今回はReact初心者に向けてreact-routerを使ったルーティング(ページ遷移)のやり方を解説します。
react-routerはv3とv4以上で使い方が結構違うので注意してください(v4とv5は大差ないので気にしなくていいです)
今回はv5で使い方を解説します。v4でも大丈夫です。
- React – v16.13.1
- react-router-dom – v5.2.0
react-routerとは?
react-routerはReactのSPAでルーティング(ページ遷移)を可能にするライブラリです。
通常SPAは1ページ内で全て完結しますが、react-routerを使えばルーティング先で全く別のコンポーネントを表示することもできます。まるで複数のページが存在するようなSPAを作れるというわけです。
Reactで使えるルーティングライブラリは色々ありますが、react-routerがメジャーですね。

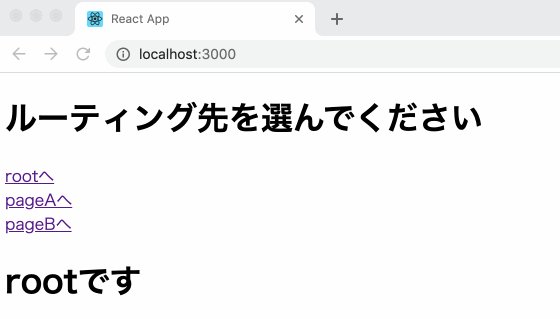
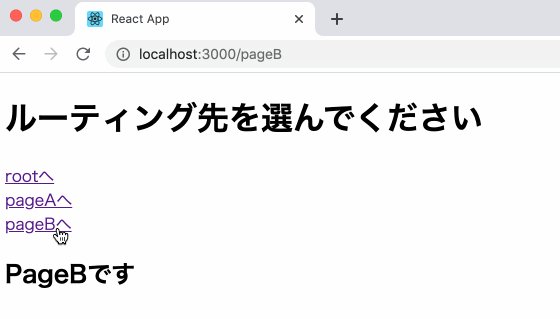
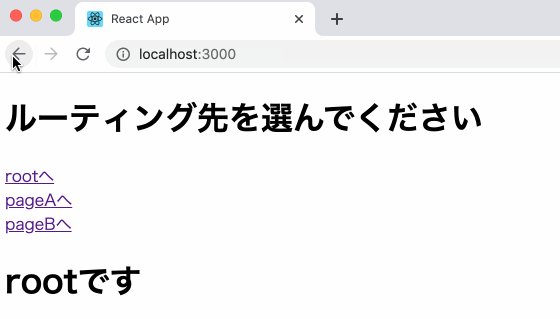
こんな感じでルーティングができるようになります。URLもちゃんと変わり、ブラウザの戻る・進むボタンも使えます。
react-routerの使い方
react-routerをインストール
まずはインストールです。npmで一発。
$ npm i -D react-router-dom
インポートする際は以下のように書きます。
import { BrowserRouter, Route, Link, Switch } from 'react-router-dom';色々出てきましたね。react-routerで使うのは
- BrowserRouter
- Route
- Link
- Switch
の4つがメインです。順番に解説します。
<BrowserRouter>
react-router関連のコンポーネントは全て<BrowserRouter> ~ </BorwserRouter>の中で使います。外側で使うとエラーになるので注意。
import React, { Component } from 'react';
import { BrowserRouter, Route, Link, Switch } from 'react-router-dom';
export default class App extends Component {
render() {
return (
<BrowserRouter>
{/* ここにreact-router関連のコンポーネントを全て書く */}
</BrowserRouter>
);
}
}
また、<BrowserRouter>は1プロジェクトにつき1回しか使えません。
react-router関連のコンポーネントが全て入るように、かなり上の階層で使うことになりますね。
<Route />
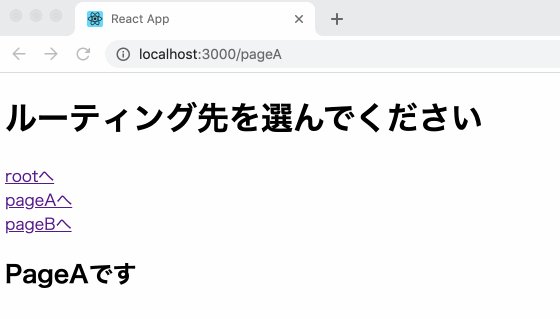
<Route />にはルーティング先のURLと、そのURLで表示したいコンポーネントを指定します。
import React, { Component } from 'react';
import { BrowserRouter, Route, Link, Switch } from 'react-router-dom';
class Root extends Component {
render() {
return <h1>rootです</h1>;
}
}
class PageA extends Component {
render() {
return <h2>PageAです</h2>;
}
}
class PageB extends Component {
render() {
return <h2>PageBです</h2>;
}
}
export default class App extends Component {
render() {
return (
<BrowserRouter>
<h1>ルーティング先を選んでください</h1>
<Route exact path="/" component={Root} />
<Route path="/pageA" component={PageA} />
<Route path="/pageB" component={PageB} />
</BrowserRouter>
);
}
}pathで遷移先のURL、componentで表示したいコンポーネントを指定します(コンポーネントはインポートしておいてください)。パスはルートから絶対パスで指定します。
exactについて解説します。
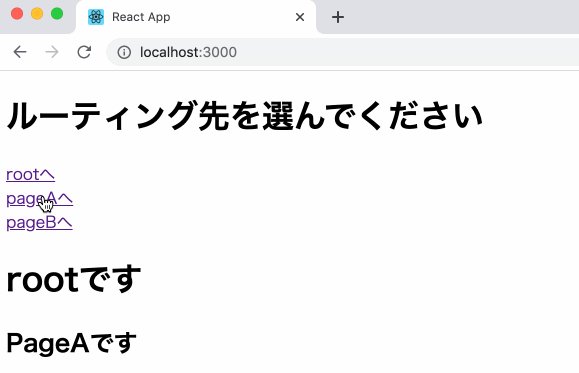
react-routerは実はURLが前方一致したコンポーネントを全て表示します。上の例でexactがなかった場合、/pageAにアクセスすると<Root>コンポーネントと<PageA>コンポーネントが表示されてしまいます。これは/pageAというURLに/も/pageAも両方前方一致するからなんですね。

これを防ぐためにexactを入れて完全一致にします。exactを入れるとURLが完全に同じ場合のみコンポーネントを表示できるようになります。大体の場合URLがルートのコンポーネントに指定しますね。
<Link>
<Link>はHTMLの<a>と同じような役割です。toでリンク先を指定することでそこへ遷移できます。
import React, { Component } from 'react';
import { BrowserRouter, Route, Link, Switch } from 'react-router-dom';
export default class App extends Component {
render() {
return (
<BrowserRouter>
<Link to="/">rootへ</Link><br />
<Link to="/pageA">pageAへ</Link><br />
<Link to="/pageB">pageBへ</Link>
</BrowserRouter>
);
}
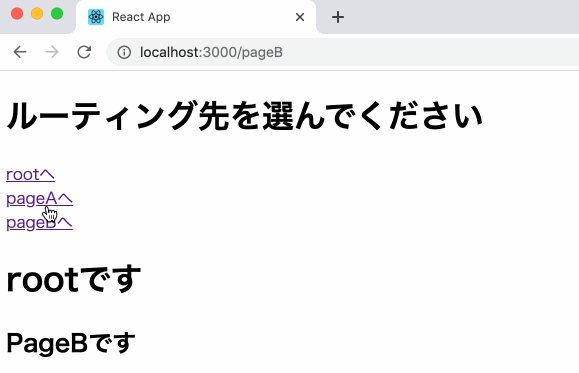
}ブラウザをデベロッパーツールで確認してみると<Link>の部分は<a>に変わっているのが確認できると思います。
また<Link>の中に<a>は入れられません。
あとクラスの指定もできません。中や外に<div>などを入れてクラスを付与しましょう。
<Switch>
<Switch>は<Route>全体を囲んで使います。
<Switch>の役割は主に2つです。
- URLが最初に一致したコンポーネントを1つだけ表示する
- URLがどれにも一致しなかった場合に表示するコンポーネントを指定する
1は先ほども説明した通りreacr-routerはURLが前方一致したコンポーネントを全て表示してしまいます。それを防ぐために複数のコンポーネントが一致しても全部を表示せずに、最初にマッチしたコンポーネント1つだけを表示するようにできます。
<Route>のexactを使えば前方一致は回避できますが、変な事故を防ぐためにとりあえず囲っておくと安心みたいな感じです。
2は最後の<Route>だけpathを指定しないで使うことで、URLがどのpathにも一致しなかった場合に表示するコンポーネントを指定できます。
import React, { Component } from 'react';
import { BrowserRouter, Route, Link, Switch } from 'react-router-dom';
class Root extends Component {
render() {
return <h1>rootです</h1>;
}
}
class PageA extends Component {
render() {
return <h2>PageAです</h2>;
}
}
class PageB extends Component {
render() {
return <h2>PageBです</h2>;
}
}
class NotFound extends Component {
render() {
return <h2>404 NOT FOUND</h2>;
}
}
export default class App extends Component {
render() {
return (
<BrowserRouter>
<h1>ルーティング先を選んでください</h1>
<Link to="/">rootへ</Link><br />
<Link to="/pageA">pageAへ</Link><br />
<Link to="/pageB">pageBへ</Link>
<Switch>
<Route exact path="/" component={Root} />
<Route path="/pageA" component={PageA} />
<Route path="/pageB" component={PageB} />
<Route component={NotFound} />{/* ←pathを指定しない */}
</Switch>
</BrowserRouter>
);
}
}
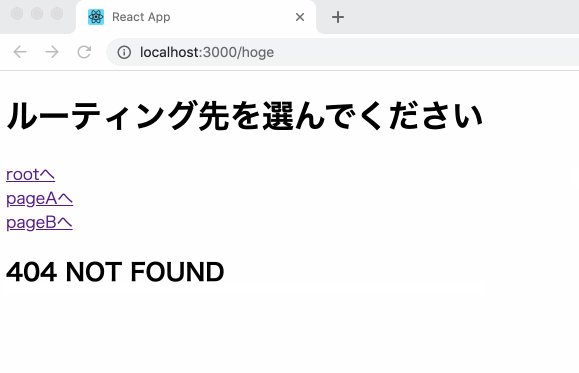
hogeという存在しないページにアクセスしてみます。

存在しないページなのでpathを指定していない<Route component={NotFound} />が表示されました。
404ページをを作りたいときに便利ですね。
react-routerの動作チェックも忘れずに!
react-routerを使ってルーティングを実装する際、リロードをするとページが表示されかったり、ブラウザの戻る・進むボタンがうまく機能しないことがあります。
実装できたからと言って安心せずに、ちゃんと機能しているか確認を忘れないようにしましょう。
まとめ
reacr-routerでよく使う基本的な機能はこんな感じです。大体のことは今回紹介したことでできると思いますが、他にもたくさん機能があるので気になる人は調べてみてください。
SPAでルーティングができると実装の幅が一気に広がります。ぜひマスターしてみてください!