今回はWordPressのサムネイルのサイズを変更する方法と、画像比を崩さずにトリミングする方法を紹介します!
大前提:サムネイルを有効化
WordPressは最初からサムネイルが使用できるわけではありません。
functions.phpに以下の記述があるか確認してください。
add_theme_support( 'post-thumbnails' );この記述があって初めてサムネイルを使用できるようになります。必ず書きましょう。
サムネイルのサイズを変更する
サムネイルのサイズを変更するには functions.phpにadd_image_size()関数を記述します。
add_image_size( $name, $width, $height, $crop );- $name:新しい画像サイズの名前。
the_post_thumbnail()関数などで指定する際に使用します - $width:画像幅を指定
- $height:画像の高さを指定
- $crop:画像を切り抜くかどうか。デフォルトはfalse(切り抜かない)
例えばこんな感じで使います。
add_image_size( 'blog', 300, 200, true );この場合、blogという名前で横300px縦200pxで切り抜きありの画像を使えるようになります。
これをサムネイルとして使いたい場合は以下のように書けばokですね。
<?php the_post_thumbnail('blog'); ?>
画像の切り抜きに関する注意点
画像の切り抜きを指定した際の挙動を理解しておきましょう。
切り抜きを指定しない場合は指定したサイズにぴったりになるように画像を表示するので、レイアウトに問題が出る可能性があります。
一方、画像の切り抜きをtrueにすると、指定したサイズにちょうどいいように画像が切り抜かれます。つまり、画像比によっては端の方は切り取られます。

個人的には切り取った方がベターかなと思います。
「どうしても切り取りたくない!」という場合は、元の画像を出来るだけレイアウトに合うように用意するか、画像のwidthとheightを100%にしてぴったりに表示されるようにするのがいいと思います(若干比が崩れるかもですが…)
画像サイズの増やしすぎには注意!
WordPressは画像をアップした時点で
- 150x150px
- 320x320px
- 1024x1024px
の3種類のサムネイルを生成します。
新しいサムネイルサイズを追加するとさらに多くの画像が生成されるので、サーバーの容量を圧迫する可能性があります。
新しいサムネイルサイズの作りすぎには注意しましょう。
サムネイルを再生成する
すでにアップした画像は新しいサムネイルサイズで使うことはできません。(サムネイルはアップした時点で生成されるため)
かといって全ての画像をアップし直すのはさすがに面倒なので、「Regenerate Thumbnails」というプラグインを使います。

このプラグインはサムネイルを再生成してくれます。すでにアップした画像にも新しいサムネイルサイズが使えます。

インストールして有効化したら「ツール→Regenerate Thumbnails」と進みます。

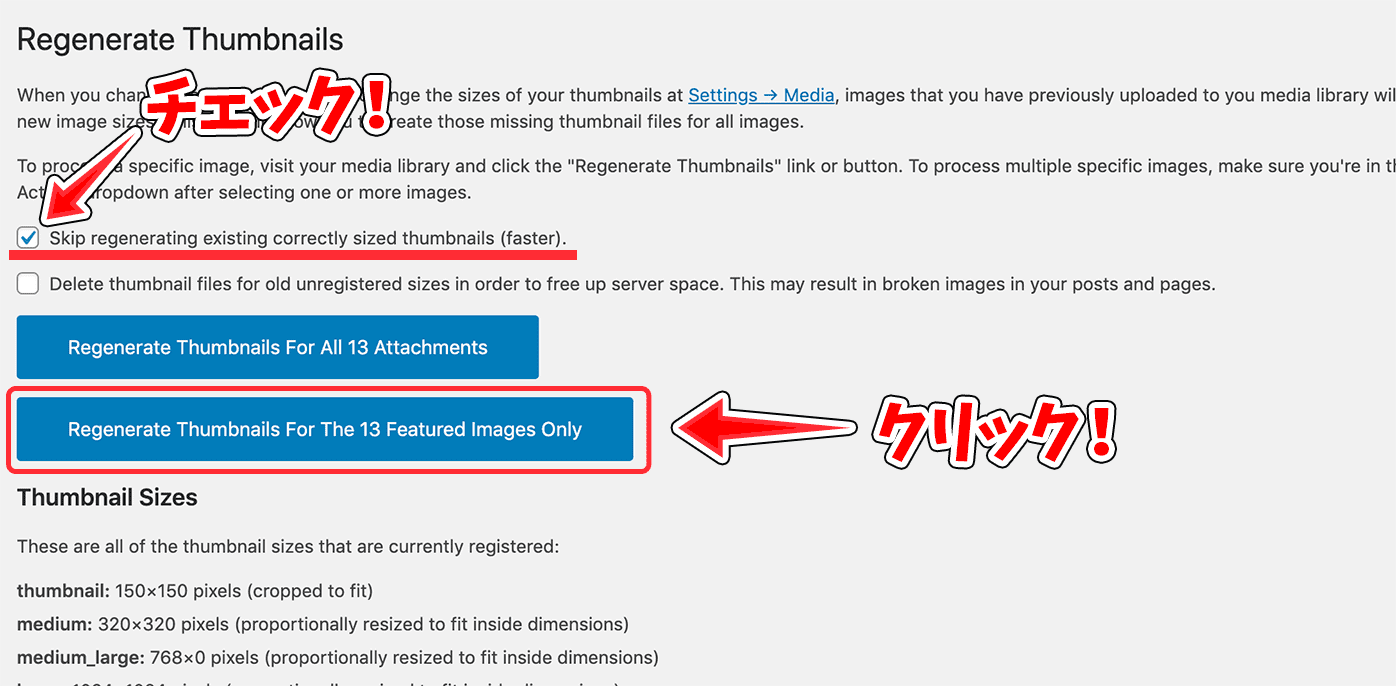
「Skip 〜」をチェックして、下のボタンをクリックします。
ちなみに上のボタンは「アップされた全ての画像を再生成」、下のボタンは「サムネイルのみ再生成」という意味です。
これだけでサムネイルの再生成ができます!
終わったらサムネイルのサイズが変わっているか確認しましょう。新しく追加したサイズに変わっていればokです!
まとめ
サムネイルのサイズは簡単に追加でき、再生成もプラグインで一発です。
サムネイルをうまく使って魅力的なサイトを作れるようになるといいですね!
WordPressを基礎から勉強したい人は以下の本がオススメです!
基本的なテーマを実際に1つ作るので、手を動かしながら理解を深めることができますよ!





