今回はWordPressでブログを始めたばかりの人に向けて、WordPressの記事の書き方(投稿画面の使い方)を解説します。
投稿画面への入り方
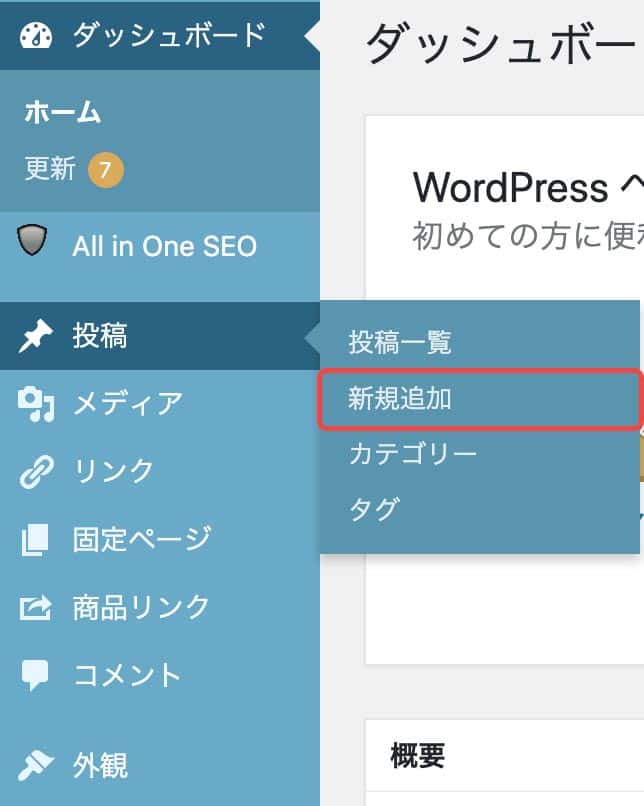
実際に記事を書く投稿画面への入り方は、管理画面から「投稿→新規追加」と進みます(投稿一覧からでも行けます)

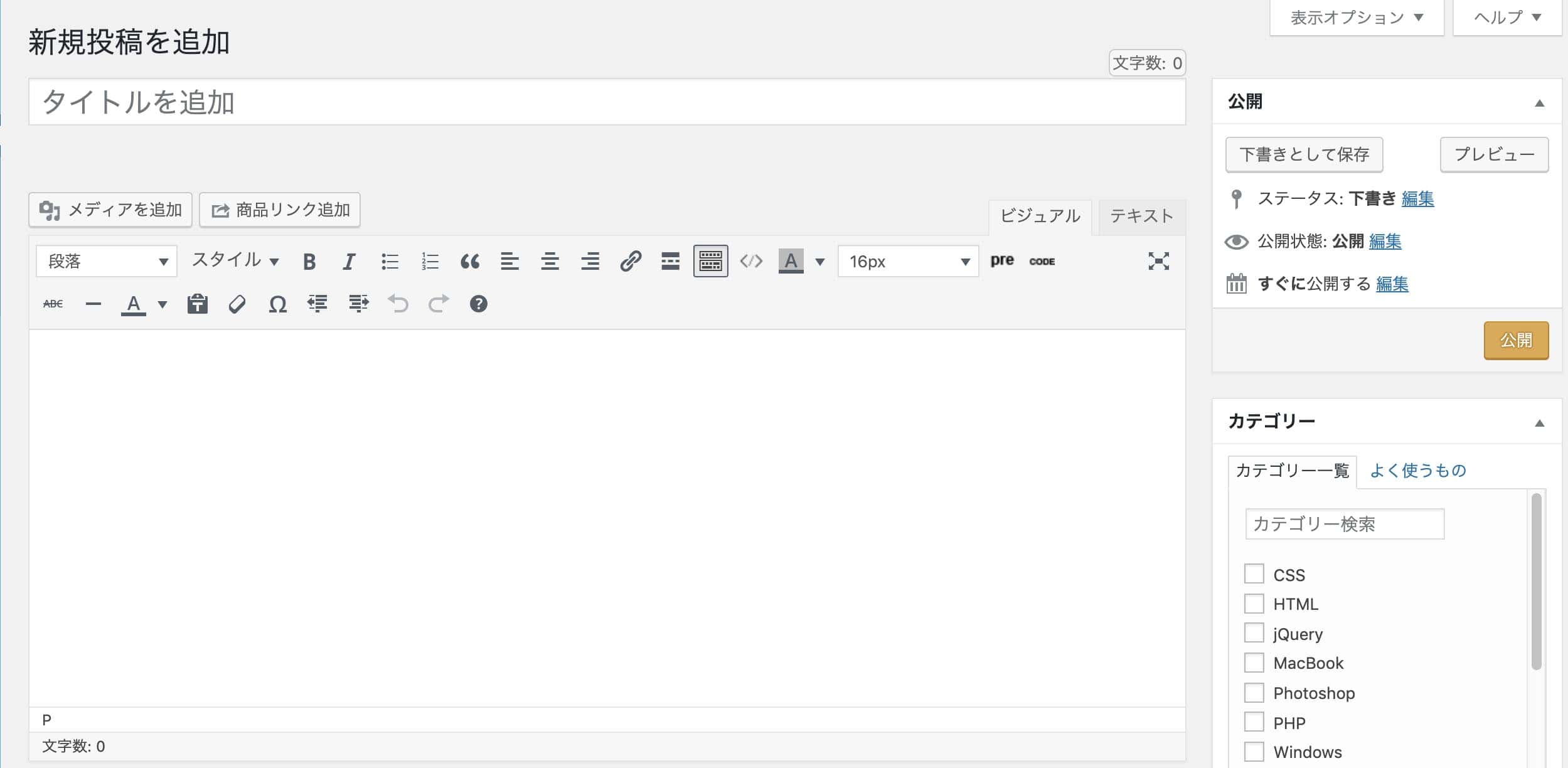
これが記事編集画面です。ここでタイトルや本文を書いたり、カテゴリー分けをします。

1:タイトルを決める
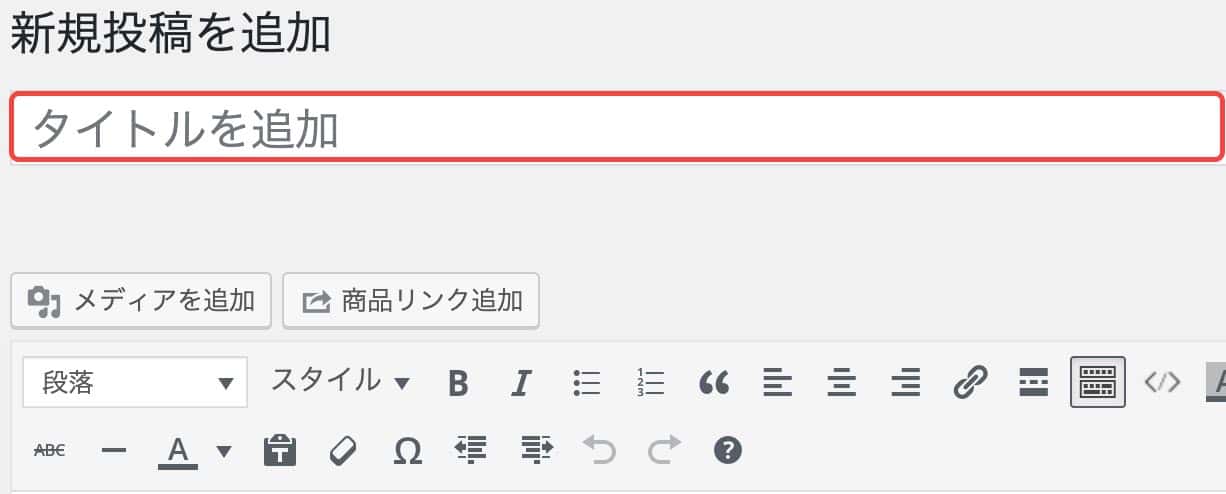
タイトルは画面一番上の「タイトルを追加」から決めることができます。

タイトルの決め方としては、「誰に向けて書いた記事なのか」「何について書いた記事なのか」あたりをタイトルに含めるといいと思います。
例えばこの記事の場合は「WordPressの記事編集画面の使い方を知らない人」に向けて「投稿画面の使い方」を解説した記事です。
なので「WordPress」「記事の書き方」あたりのキーワードを入れています。
詳しく話すとSEO対策などが絡んでくるので、詳しく知りたい人は「【初心者向け】SEO対策とは?基本を絶対にわかるように解説する」を参考にしてください。
2:パーマリンクを決める
パーマリンクは記事のURLのことです。
パーマリンクを決める前に、設定を変更しておく必要があります。
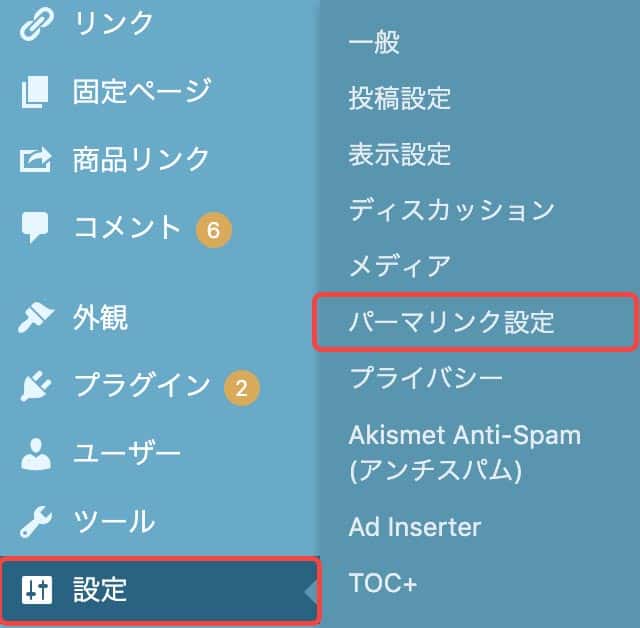
管理画面の下の方にある「設定→パーマリンク設定」と進んでください。

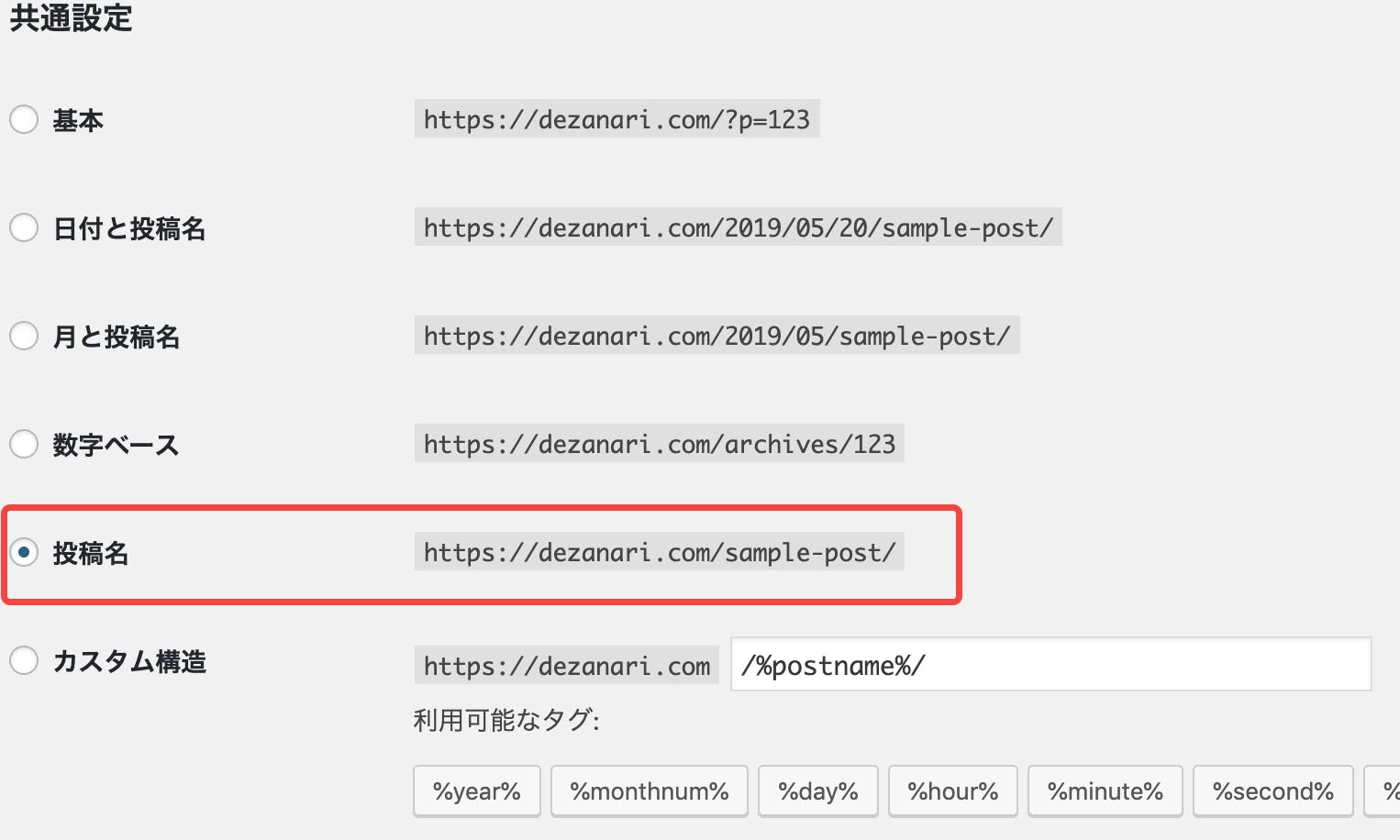
パーマリンク設定は「投稿名」を選択してください。
これで記事のURLを自分で決めることができます。

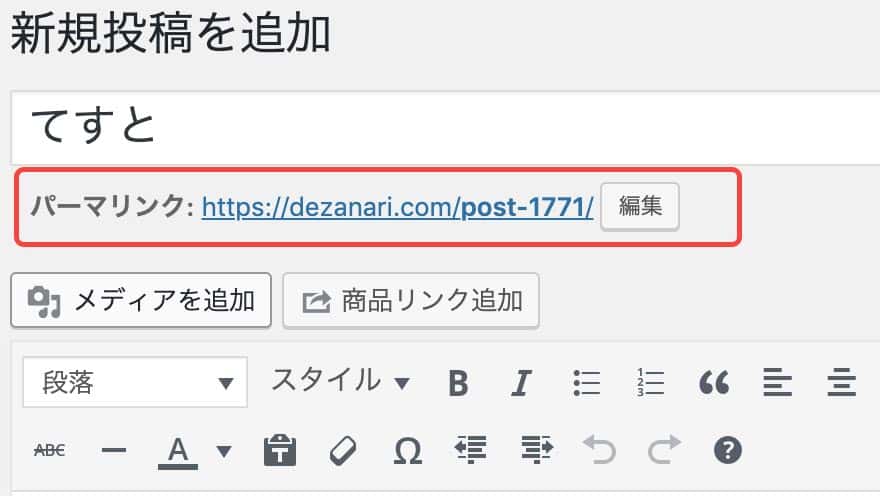
記事のURL(パーマリンク)は「編集」ボタンで自由に変更できます。
記事の内容を簡潔に表したキーワードをURLにするといいと思います。
(日本語は使わず、全て半角英数字で入力するようにしましょう)

3:カテゴリー・タグを決める
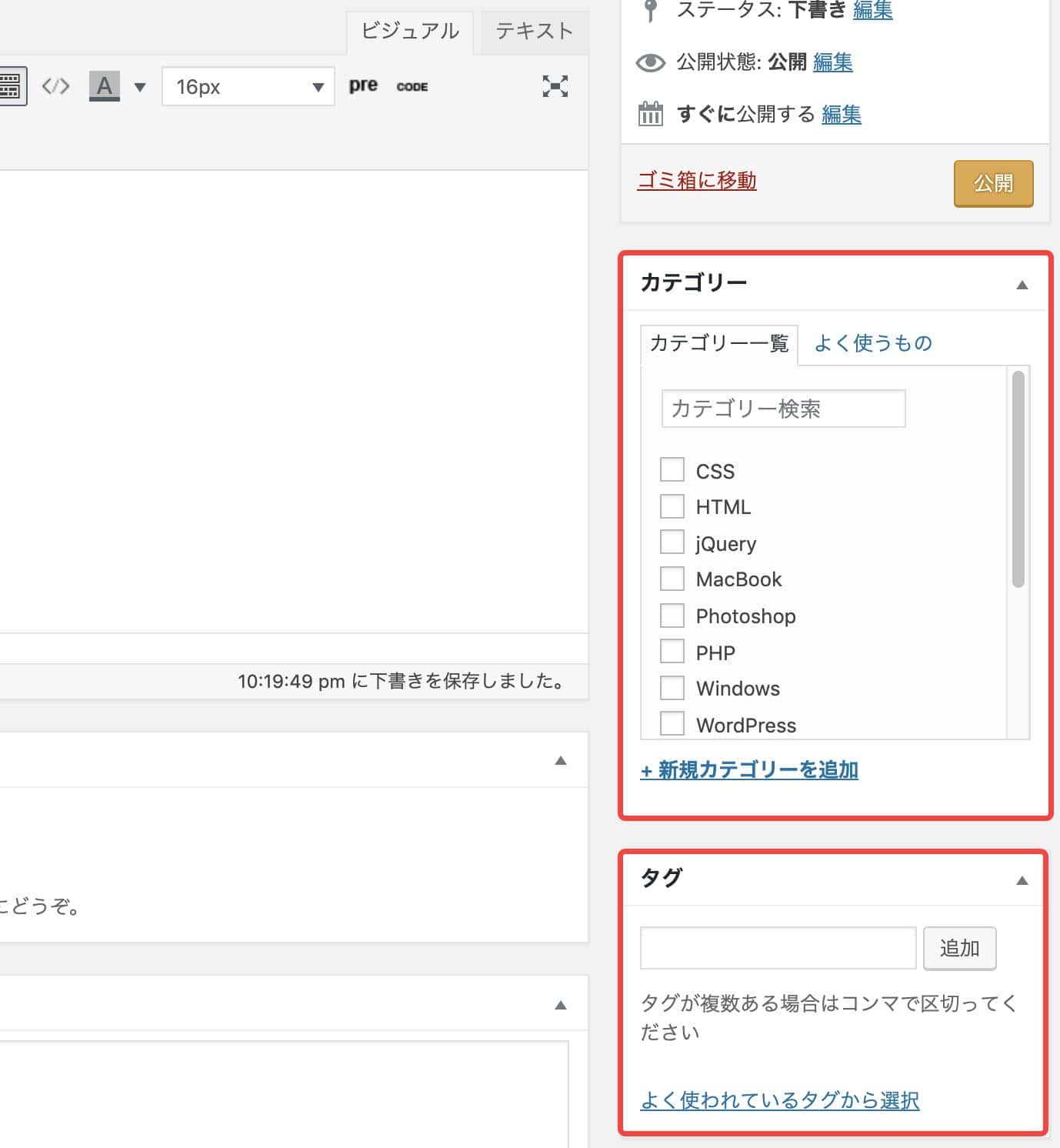
記事にカテゴリーやタグを決めて分類します。

複数選択もできますが、カテゴリーは基本的に1つ、タグは2、3個くらいが理想です。
新しいカテゴリーを作りたい場合は「新規カテゴリーを追加」、タグを作りたい場合は「タグを追加」をクリックすると新しく作成できます。
4:アイキャッチ画像を決める
記事編集画面の一番右下の「アイキャッチ画像を設定」からアイキャッチを決めることができます。アイキャッチ画像は記事のサムネイルみたいなものです。

「ファイルをアップロード」からアイキャッチ画像に設定したい画像を選択しましょう。

アイキャッチ画像を決めておくと記事内容のイメージが伝わったり、なんとなくクリックしたくなりますよね。
アイキャッチ画像自体はフリー素材でも自作のイラストでもなんでも構いません。ぜひ作っておきましょう。
記事の書き方
ここからは実際の記事編集画面の使い方を解説していきます。
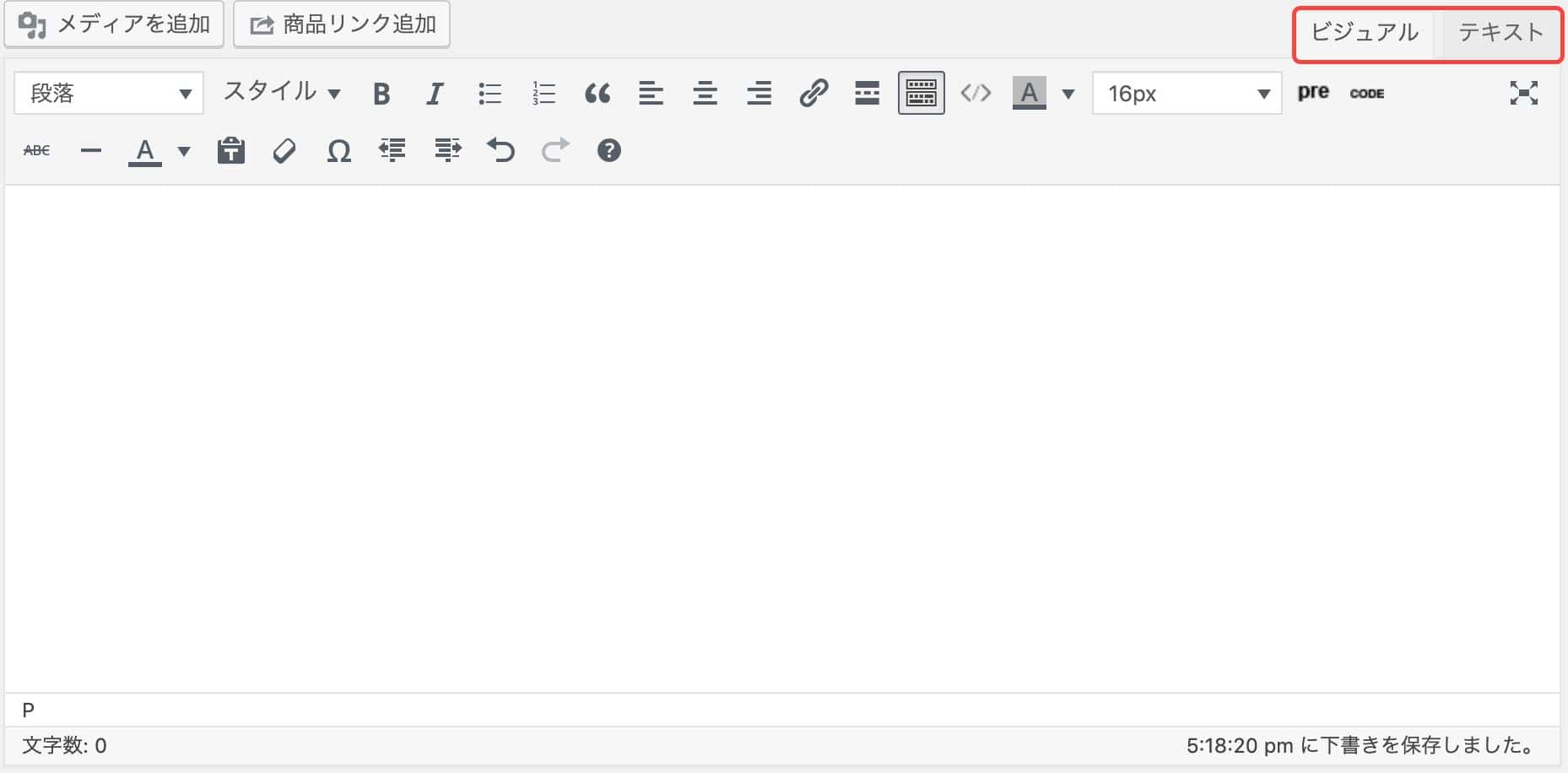
1:ビジュアル編集画面とテキスト編集画面
WordPressには「ビジュアル編集画面」と「テキスト編集画面」の2種類の編集画面があります(右上)

基本的には「ビジュアル画面」で本文を書き、HTMLコードをいじって編集したいときは「テキスト画面」を使います。
HTMLタグにCSSのクラスを付けたい場合などは「テキスト画面」を使うみたいな感じです。
「HTMLって何?」という人は「HTMLとは?初心者でも絶対にわかるように説明してみた」を参考にしてみてください。
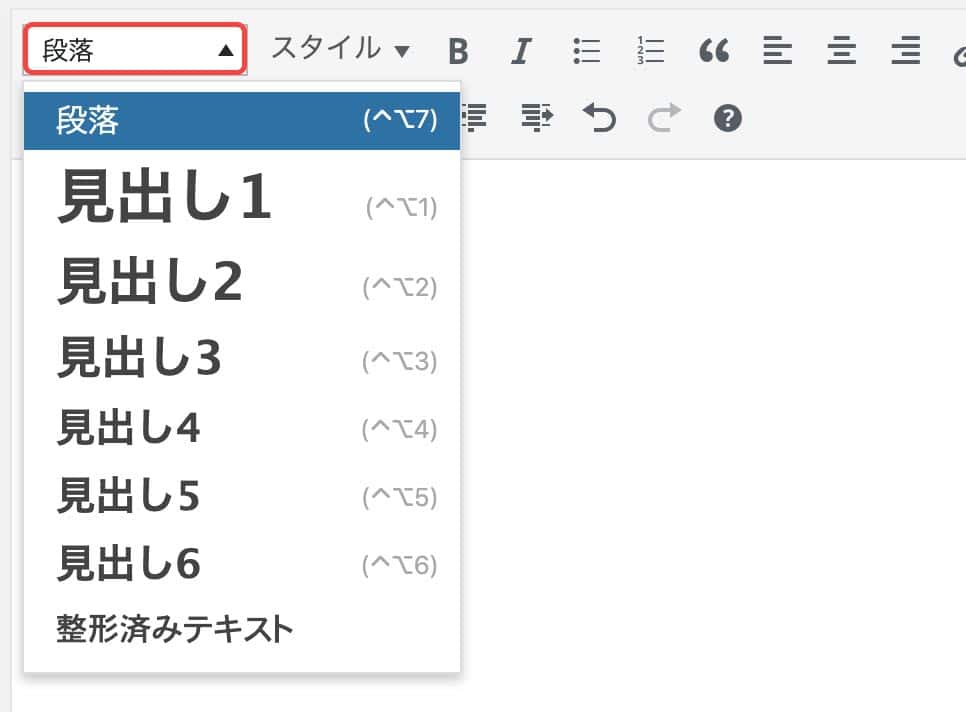
2:見出しを作る
見出しを作るには「段落」をクリックします。
すると見出しがいろいろ出てくるので、本文に沿って適宜決めてください。

ちなみに「見出し1」は使わないようにしてください。
見出し1(<h1>タグ)は多くの場合、すでにサイトタイトルやサイトロゴに割り振られています。そしてこの<h1>タグは1つのサイトに本来1つだけあるのが理想的です。
なので本文で見出しを作る場合は見出し2から決めていきましょう。
また、見出しは2→3→4…と入れ子の順番になるように作ってください。そのほうが読者側もわかりやすいし、SEO的にも高評価です。
見出し2の中に見出し3はいくつでも作ってOK、見出し3の中に見出し4はいくつでも作ってOKみたいな感じです。
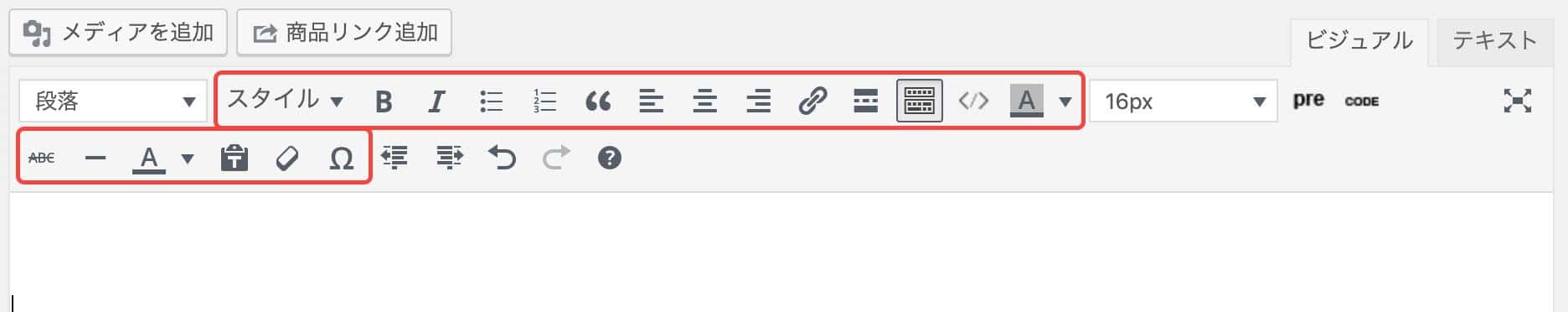
3:文字を装飾する
文字を装飾すると重要な部分を強調できたり、記事にメリハリをつけることができます。
赤枠で囲ってある部分は大体文字の装飾です。
太字、赤字、斜体、箇条書き、引用などに加え、「スタイル」という部分ではWordPressテーマに応じて装飾の種類がいろいろあります。

ちなみに僕は太字をよく使うのですが、太字は以下のショートカットでも適用できます。
太字のショートカット
→太字にしたいところをドラッグ→command + B(WindowsならAlt + B)
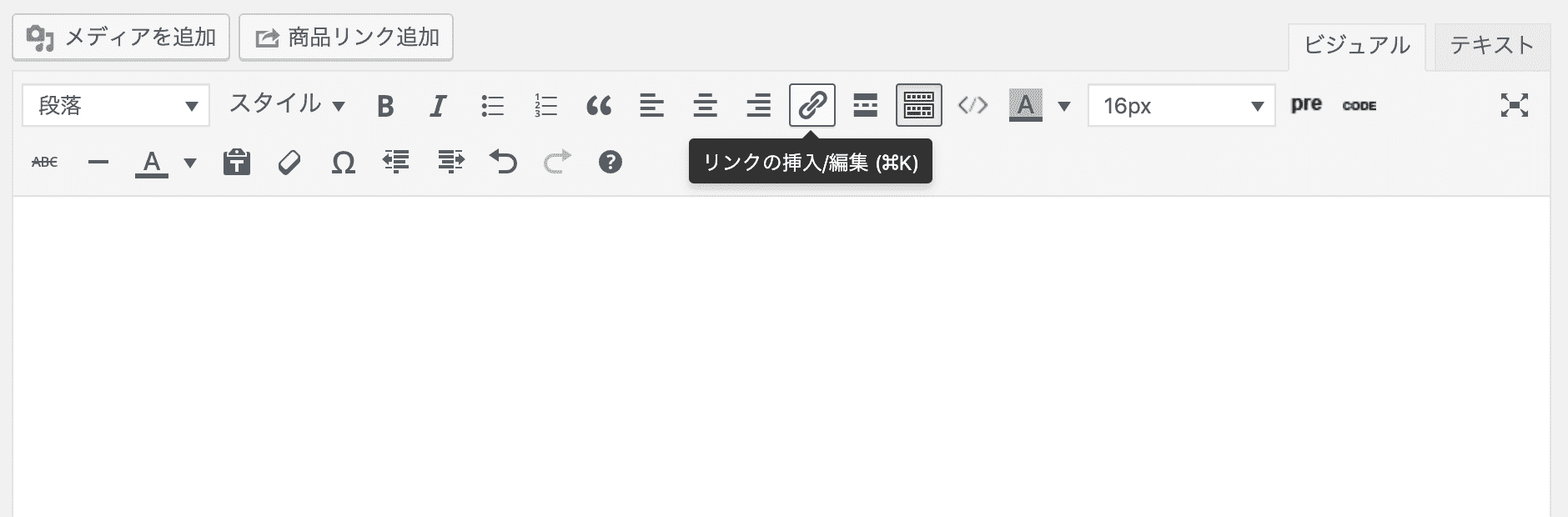
4:リンクを貼る
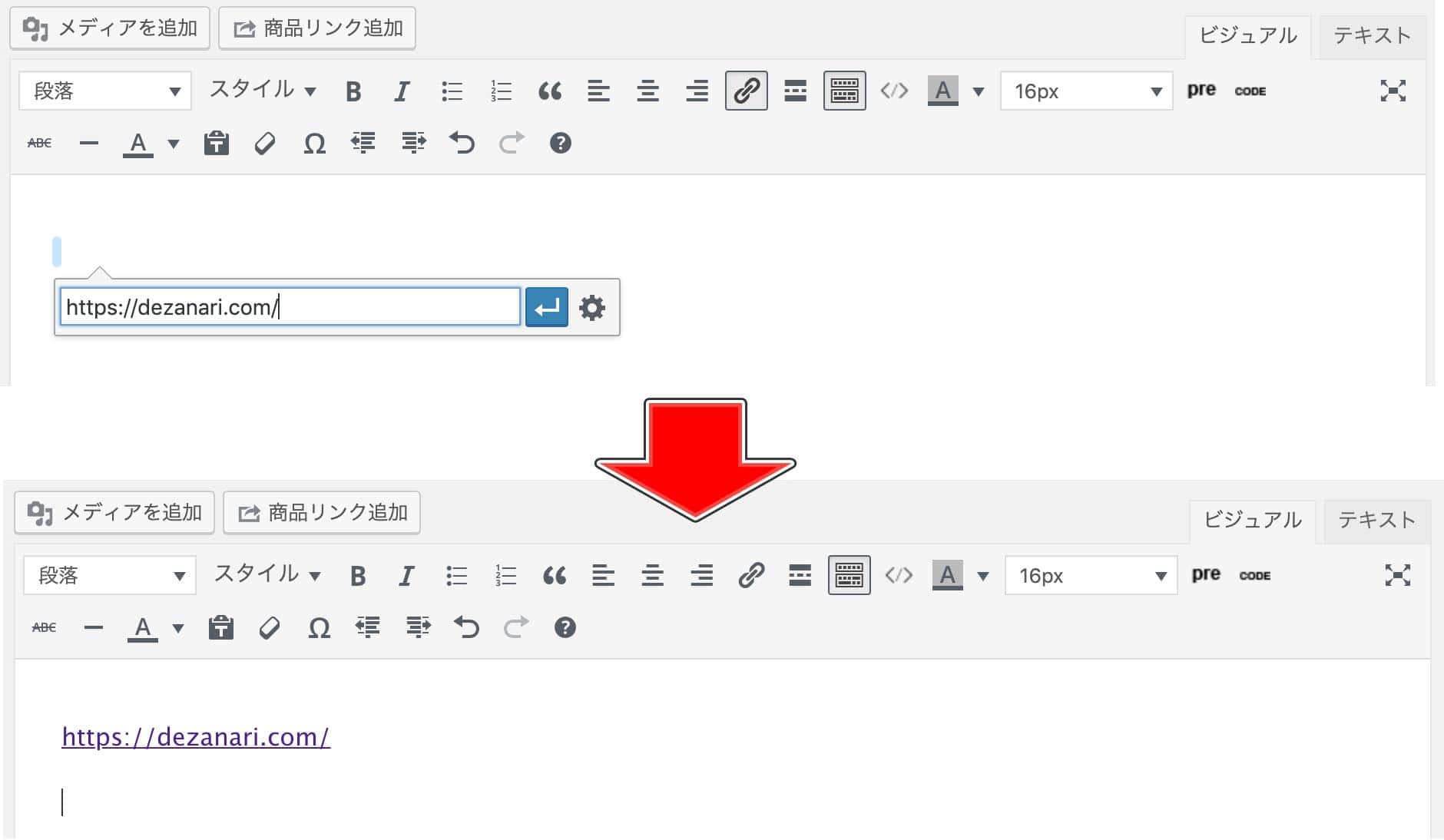
本文中にリンクを貼る場合は、「リンクの挿入」をクリックして、リンク先のURLをコピペします。

こんな感じでリンクを貼ることができます。

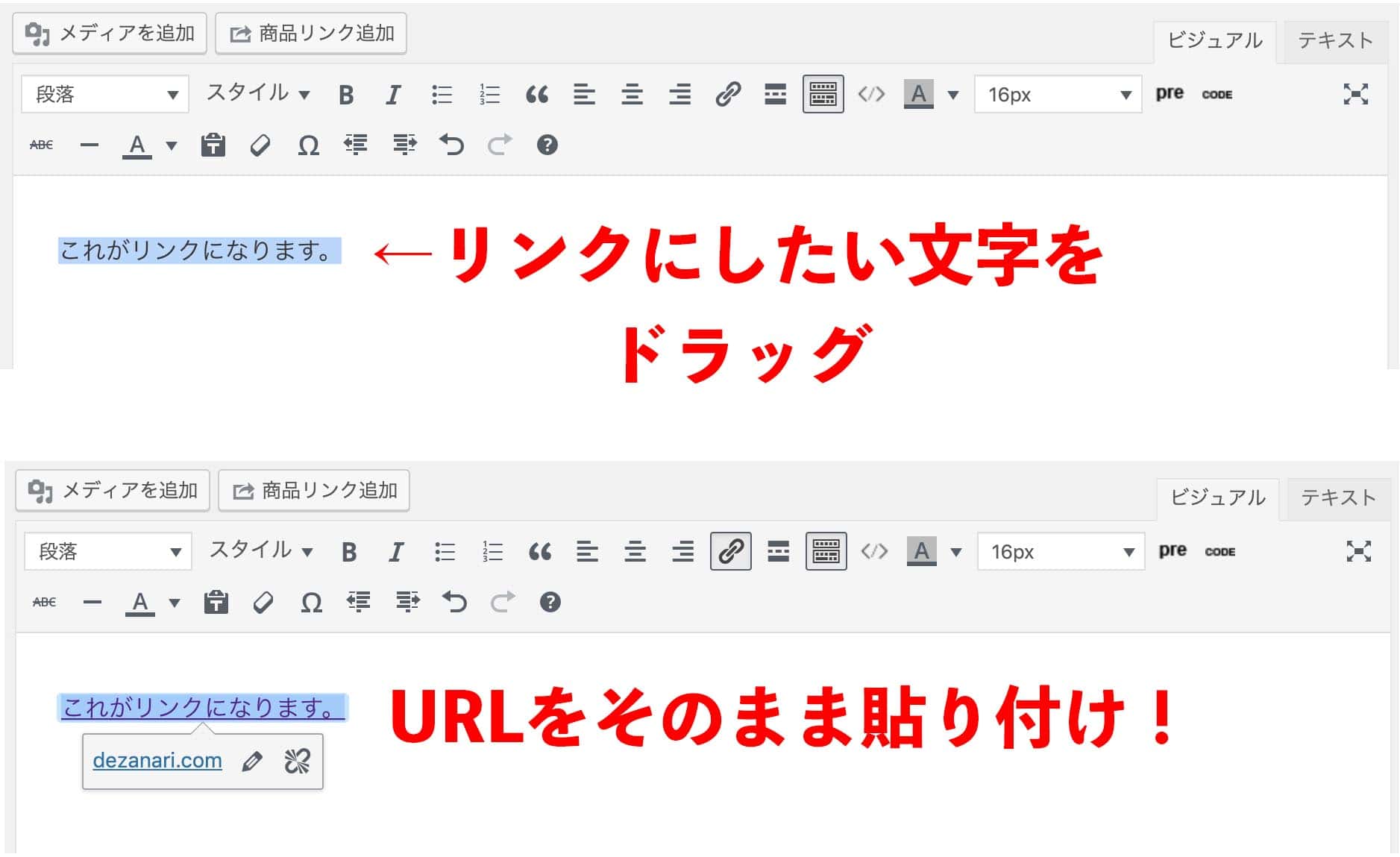
また任意の文字をリンクにしたい場合は、文字をドラッグし、そこにリンク先のURLを貼り付けるとできます。
個人的にこっちの方がラクでオススメです。

コピーと貼り付けはそれぞれショートカットがあります。かなり便利なので覚えておくといいと思います。
コピー:command + C(WindowsはAlt + C)
貼り付け:command + V(WindowsはAlt + V)
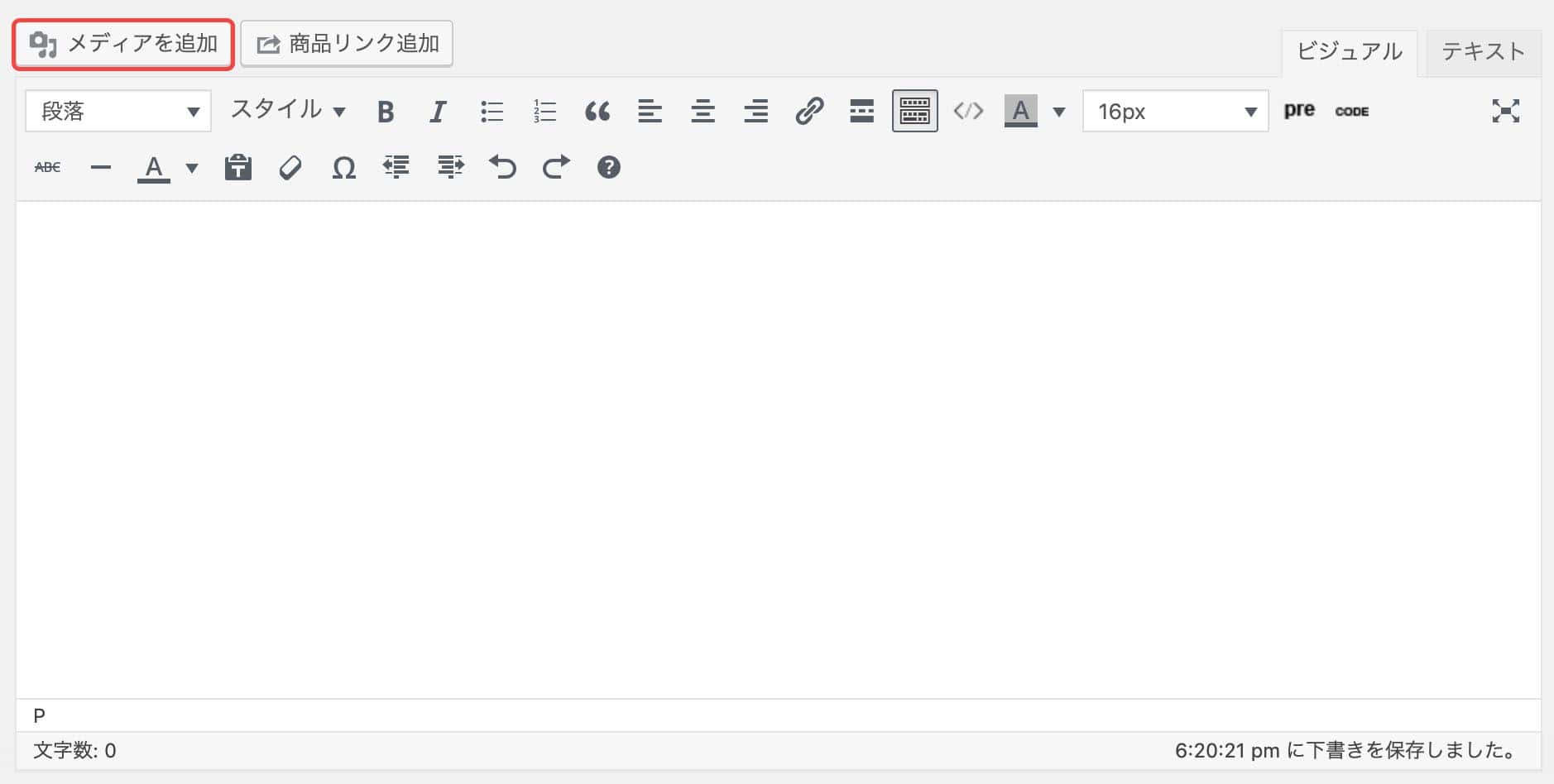
5:画像を挿入する
画像を挿入するには、「メディアを追加」をクリックします。

「ファイルをアップロード→ファイルを選択」をクリックして画像を選択しましょう。
画像を選択したら「投稿に挿入」をクリックで画像の挿入ができます。

また、画像は記事に挿入する前に圧縮しておくとサイトの表示速度が早くなります。
Macユーザーなら「Image Optim」というフリーソフトが超絶おすすめです。というかほぼこれ一択です。
6:プレビューで確認
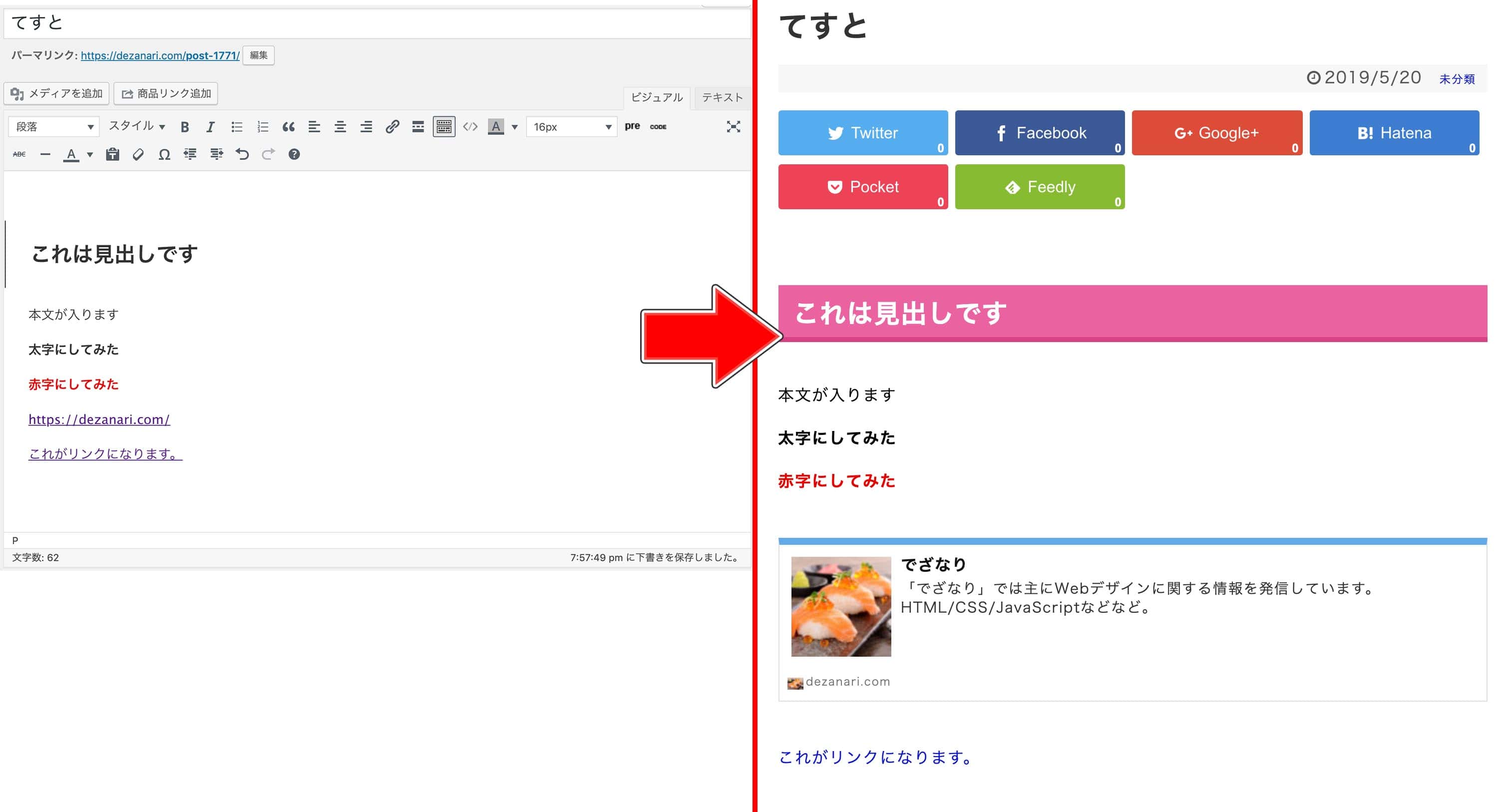
プレビューでは公開後の記事がどんな感じになるのかを確認することができます。
プレビューをクリックすると別のタブで完成した様子を見ることができます。この時点ではまだ公開されていないので安心してください。

実際に確認してみるとよりわかりやすいと思います。

7:公開する・予約投稿する
記事を公開するには「公開」ボタンをクリックします。

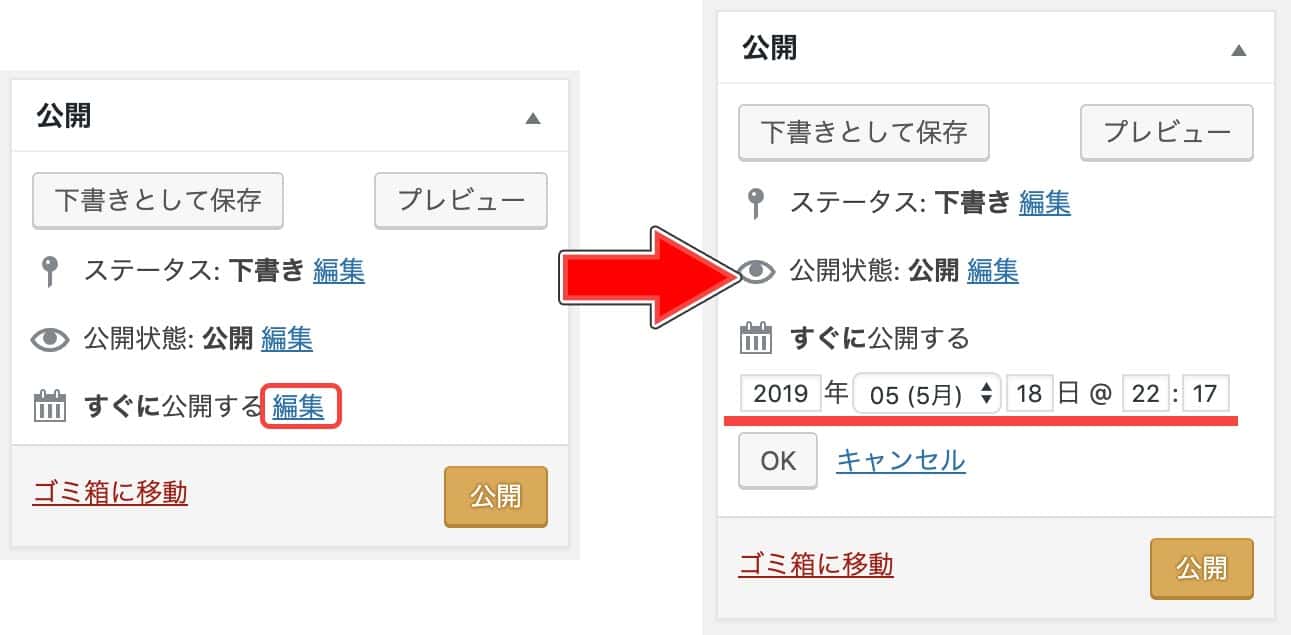
また、指定した時間に投稿したい場合は、予約投稿にすることができます。
投稿したい日付と時間を指定しておけば、時間になったら勝手に投稿してくれます。

未来の時間を指定すると「公開」ボタンが「予約投稿」に変わるので、クリックすればあとは自動で投稿してくれます。
Twitterで拡散する
記事を書いたらぜひTwitterなどのSNSにも記事を共有しておきましょう。
特にブログを始めたばかりの頃はアクセスが全然こないので、記事をTwitterに流して少しでも流入を増やしておくといいと思います。
関連記事:ブログを始めたばかりの頃はTwitterで売名しまくると流入が増える話
また、Twitterで記事を共有する前に「Twitterカード」の設定をしておきましょう。
Twitterカードとは、記事をTwitterで共有する際に綺麗に表示してくれる機能です。
設定するだけでアクセス数がかなり変わってくるので、ぜひやっておくことをおすすめします。
設定の方法は「Card ValidatorでTwitterカードを綺麗に表示し、WordPress記事を投稿する方法」で解説しています。
まとめ
WordPressの記事編集画面の使い方を解説しました。
使い方がわかったらあとは記事を書きまくるのみです。頑張りましょう!