今回ははてなブログを運営している人に向けて、HTMLとCSSだけで作れるグローバルメニューのデザインを11個紹介します。よく見る定番のデザインやおしゃれなデザインなど、様々なものを作ってみました。全部コピペOKです!
また、レスポンシブデザイン(スマホ版デザイン)にも対応させる方法も解説します!スマホ表示のグローバルメニューの作り方を解説している記事があまりなかったので書いてみました。
なお本記事の最後には自力でカスタマイズする方法や微調整のやり方も解説します!
コピペすると細かい部分が微妙だったりすることもあるので、その時用に自分でカスタマイズする方法も教えます。
- 他のサイトのコードをコピペしたけど幅や余白が合わずデザインが崩れてしまった
- PC表示は大丈夫だけどスマホで見たら崩れているので設置を諦めた
という人はぜひ最後まで読んでみてくださいね!
グローバルメニューのコードを書く場所
はてなブログではHTMLとCSSの両方を記述します。
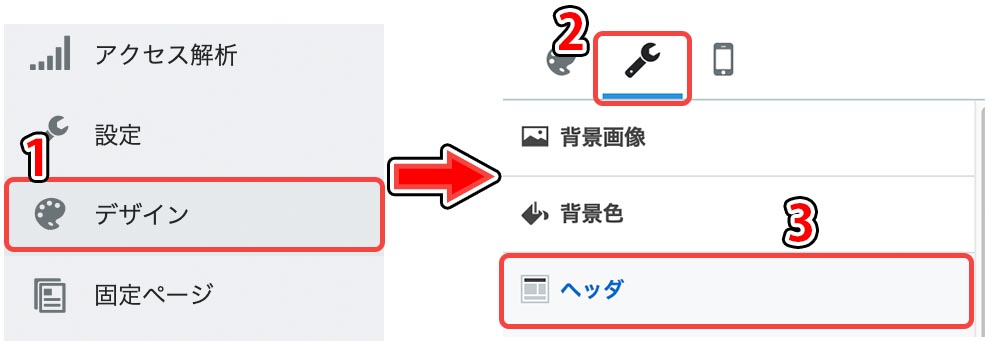
まずダッシュボード(管理画面)に入り、「デザイン→スパナアイコン→ヘッダ」と進み、その下にある「タイトル下」という場所にHTMLを書きます。
また、画面の一番左下に「デザインCSS」という場所があるはずなので、そこにCSSを書きます。

HTMLコード
今回紹介するグローバルメニューのHTMLコードはずっと同じです。
「タイトル下」にコードをコピペして保存したら、あとは「追加CSS」にこれから紹介するコードをコピペして完成です。
<ul id="g-nav">
<li class="nav-item"><a href="カテゴリー1のURL">カテゴリー1</a></li>
<li class="nav-item"><a href="カテゴリー2のURL">カテゴリー2</a></li>
<li class="nav-item"><a href="カテゴリー3のURL">カテゴリー3</a></li>
<li class="nav-item"><a href="カテゴリー4のURL">カテゴリー4</a></li>
<li class="nav-item"><a href="カテゴリー5のURL">カテゴリー5</a></li>
</ul>「カテゴリー1のURL」や「カテゴリー1」といったテキストは各々書き換えてください。
「カテゴリー1のURL」などの部分にはカテゴリーごとのURLをそのままコピペしてください。
「カテゴリー1」などの部分はカテゴリー名をそのまま書けばokです。
1.背景色があるデザイン
白い文字に背景色をつけたシンプルなデザインです。
マウスが乗っても何も起きませんが、実際にブログにコードを貼り付けると文字色が変わると思います。
#g-nav {
display: table;
width: 100%;
font-weight: bold;
background-color: #37a9d7;/* 背景色 */
}
.nav-item {
display: table-cell;
list-style-type: none;
text-align: center;
}
.nav-item a {
display: block;
color: #fff;/* 文字色 */
padding: 10px 0;
text-decoration: none;
}
2.左詰めのデザイン
画面中央寄せではなく、左側に寄せてメニューが並びます。
#g-nav {
display: block;
width: 100%;
font-weight: bold;
background-color: #37a9d7;/* 背景色 */
}
.nav-item {
display: inline-block;
list-style-type: none;
text-align: center;
}
.nav-itemle a {
display: block;
padding: 10px 10px;
color: #fff;/* 文字色 */
text-decoration: none;
}
3.マウスが乗ると変化するデザイン
マウスが乗ると背景色と文字色が変わるようになります。よく見かけるデザインですね。
色はお好みで決めてください。
#g-nav {
display: table;
width: 100%;
font-weight: bold;
background-color: #37a9d7;/* 背景色 */
}
.nav-item {
display: table-cell;
list-style-type: none;
text-align: center;
}
.nav-item a {
display: block;
color: #fff;/* 文字色 */
padding: 10px 0;
text-decoration: none;
transition: 0.2s;/* 変化にかかる時間 */
}
.nav-item a:hover {
background-color: #fff;/* マウスがホバーした時の背景色 */
color: #37a9d7;/* マウスがホバーした時の文字色 */
}
4.枠線で囲んだデザイン
それぞれを枠線で囲ってみました。枠線の色や太さは自由に変更が可能です。
#g-nav {
display: table;
width: 100%;
font-weight: bold;
}
.nav-item {
display: table-cell;
list-style-type: none;
text-align: center;
border: 2px solid #ddd;/* ボーダーの太さと色 */
border-right: none;
}
.nav-item:last-child {
border-right: 2px solid #ddd;/* ボーダーの太さと色 */
}
.nav-item a {
display: block;
padding: 10px 0;
color: #333;/* 文字色 */
text-decoration: none;
}
5.縦線で区切ったデザイン
縦線で区切ったデザインです。すっきりとして見やすいのが特徴です。
#g-nav {
display: table;
width: 100%;
font-weight: bold;
}
.nav-item {
display: table-cell;
padding: 10px 0;
list-style-type: none;
text-align: center;
}
.nav-item a {
display: block;
color: #333;/* 文字色 */
border-left: 1px solid #ddd;/* 縦線の太さと色 */
}
.nav-item:first-child a {
border: none;
}
6.両端を丸角にしたデザイン
それぞれのカテゴリーの両端を丸くしたデザインです。
このままだとあまりかっこよくないので、色をお好みで変更してください。
#g-nav {
display: table;
width: 100%;
font-weight: bold;
padding: 10px 0;
background-color: #ededed;/* 背景色 */
}
.nav-item {
display: table-cell;
list-style-type: none;
text-align: center;
}
.nav-item a {
padding: 5px 10px;
background-color: #ddd;/* カテゴリーの背景色 */
color: #333;/* 文字色 */
border-radius: 15px / 50%;
text-decoration: none;
}
7.中央下から下線が伸びるデザイン
マウスが乗ると中央から下線が伸びます。おしゃれなサイトでよく見かけます。
下線の幅は100%となっていますが、幅を変更したい場合は75%や50%というように変更してもらえれば短くなります。
#g-nav {
display: table;
width: 100%;
font-weight: bold;
}
.nav-item {
display: table-cell;
padding: 10px 0;
list-style-type: none;
text-align: center;
}
.nav-item a {
display: block;
position: relative;
color: #333;/* 文字色 */
text-decoration: none;
}
.nav-item a::after {
content: '';
position: absolute;
top: 100%;
left: 50%;
display: block;
width: 0px;
height: 2px;
background-color: #333;
margin: 0 auto;
transition: 0.3s;
transform: translateX(-50%);
}
.nav-item a:hover::after {
width: 100%;/* 下線の長さ */
}
8.下線が下から出てくるデザイン
マウスが乗ると下線が下からスッと出てきます。
上のデザインと同じように下線の幅を変更することもできます。
#g-nav {
display: table;
width: 100%;
font-weight: bold;
}
.nav-item {
display: table-cell;
list-style-type: none;
text-align: center;
}
.nav-item a {
position: relative;
display: block;
color: #333;/* 文字色 */
padding: 10px 0;
text-decoration: none;
}
.nav-item a::after {
content: '';
display: block;
position: absolute;
bottom: 0;
left: 50%;
width: 100%;/* 下線の幅 */
height: 3px;
background-color: #333;
margin: 5px auto 0;
opacity: 0;
transition: 0.2s;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
pointer-events: none;
}
.nav-item a:hover::after {
-webkit-transform: translate(-50%, -5px);
transform: translate(-50%, -5px);
opacity: 1;
}
9.三角形が下から現れるデザイン
マウスが乗ると三角形が下から現れます。
三角形の色は.nav-item10 a::afterの#fffという部分を変えると色を変更できます。
#g-nav {
display: table;
width: 100%;
font-weight: bold;
background-color: #333;/* 背景色 */
}
.nav-item {
position: relative;
display: table-cell;
list-style-type: none;
text-align: center;
}
.nav-item a {
display: block;
color: #fff;/* 文字色 */
padding: 10px 0;
text-decoration: none;
}
.nav-item a::after {
content: '';
position: absolute;
top: 100%;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
display: block;
width: 0;
height: 0;
border-style: solid;
border-width: 0 10px 10px 10px;
border-color: transparent transparent #fff transparent;/* 三角形の色 */
transition: 0.2s;
pointer-events: none;
opacity: 0;
}
.nav-item a:hover::after {
-webkit-transform: translate(-50%, -10px);
transform: translate(-50%, -10px);
opacity: 1;
}
10.ステッチ風のデザイン
周りに破線をつけてステッチ風にしたデザインです。かわいらしい雰囲気のブログとすごく相性が良さそうです。
#g-nav {
display: table;
width: 100%;
font-weight: bold;
background-color: #93d6eb;/* 背景色 */
border: 2px dashed #fff;/* 枠線の太さと色 */
box-shadow: 0 0 0 4px rgba(147, 214, 235, 1);/* 背景色 */
}
.nav-item {
display: table-cell;
list-style-type: none;
text-align: center;
}
.nav-item a {
display: block;
color: #fff;/* 文字色 */
padding: 10px 0;
text-decoration: none;
}
11.グラデーションをかけたデザイン
ナビゲーション全体にブラデーションをかけてみました。使う色やサイトの雰囲気によってはおしゃれな感じや幻想的な感じが出せそうです。
グラデーションはbackgroundという箇所で操作しています。
最初は角度を指定します。90°で左から右へ、180°で上から下へとグラデーションがかかります(もちろん斜めも可能です)
2つ目は開始色で、3つ目が終了色になっています。
#g-nav {
display: table;
width: 100%;
font-weight: bold;
background: -webkit-linear-gradient(180deg, #e265de, #f6cbf4);/* グラデーション */
background: linear-gradient(180deg, #e265de, #f6cbf4);/* グラデーション */
}.nav-item {
display: table-cell;
list-style-type: none;
text-align: center;
}
.nav-item a {
display: block;
color: #fff;/* 文字色 */
padding: 10px 0;
text-decoration: none;
}
レスポンシブデザイン
グローバルメニューをレスポンシブデザインにするには以下のコードをデザインCSSに追加してください。
上記で紹介した全てのデザインをレスポンシブデザインに対応させることができます。
今回はスマホで表示した場合に入りきらないカテゴリーは、横スクロールによって表示できるようにしました。実際の動作はこんな感じになります。
@media(max-width: 768px) {
#g-nav {
display: block;
overflow-x: auto;
}
.nav-item a {
display: inline-block;
white-space: nowrap;
padding: 10px 20px;
}
}
ただし、両端を丸角にしたデザインの人は、以下のコードになります。
@media(max-width: 768px) {
#g-nav {
display: block;
overflow-x: auto;
padding: 7px 0;/* ナビゲーションの余白 */
}
.nav-item {
padding: 0 10px;
}
.nav-item a {
display: inline-block;
white-space: nowrap;
padding: 3px 10px!important;
}
}
自分好みにカスタマイズする方法
ここからはグローバルメニューを自分のブログに合うようにスタイルを変更する方法を紹介します。
色の変更
コード中に書いてあるコメントを参考にしてください。
色を選ぶ際はこのサイトが参考になります。
万が一変更に失敗しても表示が崩れるだけでサイトが壊れたりすることはないので安心してください。崩れてしまったら作業をやり直せば大丈夫です。
マウスが乗った時に変化させたい場合
マウスが乗った時に色や背景色を変更したい場合は、以下のコードを追加します。
色や背景色を自分の好きなように変更してください。
「不透明度」はマウスが乗った時に色をどれくらい透過させるか?という指定です。1は透過なし、0は完全に透過(色が見えなくなる)です。0.7くらいにするとわかりやすいと思います。
.nav-item a:hover {
background-color: #fff;/* 背景色 */
color: #333;/* 文字色 */
opacity: 0.7;/* 不透明度 */
}
また、ふわっと変化させたい場合はさらに以下のコードをそのまま追加します。
.nav-item {
transition: 0.2s;/* 変化にかかる秒数 */
}0.2sの場合、マウスが乗ると0.2秒かけて変化するということです。
変化にかかる秒数も自分好みに変更してください。
マウスが乗った時のデフォルトの下線を消したい場合
サイトによってはマウスがメニューに乗るとリンクに自動でつく下線が表示されてしまうかもしれません。
これを消したい場合は以下のコードを追加します。
.nav-item a:hover {
text-decoration: none;
}
上下の位置が合わない場合
メニューを付けたはいいが、ヘッダーとの間に変な隙間ができてしまったり、逆にヘッダーと被ってしまって見づらいということがあるかもしれません。
そんな場合は以下のコードを追加します。
#g-nav {
margin-top: 5px;/* 上下の余白を調整 */
}数値を大きくすると上の余白が大きくなり、逆に小さくすると上の余白を詰めることができます。マイナスの値も指定可能です。ここは自分のサイトに合うように調整してください。
カテゴリーを増やしたい場合
カテゴリーを増やしたい場合はHTMLの<li>〜</li>を増やすだけです。
URLを変更するのを忘れないようにしましょう。
メニューをさらに中央寄せにしたい場合
上記で紹介したコードはいずれも画面全体にメニューが広がるようになっています。
メニュー全体をさらに中央寄せにしたい場合はHTML構造を少し変えます。CSSへの影響はないので大丈夫です。
最初のHTMLコードを一度消して、以下のコードを「タイトル下」にコピペしてください。
<nav class="nav">
<ul id="g-nav">
<li class="nav-item"><a href="カテゴリー1のURL">カテゴリー1</a></li>
<li class="nav-item"><a href="カテゴリー2のURL">カテゴリー2</a></li>
<li class="nav-item"><a href="カテゴリー3のURL">カテゴリー3</a></li>
<li class="nav-item"><a href="カテゴリー4のURL">カテゴリー4</a></li>
<li class="nav-item"><a href="カテゴリー5のURL">カテゴリー5</a></li>
</ul>
</nav>
次に以下のコードを「デザインCSS」に追加してください。
.nav {
display: block;
background-color: #37a9d7;/* #g-navと同じ色を指定 */
}
#g-nav {
width: 80%;/* ナビゲーションの幅 */
margin: 0 auto;
}するとこのように両端に余白ができて、より中央に寄せたデザインになります。
width: 80%;の値を大きくすると外側に広がり、小さくするとさらに中央寄せになります。
影を付けたい場合
グローバルメニューに影をつけたいときは以下のコードを追加します。
#g-nav {
box-shadow: 0 2px 5px 1px rgba(0, 0, 0, 0.3);
}
ただし、上記の「メニューをより中央寄せにするコード」をコピペした人は、以下のコードになります。
.nav {
box-shadow: 0 2px 5px 1px rgba(0, 0, 0, 0.3);
}
オリジナルのグローバルメニューを作る
ここでは様々なグローバルメニューの作り方を紹介しましたが、よりカスタマイズ度の高いメニューを作りたいなら自分で勉強して作ってみるのも面白いです。
作り方が分かればより細かい調整や独自のアニメーションをつけられるようになり、ブログのデザインの幅が広がります。何より自分で書いたコードが動いてくれるとめちゃめちゃ嬉しいし楽しいですよ!
「HTML・CSSって何?全くわからない」という人は以下の本を読んでみてください。完全初心者向けに基本的なサイトの作り方が書いてあり、グローバルメニューを作るだけならそこまで労力はかかりません。万が一自分で一から作れなくてもググれば色々出て来るので、ネットで拾ったコードをいじるくらいならできるはずです。
オリジナルのグローバルメニューを作ってみたい人はぜひ挑戦してみてください!
まとめ
今回ははてなブログで使えるグローバルメニューを11個とそのカスタマイズ方法を紹介しました。
自分のブログに合うように色を調整すると、もっとおしゃれになると思います。
グローバルメニューがあるとサイトの回遊率も高くなるので、pvアップにも貢献してくれそうです。