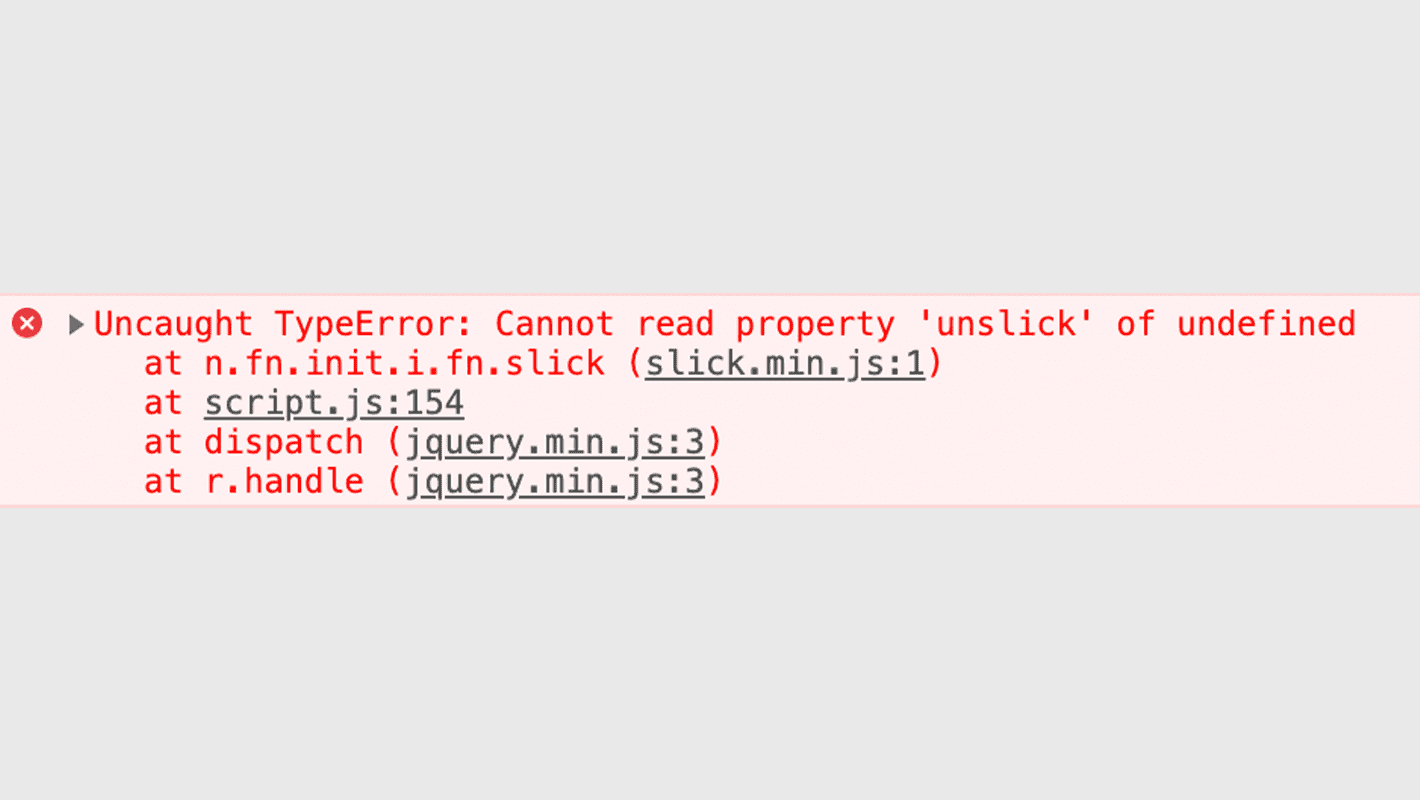
slickを使っていたら「Uncaught TypeError: Cannot read property ‘unslick’ of undefined」というエラーが出たので今回はその直し方を解説します。
unslickエラーが出る条件
どうやらspもしくはpcのいずれかだけslickを発動させようとするとこのエラーが出るみたいです。とは言えエラーが出ない場合もあり、正直詳しくはよくわかりませんm(__)m
リサイズしまくってpcとsp表示を切り替えたりリロードすると出たり出なかったりします。
僕はこんな感じで書いていたらエラーが出ました。
$(window).resize(function () {
// spのみ
if ($(window).width() < 768) {
$('.slider').slick({
// オプション
});
} else {
// pcのみ
$('.slider').slick('unslick');
}
});
unslickエラーを直す方法
slickが初期化されたときに入る.slick-initializedクラスを使って調整します。
$(window).resize(function () {
// spのみ
if ($(window).width() < 768) {
$('.slider').not('.slick-initialized').slick({
// オプション
});
} else {
// pcのみ
$('.slider.slick-initialized').slick('unslick');
}
});すでにslickが発火した要素(=.slick-initializedが入った要素)はnot()で再び発火しないようにし、unslickするのは.slick-initializedが入った要素だけにします。
not()は特定のクラスやIDを持つ要素を処理の対象から除外するjQueryのメソッドですね。
こうするとエラーが消えました。
正直このエラーは放置でも別に害はないのですが、コンソールに表示されて純粋に邪魔だったりするので消しておくといいです。簡単にできますからね。
spかpcのみでslickを発動させたい場合は常にこの書き方を意識しておくといいと思います。