「本番環境のWordPressをローカル環境に移してカスタマイズのテストをしたい」
「オリジナルのショートコードを作ったり、テーマに新しい機能を追加したい」
そんな人のために、今回はWordPressのローカル環境を超簡単に構築できるソフト「Local by Flywheel」を使って本番環境のWordPressをローカル環境に移行する方法を解説します。
まだLocal by Flywheelをインストールしていない人は以下の記事で手順を解説しているので参考にどうぞ。
>>【超簡単】Local by FlywheelでWordPressのローカル環境を構築する方法
なお、WordPressをローカル環境に移行するには「All-in-One WP Migration 」というプラグインを使う方法が一番簡単なので、これからやる人はそちらをオススメします。
Local by FlywheelとAll-in-One WP Migrationを使った移行の違いは以下の通りです。
Local by Flywheel
- 本番環境の画像も表示できる(サムネイル画像は表示されない)
- 細かい設定やカスタマイズは移行できない
All-in-One WP Migration
- 設定やカスタマイズまで引き継げる
- 画像はインポートできない(サイズが大きすぎるため)
ローカルなら画像の重要性は高くないので、インポートできなくても後からサムネイルだけ追加すればレイアウトも問題なしです。
設定する手間も省けるので基本All-in-One WP Migrationを使った移行がオススメです。
画像までインポートしたい場合は今回紹介するLocal by Flywheelを使う方法がいいでしょう。
PHPやデータベース設定などの面倒なことは避けて解説します。
本番環境のWordPressのローカルへの移行は以下の手順で行います。
- Local by Flywheelで新しいWordPressサイトを作成
- 本番環境からFTPでテーマをコピーし、新しいWordPressで有効化
- 本番環境から記事をエクスポート
- ローカル環境に記事をインポート
- 細かい設定やカスタマイズをして本番環境に似せる
1:Local by Flywheelで新しいWordPressサイトを作成
まずはローカル環境のベースとなる新しいWordPressサイトをLocal by Flywheelで作成します。

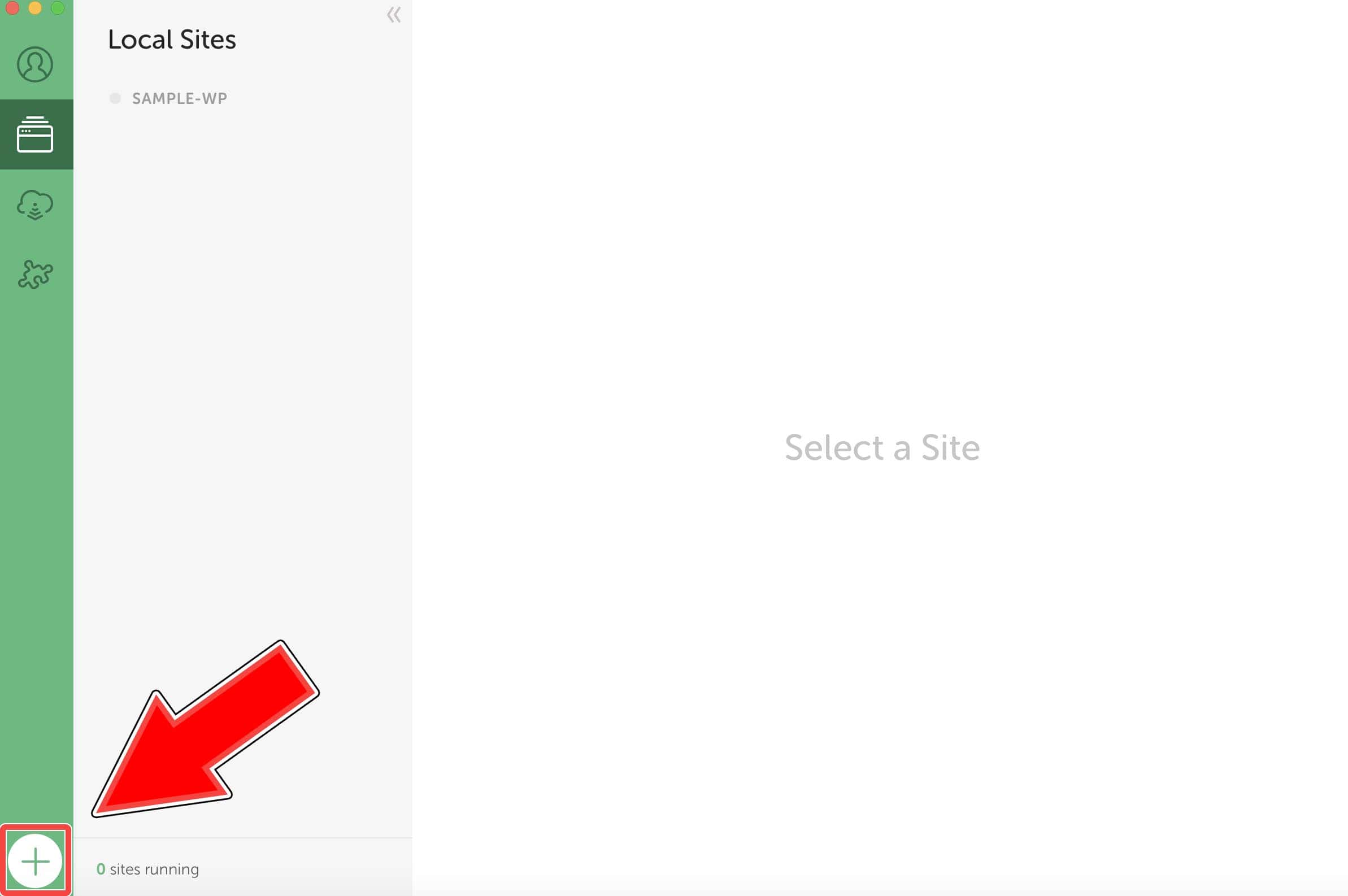
Local by Flywheelを起動して、右下の+ボタンをクリックします。

今回はこのサイト(dezanari.com)をローカルに移行します。
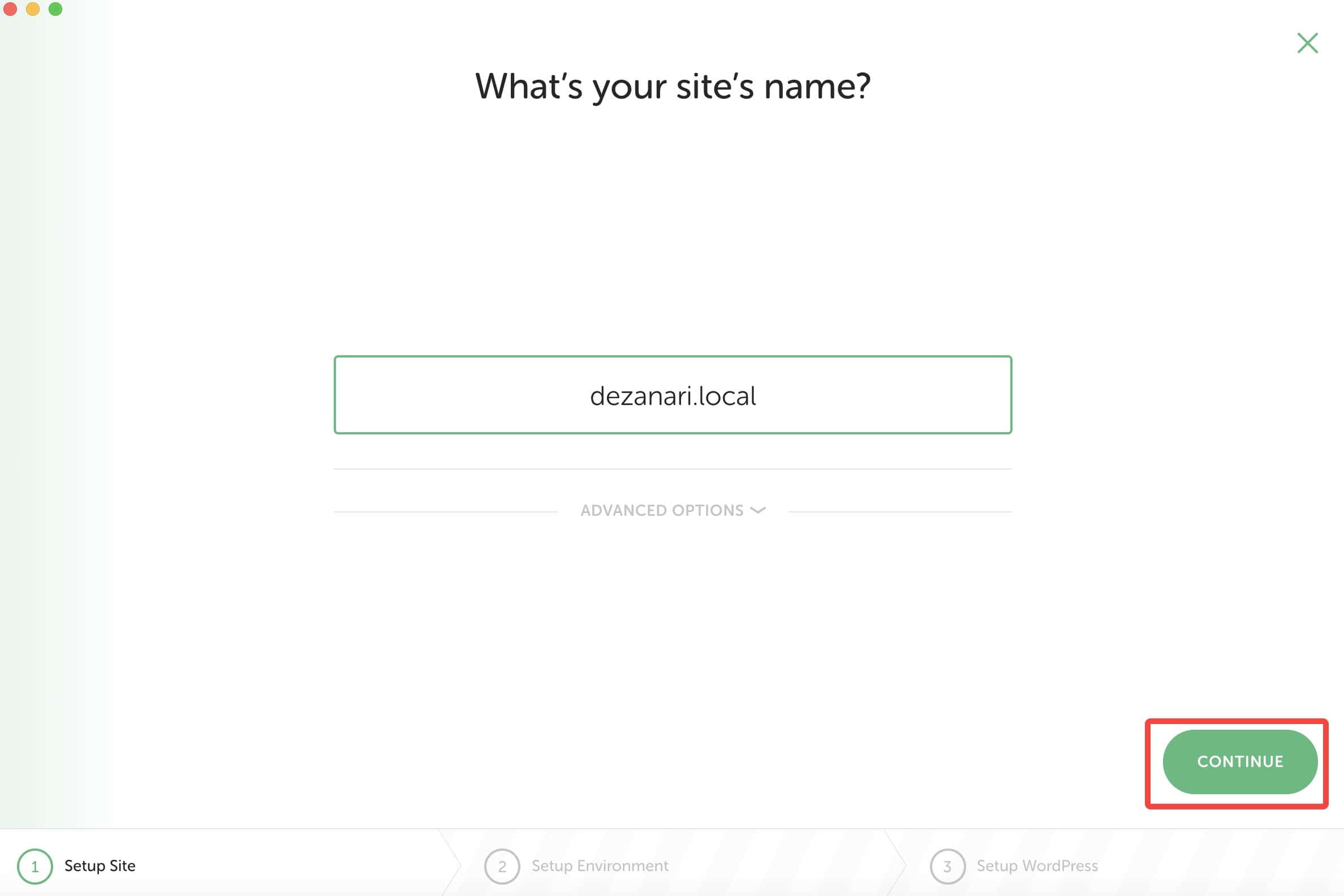
サイト名を適当に決めて、CONTINUEをクリック。

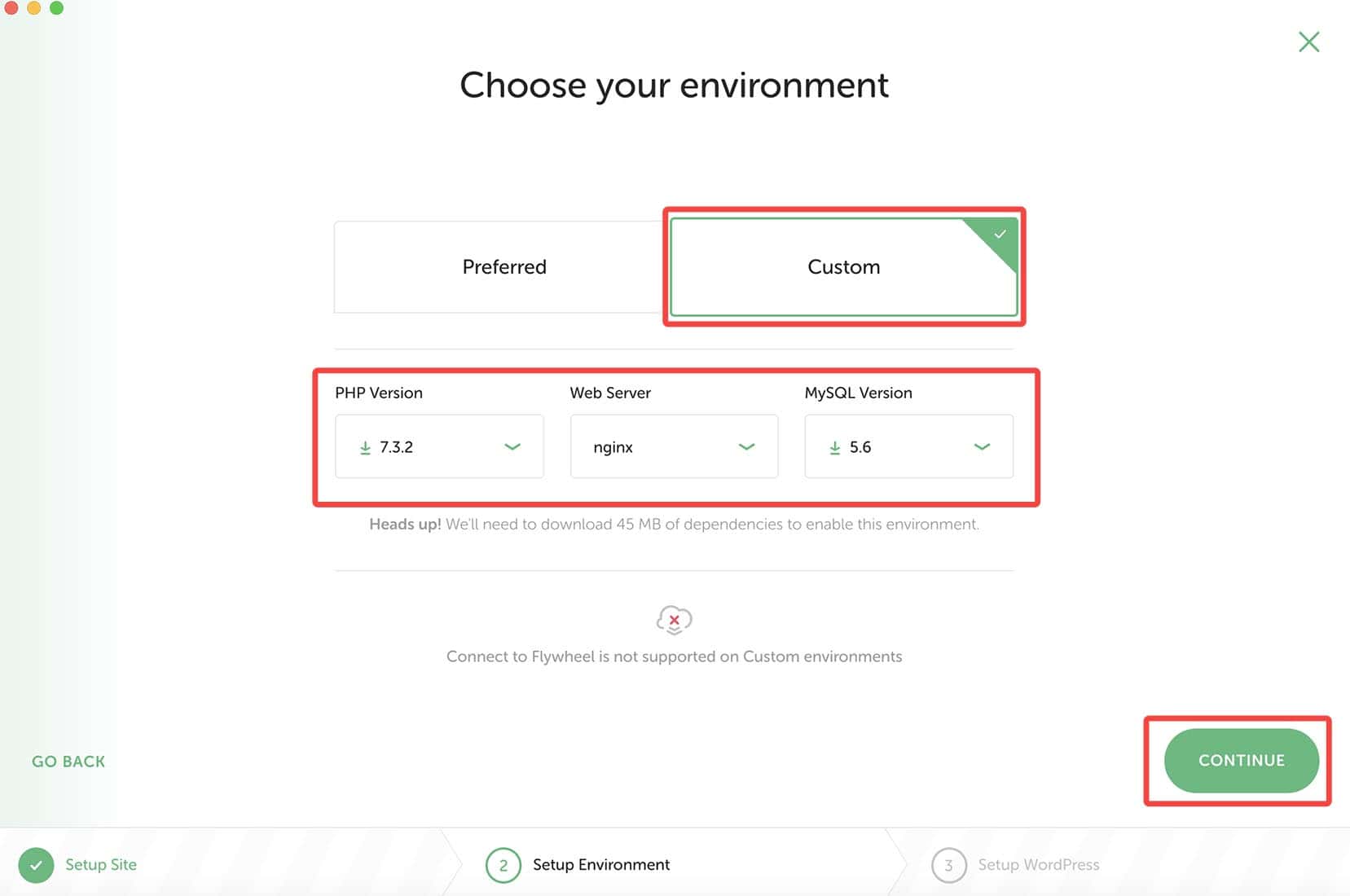
「Custom」を選択して出来るだけ本番と同じ環境にしましょう。特にサーバーは本番と同じものを選択しておいた方が無難です。
よくわからなければ自分で調べるか、あまり深くカスタマイズしないなら「Preferred」でも大丈夫でしょう。

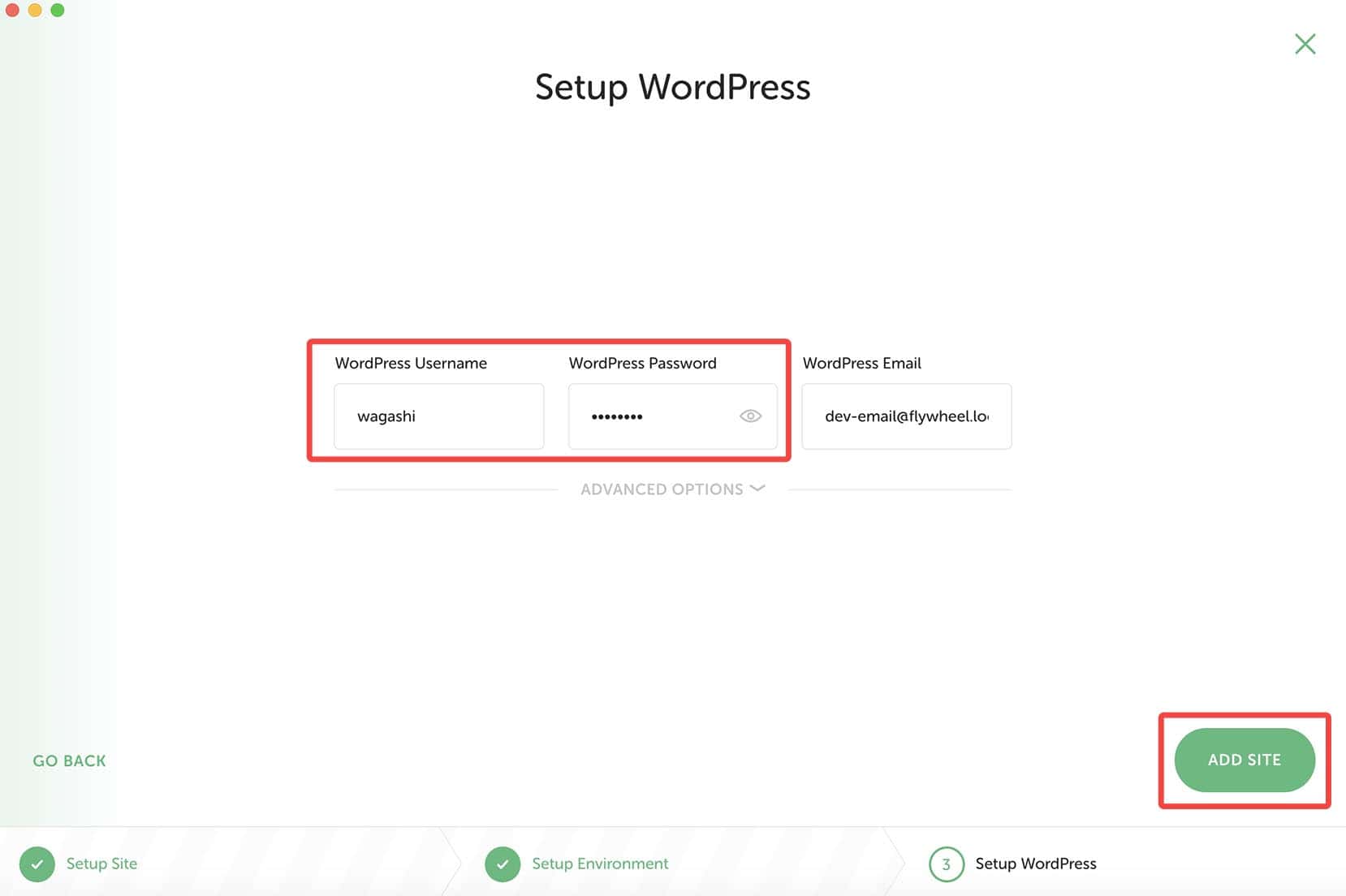
ユーザー名とパスワードを適当に決めます。メールアドレスはデフォルトのままでok。
ログイン時に必要になるのでわかりやすいものにしておきましょう。
終わったら「ADD SITE」をクリックしてサイトを作ります。

これでベースとなるWordPressサイトができました。
ここに本番環境の記事やテーマをインポートしていきます。
「ADMIN」をクリックして管理画面に入ります。

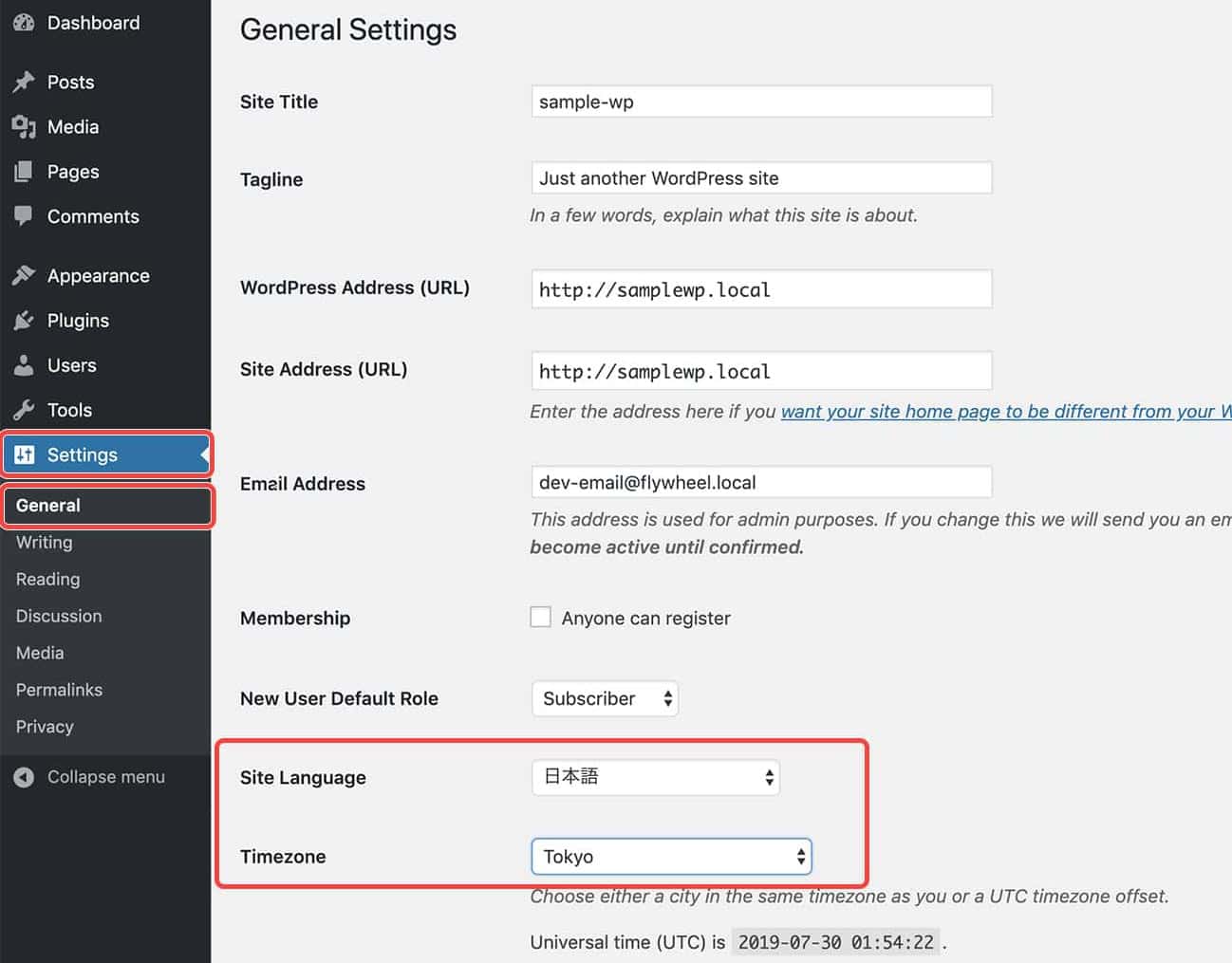
先に日本語化をしておきます。
「Settings→General」と進み、「Site Language」は日本語に、「Timezone」はTokyoに変更しましょう。
終わったら保存するのを忘れずに。
2:本番環境からFTPでテーマをコピー
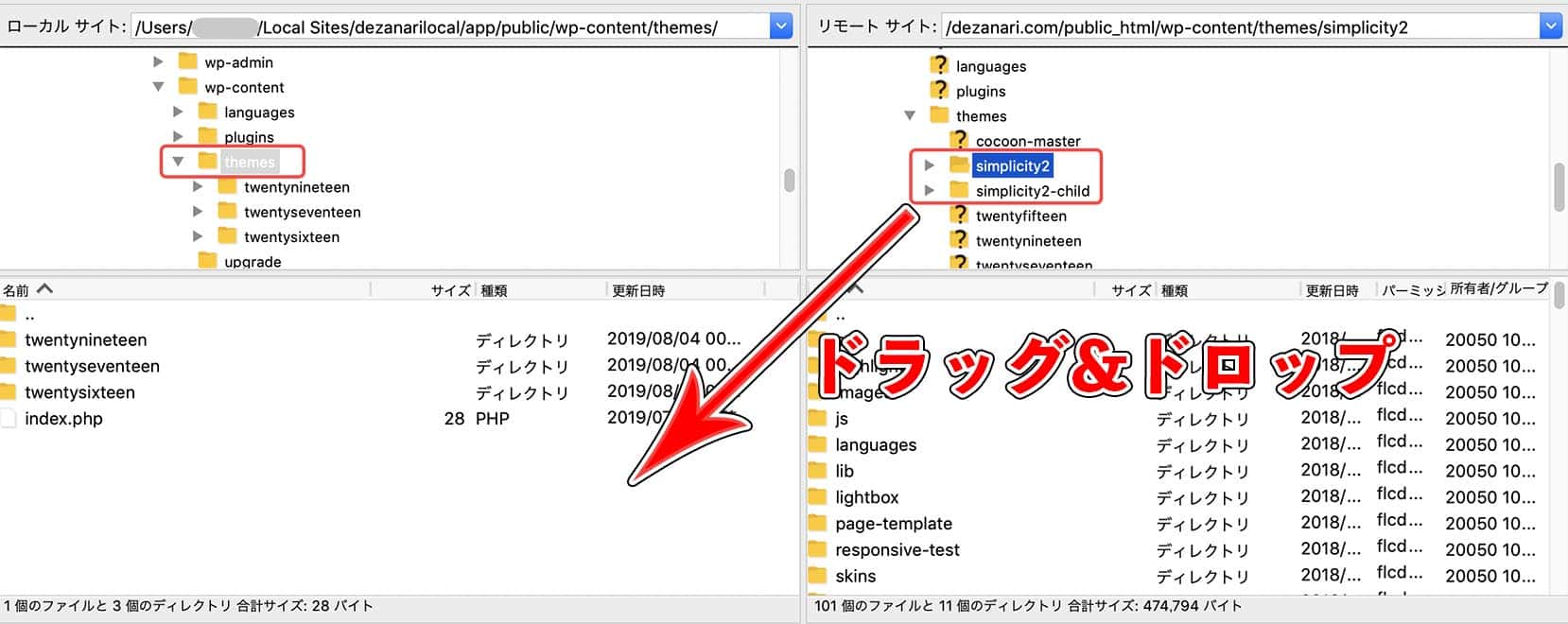
FilezillaなどのFTPソフトで本番環境とつなぎ、使っているテーマをローカルにコピーします。
本番環境でWordPressテーマが入っているのは以下の場所です。
public_html/wp-content/themes
※現在使用しているテーマのフォルダだけで十分です。子テーマを使用している場合はそれも一緒にコピーしてください。
コピー先は以下の場所です。
Mac:/Users/ユーザー名/Local Sites/新しいサイト名/app/public/wp-content/themes
Windows:C:\Users\ユーザー名\Local Sites\新しいサイト名\app\public\wp-content\themes
よくわからなかったら一度デスクトップにコピーしておいても大丈夫です。

僕はSimplicityとその子テーマを使っているので、この2つを先ほど作ったローカルサイトのthemesフォルダにコピーします。少し時間がかかります。

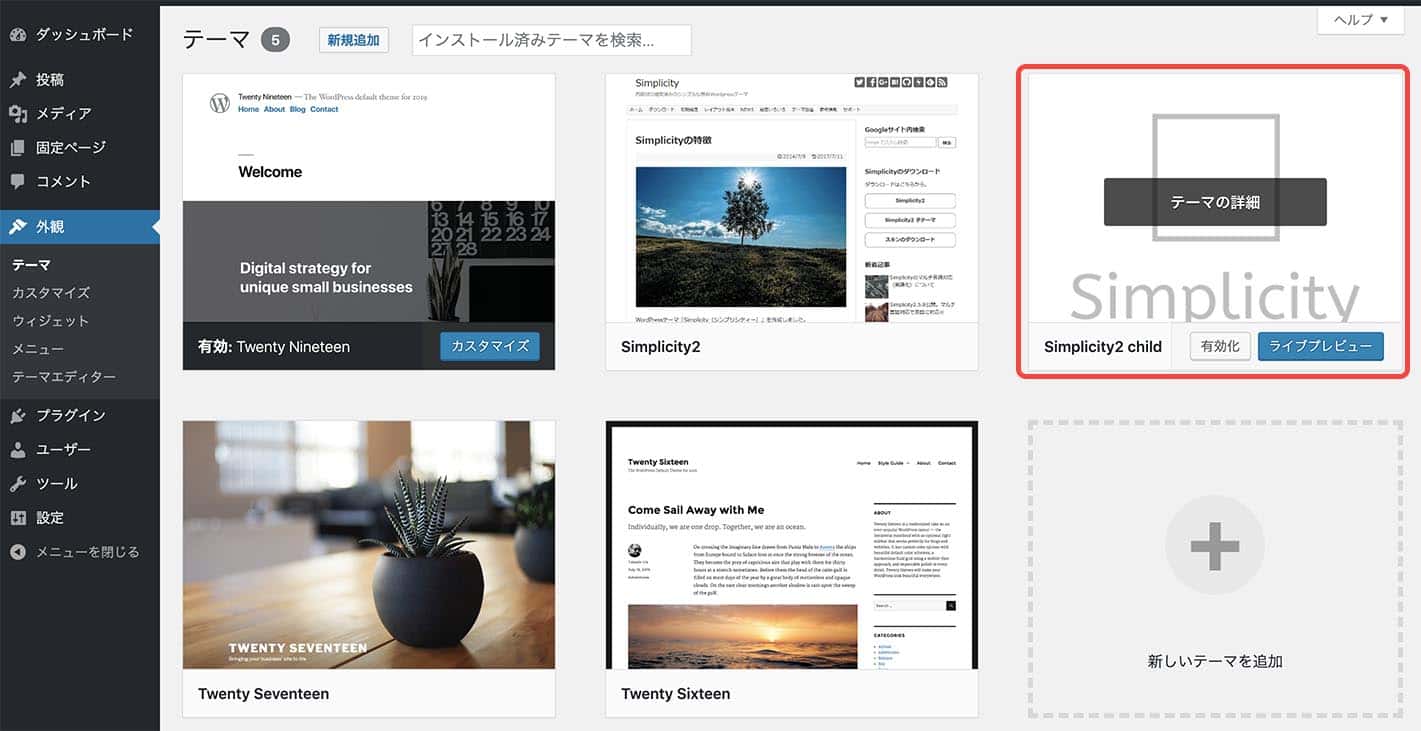
テーマをコピーしたら管理画面に入り、「外観→テーマ」から有効化しましょう。
3:本番環境から記事をエクスポート

本番環境に移ります。
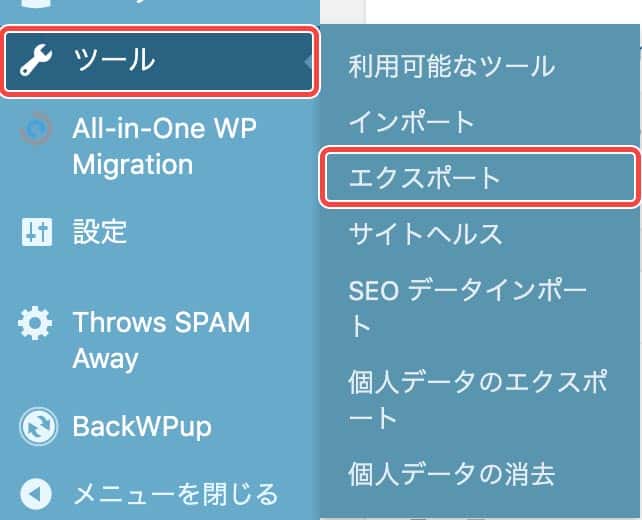
WordPressの管理画面から「ツール→エクスポート」をクリックします。

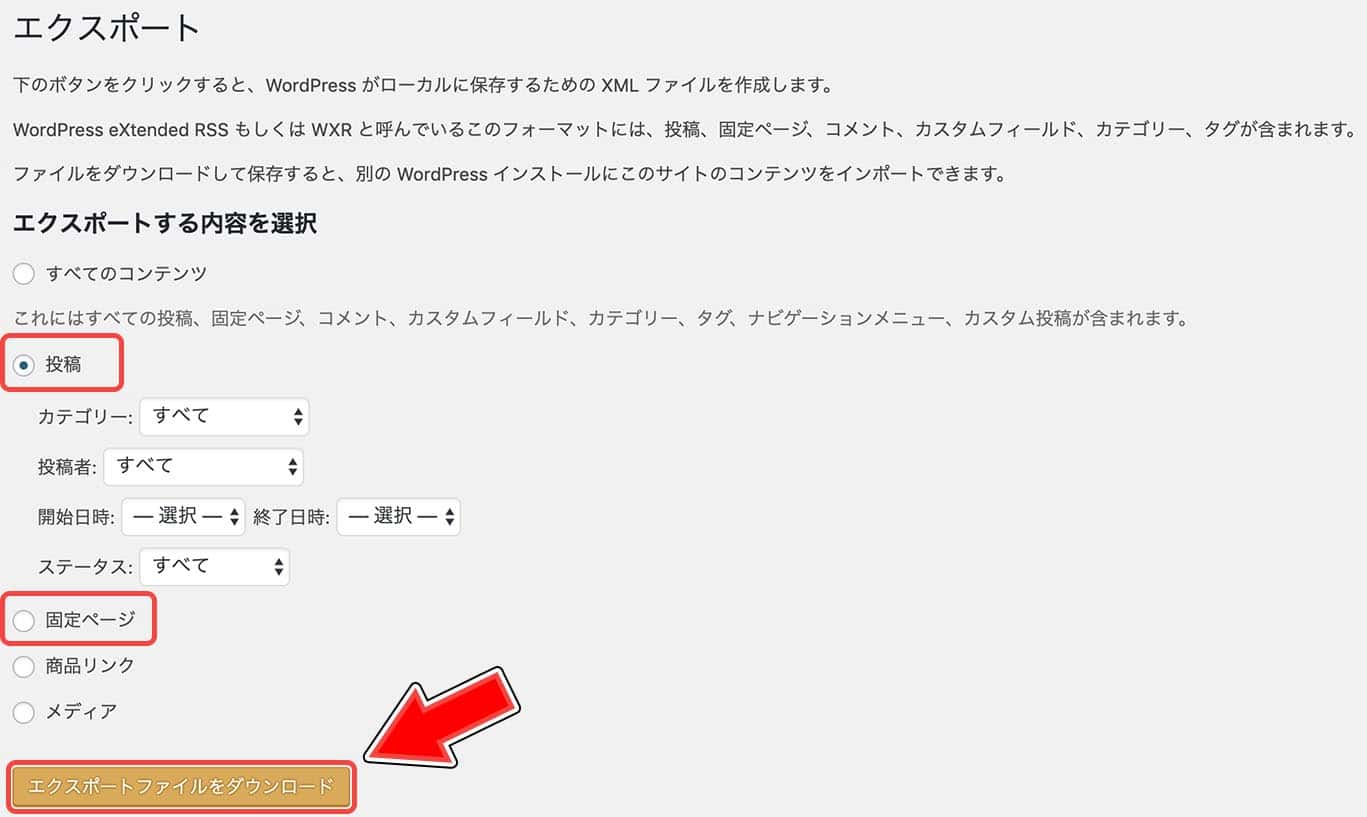
「投稿」と「固定ページ」を選択して「エクスポートファイルをダウンロード」をクリックします。
一度に1項目しか選択できないので、2回に分けてダウンロードしましょう。

こんな感じのxmlファイルがダウンロードされます。
エクスポートはこれでokです。
4:ローカル環境に記事をインポート

今度はローカル環境です。
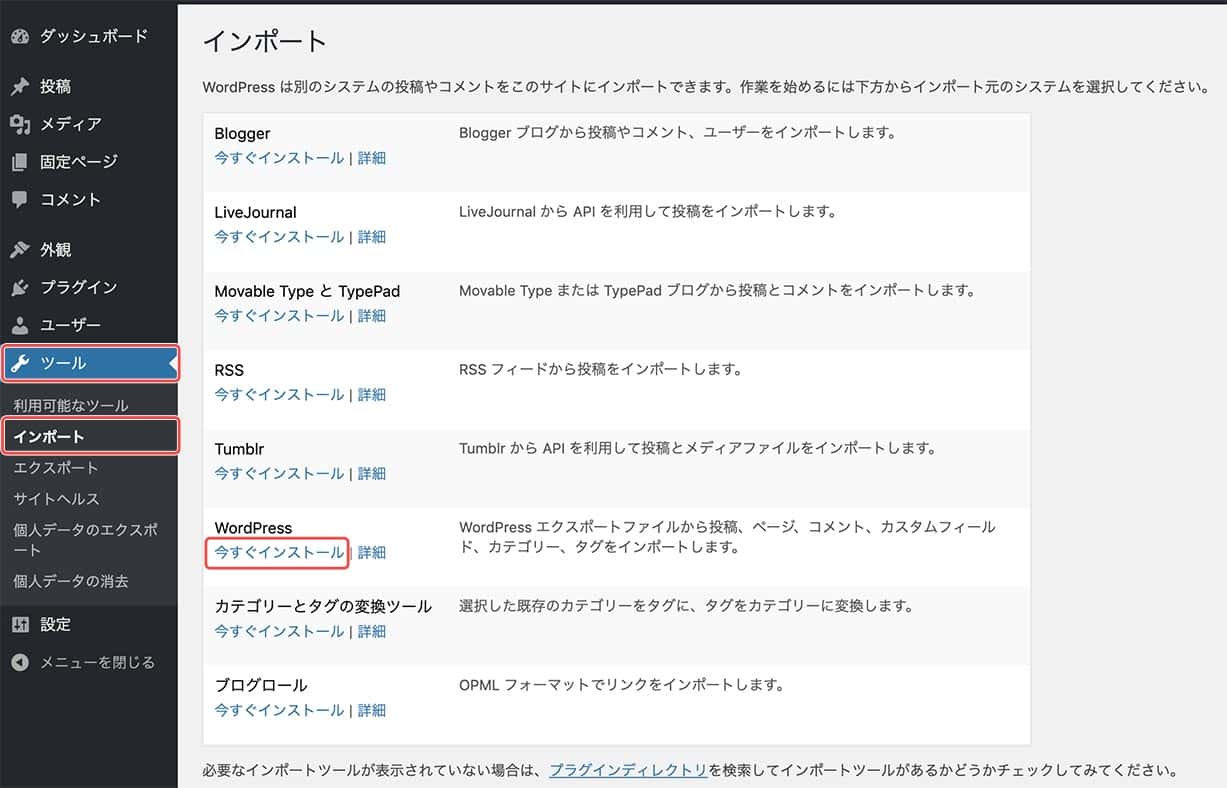
管理画面から「ツール→インポート」と進んで、WordPressの「今すぐインストール」をクリックします。
インストールが完了したら「インポーターの実行」をクリックします。

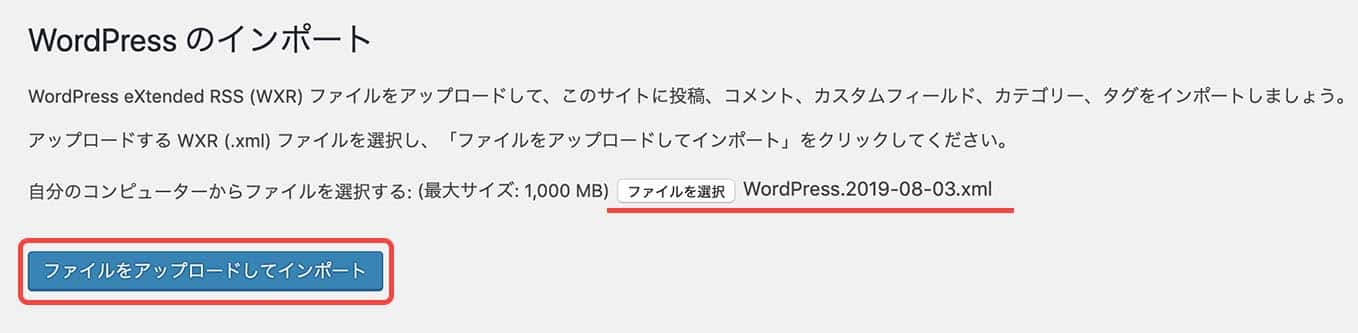
先ほど本番環境からエクスポートしたxmlファイルを選択し、インポートを実行します。

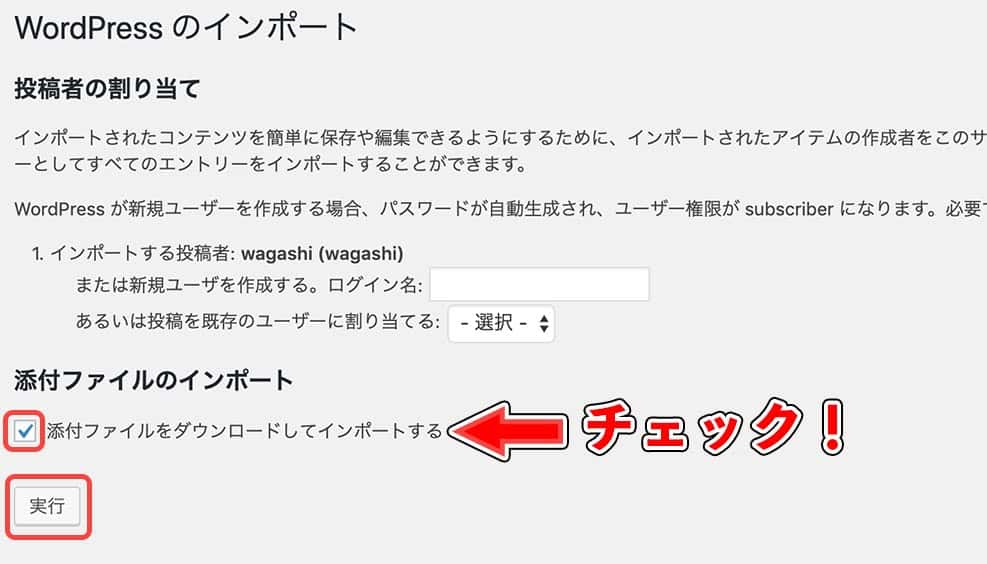
「添付ファイルをダウンロードしてインポートする」にチェックを入れて、「実行」をクリックします。

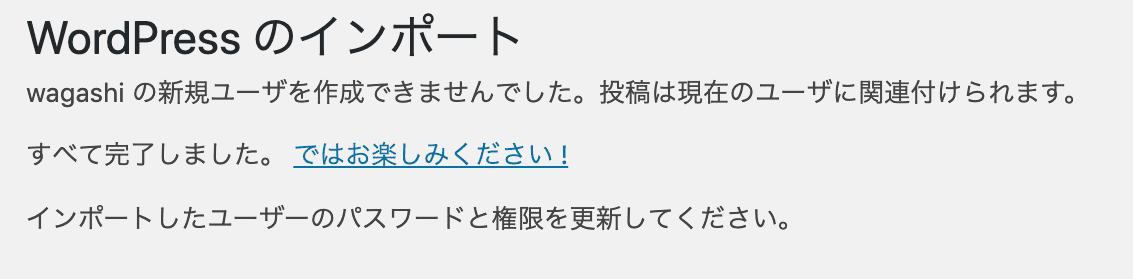
これでインポートができました。
同じように他のxmlファイルもインポートしましょう。
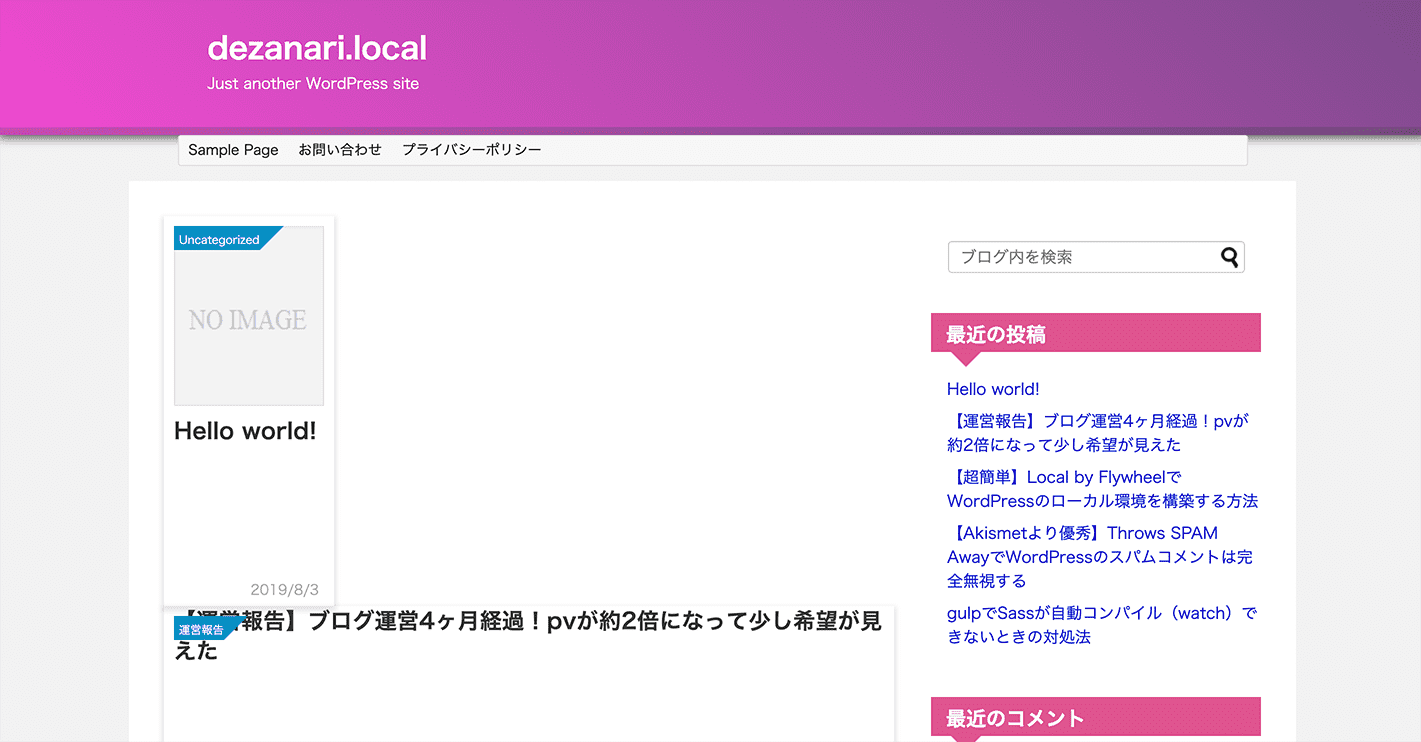
この時点である程度ローカルのWordPressも本番っぽくなっていると思います。
5:細かい設定やカスタマイズをして本番環境に似せる

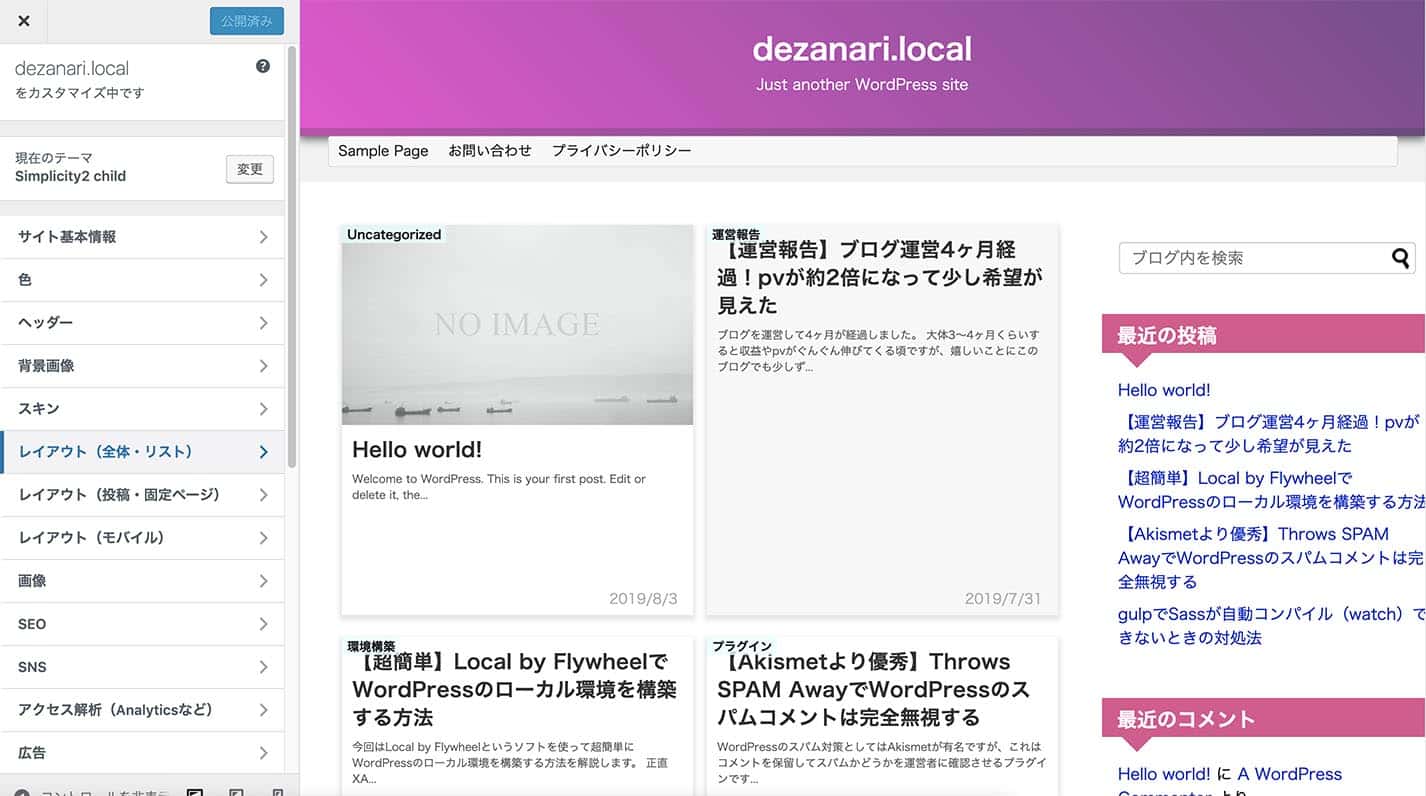
本番環境で管理画面の「外観→カスタマイズ」からテーマの見た目を色々カスタマイズしている人は、その設定がローカルには反映されていないはずです。
というわけで、見た目も本番に合わせて外観のカスタマイズを変更しておきましょう。
サイドバー(ウィジェット)も本番に合わせておくといいですね。
ウィジェットは「外観→ウィジェット」から設定できます。

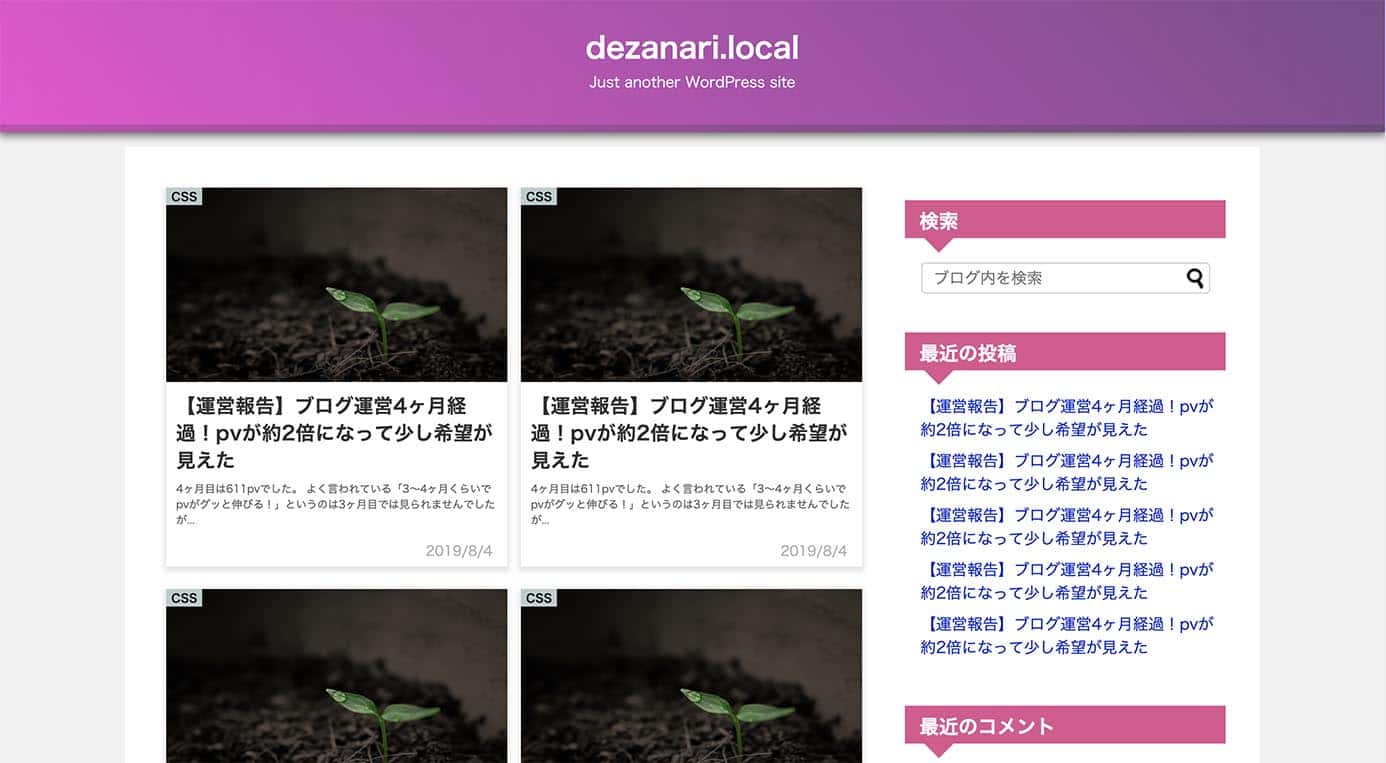
大体似てきました。
サムネイルがないせいでレイアウトが崩れているので、適当にサムネイル付きの記事を追加してレイアウトを整えます。

どうせローカル環境なので記事もカテゴリーもサムネイルも適当で構いません。
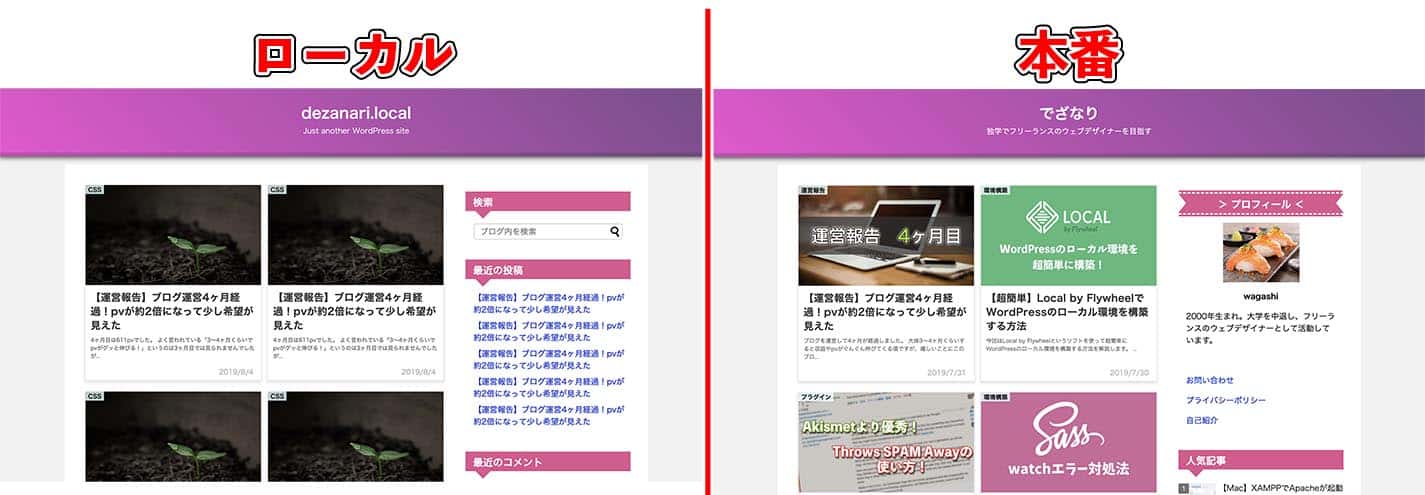
これでほぼ本番と大体同じになりました。こんなもんで大丈夫でしょう。
プラグインについて
プラグインは基本インポートする必要はありません。
サイトのレイアウトに影響を与えるプラグインはあまりないので、どうしても必要なプラグインだけ本番サイトからFTPソフトを使ってコピーするのがいいと思います。
エクスポートにもインポートにも結構な時間がかかるので、必要なプラグインだけ個別にコピーしてしまった方が早いと思います。
まとめ

本番環境と完璧に同じにするにはかなり時間がかかりますが、大体似せるくらいならそこまで時間はかかりません。
どこまで再現するかは自分の裁量で決めるといいと思います。
ローカル環境なら中のPHPファイルをいくらいじっても大丈夫です。
好きなだけいじって自分なりに使いやすくしていきましょう。