Web業界にいると必ず聞くのがHTMLという言葉です。
今回はHTMLとは一体何なのか?ということについて解説します。
HTMLとは?
HTML(エイチティーエムエル)とは、ブラウザ画面に文字や画像を表示するWeb言語です(Hyper Text Markup Languageの略です)
ほぼ全てのWebページがHTMLで作られており、今現在表示されているこの画面もHTMLで作られています。
試しにこのページのHTMLを見てみましょう。
画面の適当な場所で右クリックをして、「検証」をクリックしてください。

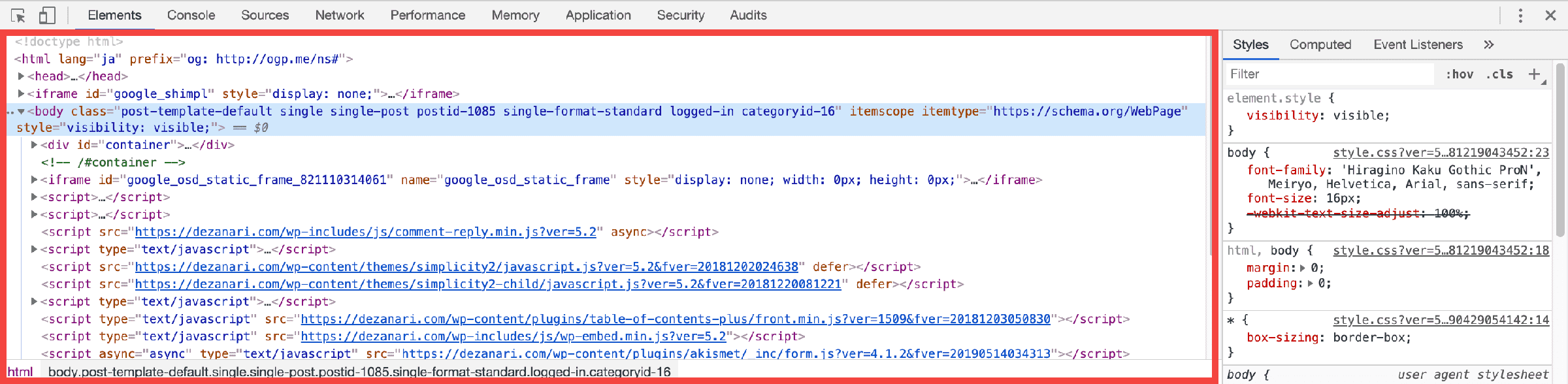
するとこんな感じのクソキモい画面が出てくると思います。赤枠の部分がHTMLです。

体調悪くなりそうなくらい気持ち悪い画面ですが、HTMLの習得自体はそこまで難しくありません。
Web業界に入る人のほとんどが最初に習得する言語だと思います。これからWeb制作をやプログラミングをやりたいという人は、最初にHTMLを習得するのがいいでしょう。
HTMLでできること
HTMLでは文字を表示させる意外にも様々なことができます。
例えば画像を表示したり、

リンクを作成したり、
箇条書きにしてみたり、
- 箇条書き1
- 箇条書き2
- 箇条書き3
表を作ったり、
| 受信料 | |
| NHK | いる |
| 日テレ | いらない |
お問い合わせフォームを作成したり、
こんな感じでいろいろなことができます。
ただし、HTMLだけではページに動きをつけることはできません。
たとえば、「マウスが乗るとボタンの色が変わる」といったことや、「スライドショーを作る」みたいなことはできません。
これらを実装したい場合はHTMLの他に、CSSやJavaScriptといった言語を勉強する必要があります。
HTMLを習得すればページは作れる?
残念ながらHTMLだけではブログやホームページのようなページを作ることはできません。
HTMLはあくまで文字や画像をマークアップして表示する言語なので、要素に色をつけたり、レイアウトを綺麗に整えることはできません。
HTMLのみでもページを作れないわけではないですが、かなり残念な見た目になってしまいます。
もしページを綺麗に整えたい場合はCSS(シーエスエス)という言語を習得する必要があります。CSSはHTMLを装飾し、綺麗に見せることができる言語です。

そのため、大抵の場合HTMLとCSSはセットで習得することになると思います。
CSSも難易度的にはそこまで難しくなく、多くの場合HTMLが終わった次に勉強する人が多いんじゃないかなという感じです。
逆にいうと、HTMLとCSSさえ習得できてしまえばそれなりに綺麗なサイトを一から作ることができるということです。
繰り返しになりますが、この2つとも学習の難易度は高くありません。
Web業界に入るならこの辺りから学習するのがオススメです。
HTMLの勉強法は?
僕がHTMLを始めた時は「スラスラわかるHTML&CSSのきほん 第2版」という本を使って勉強しました。
HTMLはこれ1冊で十分だし、CSSの基本的なところも抑えることができます。
この本は実際に簡単なサイトを1つ作る形で進むので、全くの初心者でも理解しやすく、まさにWeb言語学習の1冊目に最適な本だと思います。
本以外ならProgateやドットインストールなどがおすすめです。どちらも無料で始めることができます。
Progateは説明を見ながら実際に手を動かして学習するサイトです。
学習を進めるほど自分のキャラクターのレベルが上がっていくので、楽しみながら学習ができますね。
手を動かすのでかなり内容が頭に入りやすいし、理解度も高まります。実際に手を動かすというのはかなり大事ですからね。
また、ドットインストールは動画を見て学習するサイトです。
1つのレッスンが3分程度なので隙間時間を使って学習できますし、内容も結構濃いです。短い時間で集中するので「えっ!?もう終わり!?」みたいになります笑
ドットインストールは一から学習するというよりは、一通り学習し終わった後忘れないようにざっと復習する用みたいな感じでしょうか。
HTMLファイルの作り方
HTMLファイルを作るのはすごく簡単で、テキストファイルなどの適当なファイルの拡張子を「.html」に変更するだけです。
試しに作ってみましょう。

拡張子を変更すると警告が出ますが、「”.html”を使用」をクリックしてください。

作ったHTMLファイルをダブルクリックしてみてください。ブラウザが起動して真っ白な画面が出るはずです。
このHTMLファイルに表示する情報を書き込んで、ブラウザに表示することができるのがHTMLです。
実際にHTMLを書いてみる
ちょっとだけHTMLを書いてみましょう。
まずは画面に「こんにちは!」と表示させてみます。
先ほど作ったHTMLファイルを右クリックし、「このアプリケーションで開く」をクリックしてテキストエディタで開きます。
Windowsなら「メモ帳」、Macなら「テキストエディット」で開くことができます。
開いたファイルに以下のような文を書きます。
<p>こんにちは!</p>書いたら保存してファイルを閉じましょう。
そうしたら今度はファイルをダブルクリックしてブラウザで開きます。
するとブラウザに「こんにちは!」と表示されているはずです(表示されなかったらテキストエディタを使ってみてください。調べると無料で使えるものがたくさんあります)

次に「見出し」を作ってみます。
以下のような文を書いてみましょう。
<h1>これは見出しです</h1>書いたらまた保存してファイルを閉じます。
そうしたらファイルをダブルクリックしてブラウザで開きます。
すると、太字で大きく「これは見出しです」と表示されるはずです。

一見大きな文字が太字で表示されているだけのように見えますが、実は<h1>〜</h1>の部分が重要な役割を持っています。
この<>で囲まれた文字を「タグ」と呼ぶのですが、タグはコンピューター側に「これがどんな意味を持っているのか」ということを伝える役割があります。

今回使った<h1>タグは、「見出し1」という意味があり、サイトのタイトルなどに使用されます。
なのでサイトのタイトルを<h1>〜</h1>で囲っておけば、コンピューター側も「おっ、これはサイトタイトルだな?」というように認識してくれるわけです。
ちなみにHTMLの基本的なタグは以下の記事で紹介しています。気になった人は読んでみてください。
>>【初心者向け】HTML基本タグまとめ!タグと役割をそれぞれ10秒で解説
まとめ
今回の話を簡単にまとめると、HTMLとはブラウザに文字や画像を表示するWeb言語で、CSSと一緒に使われるという感じです。
これからWebデザイナーやエンジニアを目指そうという人はこの2つは避けては通れないでしょう。
難易度的にはどちらもそこまで難しくないので、集中すれば2〜3ヶ月程度で簡単なサイトを作れるくらいの力はつくと思います。
興味がある人は手を出してみてはどうでしょうか。