今回は記事中のコードを綺麗にハイライトするライブラリ「highlight.js」の使い方を紹介します。
WordPressはもちろん、はてなブログなどでも使えます!
ちなみにhighlight.jsはプラグインではなくライブラリなので、ダウンロードせずに使用することもできます!(もちろんダウンロードしても使えます)
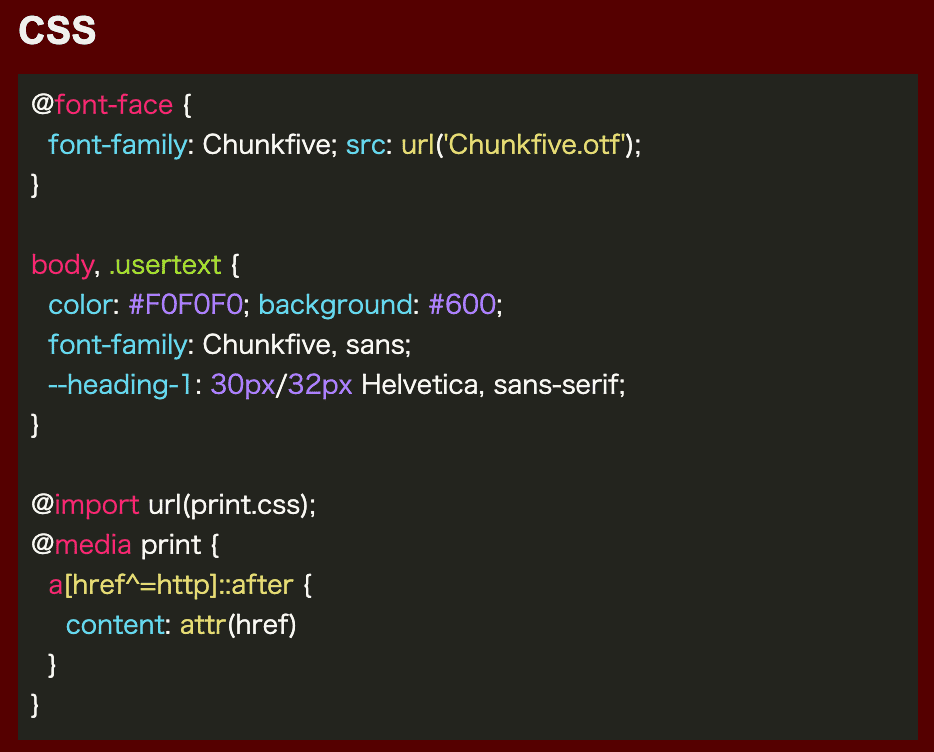
イメージ図↓

highlight.jsを使えば簡単にこんな感じでコードをハイライトすることができます!
highlight.jsにはcdnとダウンロードの2種類ある
highlight.jsにはダウンロードしなくてもネットワーク経由で使える「cdn」と、ダウンロード版があります。
それぞれのメリットは以下の通り。
cdnのメリット
- 数行のコードをコピペするだけ使えるようになる
- ダウンロード版よりも動作が軽い
- テーマの変更がしやすい
ダウンロード版のメリット
- ハイライトできる言語が多い
HTMLやCSSなど、メジャーな言語をメインに紹介するならcdn版がいいと思います。
逆に本職がエンジニアなどで、マイナーな言語もゴリゴリ紹介したい場合はダウンロード版がいいでしょう。
ただし、cdn版はハイライトできる言語があまり多くないので注意してください(個人的にはSassがハイライトできないのは少し残念でした)
cdnで使う方法
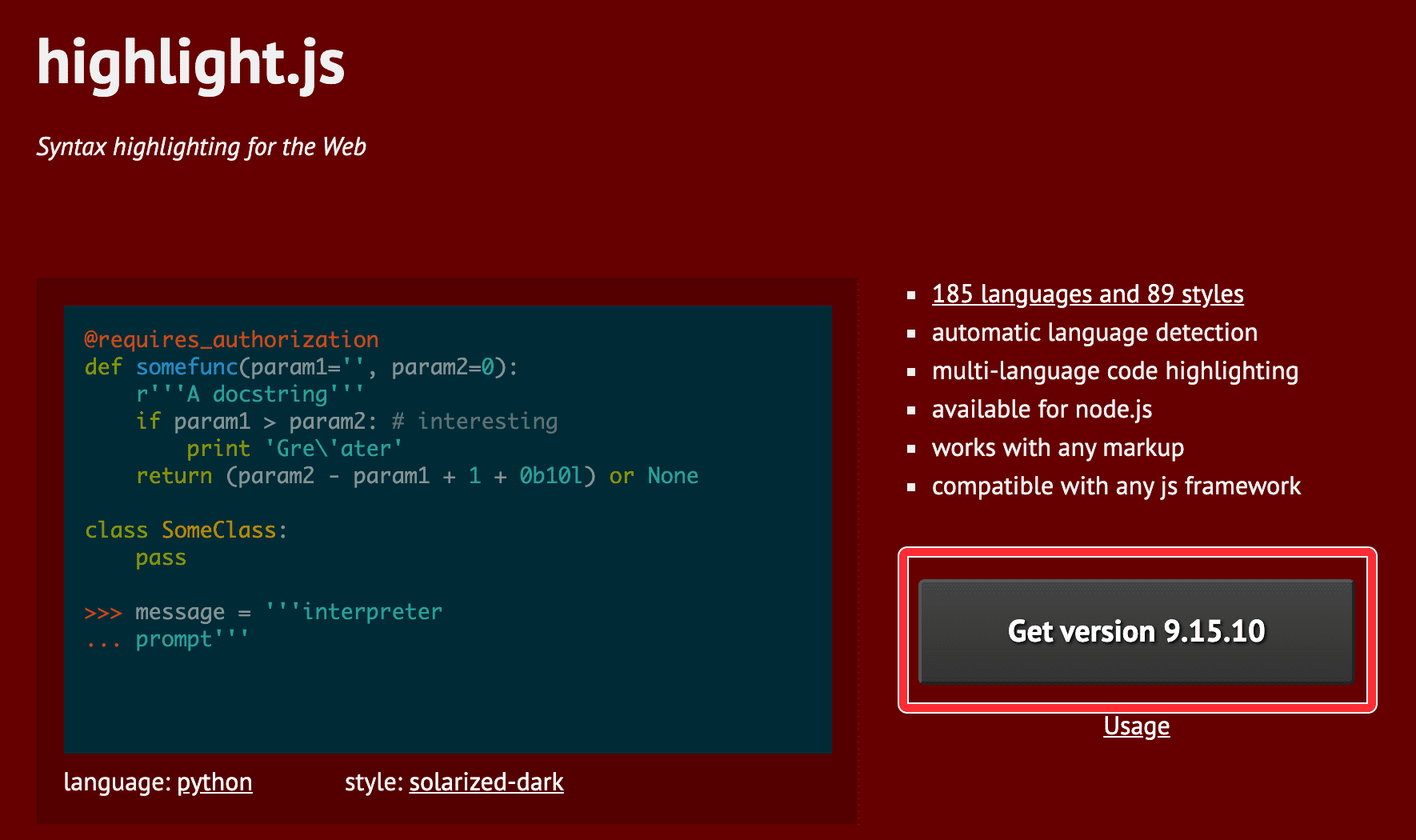
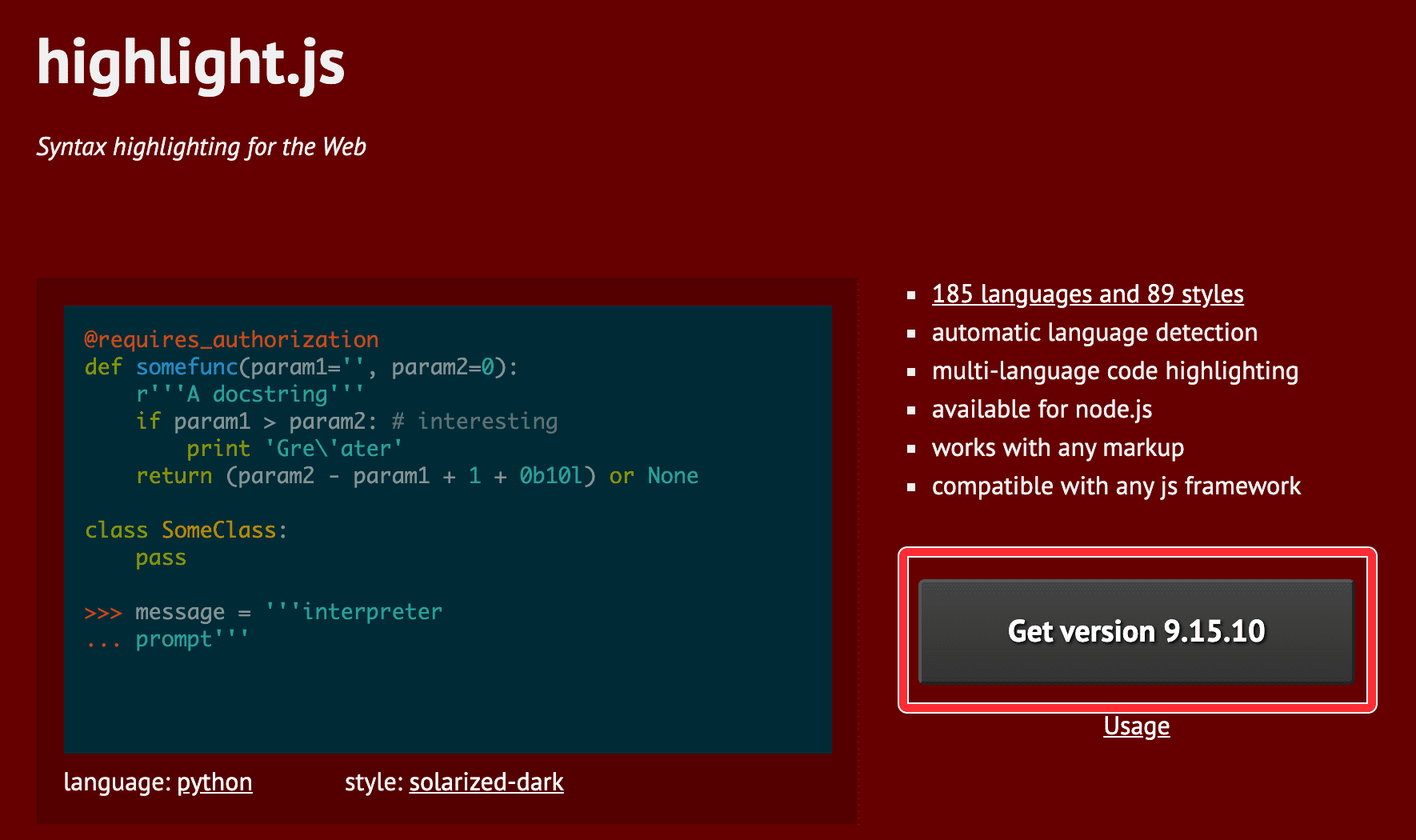
まずは公式サイトへ行きましょう。

「Get version ~」をクリックします。

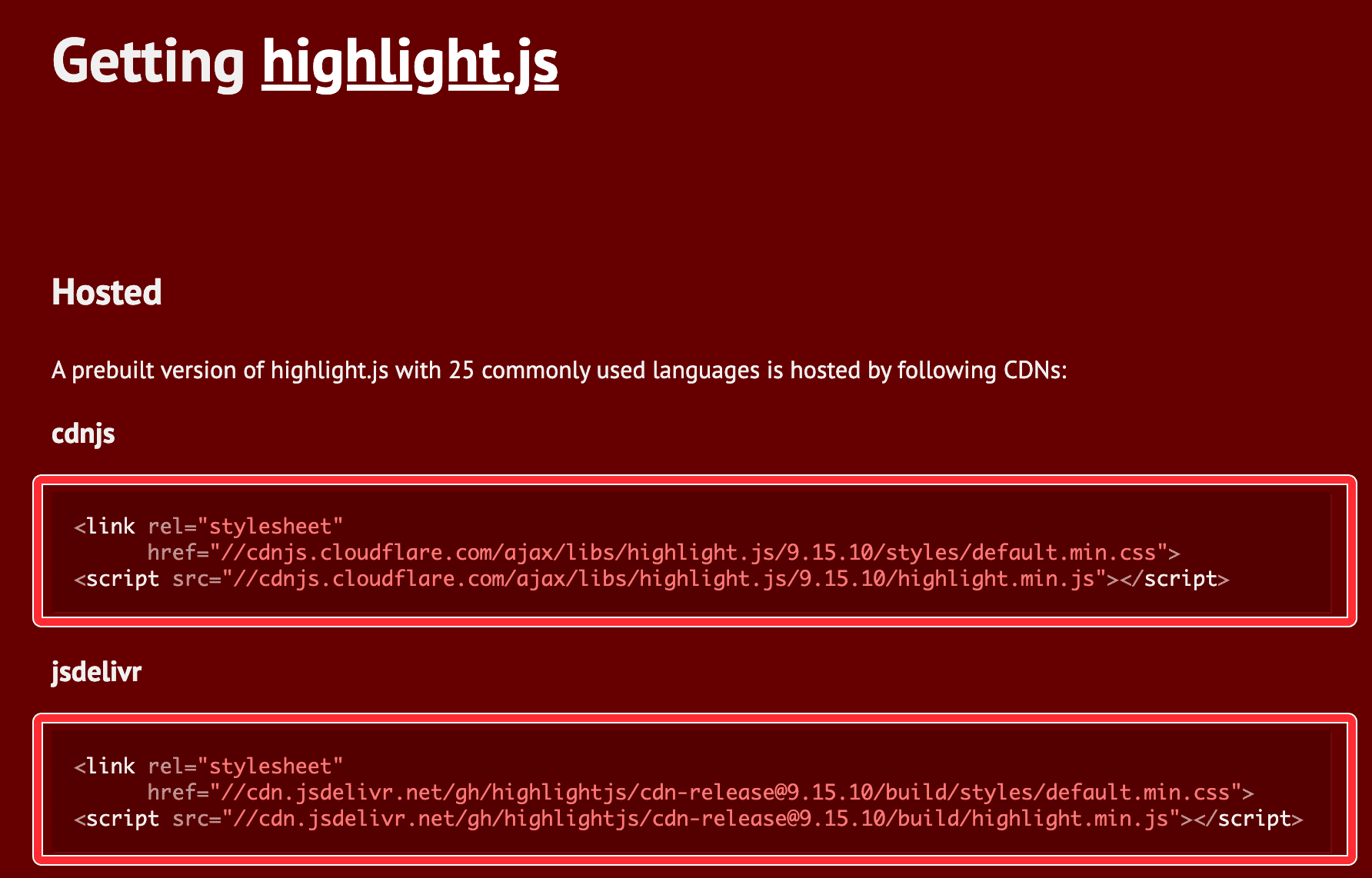
「cdnjs」でも「jsdelivr」でもどちらでもいいので、どちらかのコードをそのままコピーします(どっちを選んでもほぼ同じです)

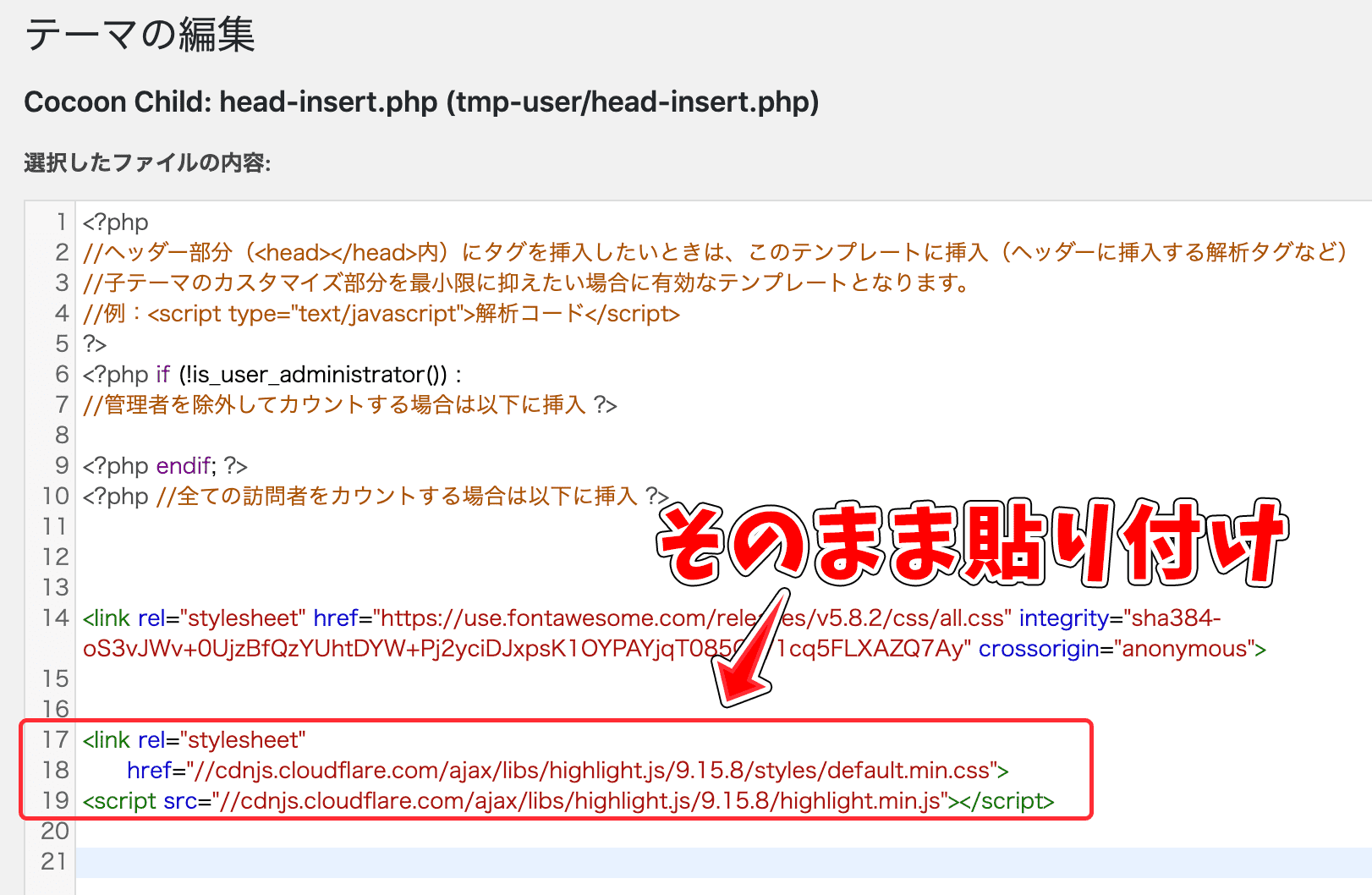
コピーしたコードをそのまま<head>内に貼り付けましょう。WordPressならheader.phpとかですね。僕はCocoonを使っているのでheader-insert.phpとなっています。
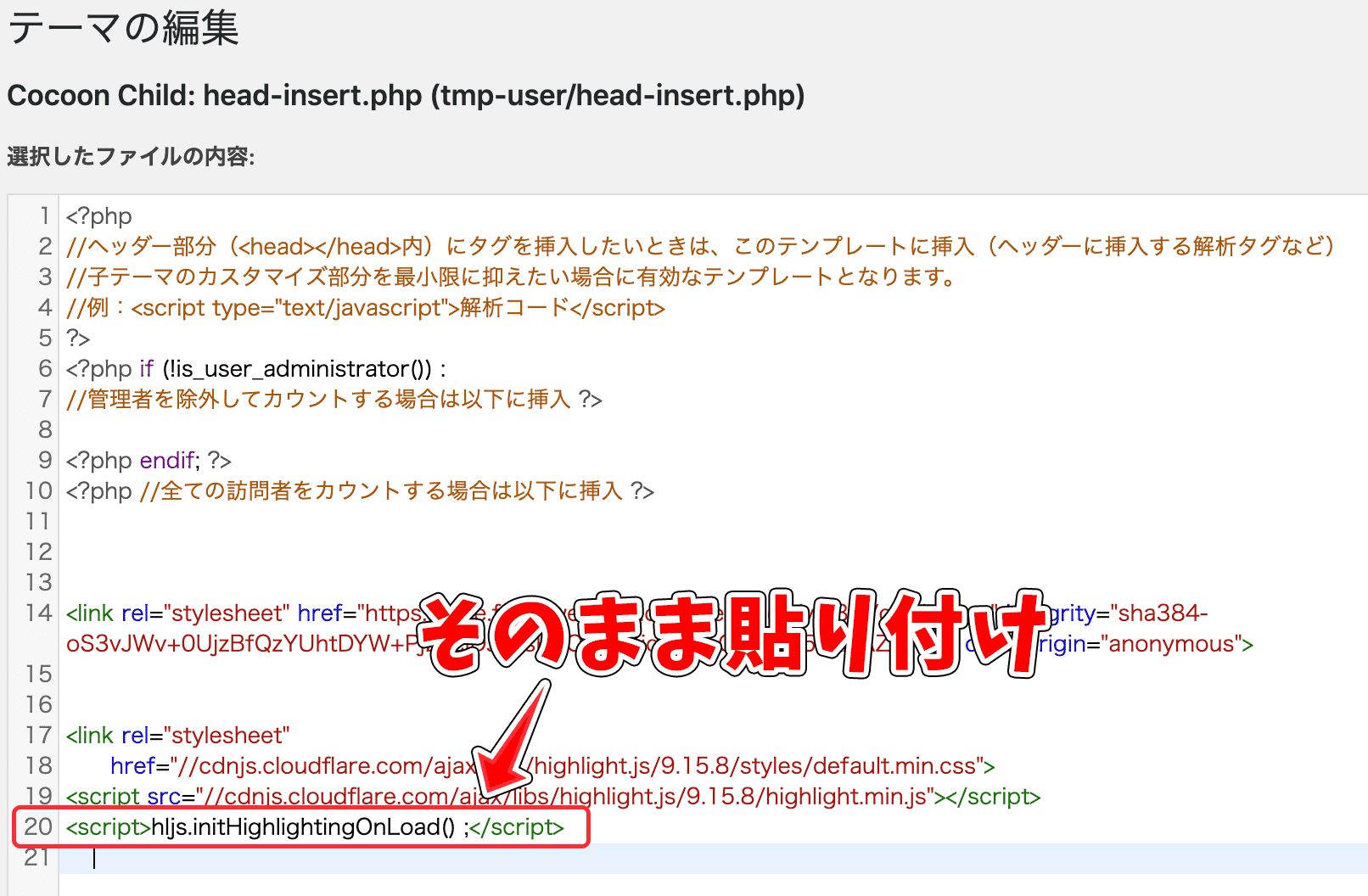
次に以下のコードをそのまま<head>内にコピペしてください。これがハイライトを行うスクリプトです。
<script>hljs.initHighlightingOnLoad();</script>

これだけで自動でコードがハイライトできるようになります!コードを3行コピペしただけですね。
テーマを変更する(cdn版)
テーマを変更することで自分好みの色のハイライトにすることができます。
テーマ一覧は下のURLの左下「Styles」から確認できます。よく見るのは「monokai-sublime」とかですね。
>>https://highlightjs.org/static/demo/
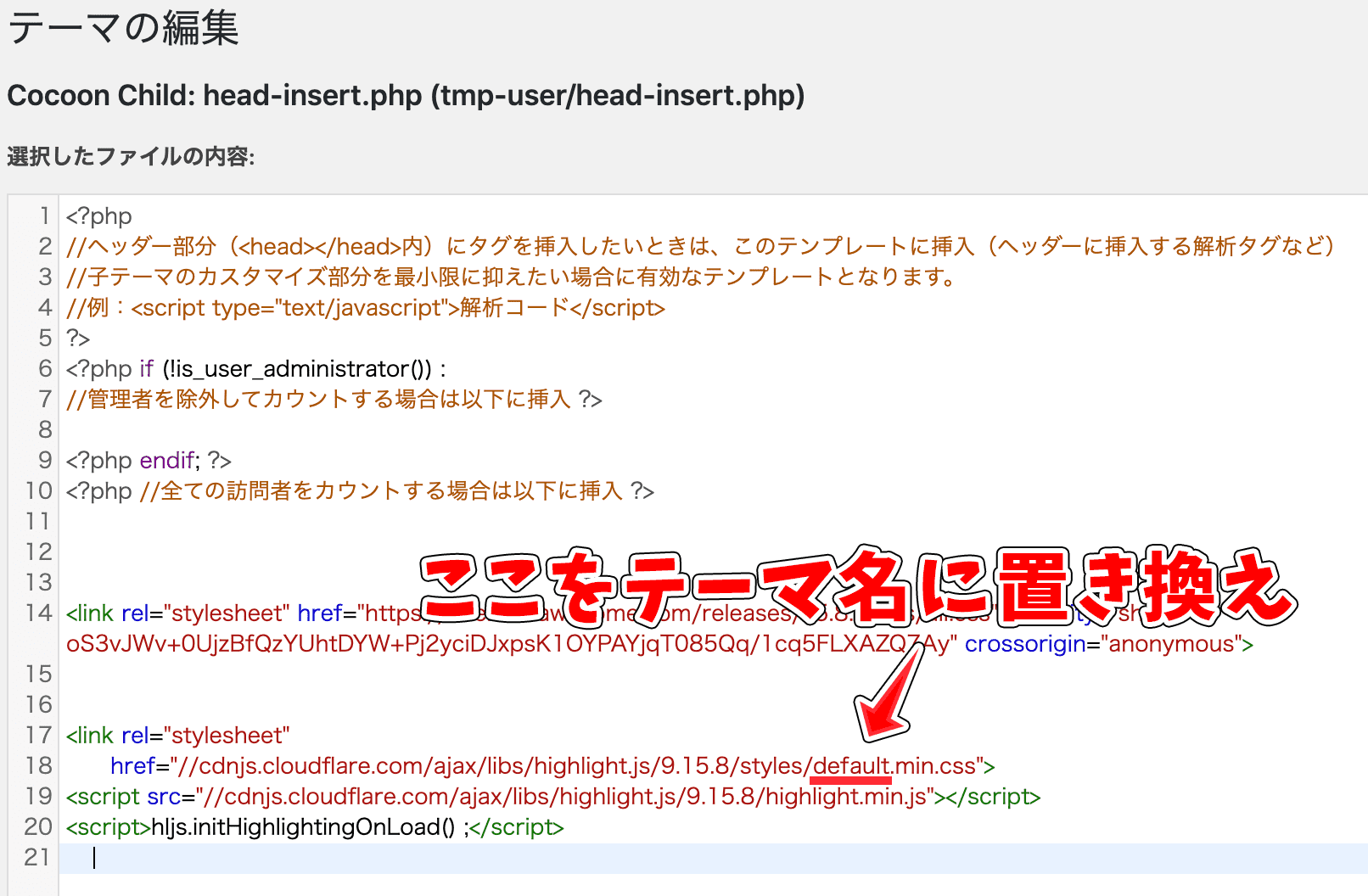
テーマを変更する場合は以下の部分をテーマの名前に置き換えてください。例えば「monokai-sublime」にしたい場合は、「monokai-sublime.min.css」となればokですね。

ダウンロードして使う方法
まずは公式サイトへ行きましょう。

「Get version ~」をクリックします。

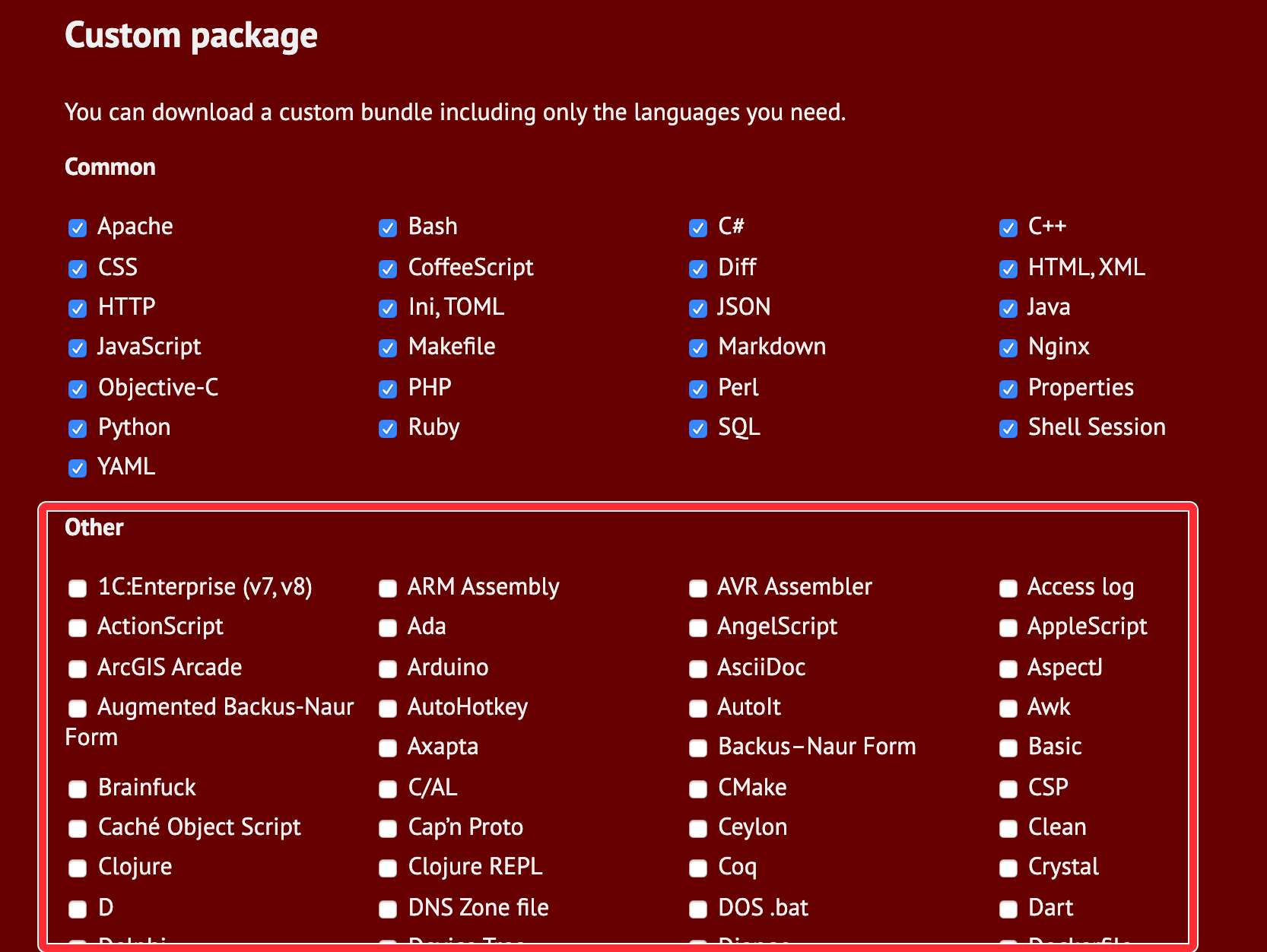
ダウンロード版は最初からチェックが入っている言語に加え、その下の「other」からも選択できます。最初からチェックが入っていても使わない言語はチェックを外しても構いません。

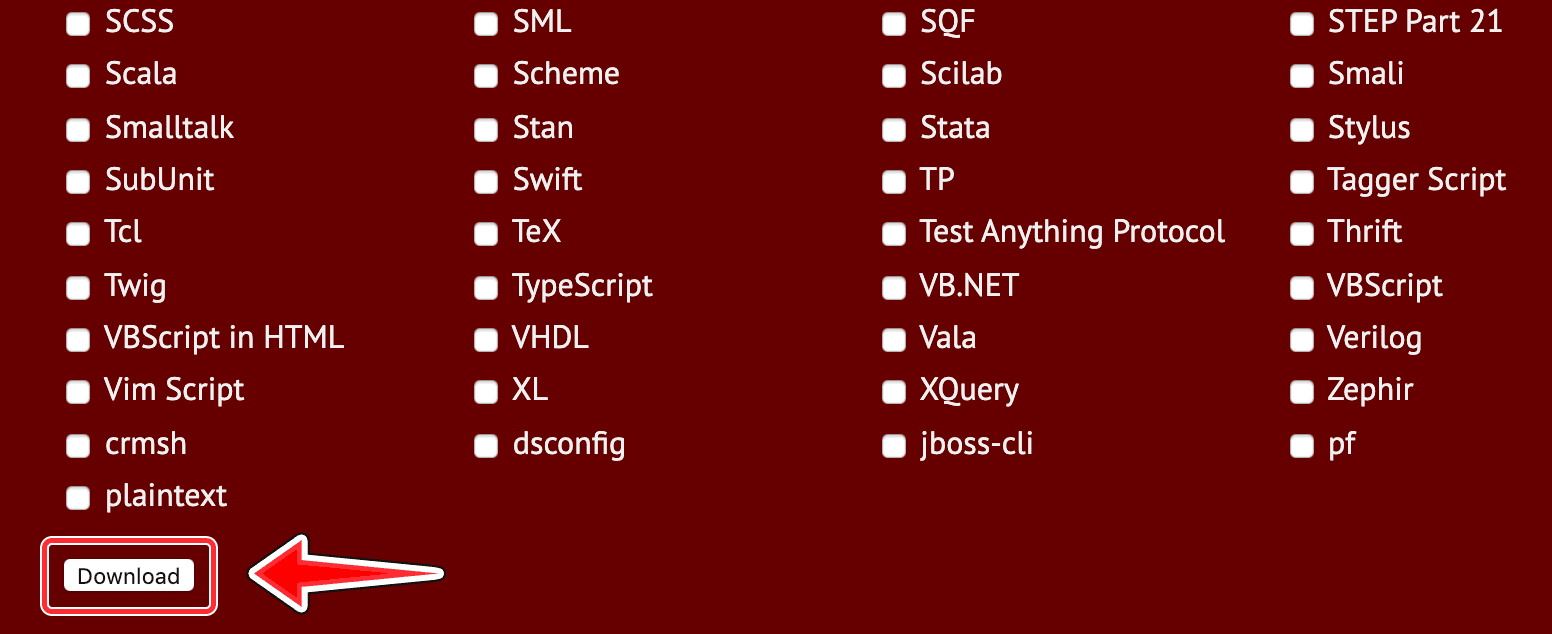
言語を選択したら下の方にある小さい「download」ボタンをクリックします。
ダウンロードした中で使うファイルは以下の2つだけです。
- highlight.pack.js
- styles/テーマ名.css
テーマは色々用意されているので好きなものを選びましょう。
テーマ一覧は下のURLの左下「Styles」から確認できます。よく見るのは「monokai-sublime」とかですね。
気に入ったテーマのCSSを1つ選べばokです。
>>https://highlightjs.org/static/demo/

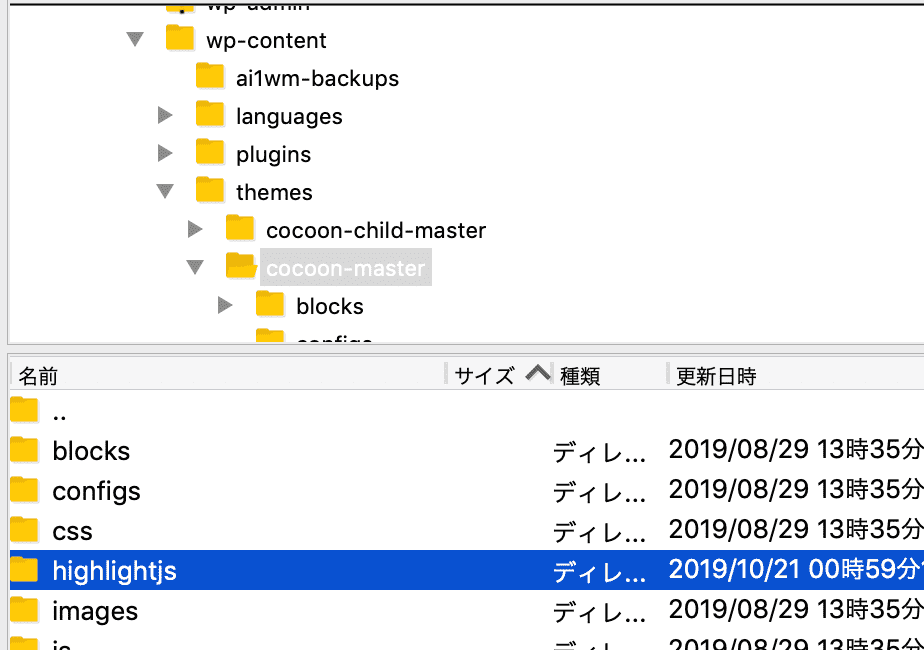
そうしたらFTPソフトで接続して「public_html/wp-content/theme/テーマ名」まで移動し、適当に「highlightjs」みたいな名前のフォルダを作ってアップし、その中に上の2つのファイルを入れましょう。
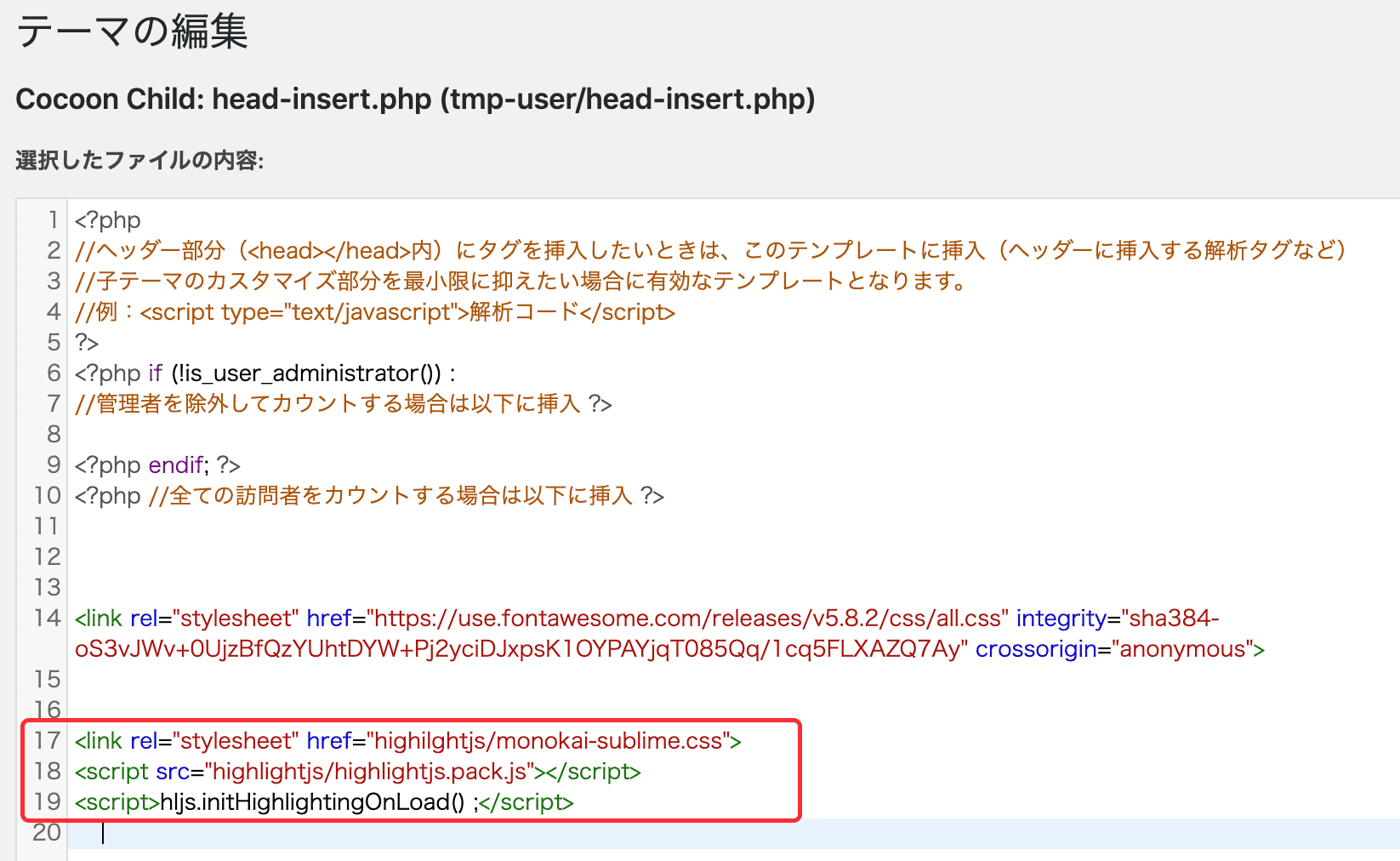
次にアップしたファイルを<head>で読み込みます。WordPressならheader.phpとかですね。パスは各自書き換えてください。
<link rel="stylesheet" href="highlightjs/monokai-sublime.css">
<script src="highlightjs/highlight.pack.js"></script>
次に以下のコードをそのまま<head>内にコピペしてください。これがハイライトを行うスクリプトです。
<script>hljs.initHighlightingOnLoad();</script>

こんな感じになっていればokです。
テーマを変更する(ダウンロード版)
読み込むCSSによってテーマを変更することができます。
テーマを変更する場合は新しいテーマのCSSをFTPソフトなどを使ってサーバーにアップし、<head>内のパスを新しいテーマ名に書き換えてください。
highlight.jsの使い方
ハイライトしたい部分を<pre><code></code></pre>で囲むだけです。
例えばこんな感じ。
<pre><code>.selector {
display: block;
margin: 20px;
}
</code></pre><pre><code>の後ろを改行してしまうとビジュアルエディターで見たときに改行されてしまうので、続けて書くようにしましょう。
また、HTMLはエスケープ処理をしないと正しくコードが表示されないので注意しましょう。
エスケープが面倒なら、投稿編集画面のテキストエディターで<pre><code></code><pre>だけ先に書いてから、ビジュアルエディターに戻ってHTMLコードをそのまま貼り付けるといいと思います。
この時、<code>と</code>の間を改行するようにしてください。じゃないとビジュアルエディターに戻ったときにカーソルが合わせられない現象が起きます。
ハイライトが意図した通りにならない場合
→<code class="言語名">と指定してください(言語名は小文字)
classに言語名を指定することで、その言語でハイライトするようにできます。
こんな感じ。
<pre><code class="css">/* CSSのスタイル */
</code></pre>ちなみにJavaScriptは「js」なので注意してくださいね。
タブのスペースの数を調整する
highlight.jsはデフォルトで1つのタブにつき半角スペース4つ分となっています。
ちょっと広いので、半角スペース2つになるように調整しましょう。
以下のコードを<script>内に追加してください(' 'は半角スペース2つ分です)
hljs.configure({
tabReplace: ' '
});
タブの幅以外にも設定項目はいくつか用意されています。気になる人は公式ドキュメントをみてください。
>>https://highlightjs.readthedocs.io/en/latest/api.html#configure-options
CSSでスタイルを整える
デベロッパーツールで見るとわかりますが、highlight.jsを使うと<code>にclass="hljs 言語名"という2つのクラスが自動で入ります。
スタイルを微調整したいならこの辺りのクラスのスタイルを整えましょう。
言語名によって上にラベルをつけたり、柔軟にスタイルを変えることもできますね。
まとめ
highlight.jsは軽量でコードをハイライトできる素晴らしいライブラリです。
対応している言語もこの手のライブラリの中でトップクラスで多いので、マイナーな言語を扱っている人は特に導入するといいと思います。
コードをたくさん紹介する人はハイライトした方が全体的に綺麗に見えるのでぜひ導入しましょう!