今回はWordPressのサブループの作り方と、メインループとの違いを解説します。
メインループとサブループの違いを知る
大前提として「ループ処理」とは記事一覧を表示する処理のことを言います。
メインループもサブループも記事一覧を表示する処理ですが、両者にはこんな違いがあります。
- メインループ:投稿タイプが「post」の記事一覧を表示する処理=管理画面の「投稿」から公開した記事一覧を表示する処理
- サブループ:特定のカスタム投稿タイプの記事一覧を表示したり、様々な条件で絞り込んだ記事一覧を表示する処理
メインループでは管理画面の「投稿」から投稿した記事一覧しか表示できませんが、サブループはどんな条件に合う記事でも一覧で表示できます。
慣例として「投稿」から投稿した記事一覧はメインループ、それ以外は全てサブループで表示します。
例えば、index.phpで「投稿」の記事一覧を表示する場合はメインループを、ニュース一覧ページでカスタム投稿タイプ「ニュース」の記事一覧を表示したい場合はサブループを使用します。
メインループのコード
サブループとの違いを理解するために一応メインループも見ておきます。
メインループはこんな感じのコードです。
<?php
if ( have_posts() ):
while ( have_posts() ):
the_post();
?>
<!-- ここにhtml -->
<?php endwhile;
endif;
?>
このコードを書くと管理画面の「投稿」から投稿した記事の一覧が表示されます。index.phpなどで使用されることが多いですね。
サブループの作り方
サブループはメインループでは表示できない、特定のカスタムタクソノミーの記事一覧や、特定の条件に合う記事一覧を表示することができます。
サブループはこんな感じのコードです。
<?php
$args = array(
'post_type' => 'news', //カスタム投稿タイプを指定
'taxonomy' => 'news_category', //カスタムタクソノミーを指定
'posts_per_page' => 5, //表示する記事数
);
$news_query = new WP_Query( $args ); //サブループを変数に格納
if ( $news_query->have_posts() ) :
while ( $news_query->have_posts() ) :
$news_query->the_post();
?>
<!-- ここにhtml -->
<?php endwhile;
endif;
wp_reset_postdata(); //サブループを抜ける
?>
$argsには表示する記事の条件を配列で指定します。サブループでどんな記事を表示するかは全てここで決まります。
上のコードでは、カスタム投稿タイプが「news」('post_type' => 'news')で、カスタムタクソノミーが「news_category」('taxonomy' => 'news_category')の記事を5件('posts_per_page' => 5)表示します。
なお、渡せるプロパティはかなり種類があります(後述)。
このプロパティで表示したい記事を指定するわけですね。
$news_query = new WP_Query( $args ); //サブループを変数に格納
if ( $news_query->have_posts() ) :
while ( $news_query->have_posts() ) :
$news_query->the_post();条件を指定した変数$argsをnew WP_Query()の引数に渡すことでサブループを作成します。作ったサブループは変数に格納しましょう。
この変数からループ処理をします。メインループと同じ要領ですが、$news_query->have_posts()というように書くことに注意しましょう。
あとは他の箇所と同じようにHTMLを記述します。
<?php endwhile;
endif;
wp_reset_postdata(); //サブループを抜ける
?>ループ処理の最後にはwp_reset_postdata()を書くのを忘れないようにしてください。サブループが終わったらループの条件などをリセットする必要があるからです。
サブループでよく使うプロパティ
サブループは$argsに渡すプロパティと値で表示される記事が変わります。
サブループでよく使われるプロパティはこんな感じです。
'post_type' | カスタム投稿タイプを指定 |
|---|---|
'taxonomy' | カスタムタクソノミーを指定 |
'cat' | 表示したいカテゴリーのIDを指定 |
'category_name' | 表示したいカテゴリーのスラッグを指定 |
'term' | カスタムタクソノミーにあるタームを指定 |
'posts_per_page' | 表示したい記事数を指定 |
'order' | 記事の表示順を指定。'ASC':昇順、’DESC' :降順。'DESC'を指定したい時しか使わないかな |
プロパティには他にも山ほど種類がありますが、実際に使うのはこれくらいしかないです。
他のプロパティも気になる人はCodexを参照してみてください。
最初の例をもう一度出します。
$args = array(
'post_type' => 'news', //カスタム投稿タイプを指定
'taxonomy' => 'news_category', //カスタムタクソノミーを指定
'posts_per_page' => 5, //表示する記事数
);上のコードの場合、
- カスタム投稿タイプが「news」で、
- カスタムタクソノミーが「news_category」の記事を
- 5件表示する
というサブループになります。
(おまけ)サブループをスニペットに登録すると超ラク
サブループを理解して慣れてきた人向けの内容です。まだ慣れていない人は自分で入力しないと身につかないので自力で頑張りましょう。
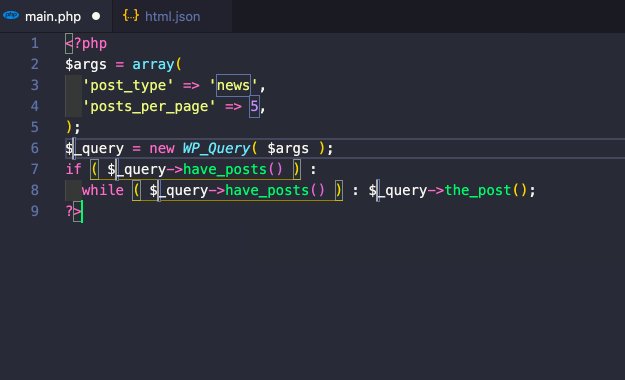
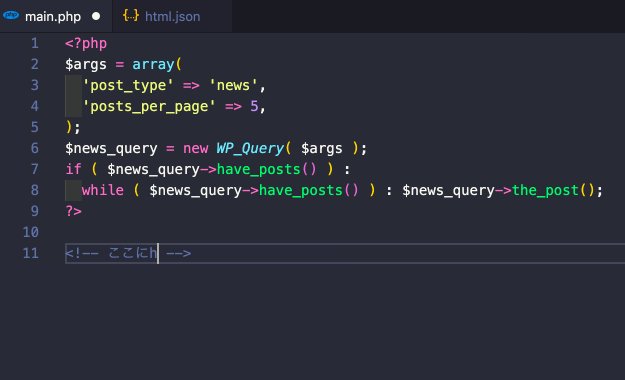
僕はVS Codeを使っているのですが、スニペットに登録すると超簡単にサブループを作成できます。
こんな感じ。

wpsubloopという入力でサブループが展開されるようにしています(wpsで展開)。
サブループを抜ける時はendsubloopで展開されるようにしています(endsで展開)。
VS Codeを使っている人は「Code>基本設定>ユーザースニペット」と進み、以下のコードをそのままhtml.jsonに貼り付けちゃってください(php.jsonじゃないよ!)
サブループ開始のコード
"wpsubloop": {
"prefix": "wpsubloop",
"body": [
"<?php",
"\\$args = array(",
"\t'post_type' => '$1',",
"\t'posts_per_page' => $2,",
");",
"\\$$3_query = new WP_Query( \\$args );",
"if ( \\$$3_query->have_posts() ) : ",
"\twhile ( \\$$3_query->have_posts() ) : \\$$3_query->the_post(); ",
"?>",
]
},
サブループ終了のコード
"endsubloop": {
"prefix": "endsubloop",
"body": [
"<?php endwhile;",
"endif;",
"wp_reset_postdata();",
"?>",
]
},
かなりラクになるのでサブループに慣れてきた人は試してみてください!
まとめ
サブループはWordPress制作をやっていると必ず必要になる知識です。
サブループが使いこなせるようになると様々な条件で表示したい記事を絞り込むことができます。
ぜひ使いこなせるようになりましょう!