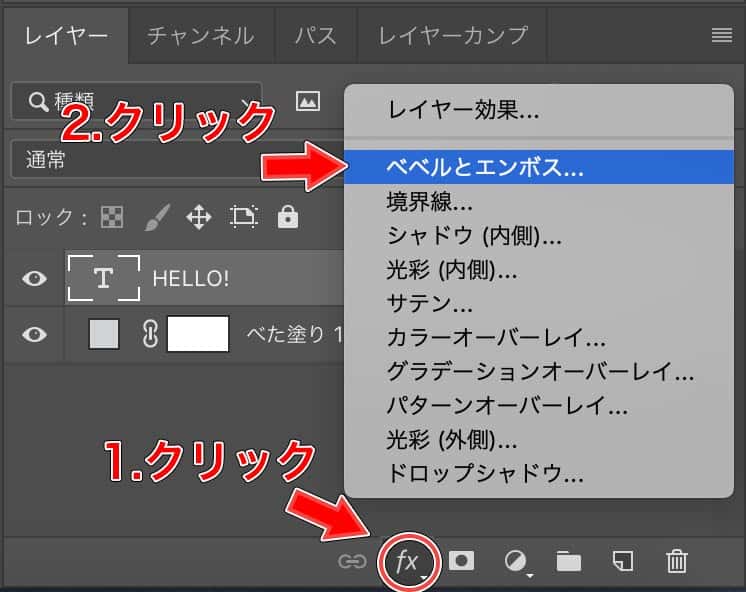
テキストレイヤーを選択し、レイヤー効果の中から「ベベルとエンボス」を選択します。

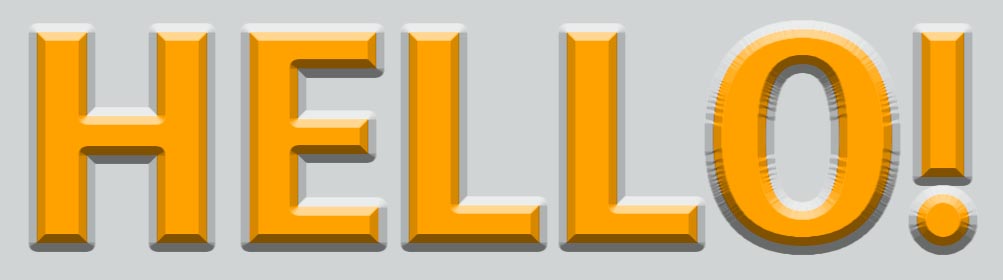
するとこんな感じで浮き出たような立体的な文字を作ることができます。
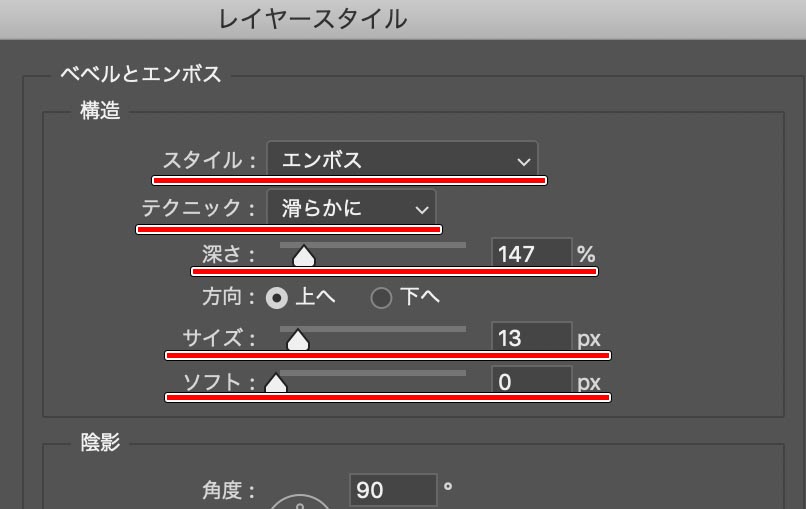
設定欄が多いので難しく見えますが、実際にいじるのは「スタイル、テクニック、深さ、サイズ、ソフト」の5つです。順番に解説しますね。

スタイル
| ベベル(外側) 文字の外側だけを浮き上がらせて立体的にした感じ |  |
|---|---|
| ベベル(内側) 文字の内側だけを浮き上がらせて立体的にした感じ |  |
| エンボス 文字の外側と内側の両方を浮き上がらせて立体的にした感じ |  |
| ピローエンボス 外側を凹ませることで立体的にした感じ |  |
| エンボスの境界線を描く 境界線と組み合わせて立体的にした感じ(今回はべべると境界線は白) |  |
※「エンボスの境界線を描く」はレイヤー効果の「境界線」と一緒に使用します。単発で使用しても効果が見られません。
テクニック
| 滑らかに 浮き出た辺が丸まっていて滑らかな感じ |  |
|---|---|
| シゼルハード 浮き出た辺が角ばっていてくっきりした感じ |  |
| シゼルソフト 浮き出た辺が角ばっており、荒く削ったような模様が出る(なぜかO!しかかかってない笑) |  |
深さ
影の濃さです。深さが大きいほどより立体的に、強く見えます。
| 深さ:100% |  |
|---|---|
| 深さ:400% |  |
サイズ
ベベルとエンボスの大きさです。サイズが大きいほどベベルとエンボスの大きさ(範囲)が広くなります。
「テクニック」を「シゼルハード」にした上で「サイズ」をめちゃめちゃ大きくすると、文字が切り立つようになります。
| サイズ:10px |  |
|---|---|
| サイズ:30px |  |
ソフト
ぼかしのことです。ソフトが大きいほどふわっとした立体感が演出できます。
| ソフト:0px |  |
|---|---|
| ソフト:5px |  |
テキストシャドウ(内側)

こちらはテキストの内側を凹ませて立体的に見せる方法です。
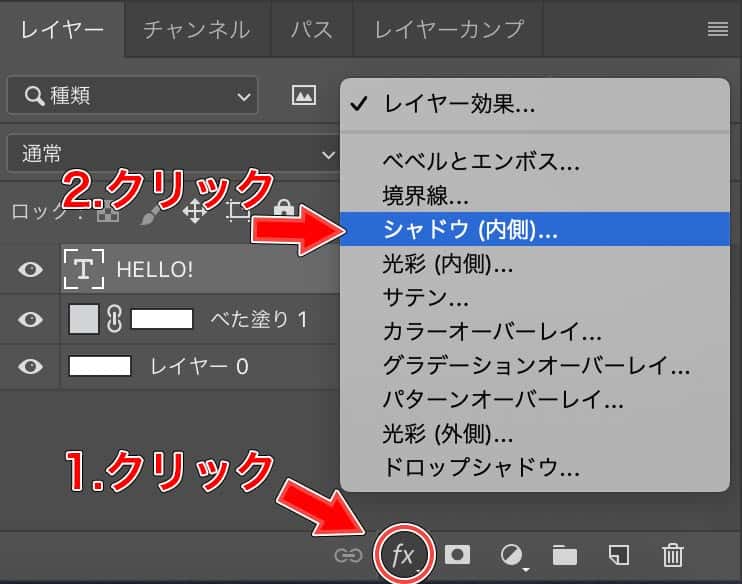
やり方はレイヤー効果から「シャドウ(内側)」を選択するだけです。
「不透明度」「距離」「サイズ」などを自分好みに設定しましょう。

ロゴなどに使えそう

こちらは立体的に見せる方法かどうかは微妙ですが、文字が特定の方向に飛び出したように見せる方法です。ちょっと面倒です。

まずはレイヤー効果から「境界線」を適用します。

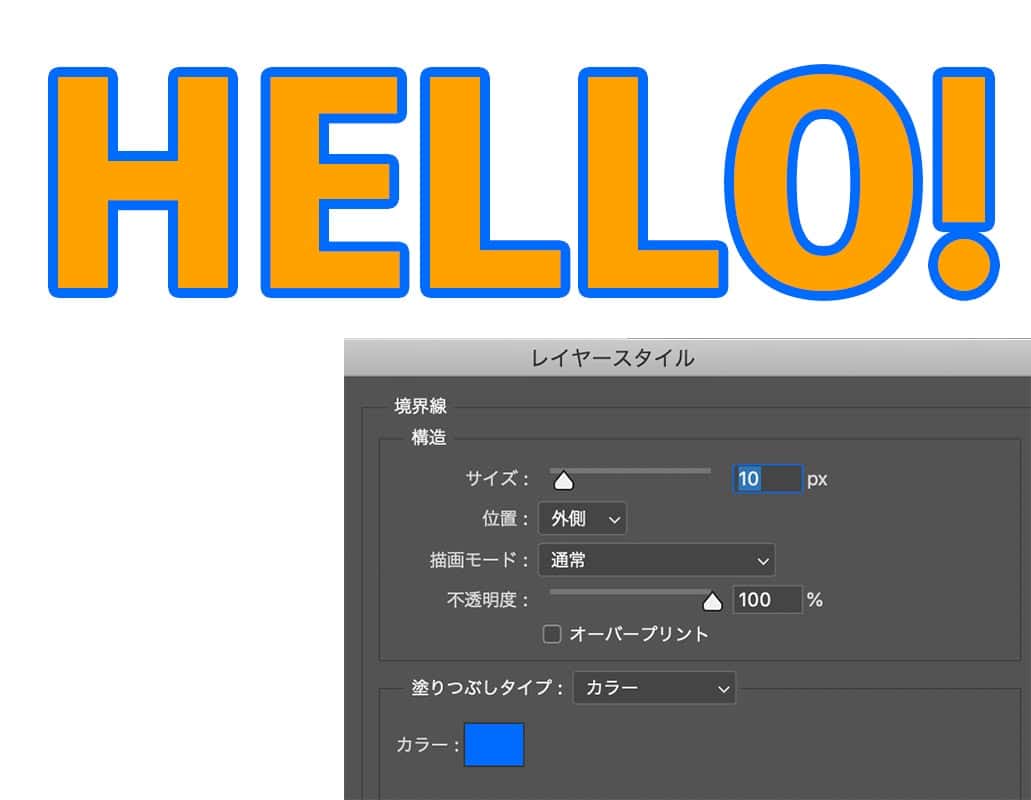
境界線は少し太めくらいにしておきましょう。
色はなんでもいいです(後で上書きするので)

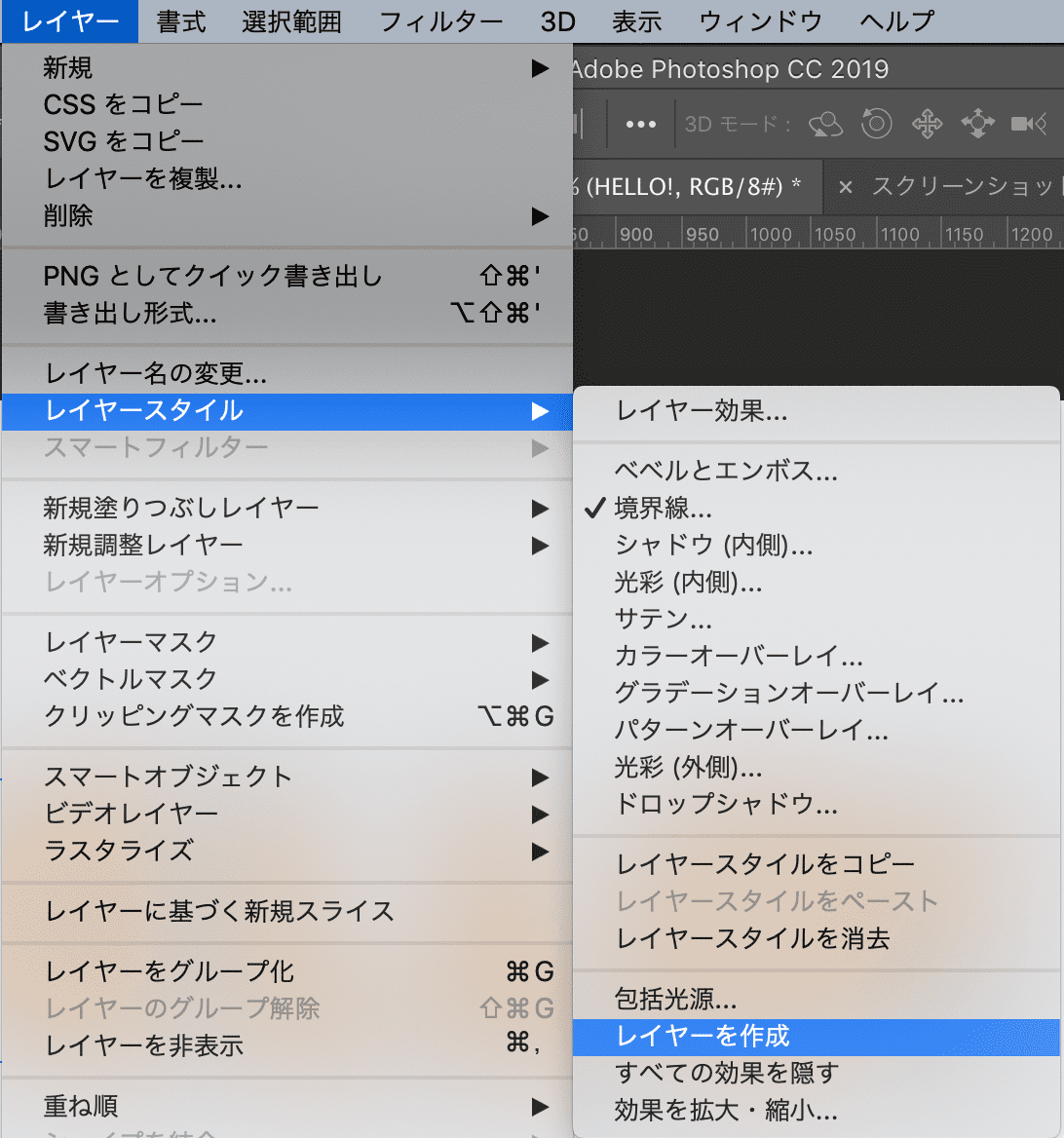
オプションバーの「レイヤー→レイヤースタイル→レイヤーを作成」をクリックします。

するとレイヤー効果だった部分が普通のレイヤーにとして変換されました。

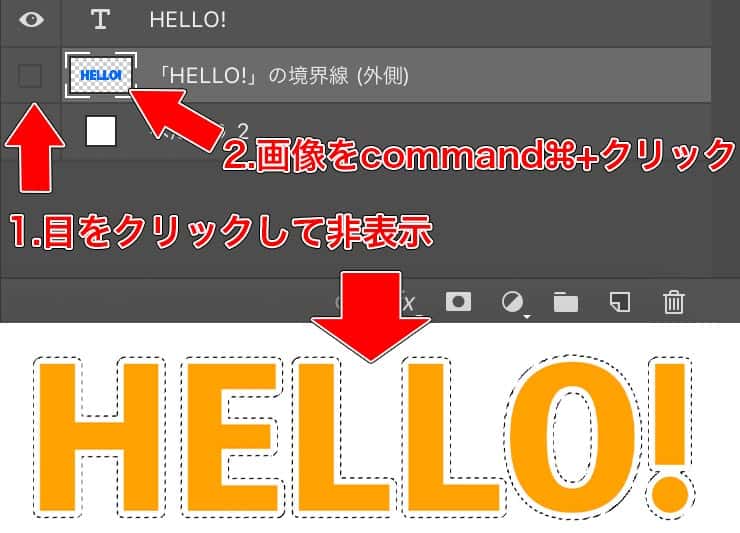
さっき変換されたレイヤーを目のアイコンをクリックして非表示にします。
次に画像の部分を「command⌘ + クリック」すると、周りが選択範囲になります(画像の部分でcommand⌘ + クリックしないと選択範囲にならないので気をつけてください。)

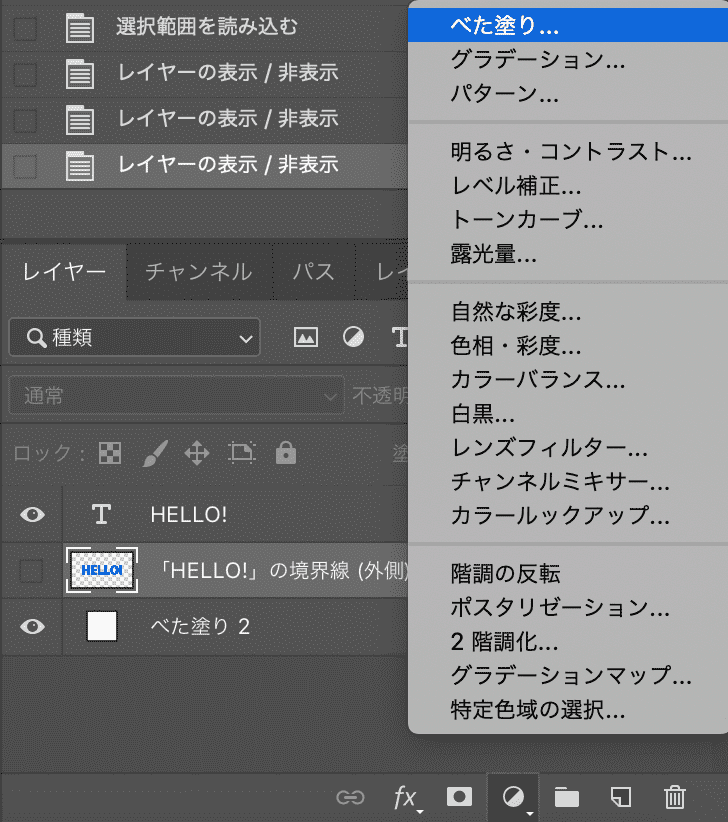
続けて右下の![]() アイコンをクリックして、「べた塗り」をクリックします。
アイコンをクリックして、「べた塗り」をクリックします。
色はお好みで決めましょう。ここで決めた色が影の色になります。

再び影ができました。

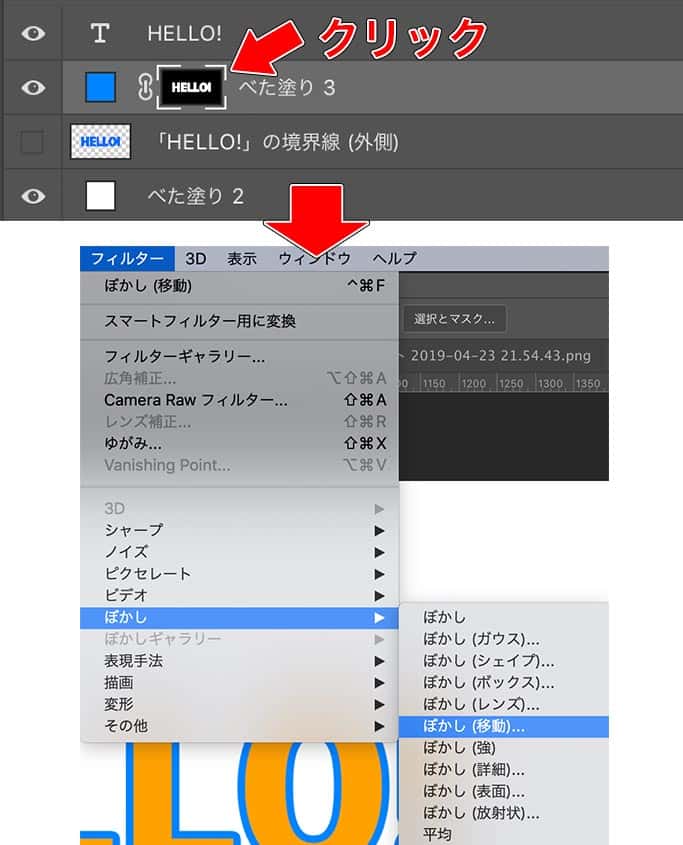
次に、レイヤーマスクをクリックしてからメニューバーの「フィルター→ぼかし→ぼかし(移動)」と進んでください。

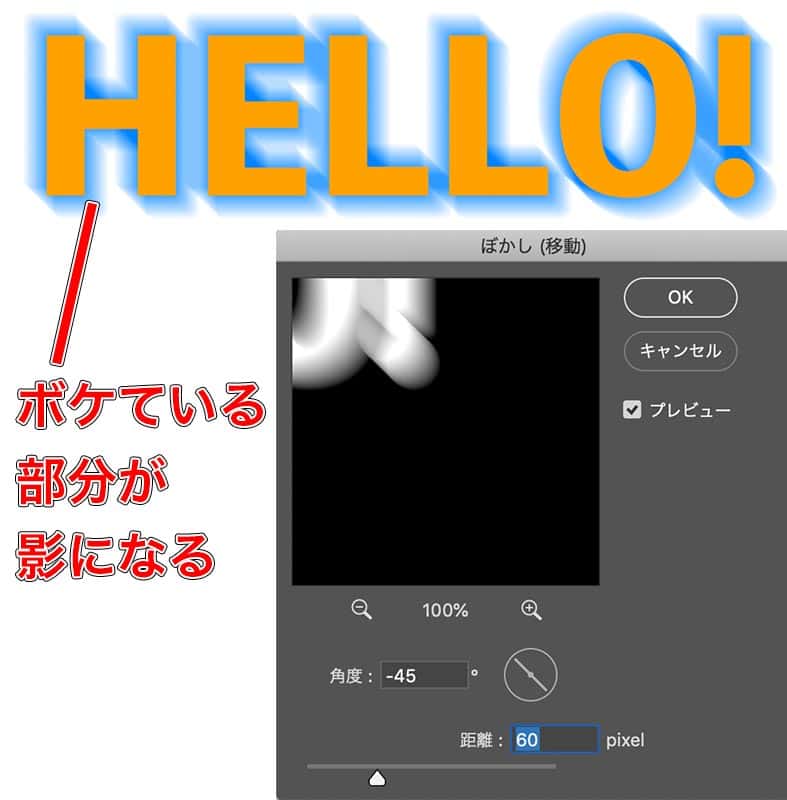
こんな感じで影の部分が指定した角度にボケます。
「角度」でぼかす方向を決め、「距離」でぼかす距離の大きさを決めましょう。

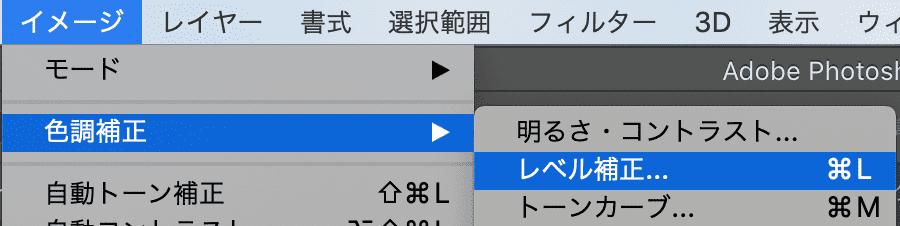
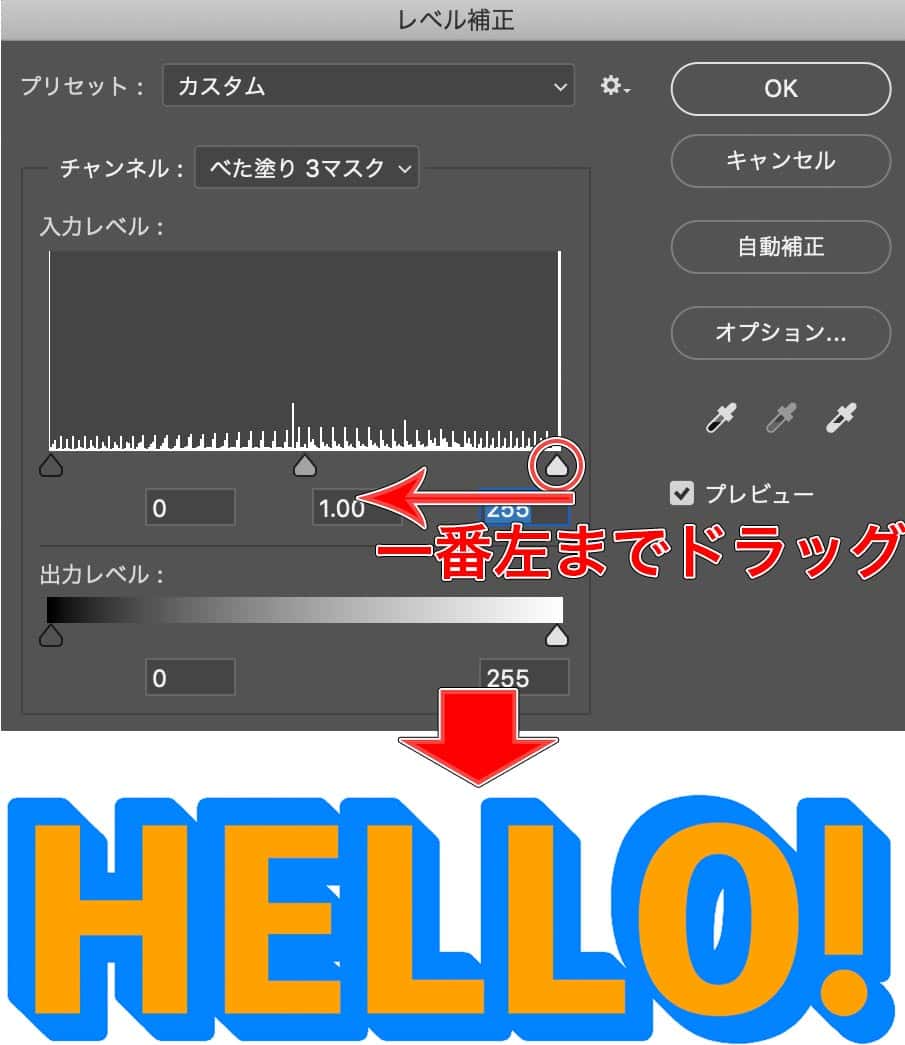
次にメニューバーから「イメージ→色調補正→レベル補正」と進んでください。

レベル補正のウィンドウが開くので、入力レベルの一番右にある白いつまみを一番左までドラッグします。
すると、ボケていた影の部分がくっきりとします。

最後に移動ツール ![]() を使って文字本体を斜め上に移動させれば完成です。
を使って文字本体を斜め上に移動させれば完成です。
なかなか大変ですね…
今回紹介したようなPhotoshopの基本は以下の本が参考になりました。
Photoshopはツールがとにかく多いので、一度書籍で体系的に勉強するのがいいと思います。
まとめ
3Dを使わないで文字を立体的に見せる方法はこれくらいだと思います。
大体はベベルとエンボスを使えばそれっぽいものは作れますね。
より空間を意識した立体的な文字を作りたい場合はやっぱり3Dを使う方がいいと思います。