今回はCSSだけで三角形を作る方法と、なぜ三角形が作れるのかという原理を解説します。
最後に三角形を使い道も紹介します。
CSSだけで三角形が作れるようになるとおしゃれなデザインが手軽に作れるようになります。
CSSだけで三角形を作る方法
とりあえず書き方だけ先に説明します。
CSSだけで三角形を作るにはborderを使います。
border: 3px solid #fff;のようにまとめて指定できますが、三角形を作る場合は個別に指定する必要があります。
そのため以下のような書き方になります。また、borderの値は上→右→下→左の順に個別に値を指定することもできます。
- border-width: 10px 10px 0 0;
- border-style: solid;
- border-color: #fff #fff transparent transparent;
この場合、上と右だけに10pxの白いborderが作られることになります(transparentは透明という意味)
実際に作ってみた
上のやり方で実際に三角形を作ってみました。
.triangle1 {
width: 0;
height: 0;
border-width: 0 100px 100px 100px;
border-style: solid;
border-color: transparent transparent skyblue transparent;
}
まず、widthとheightは0を指定してください。
詳しくは後述しますが、borderにはそれぞれの辺の境界線が斜めに区切られるという特性があり、この性質を利用しているため、実質borderだけで三角形を作っていることになります。なのでwidthとheightは0にする必要があります。
今回は上向きの三角形を作るので、border-width: 0 100px 100px 100pxと指定しました。
右と左のborder-widthも一緒に指定している理由は、これらを指定しないと綺麗な三角形にならないからです。今回は上向きの三角形なので右と左のborder-widthも指定する必要がありますが、作る三角形によっては必要ない時もあります。
border-colorは下のborderだけにskyblueを指定し、その他はtransparentを指定して見えないようにします。
なぜborderで三角形が作れるのか
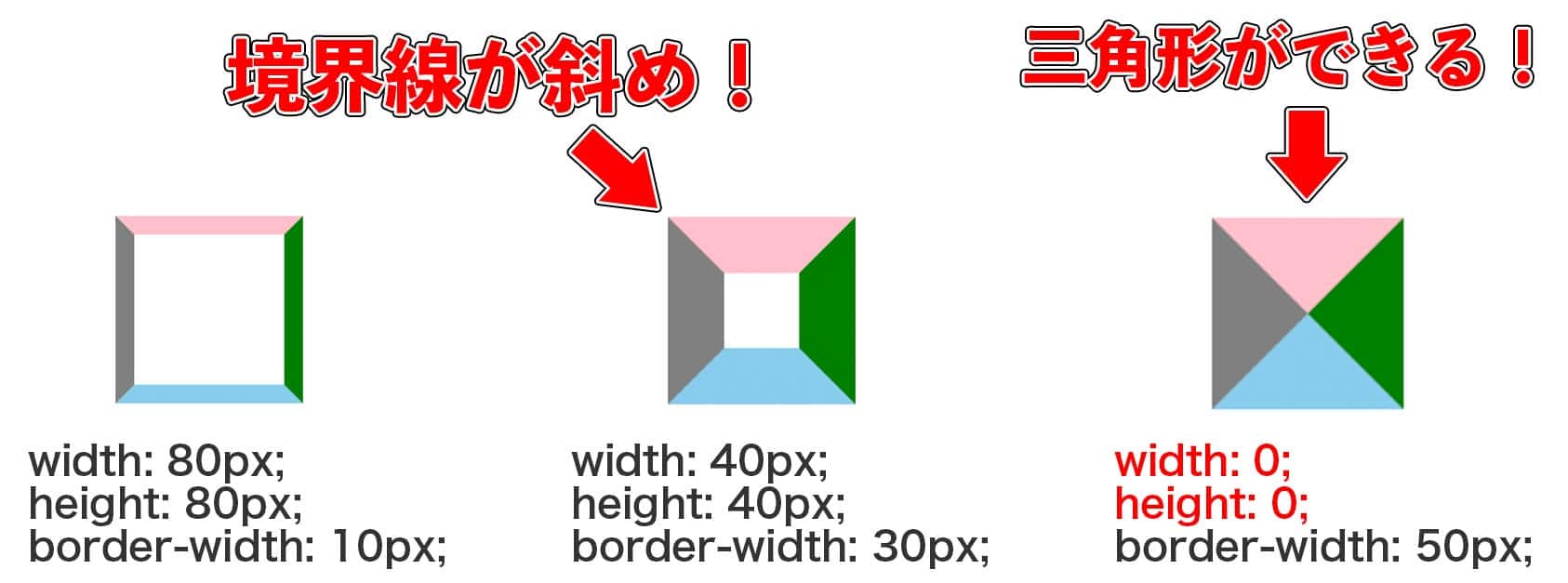
まずwidthとheightを0と指定した理由ですが、これは前述の通りborderには辺の境界線が斜めに区切られるという性質を利用するためです。

widthやheightを指定すると真ん中に四角い空間ができます。これを0にしてしまえばborderだけが残り、斜めに区切られた境界線が三角形に見えるというわけです。
そして余分な部分はborder-color: transparent;で見えなくしてしまえば三角形ができるというわけです。
また、両隣のborder-widthを指定している理由ですが、これを指定しないと純粋に三角形が作れません。
試しに先ほど作った三角形に色(border-color)を指定してみます。
triangle2 {
width: 0;
height: 0;
border-width: 0 100px 100px 100px;
border-style: solid;
border-color: pink green skyblue gray;
}
上の辺はborder-widthが0なのでそもそも見えません。
青の三角形の両隣りは途中で切れてしまっているのがわかると思います。この両端にborder-color: transparent;を指定して透過させることで、結果的に青の三角形だけが見えるというわけです。
border-widthは全て同じ値を入れてもいいのですが、作る三角形によっては不自然な間ができることがあります。それを消すため、今回は上だけにborder-width: 0を指定しました。
他にも様々なの形の三角形を作ることもできます。
.triangle3 {
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: skyblue transparent transparent skyblue;
}上と左だけにborder-colorを指定して、左上を向いた三角形にしてみました。
また、border-width: 100px;はborder-width: 100px 100px 100px 100px;と同じ意味です。このように省略して書くこともできます。
また、border-widthの値をそれぞれの辺で変えると、二等辺三角形を作ることもできます。
.triangle4 {
width: 0;
height: 0;
border-width: 100px 150px 0px 150px;
border-style: solid;
border-color: skyblue transparent transparent transparent;
}
他にも工夫次第では不規則な三角形を作ったり、台形や扇型を作ることもできます(使い所はほとんどないですが…)
CSSで三角形を作るのは、正直最初は慣れや直感が必要だと思います。
デベロッパーツールで確認しながら自分で調整して作ってみましょう。
ちなみに、作り方がよくわからなかったという人やサクッと作ってしまいたいという人は、CSSで三角形を作るジェネレーターがあります。
実際に作る過程を通して理解を深めてみるのもいいと思います。
三角形の使い所
CSSで作った三角形は案外いろんな場面で使えます。
具体例を紹介していきます。
角がペロッと剥がれた背景
サンプルです
.item1 {
position: relative;
background-color: #ddd;
padding: 20px;
}
.item1::after {
position: absolute;
content: '';
display: inline-block;
top: 0;
right: 0;
width: 0;
height: 0;
border-width: 10px;
border-style: solid;
border-color: #fff #fff #aaa #aaa;/*上、右は白。下、左はグレー*/
}
右上に四角形の要素を作り、上と右は白、下と左はグレーのborder-colorを指定して角がめくれたように見えるデザインです。2色使いですね。
実際は四角形なのですが、右上と左下で別々のborder-colorを指定することでそれぞれが三角形のように見えます。
ブログでもよく見かけるデザインですね。
吹き出し
サンプルです
.item2 {
position: relative;
padding: 20px;
border: 3px solid #ddd;
}
.item2::before {
position: absolute;
content: '';
display: inline-block;
top: 100%;
left: 20px;
width: 0;
height: 0;
border-width: 20px 20px 0 20px;
border-style: solid;
border-color: #ddd transparent transparent transparent;
}
.item2::after {
position: absolute;
content: '';
display: inline-block;
top: 100%;
left: 24px;
width: 0;
height: 0;
border-width: 16px 16px 0 16px;
border-style: solid;
border-color: #fff transparent transparent transparent;
}
枠線と同じ色をした三角形の上に白の三角形を重ねることで、枠を縁取ったように見せる三角形の使い方です。
beforeには枠線と同じ色の三角形、afterにはbeforeより少し小さい白の三角形を作り、重ねています。
見出しや会話文によく使われていますね。
一見コードが長くて大変そうに見えますが、実際にはbeforeとafterには共通しているスタイルも多く、以下のように共通化して書くことも可能です。
.item2 {
position: relative;
padding: 20px;
border: 3px solid #ddd;
}
.item2::before,
.item2::after {
position: absolute;
content: '';
display: inline-block;
top: 100%;
left: 20px;
width: 0;
height: 0;
border-width: 20px 20px 0 20px;
border-style: solid;
border-color: #ddd transparent transparent transparent;
}
.item2::after {
left: 24px;
border-width: 16px 16px 0 16px;
border-color: #fff transparent transparent transparent;
}
beforeとafterのスタイルを一度まとめて指定し、afterだけスタイルを上書きしています。
共通しているスタイルはなるべくまとめて指定すると同じコードを何度も書かなくて済みます。
リボン
.item3 {
position: relative;
padding: 10px;
background-color: skyblue;
}
.item3::before {
position: absolute;
content: '';
display: inline-block;
top: 0;
right: 0;
width: 0;
height: 0;
border-width: 24px 24px 24px 0;/*本体の高さに合わせる*/
border-style: solid;
border-color: transparent #fff transparent transparent;
}
左向けの三角形を端に配置して、側面を切り取ったような使い方です。
border-widthに関しては本体のpaddingなどから計算して出すか、デベロッパーツールを使って本体の高さを確認しましょう。
本体(三角形じゃなくて要素の方)ならwidthやheightを指定できるので、それに三角形のborder-widthを合わせるのが一般的だと思います。
ちなみにリボンは本体の要素のheightを高くしすぎると不恰好なので気をつけてください。
リボン2
.item4 {
position: relative;
padding: 10px;
background-color: skyblue;
}
.item3::before {
position: absolute;
content: '';
display: inline-block;
top: 100%;
left: 0;
width: 0;
height: 0;
border-width: 10px;
border-style: solid;
border-color: gray gray transparent transparent;
}
要素の右下に暗い色の三角形を作り、リボンの影のようにした使い方です。
border-widthを変更すれば三角形の大きさや形を変更でき、さらにいいデザインになるかもしれません。
CSSについてさらに理解を深めたい人は以下の本がおすすめです。
異なるタイプのサイトを3つも作るので、CSS勉強の2冊目、中級者を目指す人におすすめです。解説もわかりやすい。
まとめ
border-widthで三角形が作れる理由は、borderの境界線が斜めに区切られるという性質を使っているからということでした。
三角形を作るのは慣れや直感が必要になってくるので、デベロッパーツールを使って色々試しながら形にしていくといいと思います。
ちなみにCSSだけで円を作る方法もあります。
詳しくは「超簡単!CSSで円を作る方法と中央揃えで中に文字を書く方法」を参考にしてみてください。