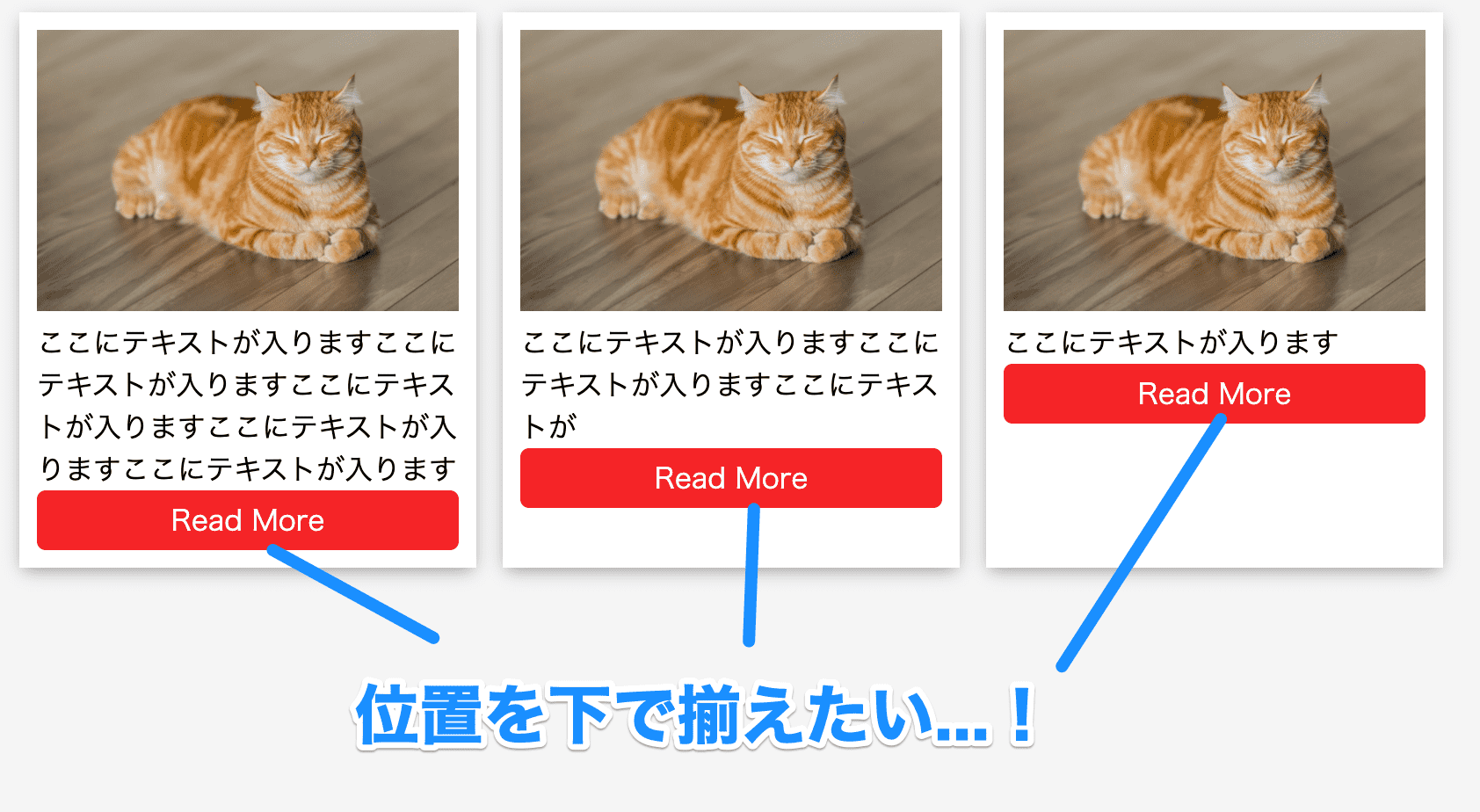
カード型のデザインを実装していると、下のボタンをいちを揃えたいみたいな場合が結構あります。

今回はこんな感じで要素やボタンを下端(底辺)に揃える方法を紹介します。タイトルの通りflexboxで実装していきます!
flexboxで要素やボタンを下端(底辺)に揃える方法
コードはこんな感じ。
HTML
<ul>
<li>
<p class="img"><img src="cat.jpg"></p>
<p class="text">ここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入りますここにテキストが入ります</p>
<a class="btn" href="#!">Read More</a>
</li>
<li>
<p class="img"><img src="cat.jpg"></p>
<p class="text">ここにテキストが入りますここにテキストが入りますここにテキストが</p>
<a class="btn" href="#!">Read More</a>
</li>
<li>
<p class="img"><img src="cat.jpg"></p>
<p class="text">ここにテキストが入ります</p>
<a class="btn" href="#!">Read More</a>
</li>
</ul>全ての要素を<li>の直下に全て配置しているのがポイントです。
よくありがちなミスとして、<li>はdisplay: flex;を指定するのですが、<li>の直下じゃないとflexアイテムになりません。
途中で<div>などで囲ってしまうとflexアイテムにならず、ボタンを下端で揃えられないのです。
以下のようなコードはダメです。
<li>
<p class="img"><img src="cat.jpg"></p>
<!-- 途中でdivなどで囲ってはいけない -->
<div class="box">
<p class="text">ここにテキストが入りますここにテキストが入りますここにテキストが</p>
<a class="btn" href="#!">Read More</a>
</div>
</li>
HTMLはここだけ気をつければok。
次はCSSです。装飾系のスタイルは省いています。
ul {
display: flex;
}
/* liもflexにする */
li {
display: flex;
flex-wrap: wrap;
flex-direction: column;/* ←これ忘れがちなので注意 */
}
a {
display: block;
width: 100%;
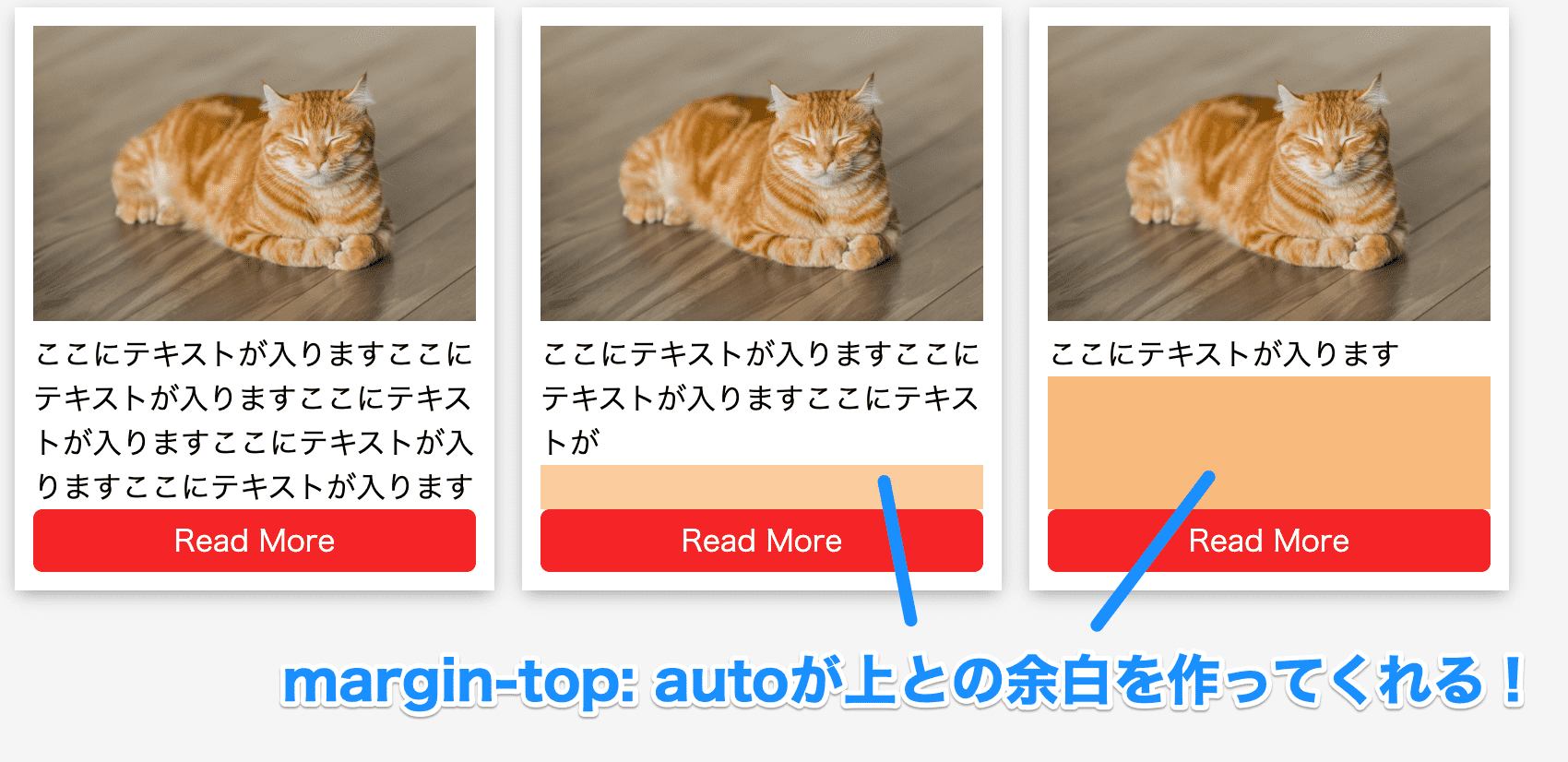
margin-top: auto;/* ←これが重要! */
}
下端で揃えるのに重要なのはaに指定してあるmargin-top: auto;です!これが要素を下端に揃えます。

margin-top: auto;はflexアイテムじゃないと効かないのでliにdisplay: flex;を指定します。
また、flex-direction: column;も指定しないと効いてくれません。これ忘れがちなので注意。
flex-wrap: wrap;で要素を改行できるようにしましょう。
ここの3つは全部必須なのでセットですね。

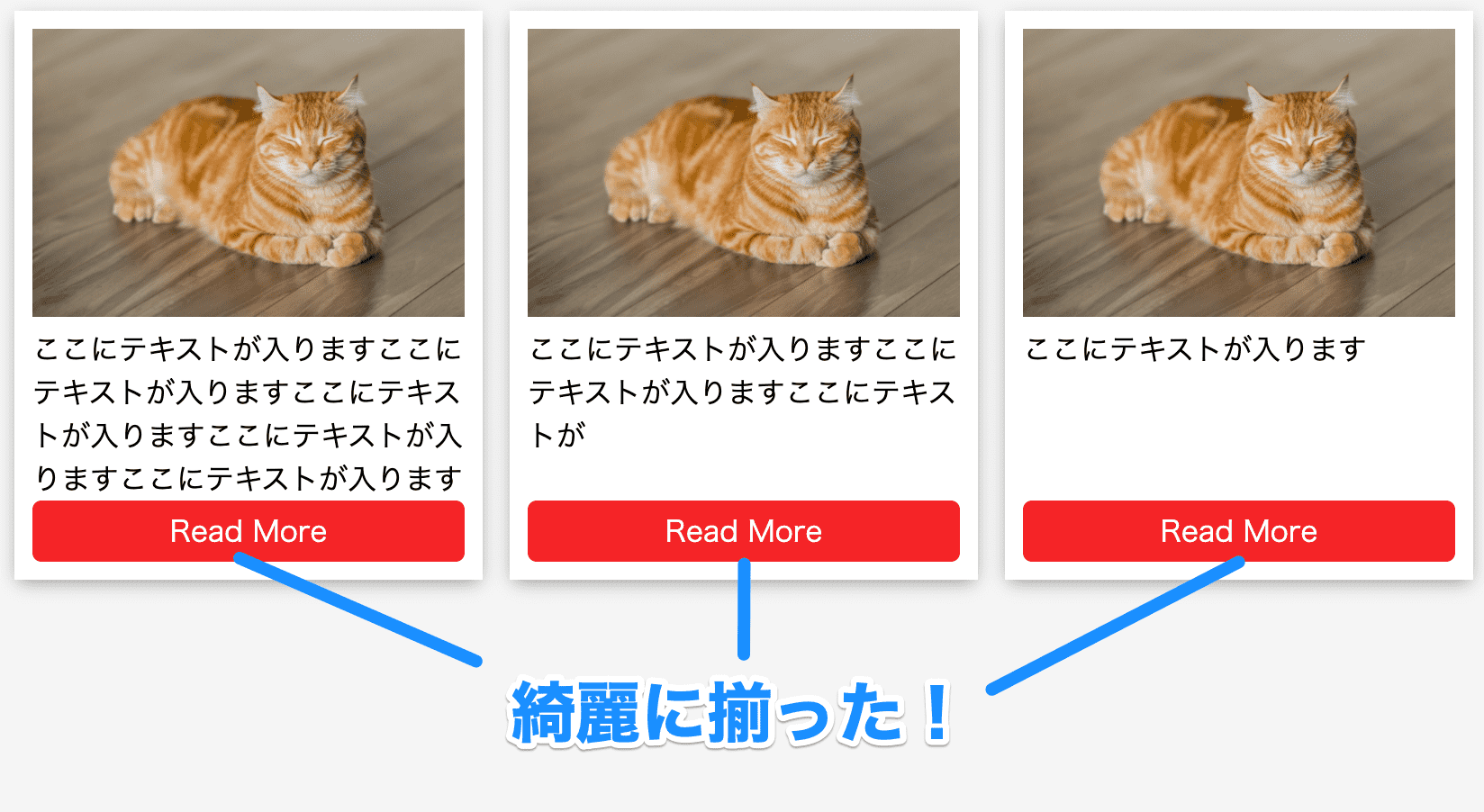
こんな感じでボタンや要素を下端に揃えることができました!
まとめ
要素やボタンを下端に揃えるレイアウトは割とよく使われると思います。
flexboxだけで割と簡単に実装できるし、何より揃っている方が綺麗に見えるのでやってみてください。それにしてもflexbox便利すぎる。