今回は本番のWordPressをローカル環境に移行する最も簡単な方法を解説します。
「All-in-One WP Migration」というプラグインを使った移行が一番ラクで簡単です。PHPやデータベースを一切触らずに、WordPressの管理画面の操作だけでローカルへの移行ができます。
ローカルへの移行は以下の手順で進めます。
- ローカル環境のWordPressサイトを作る
- ローカルと本番に「All-in-One WP Migration」をインストール
- 本番環境のWordPressデータをエクスポート
- ローカル環境に本番環境のデータをインポート
やることは本番のデータをエクスポートしてローカル環境にインポートするだけです。とても単純。そして簡単。
1:ローカル環境のWordPressサイトを作る
WordPressのローカル環境を構築する方法はいくつかありますが、「Local by Flywheel」という無料のソフトを使う方法が一番簡単です。
使い方、インストール方法は以下の記事で解説しているので参考にしてください。
>>【超簡単】Local by FlywheelでWordPressのローカル環境を構築する方法
Local by Flywheelを使わなくても同じことはできるので、とにかくローカル環境の新しいWordPressサイトが用意してあればokです。
ローカル環境を構築する方法は本記事では省略します(ごめん)
2:ローカルと本番に「All-in-One WP Migration」をインストール

管理画面から「プラグイン→新規追加」と進み、All-in-One WP Migrationをインストールしましょう。
本番とローカルの両方にインストールしてください。
3:本番環境のWordPressデータをエクスポート
本番環境の操作をします。

プラグインを有効化すると管理画面に「All-in-One WP Migration」というメニューが追加されます。
「All-in-One WP Migration→エクスポート」と進んでください。

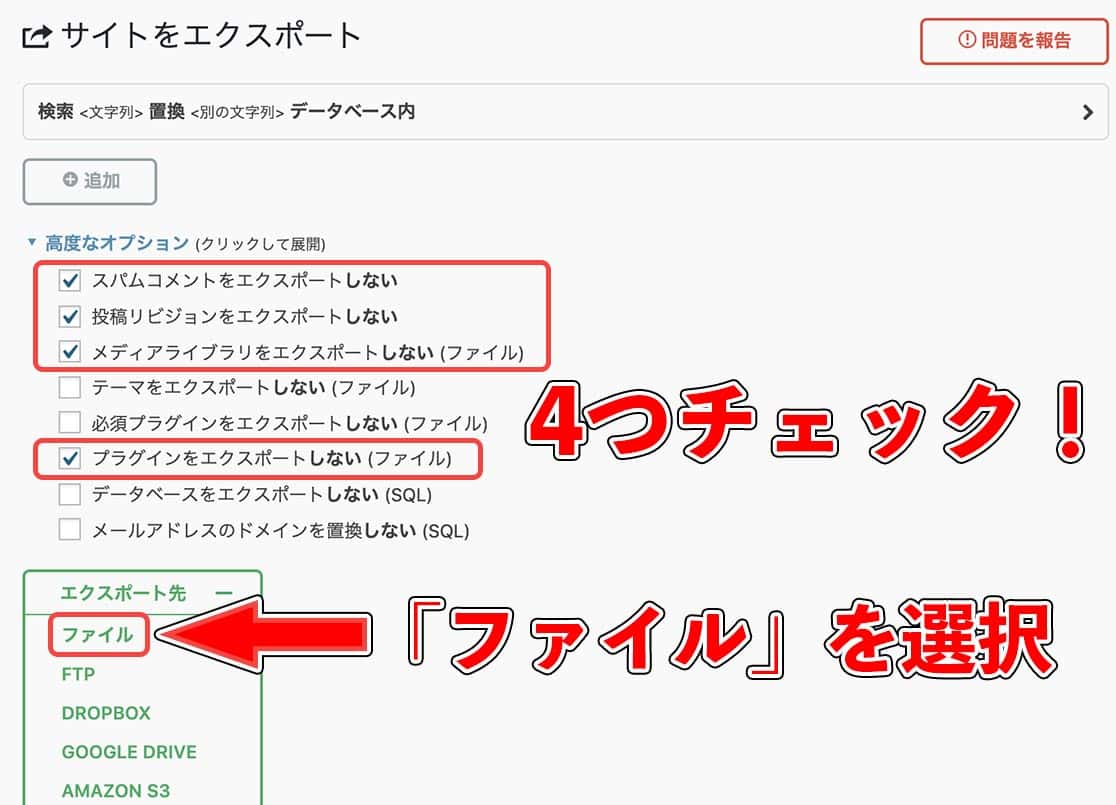
「高度なオプション」をクリックし、スパムコメント、投稿リビジョン、メディアライブラリ、プラグインはエクスポートしないにチェックを入れてください。
メディアライブラリ(画像)はファイルサイズが大きすぎてインポートの容量制限を超えてしまいます。本番サイトをまだ作ったばかりで記事数も少ないならエクスポートしてもいいですが、インポートに時間がかかるのであまりオススメはしません。
またローカルなのでプラグインも必要ありません。レイアウトに影響を与えるなど、どうしても必要なものだけFTPソフトで本番環境からコピーするといいでしょう。
記事やテーマは問題なくエクスポートされるので安心してください。
エクスポート先は「ファイル」を選択します。

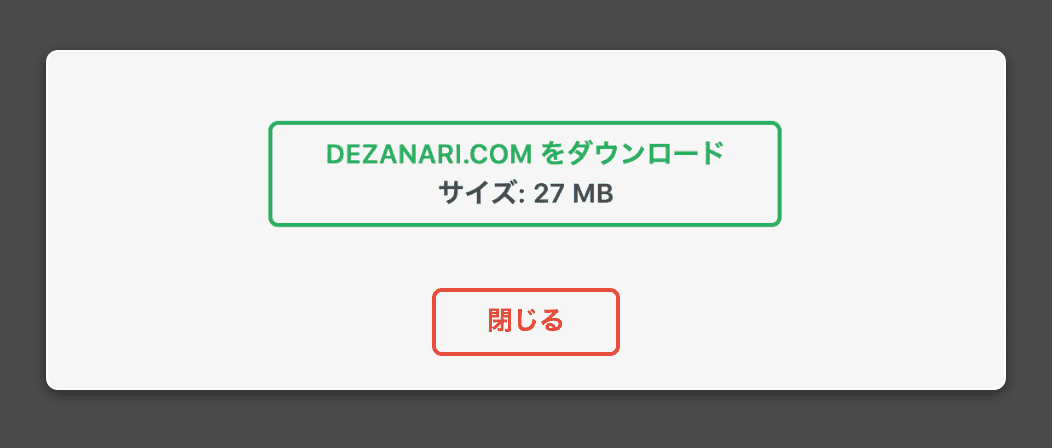
「ダウンロード」をクリックすると本番のデータのダウンロードが始まります。

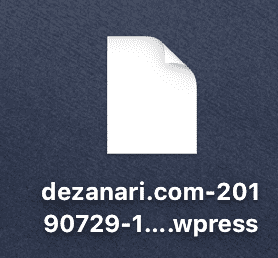
こんな感じで拡張子が「.wpress」のファイルがダウンロードされます。
これで本番環境のエクスポートはokです。
4:ローカル環境に本番環境のデータをインポート
次はローカル環境の操作に移ります。

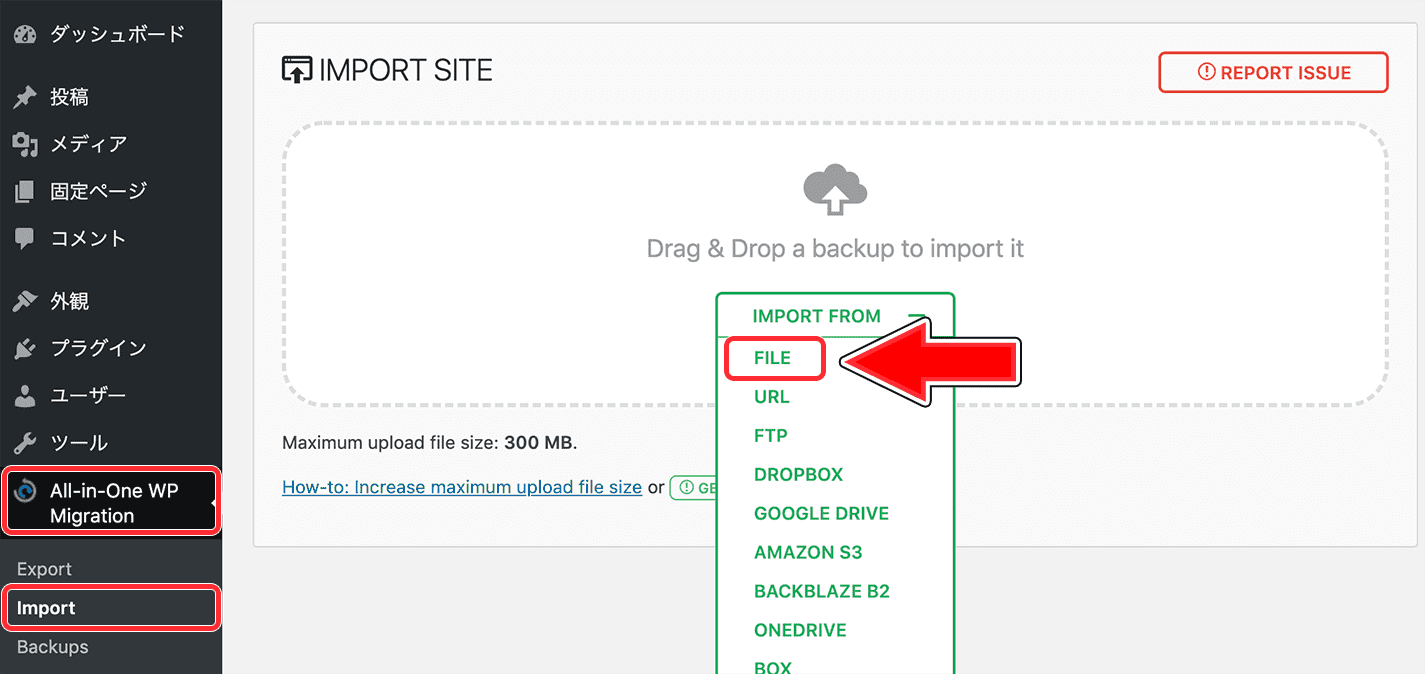
「All-in-One WP Migration→Import」と進みます。
IMPORT FROMから「FILE」選択し、先ほどエクスポートした.wpressファイルを選択します。

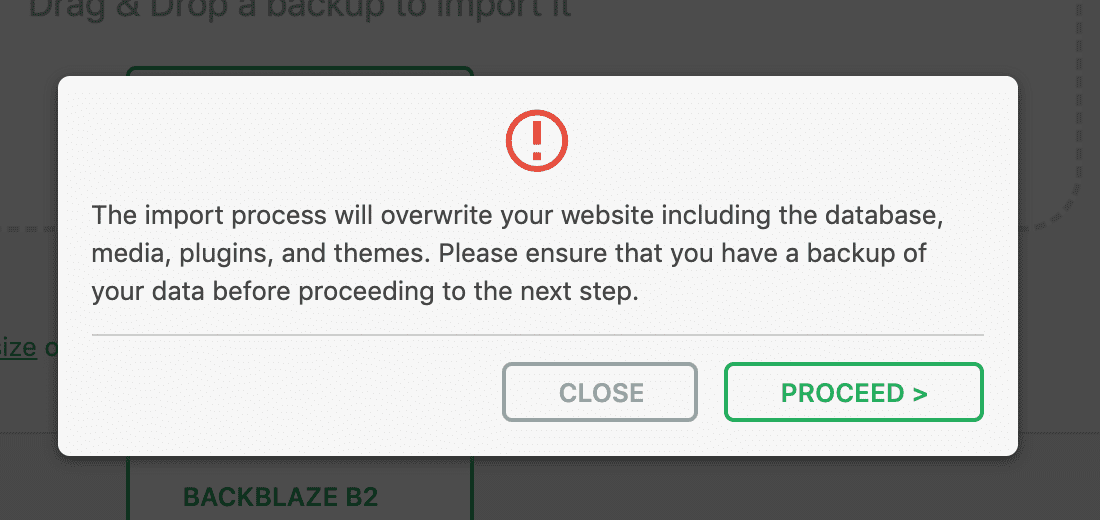
警告が出ますが、「PROCEED」をクリックします。
ちなみに警告の内容は「このインポートはデータベースやテーマを書き換えます」という内容です。本番サイトをローカルに移行するためにインポートしているわけなので問題ありません。

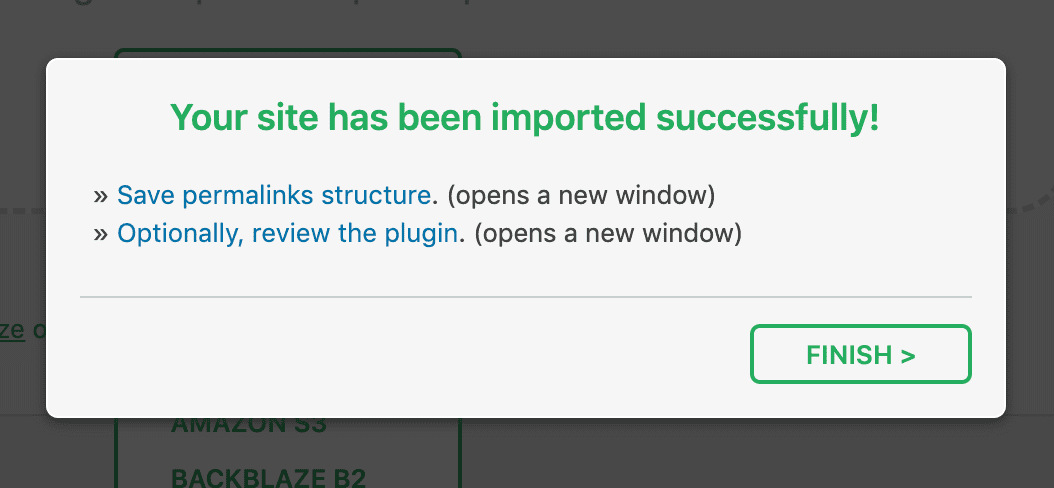
インポートが終わるとこのような画面になります。
「FINISH」をクリックしましょう。

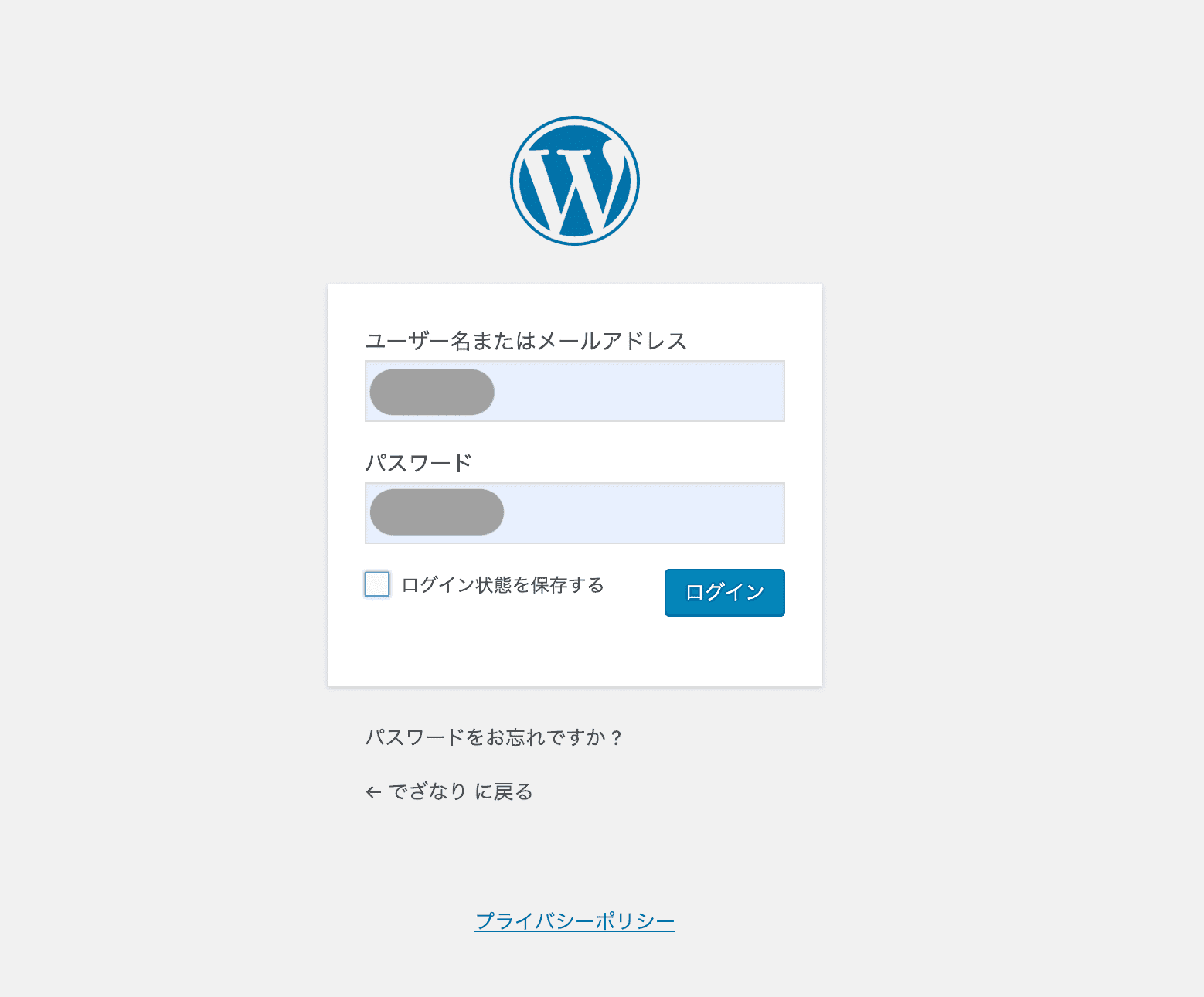
WordPressのログイン画面になります。本番環境で使っているユーザー名とパスワードを入力しましょう。
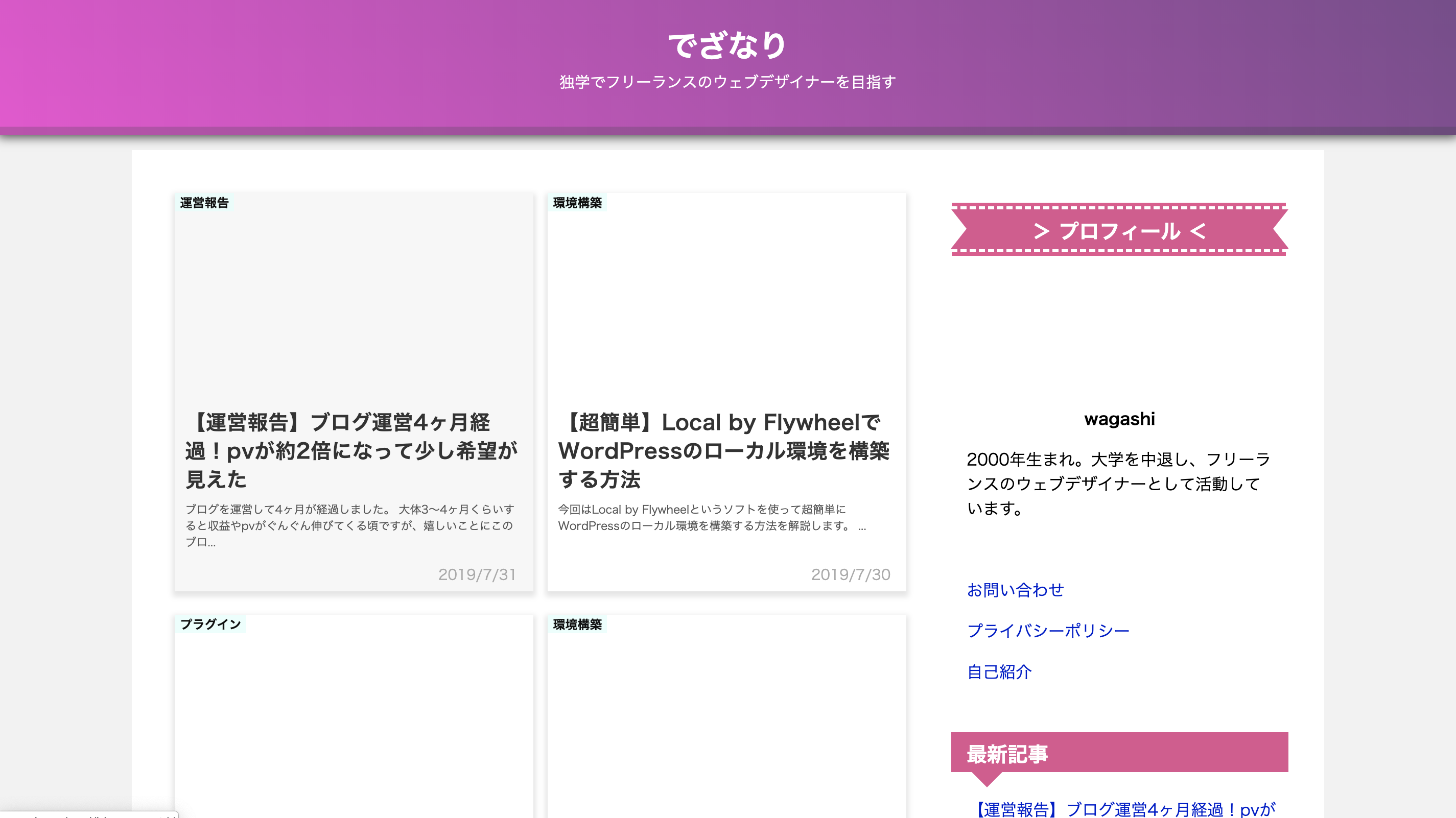
ログインすると管理画面が本番のものと同じになっているのが確認できると思います。
これで本番のWordPressをローカル環境に移行するのはおしまいです!
適当な記事を入れる

ローカル環境に移行はできましたが、メディアライブラリ(画像)をインポートしていないので記事のサムネイルが表示されません。
場合によってはレイアウトが変わってしまうので、適当にサムネイル付きの記事を4〜10個くらい入れるといいかもしれません。

これでかなり本番に近いローカルのサイトができました!
まとめ
本番のWordPressをローカル環境に移行する方法はいくつかありますが、今回紹介した「All-in-One WP Migration」を使う方法が一番簡単です。
ローカル環境を一度作ってしまえば好きなようにテストができるので、テスト用として作っておくといいですね。