プログラムのコードやプラグインの動作確認のためにデモページを用意しているサイトをよく見かけますよね。
ただ、デモページの作り方を調べてもはっきりとしたやり方がわからないんですよね。
というわけで、今回はWordPressの記事中にデモページを作る方法を紹介します。
なお、デモページ作成にはFTPソフトが必要になります。
僕は普段FileZillaを使っているのでFileZillaで解説しますが、他のFTPソフトでも同じようなことができると思います。好きなものを使っていいでしょう。
FTPソフトが使えない人でもわかるように解説するので安心してください。
デモページの作り方
デモページはHTML/CSSファイルなどをサーバーにアップして記事本文とリンクで繋げるというやり方で作ります。
HTML/CSSファイルなどを作成
適当なテキストファイルをコピーして拡張子を.htmlや.cssに変更し、適当な名前をつけてファイルを作成しましょう。
名前はこんな感じでいいと思います↓
- index.html
- style.css
- script.js
デモページに書くコードはHTML/CSSともに必要最低限のコードだけで大丈夫です。
コードのテンプレ
一から作るのが面倒という人にそれぞれのコードのテンプレを載せておきます。
このテンプレは同じ階層にある「style.css」を読み込みます(もちろんパスを変更しても大丈夫です)。また、jQueryはCDNで読み込んであるので使える状態になっています。
HTMLはこんな感じ。<body>の中から書き始めればokです。<title>タグの「サイトタイトル」の部分は自分のサイト名に書き換えてくださいね。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="noindex,nofollow">
<title>サイトタイトル | デモページ</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="script.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>
CSSはこんな感じ。<p>や<body>には最初からmarginが入っていたり、<ul>や<ol>にはpaddingも入っていたりするので、それを打ち消しておきます。
@charset "UTF-8";
* {
margin: 0;
padding: 0;
}
*, *::before, *::after {
box-sizing: border-box;
}
JavaScript(jQuery)はこんな感じ。ロード時に処理するという感じです。
$(function() {
});
これらのファイルを1つのフォルダーにまとめれば準備オーケーです。
フォルダーの名前はそのままURLになるので半角英数字にしておきましょう。
フォルダーをまとめる
整理しやすいようにフォルダーをまとめます。
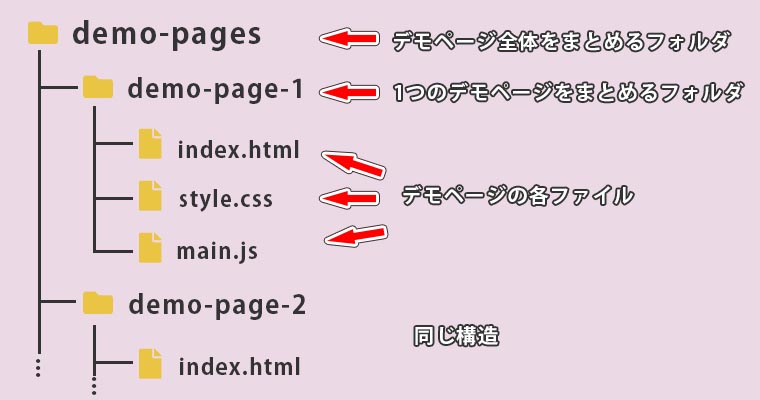
オススメのまとめ方はこんな感じ↓

(画像では「main.js」となっていますが、正しくは「script.js」です。すみません…。)
今後別のデモページを作ることも想定して、各デモページをフォルダーごとに分けておきます。
デモページを構成するファイルはdemo-page-1、demo-page-2…というように1つのフォルダーにまとめ、それらをdemo-pagesというフォルダに全てまとめると管理しやすいです。
「demo-page-1」「demo-page-2」という名前だとわかりづらいと感じる人は、記事のURLをそのままフォルダ名にするなど工夫するとわかりやすいかもしれません。
FTPソフトでサーバーと接続する
いよいよFTPソフトを使って作ったフォルダーをアップしていきます。
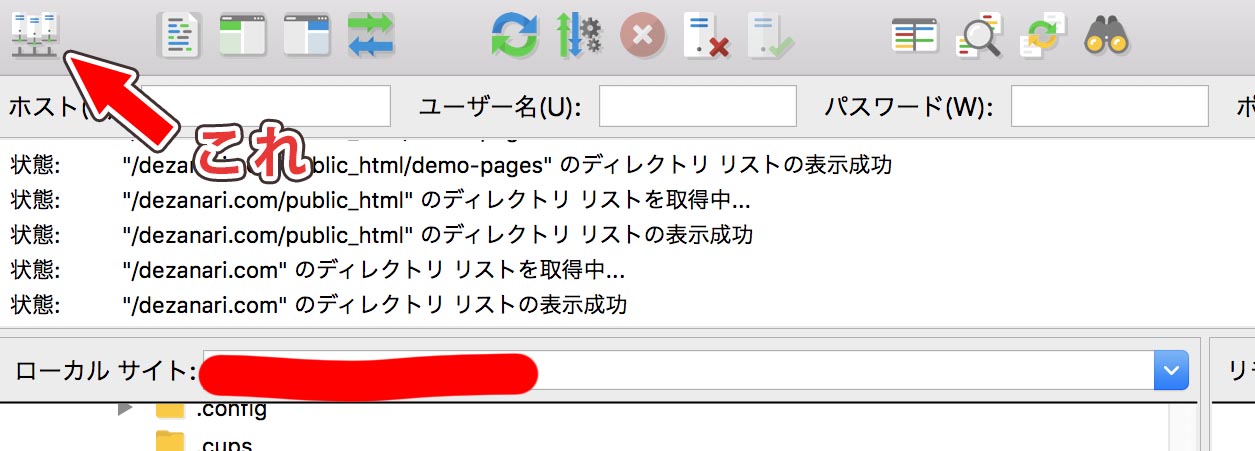
以前に接続したことがある場合は一番左上のアイコンから簡単に接続できます。

初めてサーバーにアクセスする場合
初めてWordPressのサーバーにアクセスするときはいろいろと入力する必要があります。
これに関してはサルワカさんの「【FileZillaの使い方】WordPressでFTPソフトを使おう」がとてもわかりやすかったのでこちらを参照してください(「4-3.新しくサイトを登録する」というところから解説してあります)
サーバーにHTML/CSSファイルなどをアップする
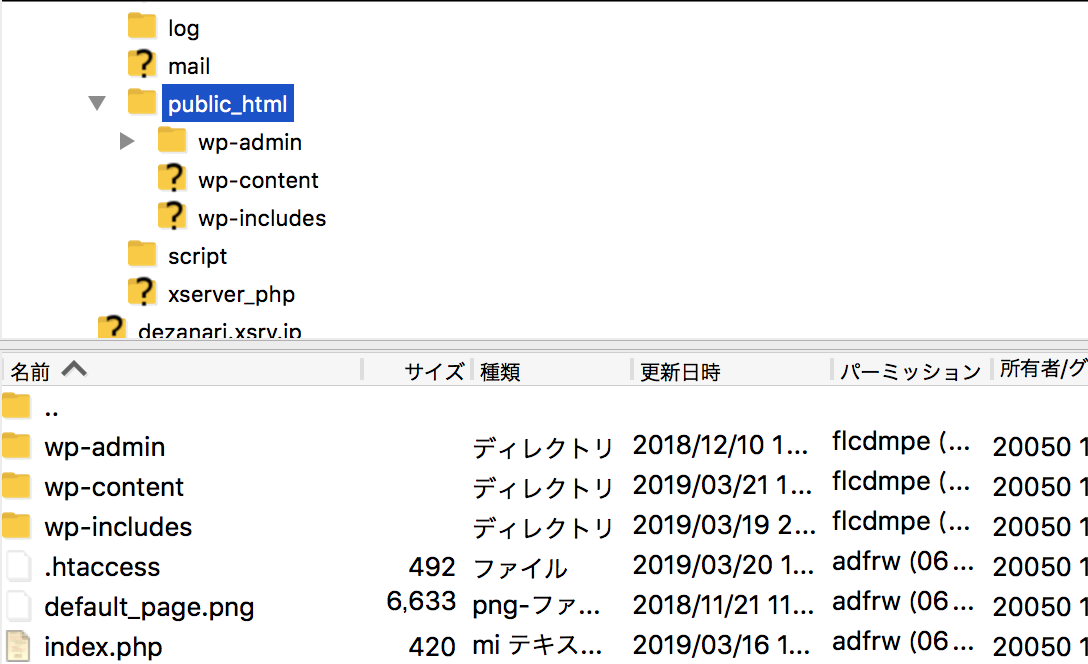
WordPressのサーバーにアクセスしたら「サイト名.com」→「public_html」と進んでください。サーバーによって多少違いますが、大体は「public_html」「public」「html」辺りのフォルダ名になっているはずです。

「wp-admin」「wp-content」などが入っているフォルダーが見つかればオーケーです。
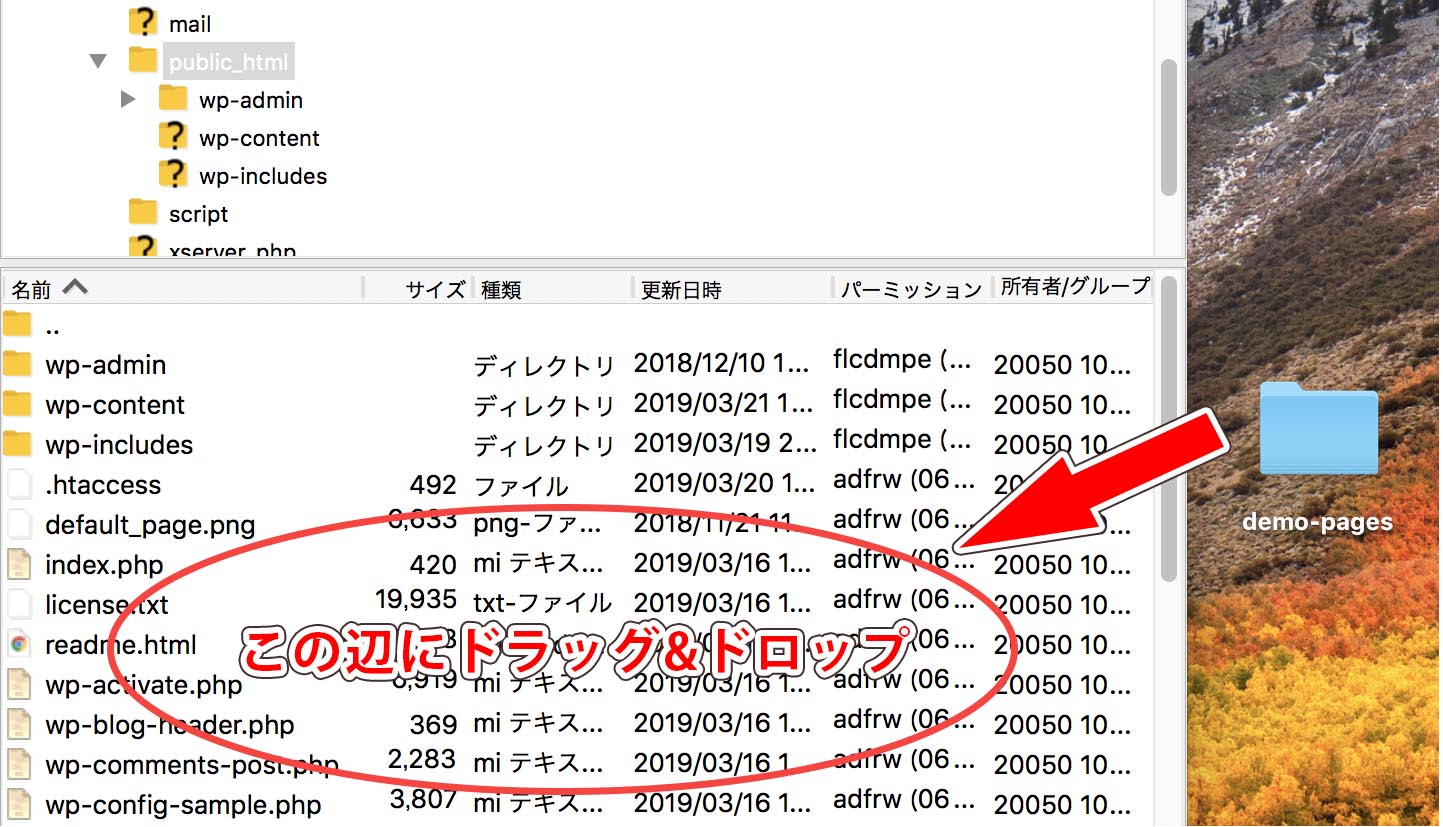
そしたら先程作ったdemo-pagesフォルダーをこの「public_html」フォルダーの直下にアップします。
フォルダの上にドラッグ&ドロップするとファイルがその中に入ってしまうので、何もない場所かファイルの上あたりにドラッグ&ドロップしてください。

「wp-admin」や「wp-content」と同じ階層に「demo-pages」フォルダーが作られればオーケーです。
デモページと記事本文をリンクで繋げる
記事本文からデモページにアクセスするためには<a>タグのhref属性にデモページまでのパスを書きます。
この時に注意するのはpublic_htmlまでのパスは書かないということです。
なので書き方としては
<a href="サイトのドメイン名/demo-pages/demo-page-1/index.html" target="_blank">というようになります。
また、後ろについているtarget="_blank"はリンク先を別のタブで開くことができる属性です。これも入れておくといいと思います。
実際に作ったページがこちら↓
「demo-pages」フォルダ内の「demo-page-1」フォルダの中にあるindex.htmlへのリンクです。デモページまでのリンクはパスを直接記述する形で書きましょう。URLを見るとパスがそのまま記述されているのがわかりますね。
これでデモページの完成です。
まとめ
WordPressのデモページの作り方はなかなか出てこなかったので記事を書いてみました。
他のサイトがどうやっているのかはよくわかりませんが、多分似たようなやり方でやっていると思います。
コードの動作確認用にぜひデモページを作ってみてはどうでしょうか。