今回は軽量シンタックスハイライトライブラリ、Prism.jsの使い方を紹介します。
Prism.jsは数あるWordPressのハイライトプラグインよりもかなり軽量で綺麗です。
「ハイライトライブラリって種類が多いしどれが一番いいのかわからない」という人はとりあえずPrism.jsを選んでおけば間違いないと思います。
Prism.jsがおすすめな理由
軽い
Prism.jsはめちゃくちゃ軽いです。これ本当重要ですよ。
WordPressのハイライトプラグインって結構(というかかなり)重いものが多いんですよね。
Crayon Syntax HighlighterやSyntaxHighlighter Evolvedなんかはまさにそんな感じです。コードのハイライトもページの読み込みよりワンテンポ遅れているのがかなり気になります。
Prism.jsはこういうプラグインと比べたら比にならなくらい軽いですよ。
ハイライトが綺麗
Prism.jsのハイライトはどのテーマを見てもかなり綺麗です。WordPressのプラグインも悪くはないんだけど中途半端に微妙なものが多くて、このなんとも言い難い「なんかちょっと違うなー」感が否めない。
まあこれは実際にPrism.js使って自分で見てもらうのが早いです。
対応言語が多い
WordPressのプラグインはメジャーな言語は大体対応していますが、フレームワーク(Reactとか)やメタ言語(Sassとか)は対応していたりしていなかったり、プラグインによっても結構違うし、痒いところに手が届かないことが多いです。
Prism.jsはフレームワークやメタ言語など含め対応言語がかなり多いので、メジャーな言語からマイナーなものまで自分が使う言語だけを選んで読み込むことができます。これはかなり大きいですよ。
プラグインで機能を拡張できる
Prism.jsにはプラグインが用意されており、機能をさらに拡張できます。良さそうなプラグインをを選んでさらに便利に使うことができるんですよね。
ちなみに重さはあまり変わらないのでめっちゃいい感じです。
Prism.jsをダウンロード
以下サイトからPrism.jsをダウンロードします。
>>https://prismjs.com/download.html
CDNで読み込もうとすると言語ごとに1つずつ読み込まないといけないので読み込む量が大変なことになります。ダウンロードして読み込むとファイルが1つにまとまるのでダウンロードして使いましょう。

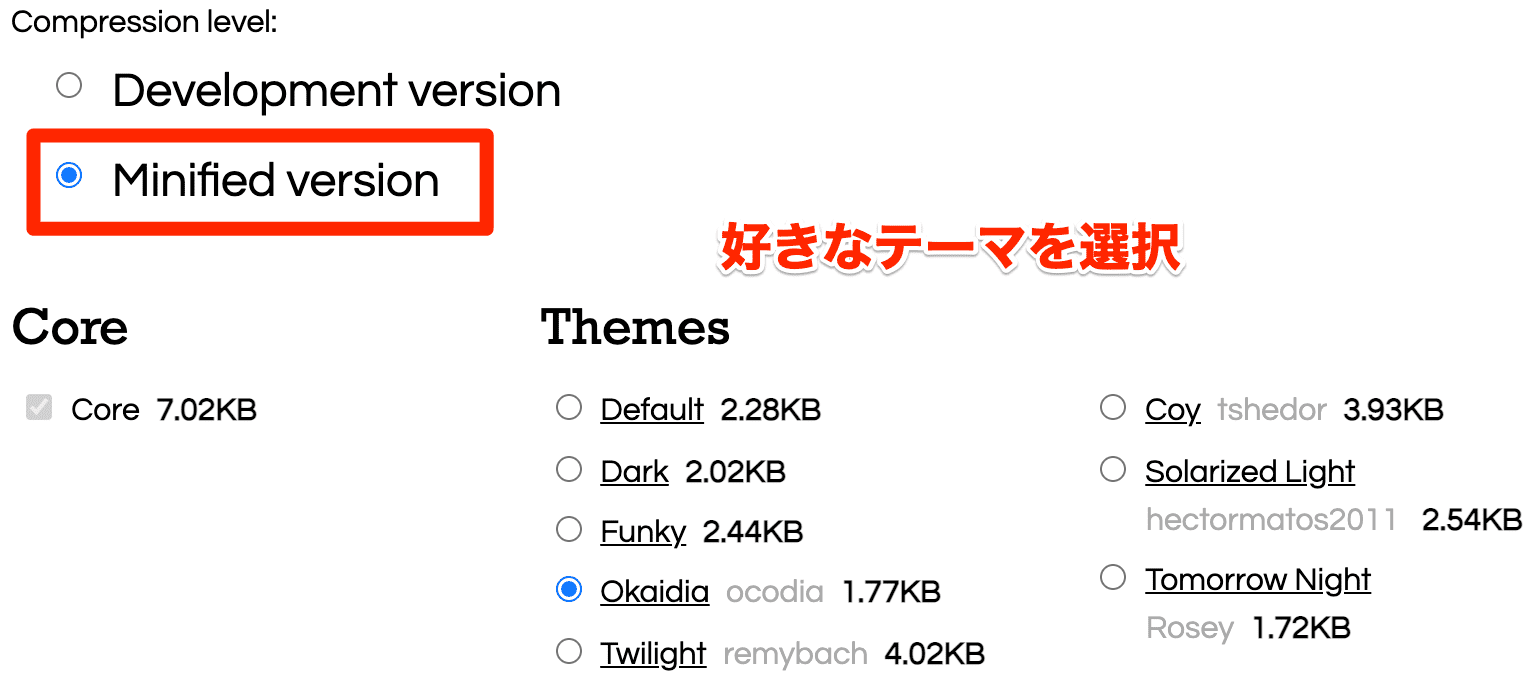
Minified versionを選択します(Development versionは開発者向けです)。
Themesは自分が気に入ったテーマを選択しましょう。テーマの見た目はページの一番下で確認できます。

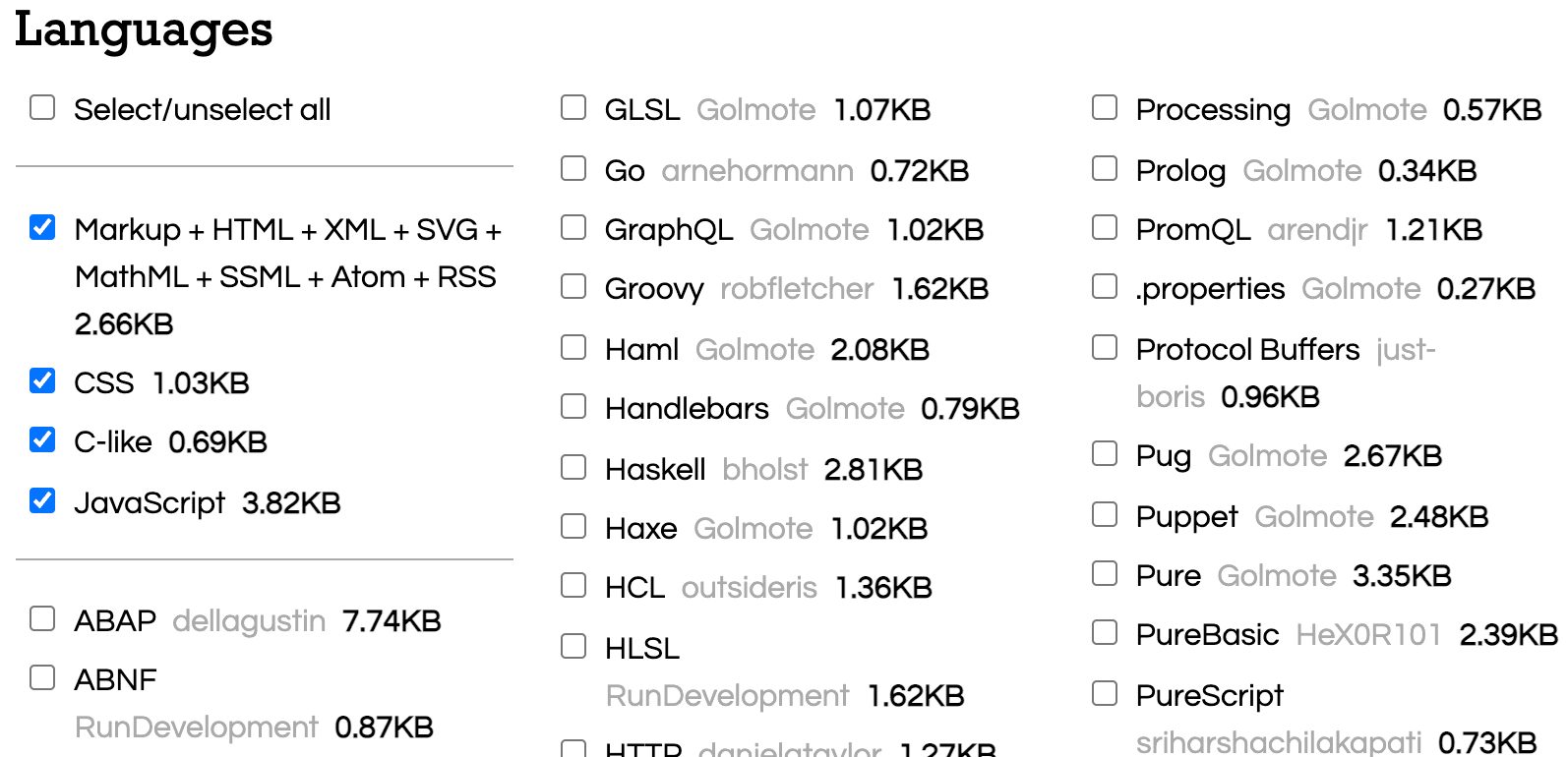
言語は自分が使うものだけを選択しましょう。面倒だからと言って全部ダウンロードするとかなり重くなります。せっかく軽量ライブラリなのに意味ないです。
それと、言語によっては依存関係がある場合があります。例えばJavaScriptを使うにはC-likeが必要だったり、EJSを使うにはMarkup-Templatingという謎のものが必要だったり…。チェックを入れてないのに勝手に入っている言語は別の言語のハイライトに必要なのでそのままにしておきましょう。

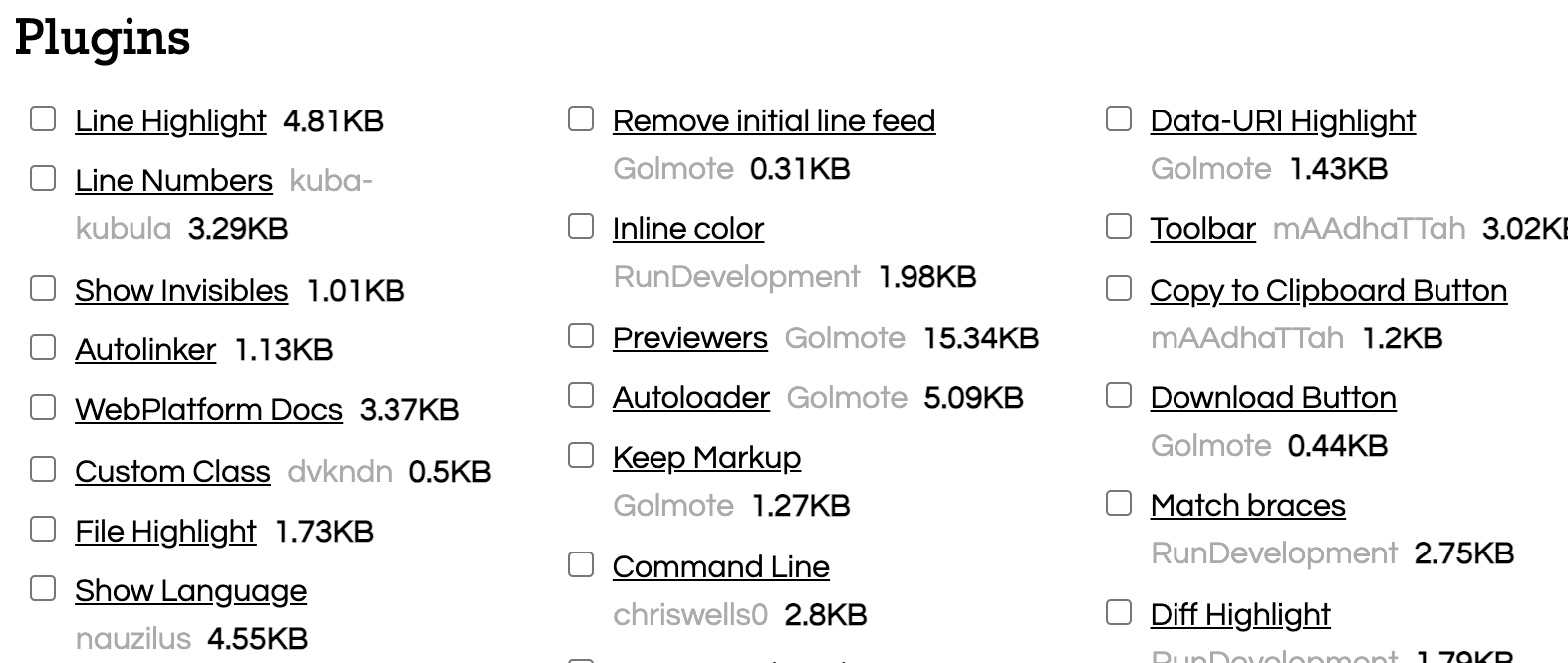
プラグインはいろいろありますが、最初の2つのLine NumbersとLine Highlightはとりあえず入れておくのがおすすめです。
Line Numbersはこんな感じで行数を表示できます。エディターみたいでいいですね。

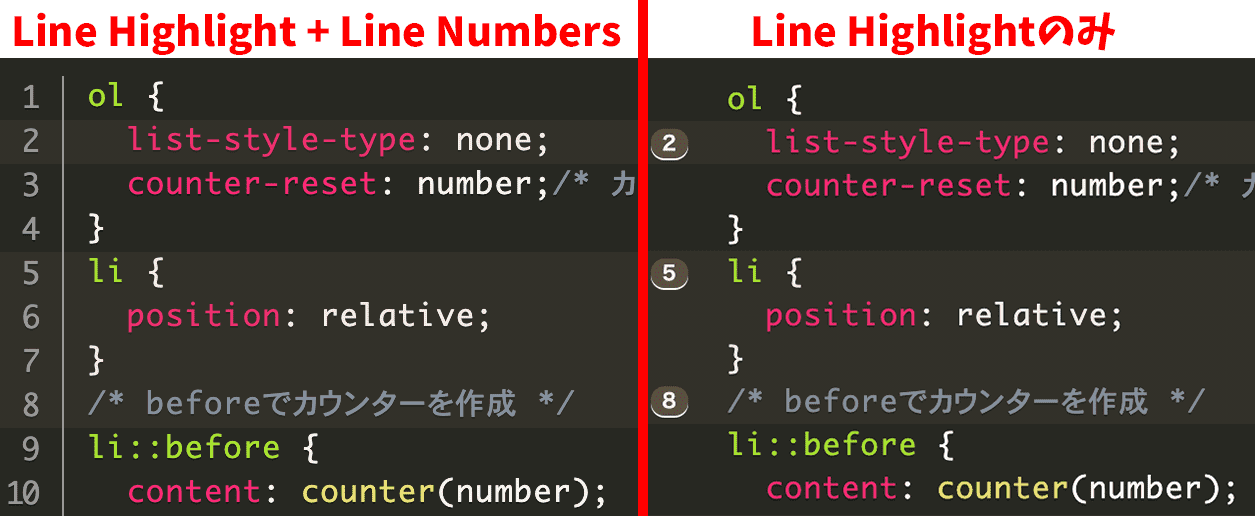
Line Highlightは下の画像みたいな感じで指定した行がハイライトされます。画像では<pre data-line="2, 5-8">(=2行目と5〜8行目)と指定しています。
Line Numbersと一緒に使うとなぜか少し見た目が変わります。

他にはCommand LineやCopy to Clipboard Buttonを使っている人も結構見ます。
プラグインの使い方はそれぞれリンク先で解説してあるので、気に入ったものがあればチェックしましょう。

終わったらjsとcssの2つが必要なので両方ともダウンロードします。ボタン上のハイライトブロックと同じファイルがダウンロードされます。
ハイライトブロックのコメントアウトしてある部分に選択した言語やプラグインの情報が書いてあるので、「何入れたんだっけ?」となったらここを確認しましょう(ダウンロードしたファイルにももちろん書いてあります)。
ダウンロードしたらFTPソフトなどを使ってサーバーにアップします。
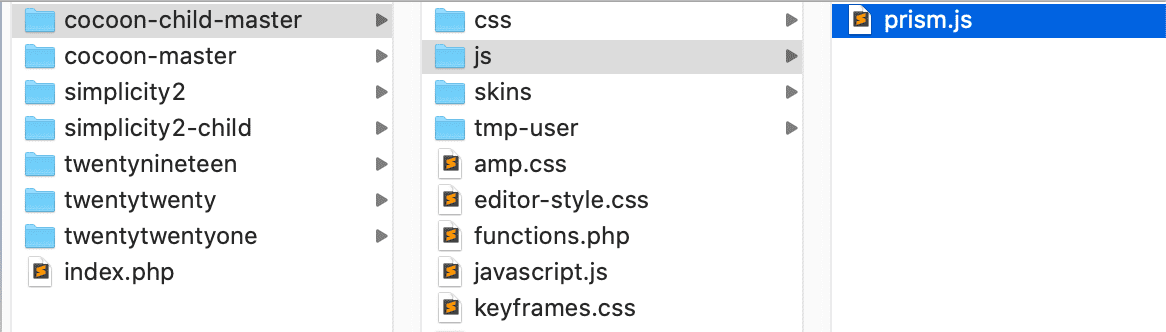
WordPressの子テーマを使っている人は子テーマにアップすればokです。僕はcssとjsディレクトリを作ってそこに入れました。

アップしたらheader.phpで読み込みます。これも子テーマに書いてok。
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/prism.css">
<script src="<?php echo get_stylesheet_directory_uri(); ?>/js/prism.js"></script>これで読み込みはokです。
補足:好きなテーマがなかった場合はgithubの方でさらに色々なテーマが公開されています。好みのものがあったらダウンロードしましょう。
Prism.jsのサイトからダウンロードしたcssには「テーマのスタイル」と「選択したプラグインのスタイル」が書かれているので、githubからダウンロードしたテーマを使う場合は「テーマのスタイル」の部分をそのまま置き換えればokです。
Prism.jsの使い方
基本的な使い方は、ハイライトしたい部分を<pre><code class="language-言語名"> ~ </code></pre>で囲むだけです。言語名の部分はhtmlやcssなどですね。language-cssみたいな感じ。javascriptみたいに名前が長い言語はjsと書けたりします。
実際に使うとこんな感じ。<code>タグの後ろにそのまま続けて書かないと1行目が改行されてしまうので気をつけましょう。
<pre><code class="language-css"> p {
margin: 1em 0;
}</code></pre>

(↑は画像です)
これだけでPrism.jsのハイライトが有効になります。簡単ですね。
Line Numbersで行数を表示する
Line Numbersのプラグインを一緒にダウンロードした人は<pre class="line-numbers">と書くことで行数を表示できます。
<pre class="line-numbers"><code class="language-css"> p {
margin: 1em 0;
}</code></pre>

なお、<pre class="no-line-numbers">クラスで行数を非表示にできますが、そもそも.line-numbersクラスを入れないと行数が表示されない(デフォルトの時点で非表示)なので使いどころがあるかは不明ですね…。
Line Highlightで指定した行をハイライトする
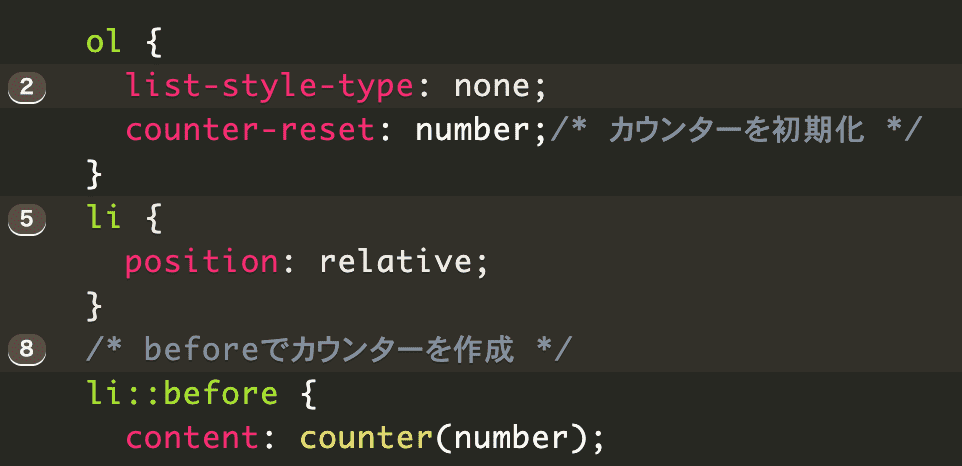
Line Highlightのプラグインを一緒にダウンロードした人は<pre data-line="2, 5-8">(=2行目と5〜8行目)という感じで指定することで任意の行をハイライトできます。
<pre data-line="2, 5-8"><code class="language-css"> p {
margin: 1em 0;
}</code></pre>

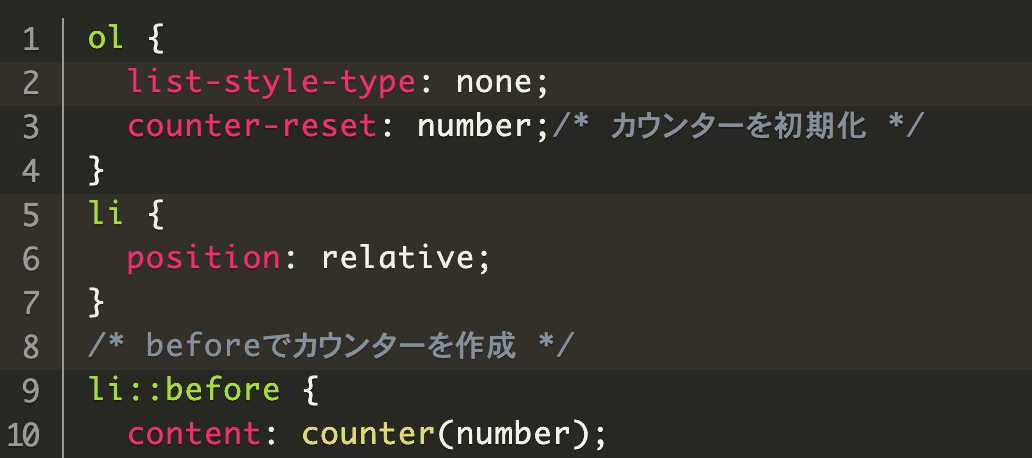
Line Numbersと一緒に使うこともできます。
<pre class="line-numbers" data-line="2, 5-8"><code class="language-css"> p {
margin: 1em 0;
}</code></pre>

見た目が若干変わるのは前述したとおりです。
HTMLのタグはエスケープ(実態参照)しよう
HTMLのタグに使われる<や>はエスケープ処理をしないと生のHTMLと認識されてしまい正しく表示されません。例えば<は<、>は>といった感じに変換しておく必要があります。
エスケープは以下のサイトでまるっとできます。コードを貼り付けて変換すると全部エスケープされて出力されるので、僕も普段このサイトでエスケープしてから貼り付けています。便利。
まとめ
Prism.jsは軽いのにかなり多くの言語に対応していてハイライトも綺麗にできる、さらにプラグインで機能を拡張できるすごいライブラリです。
WordPressのハイライトプラグインなどは結構重い上に対応言語が微妙だったりするので、個人的にハイライトはPrism.jsを選んでおけば間違い無いと思っています。
迷っている人はとりあえずPrism.js使ってみてください。




