今回はWordPressのカスタム投稿タイプの記事一覧ページ(アーカイブページ)を作る方法を紹介します。
カスタム投稿タイプの記事一覧ページを作る方法
ファイルを作成する
カスタム投稿タイプの記事一覧を表示するファイルは、
- archive-[slug].php(slugにはカスタム投稿タイプのスラッグが入る)
- archive.php
というテンプレ階層になっています。本当はもう少しあるけどほぼこの2つしか使いません。
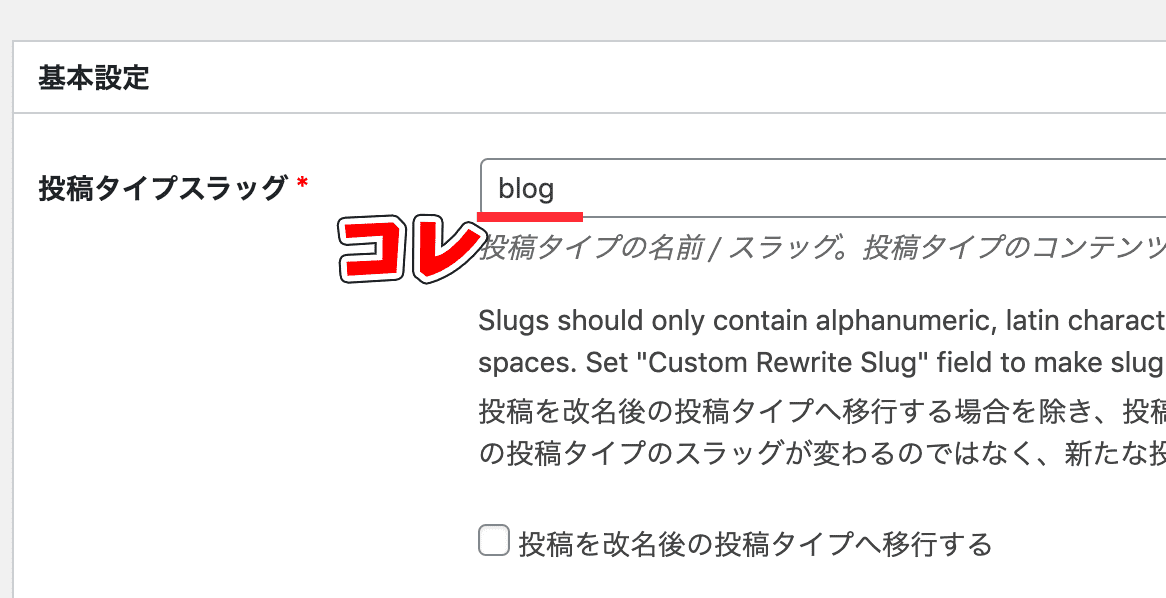
カスタム投稿タイプのスラッグっていうのはコレです↓(Custom Post Type UIを使っている場合)

カスタム投稿タイプごとに使用するファイルを分けたい場合はarchive-[カスタム投稿タイプ名].php、全てのカスタム投稿タイプで同じファイルを使用したい場合はarchive.phpにするといいと思います。
これがカスタム投稿タイプを一覧表示させるファイルになります。
ループ処理をする
サブループに一覧表示させたいカスタム投稿タイプを指定することで、その投稿タイプの記事一覧を表示できます。
なお、サブループはnew WP_Query()を使用してください。
たまにquery_posts()で書いてある記事がありますが、これは非推奨の書き方です(メインループを書き換える処理をしているため)。エラーの原因になりかねないので使わないようにしましょう。
コードは以下の通りです。
<?php
$args = array(
'post_type' => 'news',// 投稿タイプを指定
'posts_per_page' => 10,// 表示する記事数
);
$news_query = new WP_Query( $args );
if ( $news_query->have_posts() ):
while ( $news_query->have_posts() ):
$news_query->the_post();
?>
<!-- ここにhtml -->
<?php endwhile;
endif;
wp_reset_postdata();
?>ポイントは'post_type' => 'news'ですね。
サブループではWP_Query()の引数に表示する記事の条件を配列で指定します。'post_type'に投稿タイプを指定することで、その投稿タイプの記事一覧を表示できます。
あとはサブループの処理を書けばokです。サブループ内でもthe_title()といった関数は使えます。
最後はwp_reset_postdata()を忘れずに!
多分これが一番シンプルでわかりやすい書き方だと思います。
「サブループがイマイチよくわからない…」という人は詳しい解説記事を用意したので参考にしてみてください。WP_Query()で指定できる条件も解説しています。
>>WordPressでサブループを作る方法!メインループとの違いは?
カスタム投稿タイプの記事一覧ページにアクセスする
カスタム投稿タイプの記事一覧ページにアクセスするには「https://ドメイン名/カスタム投稿タイプのスラッグ」とURLを入力します。
例えばカスタム投稿タイプのスラッグが「news」なら、「https://ドメイン名/news」ですね。
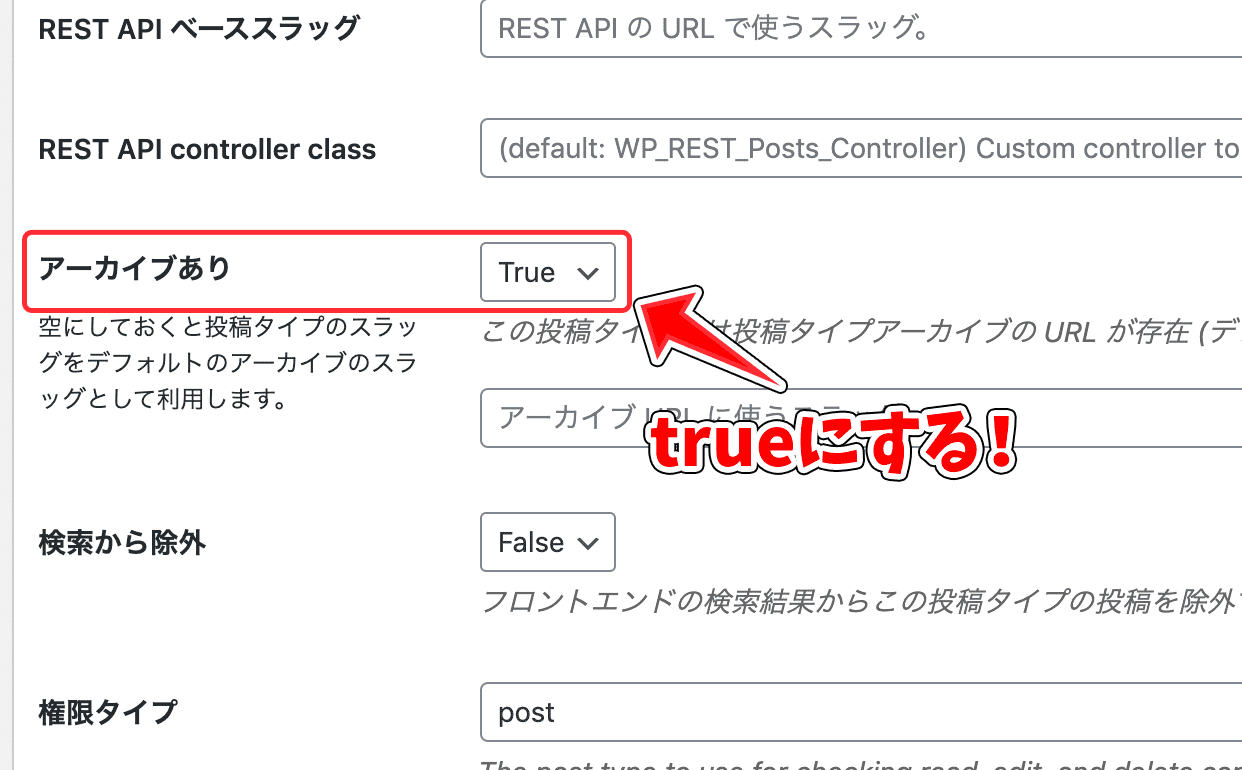
なお「Custom Post Type UI」というプラグインを使って作った人は、下にある設定の「アーカイブあり」をTrueにするのを忘れないでください!(ここ忘れがち)
これをTrueにしないとarchive-[slug].phpを作ってもアーカイブページにアクセスできないので注意しましょう。

functions.phpに書いた場合はregister_post_type()の中に'has_archive' => trueと記述してください。
ページが表示さればokです。表示されない場合はコードに記述ミスがないかなど確認してみてください。
まとめ
調べてもコードがわかりづらかったり、非推奨の書き方を平気で紹介している記事が多かったので今回この記事を書きました。コードは出来るだけシンプルな方がいいですからね。
やることは単純でarchive-[slug].phpを作って、サブループのWP_Query()にカスタム投稿タイプを指定するだけです。
ぜひ試してみてください!
また、カスタム投稿タイプの個別記事ページの作り方は以下の記事で解説しています。参考にしてみてください。