今回はHTMLで作ったテーブルにソート機能を追加するjQueryプラグイン「Tablesorter」の使い方を解説します。
Tablesorterでは以下を昇順・降順で並び替えることができます。
- ひらがな
- カタカナ
- アルファベット
- 数字
- 日付など
ただ、漢字のソート機能はあまり期待できないので注意しましょう。
もし漢字をどうしてもソートしたいなら、「手動で」番号を振ることでその番号に基づいてソートすることができます。詳しくは後述。
まずはデモをどうぞ。テーブルのヘッダーをクリックするとソートします。
ひらがな、アルファベット、日付などが昇順・降順にソートされているのが確認できると思います。
| 番号 | ID | 名前 | 名前(かな) | 誕生日 |
|---|---|---|---|---|
| 2 | bbb | 田中 | たなか | 3/24 |
| 5 | dud | 青木 | あおき | 5/9 |
| 1 | ake | 佐藤 | さとう | 1/21 |
| 3 | clw | 山田 | やまだ | 2/4 |
| 4 | eru | 森 | もり | 4/16 |
では使い方を紹介します。
1:Tablesorterを読み込む
プラグインを読み込む場合は基本的にCDN経由で読み込むのがおすすめです。今回もCDNで読み込みます。
cdnjsにTablesorterがあがっているので引っ張ってきましょう。先にjQuery本体を読み込むのを忘れずに!
面倒な人は以下をコピペ↓
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.1/js/jquery.tablesorter.min.js">
また、漢字をソートできるようにしたい人は以下の「jquery.metadata.min.js」も読み込んでください。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.1/js/extras/jquery.metadata.min.js">
これでTablesorterの読み込みはokです。
また、テーブルのデザインを整えるCSSもCDNで配布されています。
使用方法は後述します。まずはテーブルを作ってから。
2:HTMLでテーブルを作成
HTMLの<table>タグを使ってテーブルを作ります。
この時注意するのが、<thead>タグと<tbody>タグを使ってテーブルを作るという点です。
Tablesorterは<thead>タグにソート機能を追加するので、<thead>タグを持ったテーブルを作るようにしてください。
また、テーブルの<table>タグにclass="tablesorter"を追加してください。これでソート機能が使えるようになります。
スクリプトを実行する際、わかりやすいようにidも一緒に指定しておくといいと思います。
<table class="tablesorter" id="myTable">
<thead>
<tr>
<th>番号</th>
<th>ID</th>
<th>名前</th>
<th>名前(かな)</th>
<th>誕生日</th>
</tr>
</thead>
<tbody>
<tr>
<td>2</td>
<td>bbb</td>
<td>田中</td>
<td>たなか</td>
<td>3/24</td>
</tr>
<tr>
<td>5</td>
<td>dud</td>
<td>青木</td>
<td>あおき</td>
<td>5/9</td>
</tr>
<tr>
<td>1</td>
<td>ake</td>
<td>佐藤</td>
<td>さとう</td>
<td>1/21</td>
</tr>
<tr>
<td>3</td>
<td>clw</td>
<td>山田</td>
<td>やまだ</td>
<td>2/4</td>
</tr>
<tr>
<td>4</td>
<td>eru</td>
<td>森</td>
<td>もり</td>
<td>4/16</td>
</tr>
</tbody>
</table>
3:Tablesorterスクリプトを実行
「tablesorter.js」みたいなファイルを自分で作って、そこにTablesorterを実行するスクリプトを記述します。
スクリプト自体は超簡単で、tablesorter()関数を実行するだけです。
$(document).ready(function() {
$("#myTable").tablesorter();
});
このスクリプトを記述したファイルをHTMLで読み込めば、ソート機能が使えるようになるはずです。
テーブルのヘッダーをクリックするとソートされます。
ソートできていない場合は、<table class="tablesorter">となっているか、スペルミスはないかなど確認してみてください。
4:スタイルを調整
パッと見ソートできるテーブルというのがわかりづらいので、CSSで簡単にスタイルを調整します。
以下の部分を調整しておきましょう。
- クリック時の青いハイライトを消す
- カーソルの形を視覚的にわかりやすくする
- 「▼」でソートをわかりやすくする
#myTable .tablesorter-header {
cursor: pointer;
outline: none;
}
#myTable .tablesorter-header-inner::after {
content: '▼';
font-size: 12px;
margin-left: 5px;
}
ハイライトが出る箇所は.tablesorter-headerクラス(<thead>内の<th>の部分)なので、そこにスタイルを指定します。
また、Tablesorterを使うとテーブル内の<th>の中に<div class="tablesorter-header-inner">というタグが自動で作成されます。
これに::afterで「▼」を表示することでソート機能を強調しています。
これでテーブルにソート機能があるということがわかりやすくなりました。
オプション
一応上記で基本的なTablesorterの使い方は終わりですが、オプションがいくつか用意されているので見ていきましょう。
CDNでテーマCSSを読み込む
Tablesorterにはテーブルのスタイルを整えてくれるCSSがいくつかCDNで配布されています。
スタイルはテーマ一覧から確認できます。
CSSを適用する場合は
- CSSを読み込み
- クラス名を<table class=”tablesorter-テーマ名”>にする
というようにします。
これらのCSSはcdnjsから探しましょう。
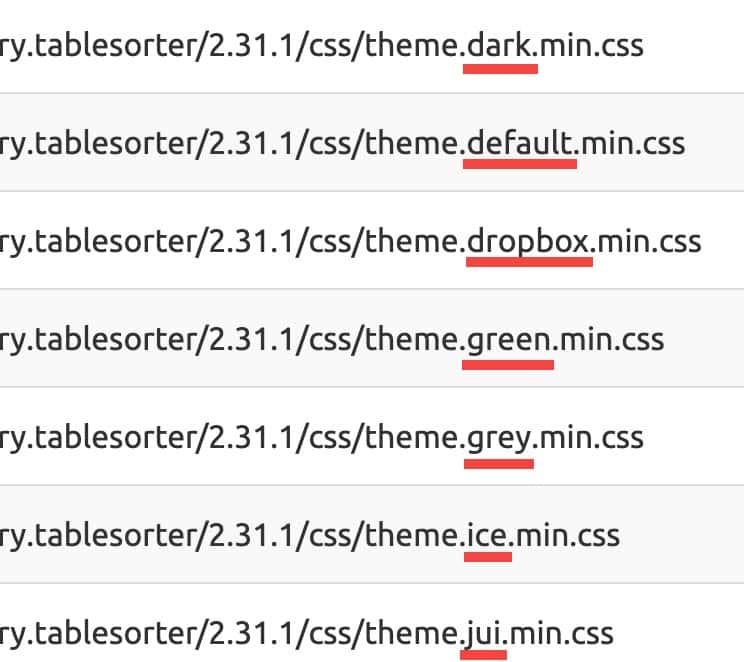
ごちゃごちゃしててわかりにくいですが、「/css/theme.テーマ名.min.css」となっているのがテーマのCSSです。「command + F」で「min.css」みたいに検索をかけるとハイライトされてわかりやすくなります。

例えばテーマを「ice」にしたいなら、そのCSSを先に読み込んでしまいます。
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.1/css/theme.ice.min.css">
次に<table class="tablesorter-ice">とクラス名を指定すれば、これだけでiceテーマのテーブルが完成します。簡単ですね。
漢字をソートさせる
Tablesorterの標準機能では漢字まではうまくソートさせることができません。
しかし、手動で数字を振れば漢字でも意図した通りにソートさせることができます。
やり方としては、まず以下の「jquery.metadata.min.js」を読み込みます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.tablesorter/2.31.1/js/extras/jquery.metadata.min.js">
次に漢字の列の<th>を以下のように記述します。
今回は名前の列をきちんとソートさせたいので、<thead>内の名前見出しに以下のように追加しました。'metadata'はシングルクオーテーションで囲むのを忘れずに。
また、関係ない見出しにこれを書くとソートが正しく動作しなくなります。必要な部分にだけ記述するようにしてください。
<th class="{sorter: 'metadata'}">名前</th>
次にテーブルの<td>を以下のように記述します。こちらは行の全てに追加してください。
<td class="{sortValue: 1}">青木</td>
これでokです。
sortValueに記述した数字がソートの基準となります。
最初のテーブルの漢字の名前もこのやり方でソートできるようにしてみます。50音に対応する数字を当ててみました。
<td class="{sortValue: 16}">田中</td>
<td class="{sortValue: 1}">青木</td>
<td class="{sortValue: 11}">佐藤</td>
<td class="{sortValue: 36}">山田</td>
<td class="{sortValue: 35}">森</td>
| 番号 | ID | 名前 | 名前(かな) | 誕生日 |
|---|---|---|---|---|
| 2 | bbb | 田中 | たなか | 3/24 |
| 5 | dud | 青木 | あおき | 5/9 |
| 1 | ake | 佐藤 | さとう | 1/21 |
| 3 | clw | 山田 | やまだ | 2/4 |
| 4 | eru | 森 | もり | 4/16 |
漢字も{sortValue}に当てた数字を基準としてソートしているのが確認できます。
もちろん、漢字以外でも意図した通りにソートさせることができます。手動になってしまうのが難点ですね。
特定の列だけソート機能を外す
特定の列だけソート機能を外す場合は、Tablesorterを実行するスクリプトにheadersオプションを記述します。
$(document).ready(function(){
$("#myTable").tablesorter({
headers: {
0: { sorter: false },
1: { sorter: false }
}
});
});headers:{}の中にある数字は、「左から数えた列の番号」です。
今回なら左から0、1番目の「番号」と「ID」のソート機能が無効になります(0番目から数えます)
また、カンマで区切って複数指定も可能です。
| 番号 | ID | 名前 | 名前(かな) | 誕生日 |
|---|---|---|---|---|
| 2 | bbb | 田中 | たなか | 3/24 |
| 5 | dud | 青木 | あおき | 5/9 |
| 1 | ake | 佐藤 | さとう | 1/21 |
| 3 | clw | 山田 | やまだ | 2/4 |
| 4 | eru | 森 | もり | 4/16 |
番号とIDはクリックしてもソートしないのが確認できます。
最初からソートした状態にしておく
テーブルが最初に読み込まれた時はHTMLに書いてある順に表示されていますが、最初からソートした状態で画面を表示することもできます。
$("#myTable").tablesorter({
sortList: [[4, 0]]
});
sortListオプションで最初からソートしておく列(第1引数)と、昇順・降順(第2引数)を指定します。
上の場合は第1引数が4なので、左から5列目(列は0番目から数えます)、つまり「誕生日」の列を指定しています。
また、第2引数は昇順なら0、降順なら1を指定します。
つまり、今回の場合なら左から5列目を昇順でソートしてある状態にしています。
以下のテーブルはページが読み込まれた時から「誕生日」の列が昇順でソートされています。
| 番号 | ID | 名前 | 名前(かな) | 誕生日 |
|---|---|---|---|---|
| 2 | bbb | 田中 | たなか | 3/24 |
| 5 | dud | 青木 | あおき | 5/9 |
| 1 | ake | 佐藤 | さとう | 1/21 |
| 3 | clw | 山田 | やまだ | 2/4 |
| 4 | eru | 森 | もり | 4/16 |
また、最初からソートした状態にしたい列を[]内でカンマで区切れば複数指定することも可能です。
$("#myTable").tablesorter({
sortList: [[2, 1],[4, 0]]
});
この場合、左から3番目の列は降順、左から5番目の列は昇順でソートされた状態でページが読み込まれます。
まとめ
HTMLテーブルにソート機能を追加するjQueryプラグイン「Tablesorter」を紹介しました。
ソートてきるテーブルは使う側からしても使いやすいですからね。
こういうプラグインは割と少ない感じがするので、ソート機能が必要になった時に便利ですね。
導入も簡単なのでぜひ使ってみてください。




