WordPressには記事を分類するための「カテゴリー」や「タグ」がありますが、それと同じようなもので「カスタムタクソノミー」があります。
今回はカスタムタクソノミーとは何か?と、その作り方を解説します。
カスタムタクソノミーとは?
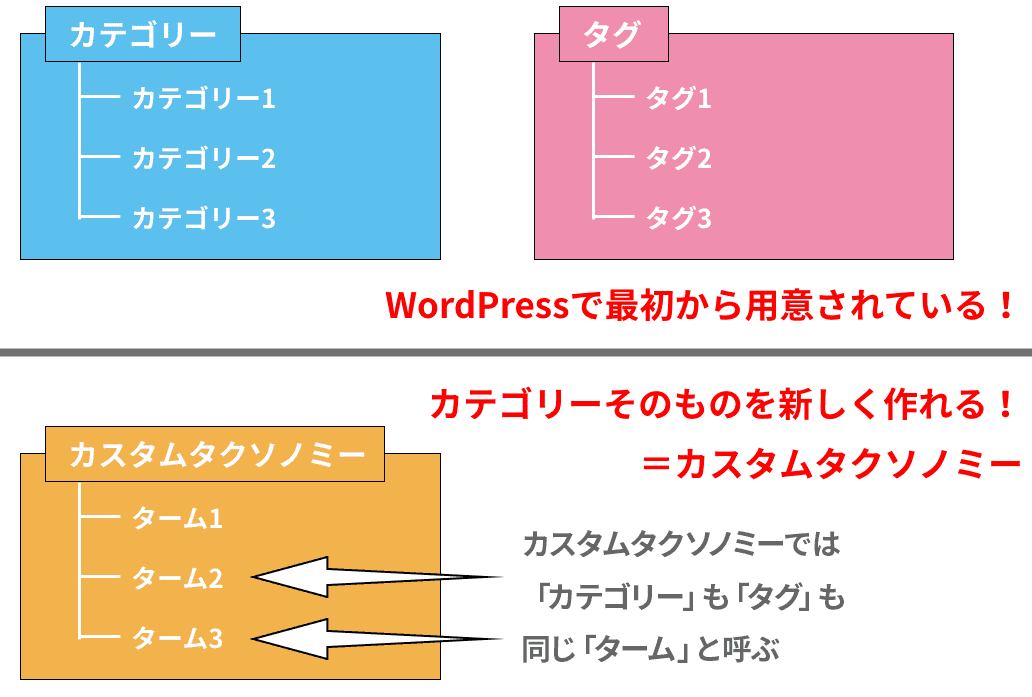
カスタムタクソノミーとはWordPressの「カテゴリー」や「タグ」のようなもので、自分で新しく作ることができる分類のことです。
WordPressは「カテゴリー」や「タグ」で記事を分類できますよね。
これ実は全く別の「カテゴリー」という大枠を自分で新しく作ることができます。これがカスタムタクソノミーです。

イマイチピンとこない人は「要するにカテゴリーのことだな」くらいの認識で大丈夫です。
何のためにカスタムタクソノミーを作るのか?
「最初からカテゴリーがあるならわざわざカスタムタクソノミーを作る必要はないのでは?」と思うかもしれません。
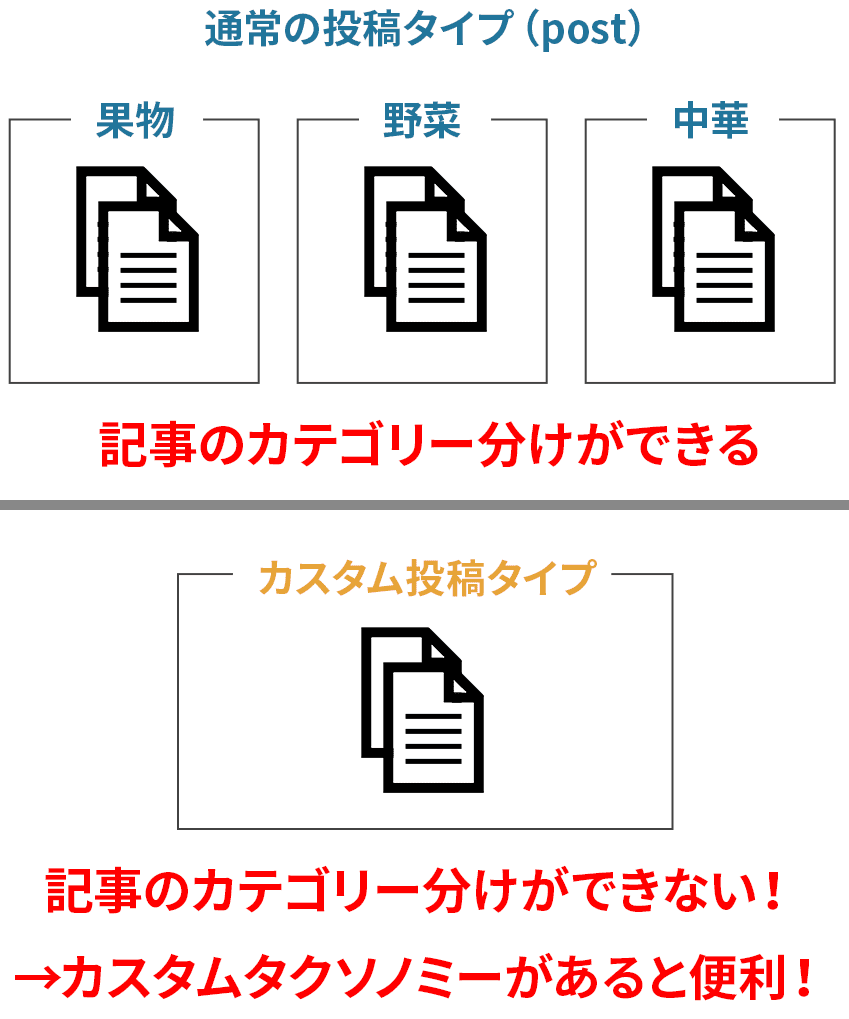
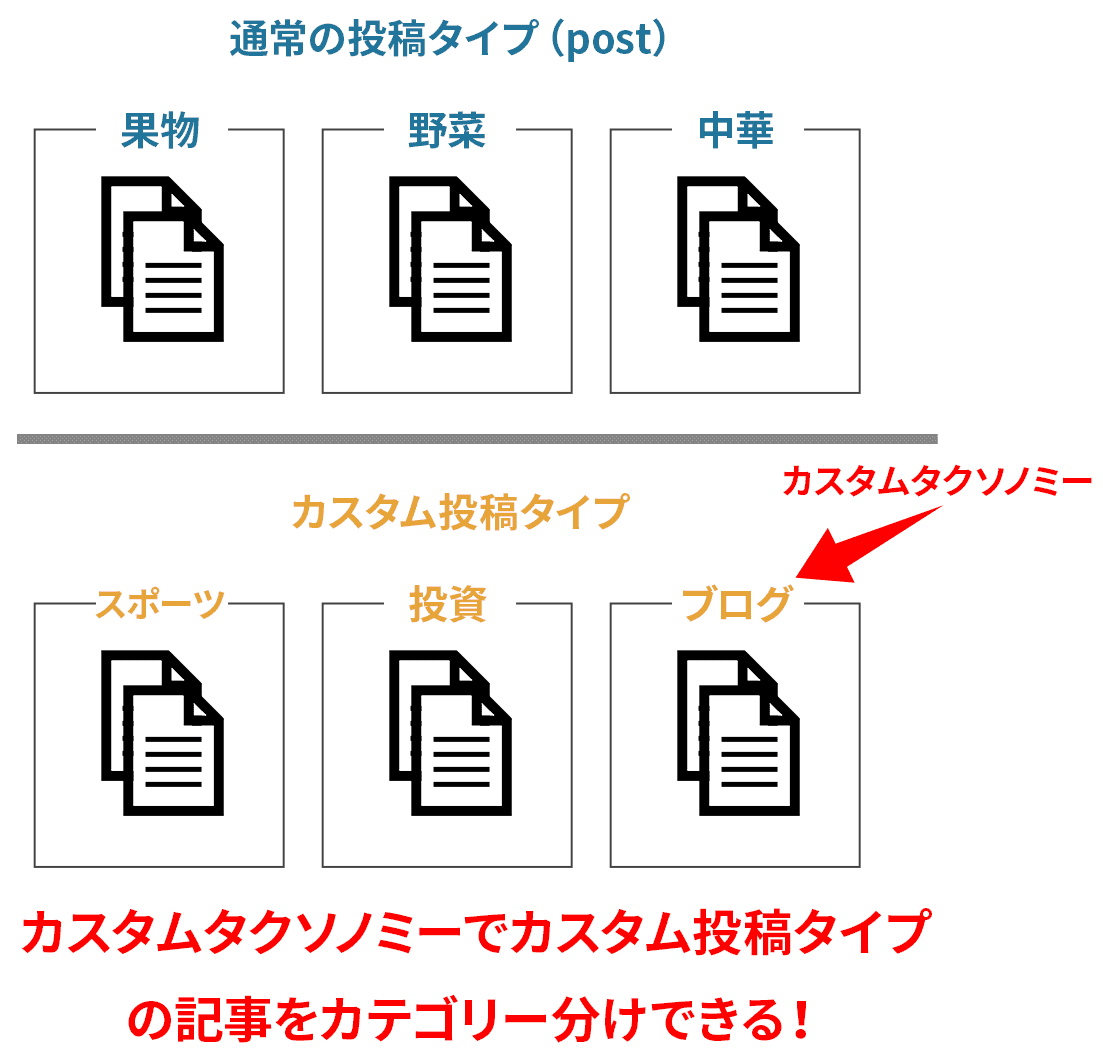
しかし、カスタムタクソノミーはカスタム投稿タイプとセットで使うとかなり便利です。
というのも、カスタム投稿タイプはデフォルトでは記事のカテゴリー分けができないからです。

なのでカスタムタクソノミーを自分で作ることで、カスタム投稿タイプの記事でもカテゴリー分けができるようになります。

カスタム投稿タイプについて知らない人は以下の記事で解説しているので参考にどうぞ。
>>WordPressのカスタム投稿タイプとは?作り方と投稿タイプの違いも解説
カスタムタクソノミーの作り方
カスタムタクソノミーの作り方は、
- プラグインを使って作る方法
- functions.phpを編集して作る方法
の2種類あります。
順番に説明します。
プラグインを使って作る方法
「Custom Post Type UI」というプラグインを使ってカスタム投稿タイプを作ります。
管理画面から「プラグイン→新規追加」と進み、「cptui」と検索すると出てきます。

インストールして有効化するとこんな画面になります。これでインストールはokです。

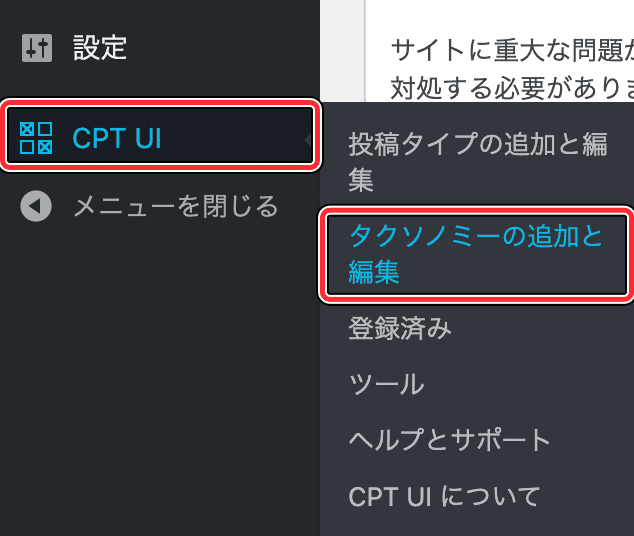
管理画面の下の方に「CPT UI」という項目が追加されるので、「タクソノミーの追加と編集」をクリックします。

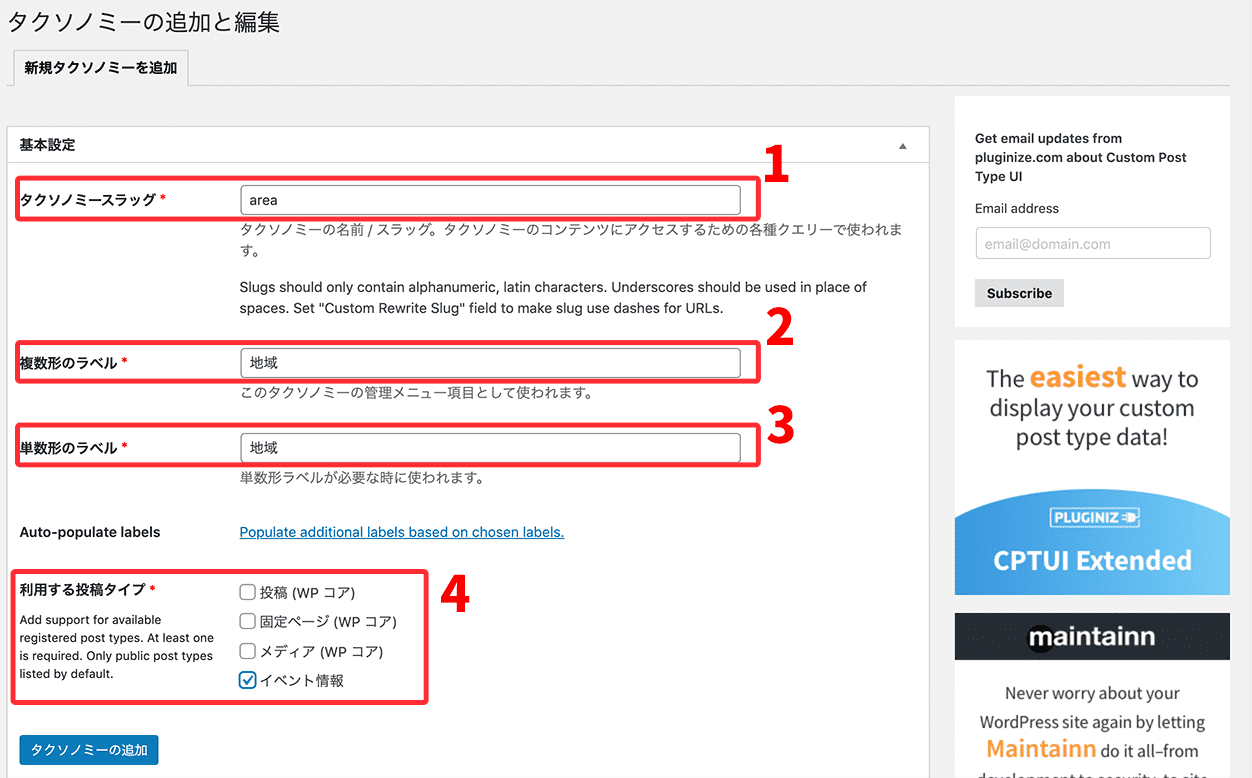
この画面でカスタムタクソノミーを追加・編集します。

入力する箇所はこの4つです。
1:タクソノミースラッグ
タクソノミースラッグはURLみたいなものです。カテゴリーのスラッグと同じような感じですね。
WordPressのループ処理や、カスタムタクソノミーの各々の項目(ターム)に属する記事一覧を表示するときのURLに使われたりします。
2、3:複数形・単数形のラベル
「複数形・単数形のラベル」は管理画面に表示する名前です。どちらも同じにします。
今回は「地域」という表示名にしたので管理画面には「地域」と表示されます。

4:利用する投稿タイプ
「利用する投稿タイプ」は作ったカスタムタクソノミーをどの投稿タイプで使用するかを選択します。大体の場合はカスタム投稿タイプを選択しますね。
チェックを入れた投稿タイプで作成したカスタムタクソノミーが使用できるようになります。
カスタムタクソノミーの設定をする
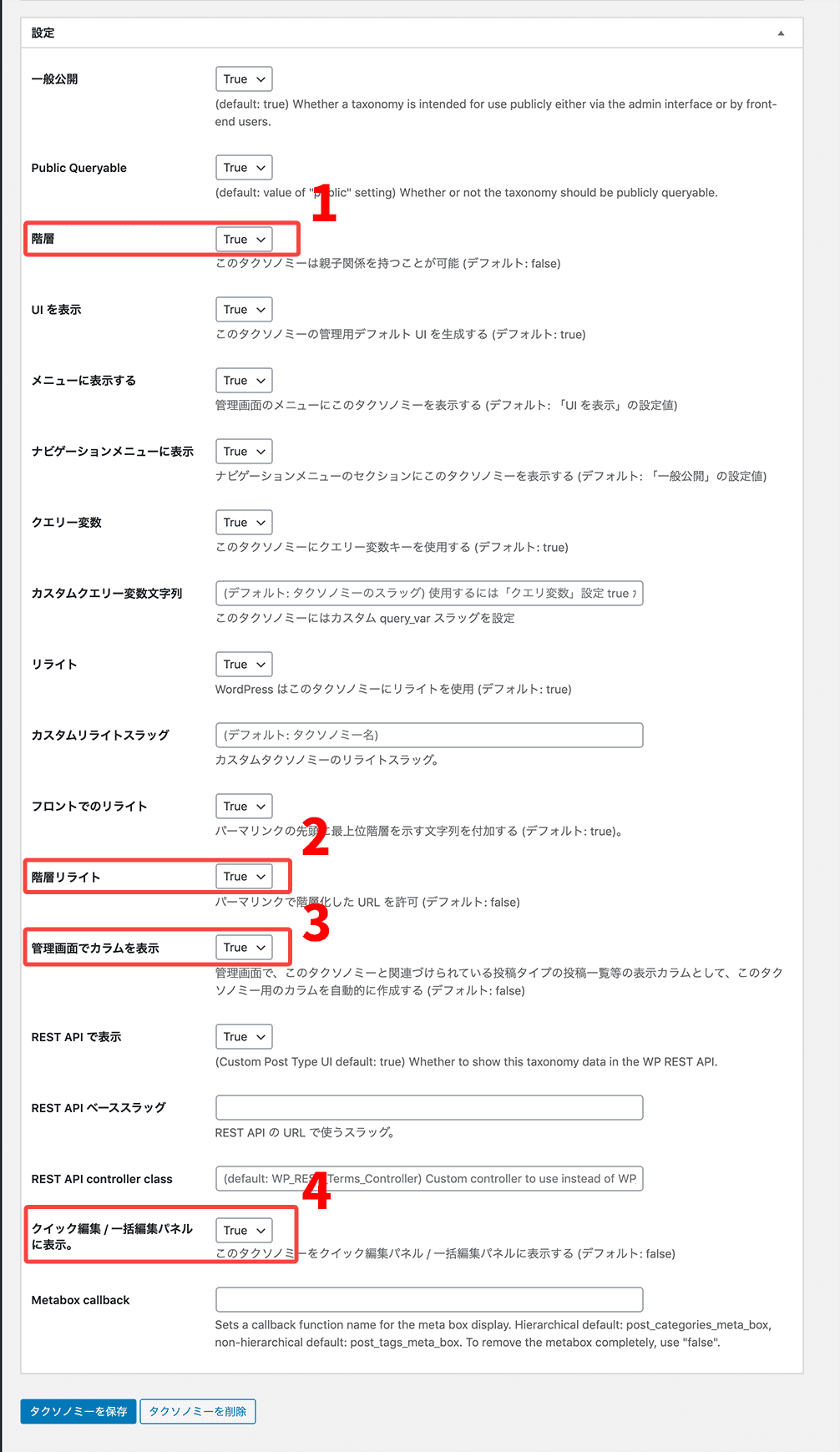
カスタムタクソノミーを作成したらやっておくべき設定があります。下にスクロールすると設定が出てきます。
設定する箇所は以下の4箇所です。

1:階層
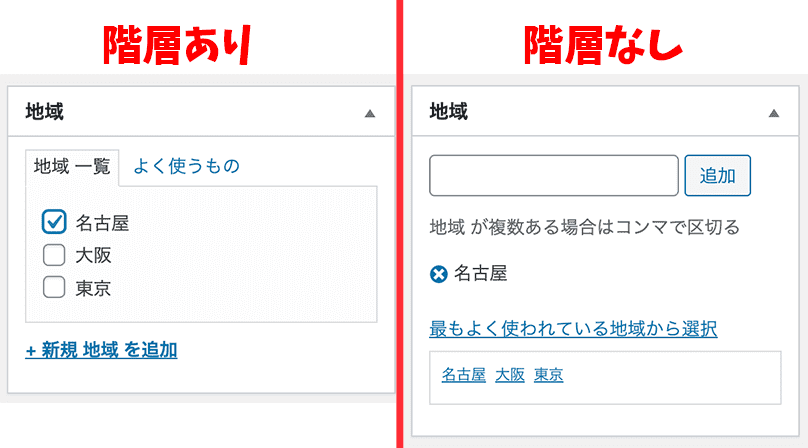
各々のカテゴリー項目(ターム)に階層関係を持たせるかどうかを決めます。
- 階層あり→カテゴリーみたいな感じ
- 階層なし→タグみたいな感じ
になります。

2:階層リライト
「階層」がTrueになっているのが前提の設定です。
各々のカテゴリー項目(ターム)に親子関係を持たせた場合に、子タームにアクセスできるようにするかを決めます。デフォルトではアクセスできません。
カテゴリーで言えば「子カテゴリーの記事一覧ページにアクセスできるかどうか」を決める設定です。
よくわからなかったらTrueにしておけばとりあえずokです。
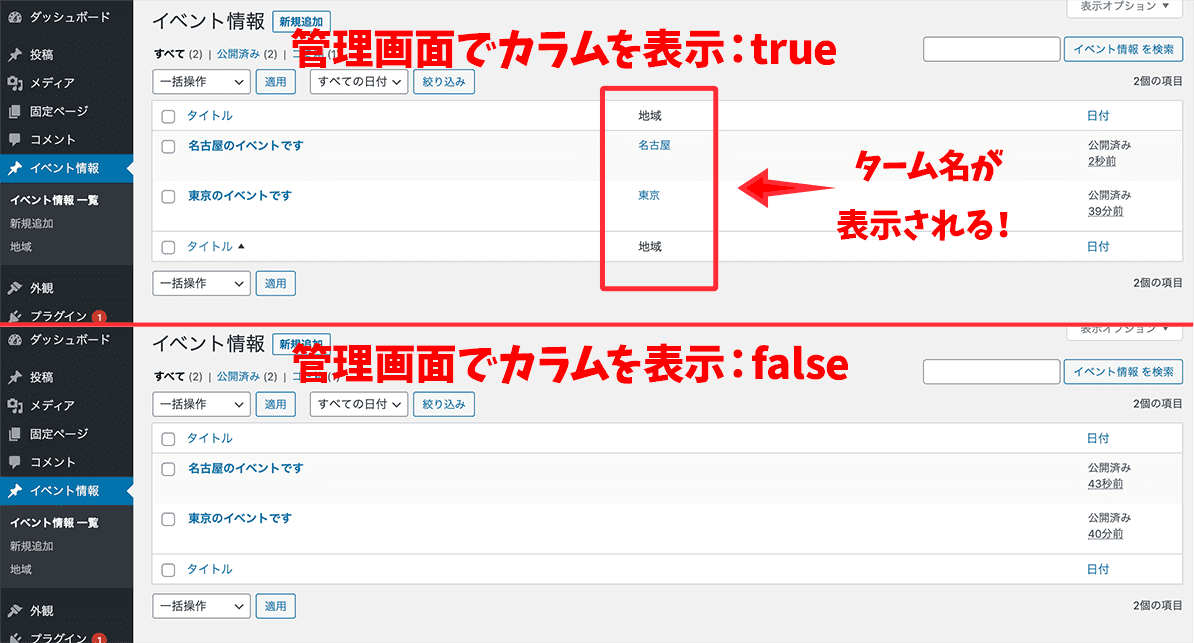
3:管理画面でカラムを表示
管理画面で記事が属するターム名を表示するかどうかを決めます。
表示させた方がどの記事がどのタームに属しているかわかりやすいので、Trueにしておくといいでしょう。

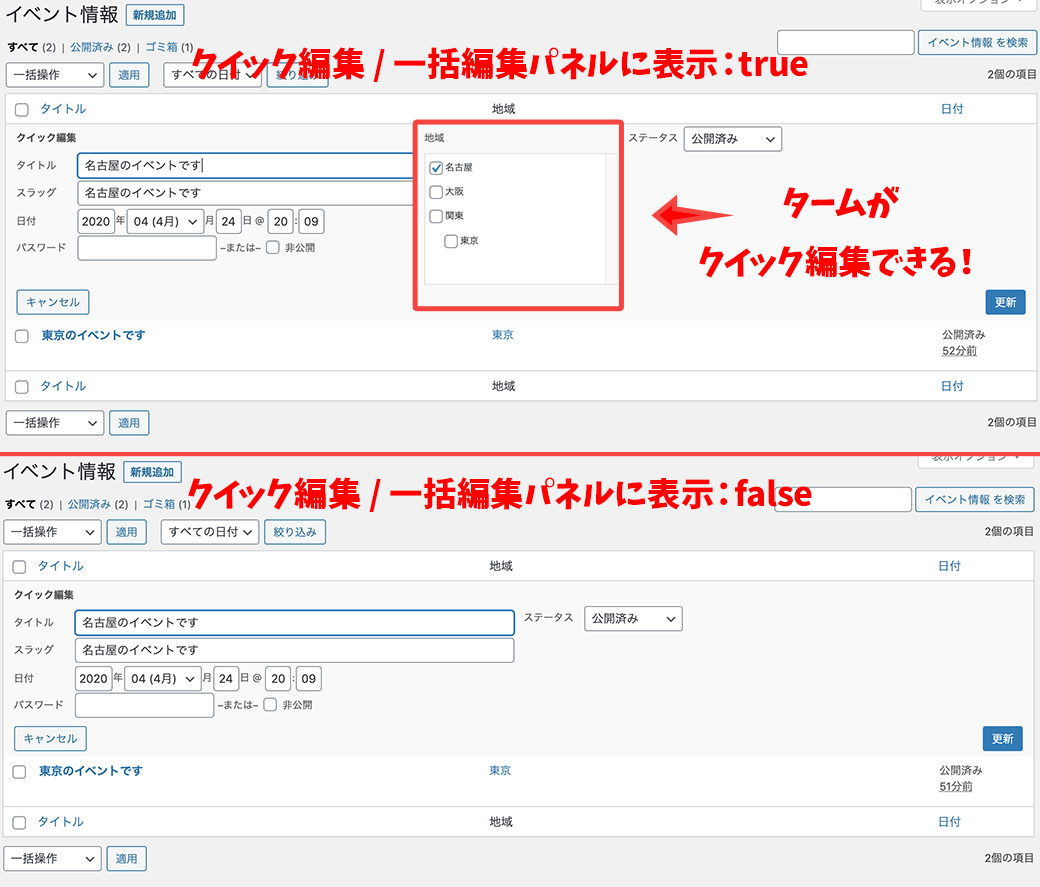
4:クイック編集 / 一括編集パネルに表示
管理画面で記事のクイック編集をする時にタームまで表示するかどうかの設定です。
記事の属するタームを手っ取り早く変えたい時にクイック編集が使えると便利なので、Trueにしておくといいでしょう。

最後に「タクソノミーを保存」をクリックして終わりです!
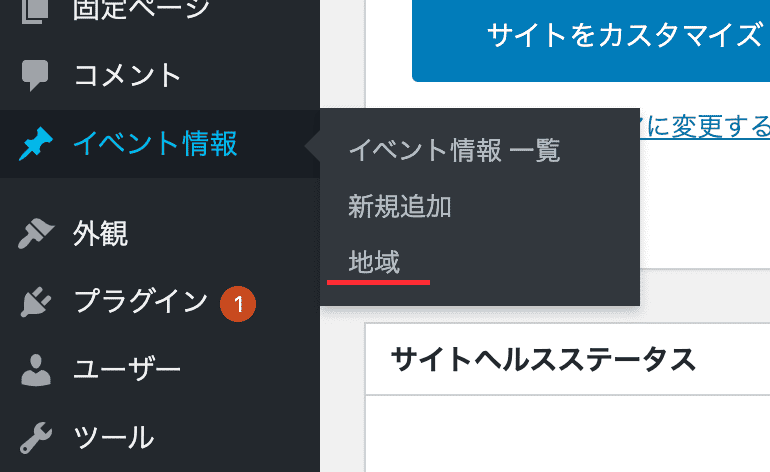
作成したカスタムタクソノミーに紐付けた投稿タイプにマウスをホバーして表示されればokです!
functions.phpを編集して作る方法
functions.phpに直接コードを書くことでカスタムタクソノミーを作ります。慣れればコピペでもできるのでこっちのやり方に慣れておくといいと思います。
カスタムタクソノミーを追加するコードは以下の通り。
function add_taxonomy() {
register_taxonomy(
'custom_taxonomy', // タクソノミー名
'custom', // 関連付けるカスタム投稿タイプ
array(
'label' => 'カスタムタクソノミー', // 管理画面のメニューに表示されるテキスト
'singular_label' => 'カスタムタクソノミー', // 管理画面のメニューに表示されるテキスト
'labels' => array(
'all_items' => 'カスタムタクソノミー一覧', // 管理画面のメニューの下層に表示されるテキスト
'add_new_item' => 'カスタムタクソノミーを追加' // タームの新規追加画面に表示されるテキスト
),
'public' => true,
'show_ui' => true,
'show_in_nav_menus' => true,
'hierarchical' => true // 階層関係を持たせるかどうか
)
);
}
add_action( 'init', 'add_taxonomy' );上のコードの場合、「custom」という投稿タイプに「custom_taxonomy」というカスタムタクソノミーを追加します。先に「custom」という投稿タイプを作成しておく必要があるので注意してください。
'hierarchical'をtrueにするとカテゴリーのように階層関係を持ち、falseにするとタグのように階層関係を持たなくなります。
ちなみにカスタム投稿タイプとカスタムタクソノミーを同時に記述することもできます。
その場合は以下のようなコードになります。
function create_post_type() {
// カスタム投稿タイプを作成
register_post_type( 'custom', // スラッグ
array(
'label' => 'カスタム投稿', // 管理画面のメニューに表示されるテキスト
'labels' => array(
'all_items' => 'カスタム投稿一覧' // 管理画面のメニューの下層に表示されるテキスト
),
'public' => true,
'has_archive' => true, // アーカイブページにアクセスできるようにする
'menu_position' => 5,
'supports' => array(
'title', // 記事タイトル
'editor', // 記事本文
'thumbnail', // アイキャッチ画像
)
)
);
// カスタムタクソノミーを作成
register_taxonomy(
'custom_taxonomy', // タクソノミー名
'custom', // 関連付けるカスタム投稿タイプ
array(
'label' => 'カスタムタクソノミー', // 管理画面のメニューに表示されるテキスト
'singular_label' => 'カスタムタクソノミー', // 管理画面のメニューに表示されるテキスト
'labels' => array(
'all_items' => 'カスタムタクソノミー一覧', // 管理画面のメニューの下層に表示されるテキスト
'add_new_item' => 'カスタムタクソノミーを追加' // タームの新規追加画面に表示されるテキスト
),
'public' => true,
'show_ui' => true,
'show_in_nav_menus' => true,
'hierarchical' => true // 階層関係を持たせるかどうか
)
);
}
add_action( 'init', 'create_post_type' );これをそのままfunctions.phpにコピペすると、管理画面に「カスタム投稿」という投稿タイプが表示され「カスタムタクソノミー」という項目が追加されると思います。
あとはこのコードを自分の好きなようにいじるといいでしょう。
まとめ
カスタムタクソノミーは最初は難しいですが、一度理解してしまえばかなり便利でWordPressのカスタマイズ性を大いに高めてくれます。
ぜひ試してみてください!