今回は1年行かないくらいSublime Textを使っていた僕が試しにVS Codeに移行してみたので、その比較記事になります。
SublimeとVS Codeの違いとか、使用感とかを比較してみました。これから移行しようか悩んでいる人はぜひ参考にして欲しいです。
Sublime TextからVS Codeに移行してみた感想
→めっちゃいい感じです。機能が豊富なのにかなり使いやすい。
多分移行しようか悩んでいる人は「初期設定とかめんどくさそうだなー」と思っていると思いますが、そもそも初期設定がほとんどないです。日本語化とショートカットキーの変更くらい。
動作も軽いしコードのハイライトも綺麗。それに、デフォルトで備わっている機能がかなり多くて驚きました。
使った感じSublimeよりも同時に色々なことがやりやすいって感じです。
コーディングスキルが上がってくると同時に色々ファイルを開いたりツールを使うと思うので、それについていけるVS Codeはさすがですね。
ではSublimeからVS Codeに移行したメリット・デメリットを具体的に紹介していこうと思います。
SublimeからVS Codeに移行したメリット
1:初期設定が死ぬほど簡単
これはマジで死ぬほど簡単でした。
VS Codeは最初は英語なので日本語化する必要があるのですが、日本語化プラグインを入れるだけで終わり。本当にこれだけで全部日本語になります。
特にこだわりがなければこれで初期設定は終わりなので、このまま使い始められます。
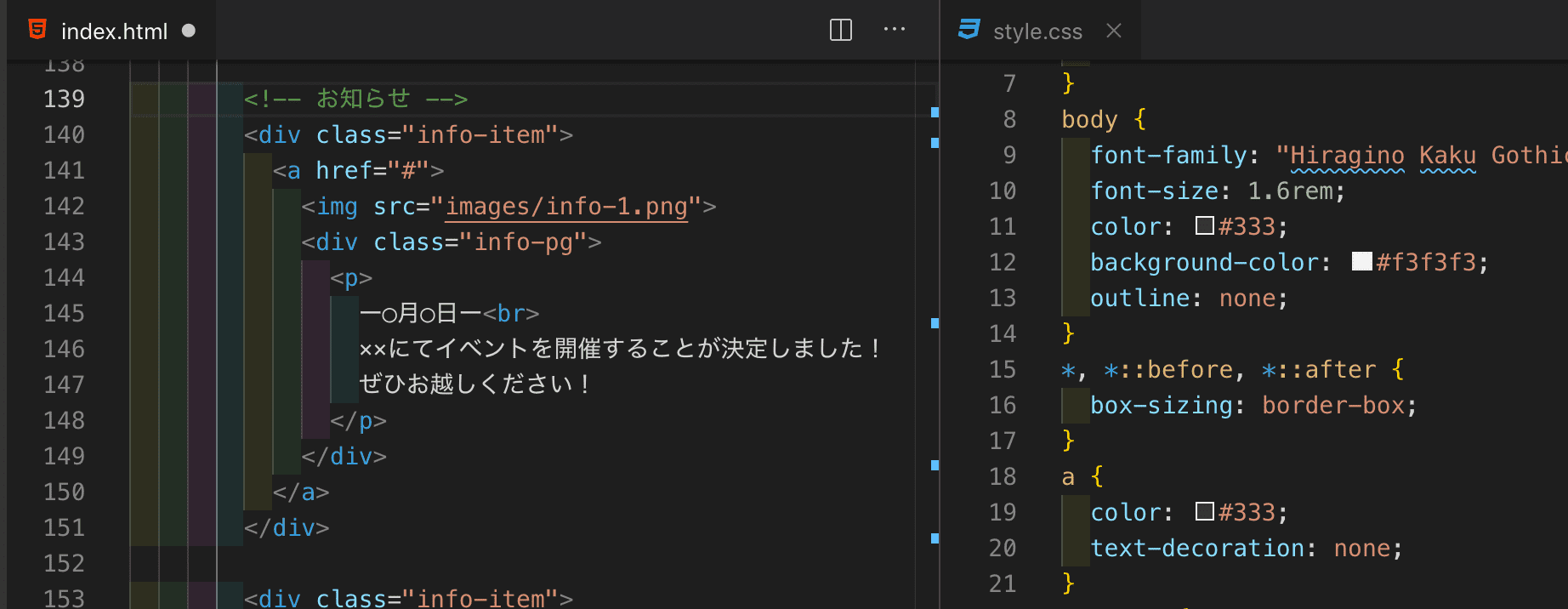
ハイライトはVS Codeでデフォルトの「Dark+」というテーマになっています。結構見やすい。

Sublimeだと日本語化プラグインを入れても中途半端にしか変わらないんですよね。
全て日本語化するにはファイルの拡張子とかを色々いじる必要があったと思います。これが結構難しい。
初期設定にあれこれ時間をかける必要がないので、ここはVS Codeを使うメリットだと思います。
2:Sublimeっぽく使える
Sublimeのデフォルトのテーマ「monokai」が実はVS Codeにもデフォルトで入っています。テーマをmonokaiにするだけで9割Sublimeです。
ただ、<?phpとか若干ハイライトの色が違う部分があるのが惜しいですね。
VS Codeのテーマの変更は設定からサクッとできます。

またSublimeは「cmd + クリック」でマルチカーソル機能が使えましたが、VS Codeでは「Alt + クリック」になっています。
ただ、これも簡単な設定を変更するだけでVS Codeでも「cmd + クリック」に変更できます。
他にもよりSublimeに近づける設定やプラグインが用意されているので、「VS CodeをSublimeっぽく使いたい!」という人でも大丈夫です。9.8割くらいまで近づけられると思います。
3:有料のポップアップが出ない
VS Codeは無料で使えるエディターなので、Sublimeのように定期的に有料版の購入を促すポップアップが出ません。
Sublimeが悪いってわけじゃないですが…毎回閉じるのも割と面倒なので。
もちろんSublimeを無料で使ってみて気に入ったら有料版を購入するのもいいと思います。開発者への支援にも繋がるので。
4:標準搭載の機能が豊富
Sublimeはプラグインでゴリゴリ機能を追加していく感じですが、VS Codeは最初からかなり多くの機能が搭載されています。個人的にここはVS Codeを使っていて一番いいなーと感じる部分です。
- ターミナル
- git
- Sassやpug/emmet
- デバッグ機能
この辺が最初から入ってます。詳しく見ていきます。
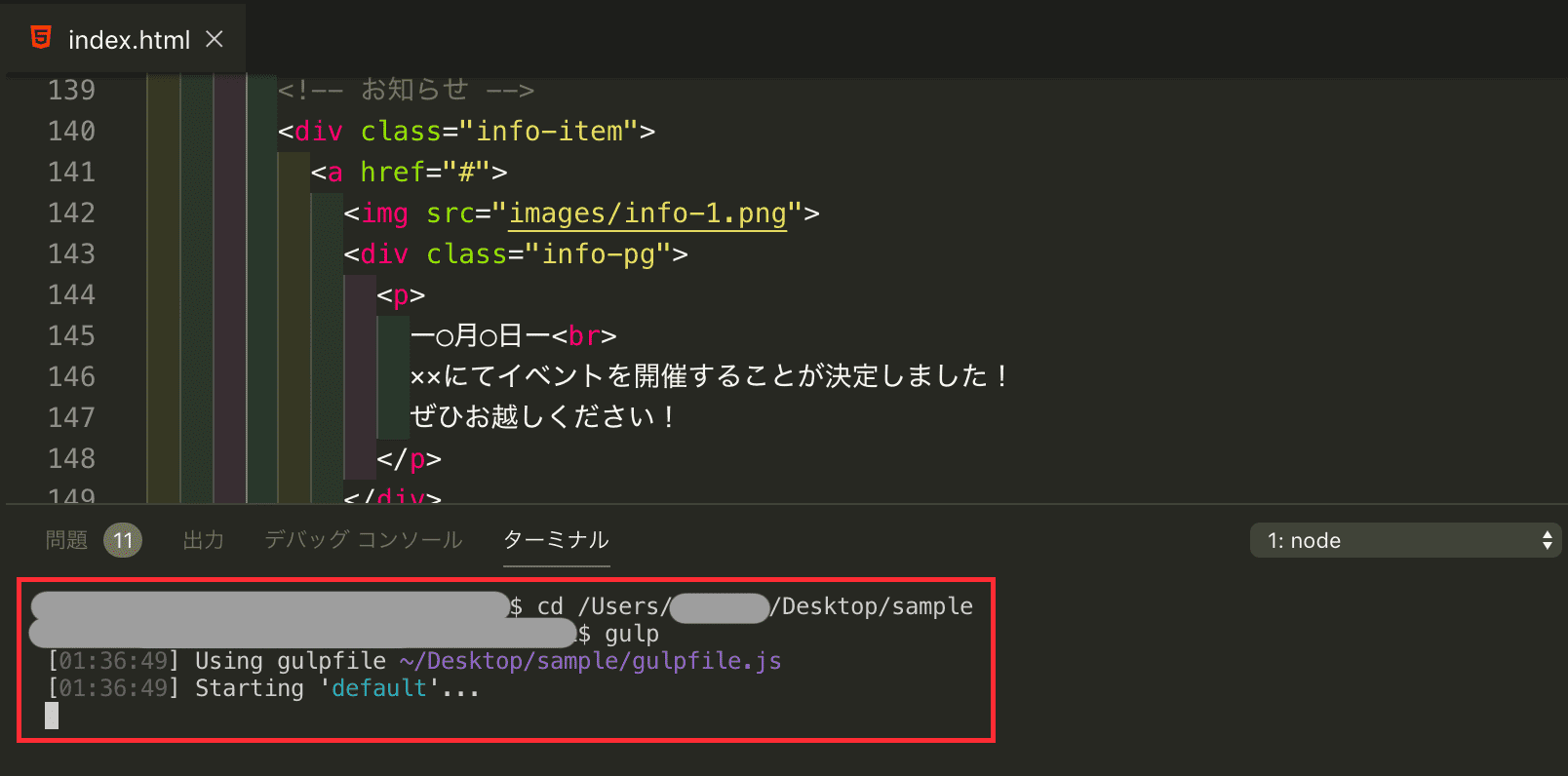
ターミナル
まずVS Codeにはターミナルが内臓されているので、VS Code上でgulpを動かしたりgitを操作できます。

僕はgulpを使った環境で作業することが多いので、エラーが出た箇所はどこか、変なエラーで止まったりしてないかなど、全てVS Codeの画面で確認できます。
表示・非表示もショートカットで切り替えられるので、普通は非表示にして画面を広くしておき、エラーが出た時だけ表示して確認なんてこともできます。
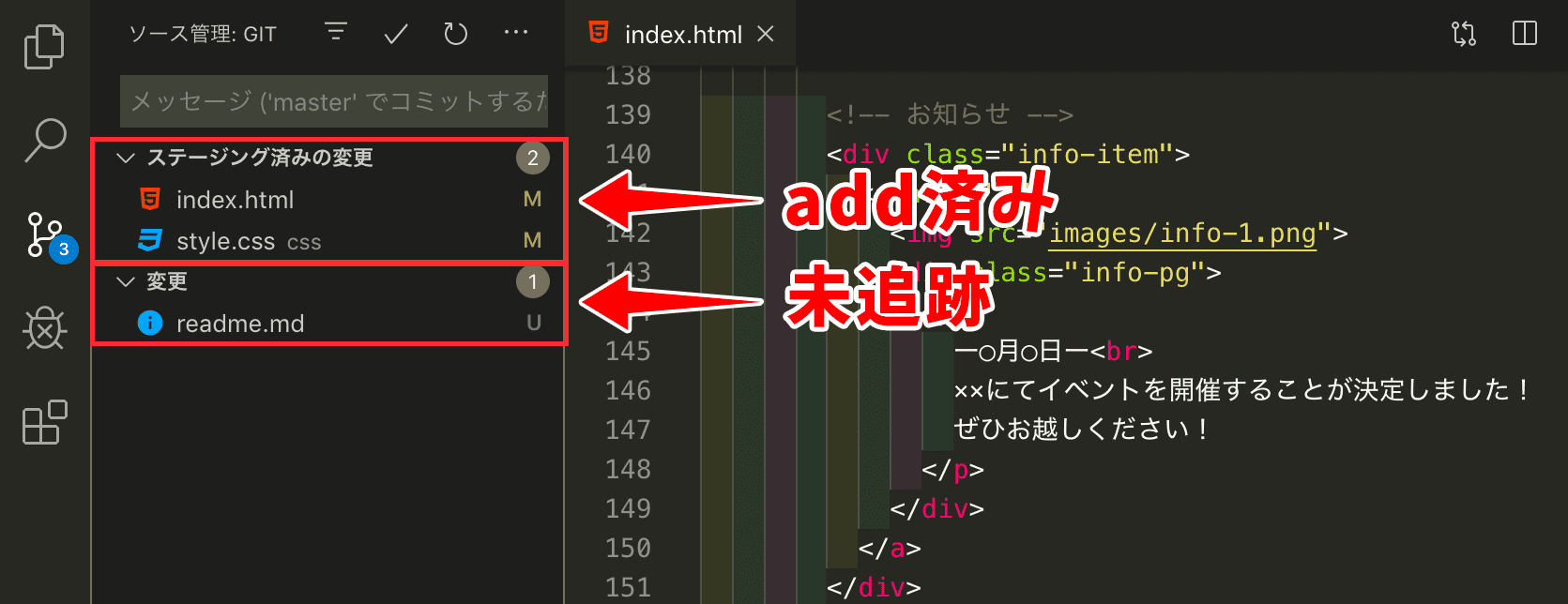
git
gitはコマンドラインで操作する印象が強いですが、VS Codeに内臓されているgitならコマンドラインに触らずにpushしたり、新しいブランチを切ったりできます。

さらに、ファイルの編集前と編集後の差分(diff)を確認することができます!
これ実はめっちゃ便利な機能で、例えば修正したファイルを後からもう一度修正したい時にどこを修正したのかが一目瞭然なので、「どこ修正したんだっけ…」となる心配はありません。

ただ、やっぱりgitはコマンドラインから操作できた方がいいし、そのほうができることも多いので、VS Codeに入っているgitは確認程度にしか使わないかも。
Sassやpug/emmet
VS CodeではSassやpugが最初からハイライトできます。Sublimeだとこの辺りは言語ごとに毎回プラグインを探して入れる必要があるので、その手間がないのはいいですね(EJSはプラグインが必要でした)。
また、なんとVS Codeではemmetが標準機能です。これはびっくりしましたね。
総じて、言語ごとに入れるプラグインがSublimeと比べてかなり少ないので手間が省けて快適です。
デバッグ機能
(使い方はよくわからないですが)VS Codeは標準でデバッグ機能が搭載されています。
Web系の人はあまり使わないかもですが、CとかC++を使ってる人からしたらありがたい機能なのでは?
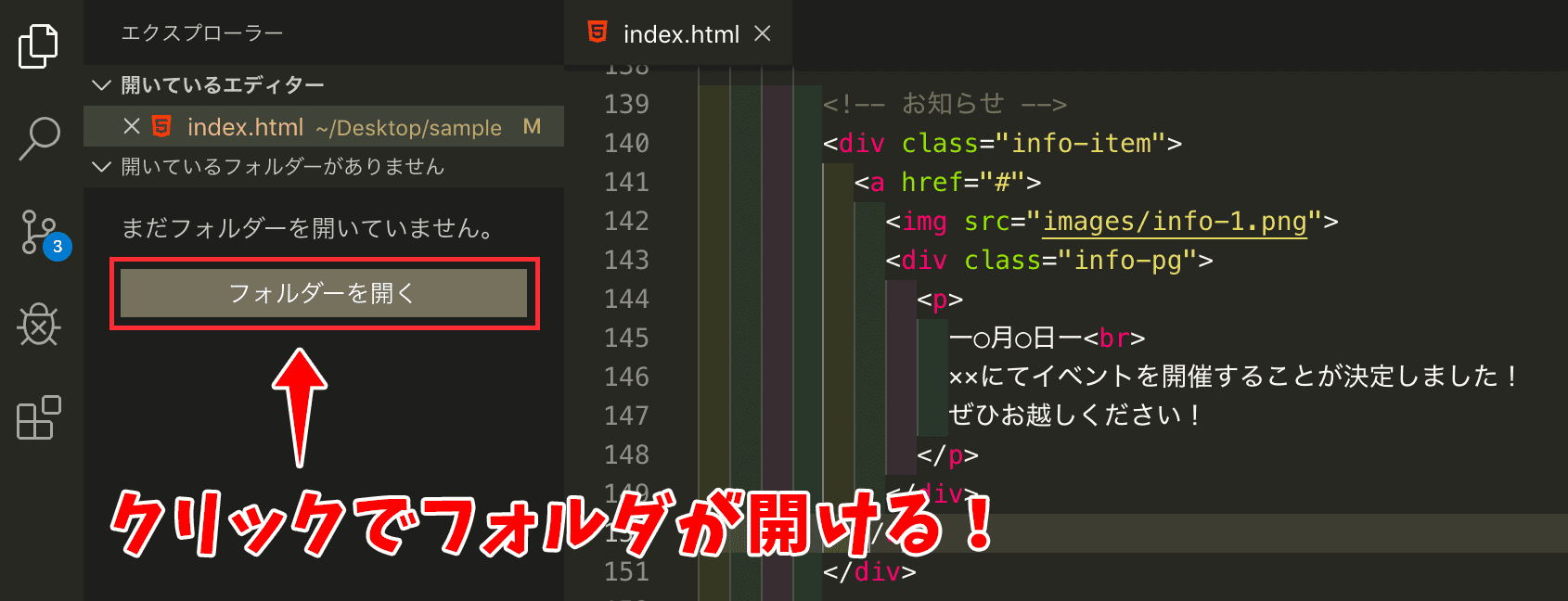
5:プロジェクトフォルダが開きやすい
Sublimeってフォルダを開きたいときは毎回ドラッグ&ドロップする必要があったと思います。
しかし、VS Codeではクリック操作で簡単にフォルダを開くことができます。

ファイルってできればバラバラじゃなくてプロジェクトごとにまとめて開きたいですよね。
「Sublimeは毎回ドラッグ&ドロップしかないのかな」と少し不満に思っていた部分があるので、これはかなり嬉しいですね。あとファイルごとのアイコンがすごくわかりやすい。
6:その他
Sublimeと比べて優秀なプラグインが多い印象です。
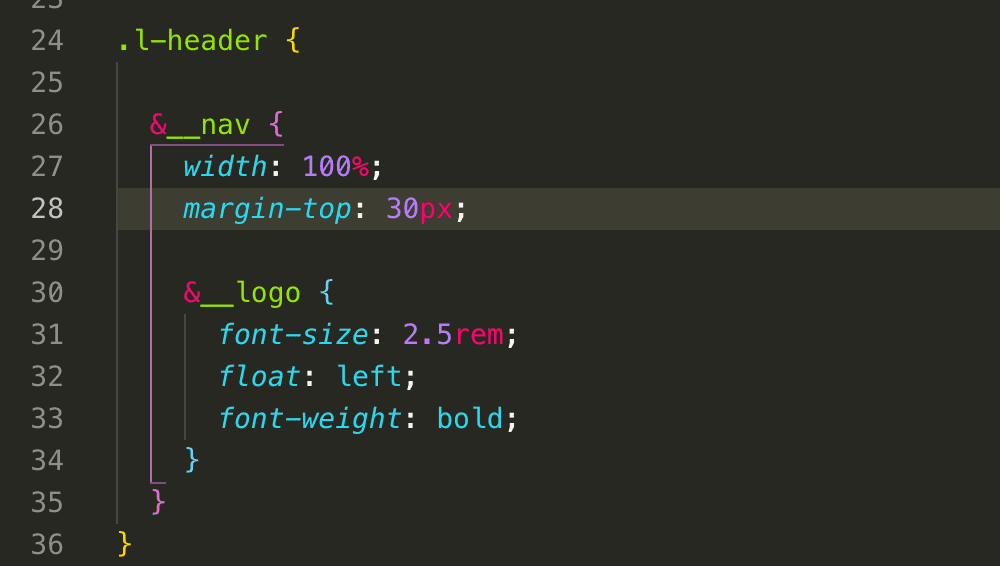
個人的に特に素晴らしいのが「Bracket Pair Colorizer」というプラグイン。これは対応する()に色をつけてくれるプラグインですが、Sass使ってるとクラスの範囲がマジでわかりやすい。

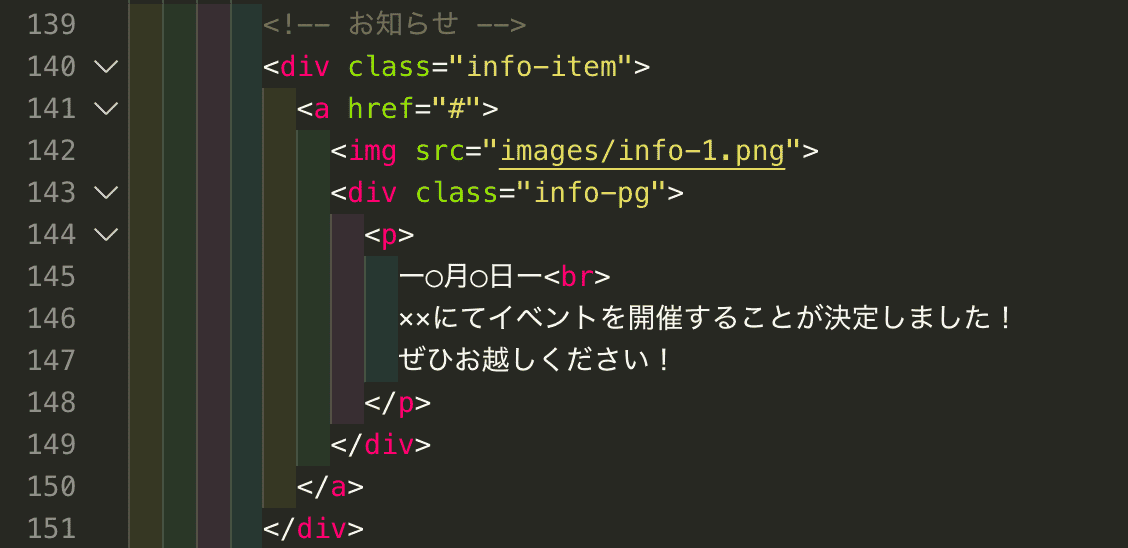
インデントが重要なら「indent-rainbow」というプラグイン。名前の通りインデントをレインボーにしてくれます。これもわかりやすい。

こんな感じでたくさん優秀なプラグインがあるにも関わらず、設定がほぼ不要です。
Sublimeって何かと「プラグインをインストール→設定ファイルをいじる」という流れが多いと思うんですが、VS Codeのプラグインは設定が必要なものがほぼない気がします。
また、VS Code本体の設定は検索機能で探すことができます。
設定画面を開いて「あの設定の行どこにあるんだ…?」と探す必要はなく、検索欄から設定項目を探すことができます。これもかなり便利。

これだけ高機能なのに操作が直感的で使いやすいのもいいですね。
機能はたくさんありますがそれぞれが単純な作りで、なんとなくでも十分使いこなせる思います。
SublimeからVS Codeに移行したデメリット
メリットばかり挙げてきましたが、移行したデメリットも少しあったので紹介します。
1:emmetの使用感がイマイチ
個人的に一番痛いところです…
Sublimeは動作が重くてもtabキーでemmetを展開できるのですが、VS Codeはemmetの予測より早くtabキーを押してしまうと普通のインデントと認識されて展開されません。

「ファイルを複数開いてgulpも動かして…」とかやってると少なからず動作が重くなるので、こういう場面でサクサクとemmetが展開できないのはしょうがないかもですが…。コード入力→少し待つ→展開となってしまうのが少し残念です。
Sublimeだと動作が重くて固まってもちゃんと展開できるんですけどね。
emmetの予測もSublimeの方が期待した通りに展開できることが多いです。
Sublime:ma → margin: auto;
VS Code:ma → max-width: ;
みたいな感じです。
SublimeからVS Codeに移行した身としてはちょっと気になりますね。
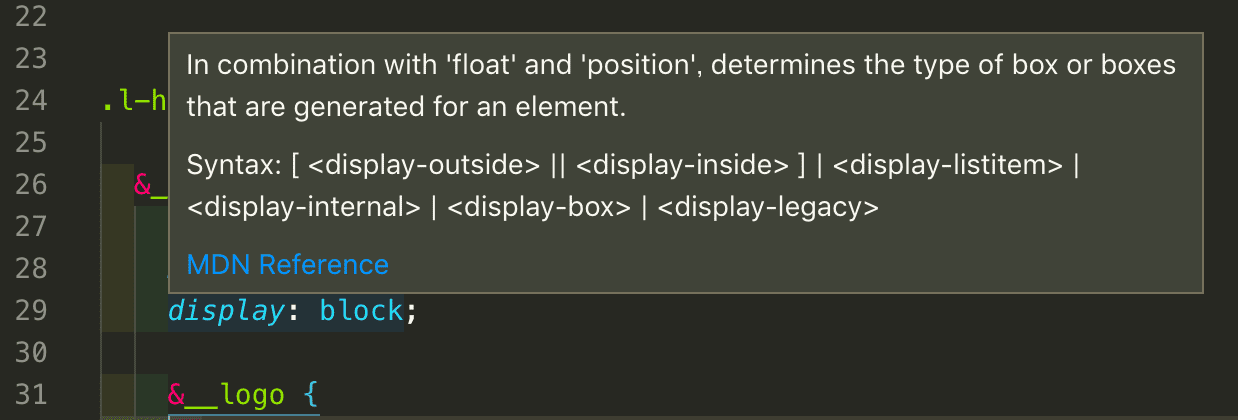
2:リファレンスがうざい

HTMLタグやCSSプロパティにマウスを乗せると、リファレンスとリンク先が勝手に表示されます(しかも結構でかいから他の部分が隠れてしまう)。
HTMLの方は設定から消せるんですが、CSSの消し方がわからない…消す方法あるのかな?
次に編集したい行にリファレンスが重なると一回カーソルを別の場所に移動しないといけないんですよね。これ割と邪魔です。
Sublimeを使うメリット
逆にSublimeを使い続けるメリットもVS Codeに移行してみてわかった気がするので紹介します。
1:初心者から上級者まで使いやすい
Sublimeは(いい意味で)最初の機能は少ないため、これからプログラミングを始める入門者が使いやすい印象です。
VS Codeは最初からいろいろ機能があるので関係ない場所に目移りしそうですが、Sublimeならコードを書くことにひたすら集中できそうです。
また、スキルが上がってきてやりたいことが増えたらプラグインで簡単に機能を拡張できます。
欲しい機能は探せばだいたい見つかるので、どんどん追加すれば上級者になっても使い続けられますね。
2:起動がバカ早い
Sublimeはマジで0.1秒で起動します。早すぎてちょっとおかしいんじゃないのってレベル。
VS Codeも早いですが、それでも体感0.4秒くらい。
起動速度はSublimeの方が上なので、さっと編集するときに使いやすいです。
3:個人的にmonokaiが好き
僕が最初にSublimeを使っていたということもあって、Sublimeのデフォルトテーマ「monokai」がすごく好きです。
VS Codeにもmonokaiはあるんですが一部ハイライトが違う(設定で直せます)ので、Sublimeのmonokaiがやっぱりいいなーと感じます。
まあ完全に好みの問題ですけどね。
Sublimeを使うデメリット
1:cntl + Eショートカットがなぜか使えない
「cntl + E」で行末に移動するというショートカットがあるのですが、Sublimeはなぜかこれが使えません。
文末にセミコロンつける時とかよく使うので、これがないとちょっと不便ですね。
ちなみに「cntl + A」で行の初めに移動するというショートカットはSublime、VS Code共に使えます。なんでこれはどっちも使えるんだろう…
2:日本語化が面倒
Sublimeは英語なので日本語化したいところですが、日本語化プラグインに加えてSublime本体のファイルをいろいろいじる必要があります。
これがよくわからない上に結構難しい。僕も途中で面倒になって諦めました(プラグインだけだと中途半端にしか日本語になりません)
まあ英語のままでも使えないことはないし、簡単な英語がわかれば問題ないので気にならない人は英語のままでも大丈夫だとは思います。
VS Codeはプラグインで一発なので、ここがSublimeだとデメリットになるかなという感じです。
3:プロジェクトフォルダが開きづらい
Sublimeでフォルダを開きたい場合は毎回フォルダをドラッグ&ドロップする必要があった気がしますが、これがかなり面倒です。
案件とかやってるとやっぱりフォルダを開いた方がファイルの関係とかもわかりやすいですが、毎回毎回ドラッグ&ドロップをするのはさすがに面倒です。
VS Codeみたいにエディター上のクリック操作で開けるのが一番なんですけどね…これができるかできないかで作業効率が結構変わると思います。
まとめ
かなり長いこと説明してしまいましたが、内容をまとめるとこんな感じです。
VS Codeのメリット
- 初期設定・日本語化が簡単
- Sublimeっぽくすることもできる
- ターミナルやgitなど、機能が豊富
- プラグインが優秀&プラグイン設定がほぼいらない
VS Codeのデメリット
- Emmetの使用感がイマイチ
- リファレンスがうざい
Sublimeのメリット
- 初心者から上級者まで使いやすい
- 起動がバカ早い
- デフォルトテーマ「monokai」がすごくいい
Sublimeのデメリット
- cntl + Eで行末に移動するショートカットがなぜか使えない
- プロジェクトフォルダが開きづらい
今Sublimeをメインで使っていて、VS Codeに移行しようか悩んでいる人は、ぜひ一度VS Codeを触ってみるといいと思います。
Sublimeより高機能なので、スキルがある人ほど「すごい!使いやすい!」ってなると思います。あとはお気に入りのハイライトテーマを見つけましょう。
移行した感想としては、移行してよかったと思います。
VS Codeの機能を使い倒すことで作業効率化にかなり繋がっている気がします。これには多くの人がVS Codeを使っているのも納得ですね。