今回はPhotoshopでレイヤー効果をコピーして別のレイヤーに同じ効果を適用する方法を紹介します。
簡単に作業が超効率化するので、使わない手はありません。
画像を用意する
レイヤー効果を適用したい画像を用意しましょう。文字でももちろんOKです。
今回はサムネイルを作りながら紹介しようと思うので、この画像を使います。

レイヤー効果をコピーする方法

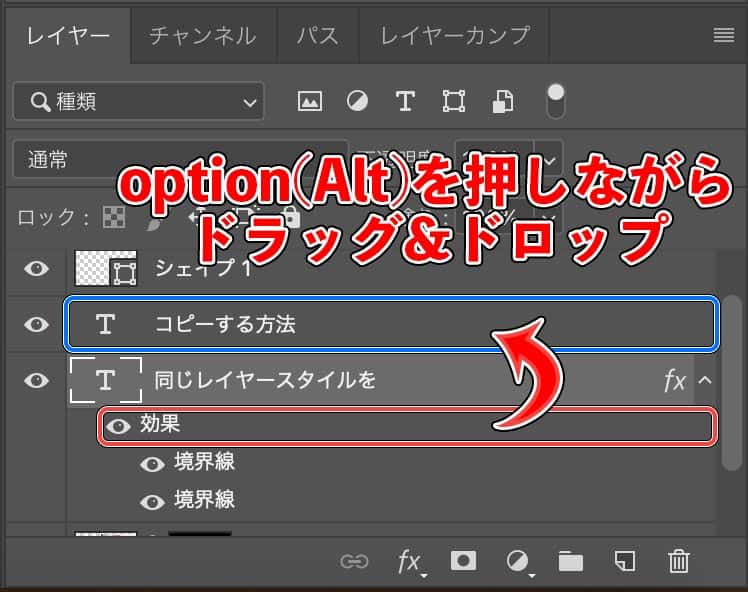
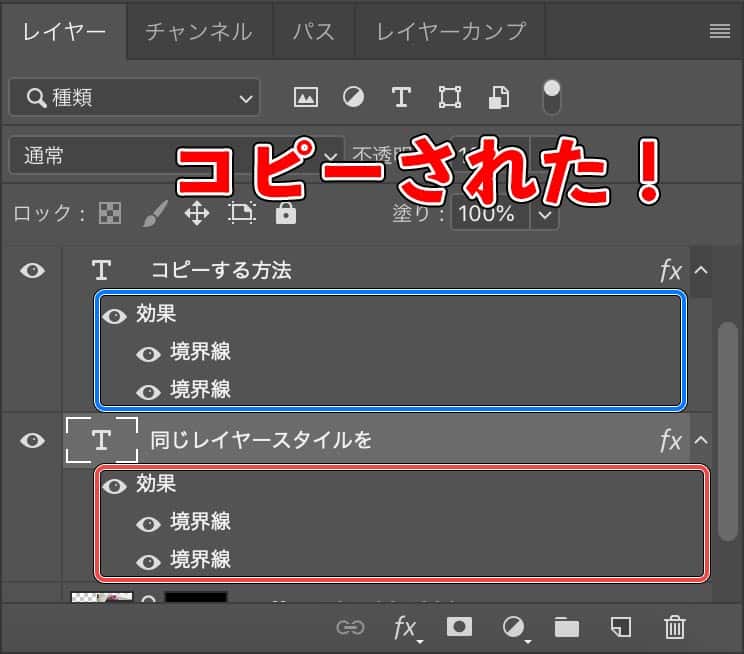
レイヤー効果をコピーするには、「効果」と書いてある場所を「option⌥(WinodwsはAlt)を押しながらドラッグ&ドロップ」するだけです。

ちゃんとレイヤー効果がコピーできていますね。
1つだけレイヤー効果をコピーする

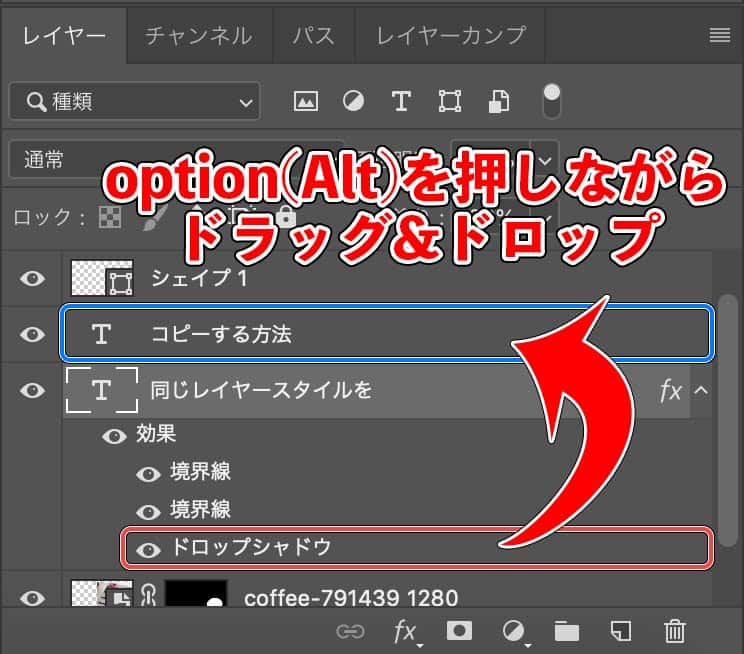
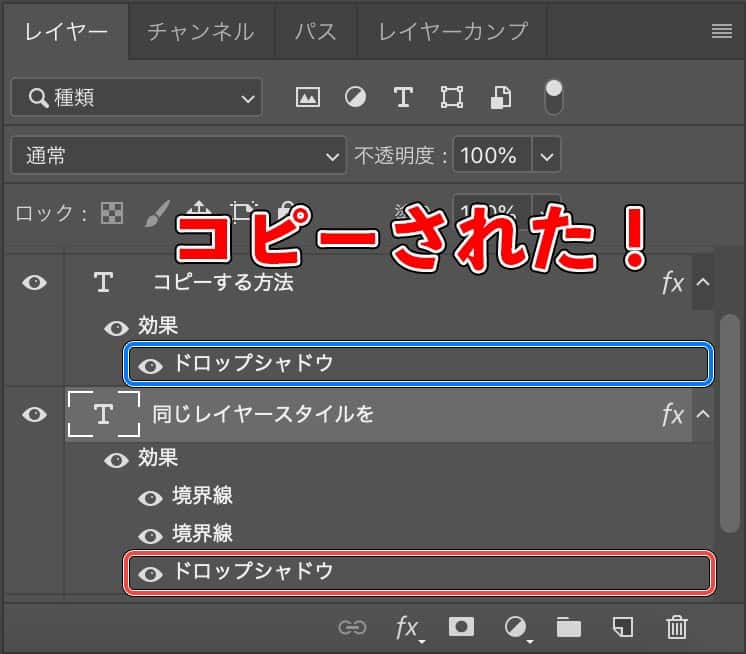
レイヤー効果のうち1つだけを別のレイヤーにコピーしたい場合は、各レイヤー効果を「option⌥(WindowsはAlt)を押しながらドラッグ&ドロップ」するだけです。

ドロップシャドウだけを別のレイヤーにコピーできました。
一度適用したレイヤー効果の変更

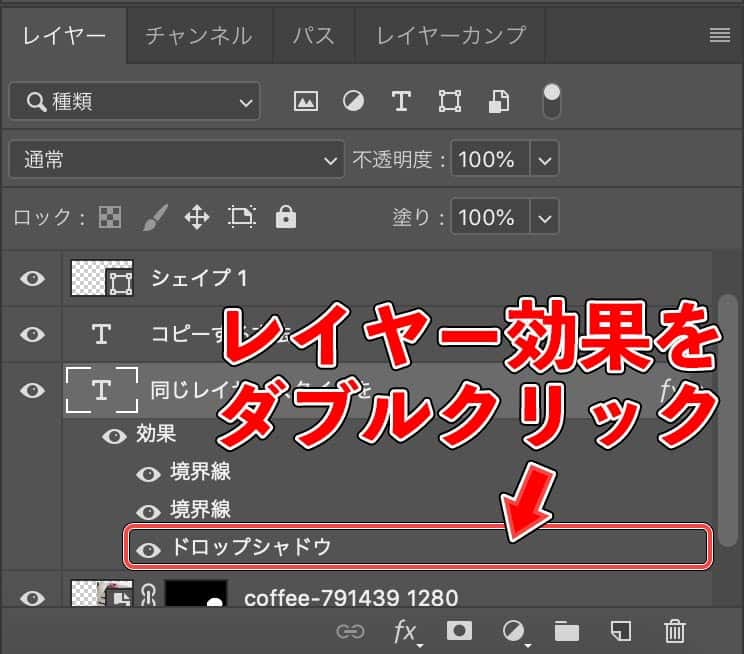
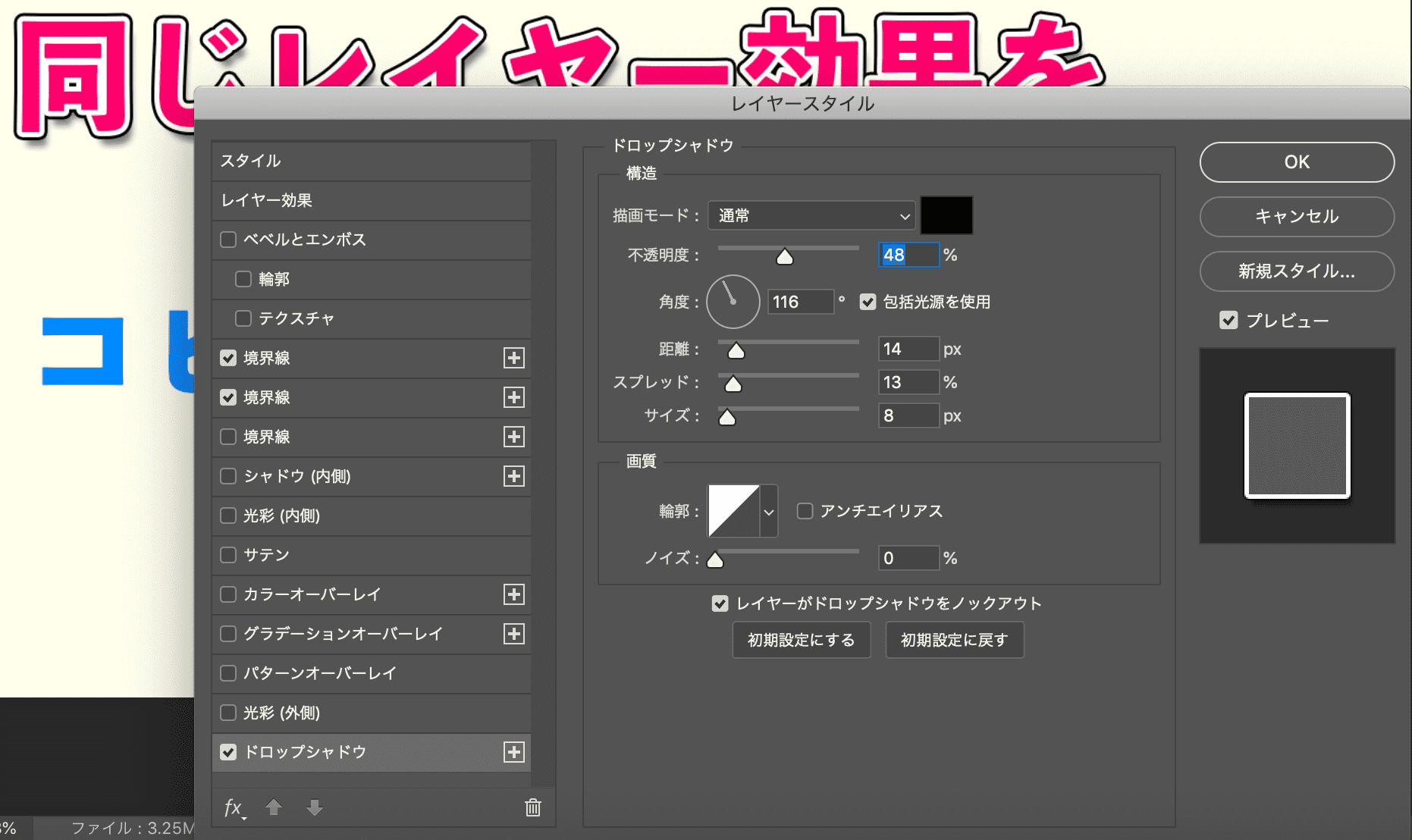
一度適用したレイヤー効果を変更する場合は、レイヤー効果をダブルクリックします。

編集ウィンドウが開くので、自分好みに編集しましょう。
レイヤー効果の使い方などは以下の本がとても参考になりました。
まとめ

というわけで同じレイヤー効果を別のレイヤーにコピーする方法を紹介しました。
ある程度同じようなレイヤー効果を複数のレイヤーに適用したい場合は、今回のようにコピーしてしまった方が早いと思います。
かなりの時短になるのでぜひ試してみてください。