今回はWordPressにアドセンス広告を挿入できるプラグイン「Ad Inserter」でPC画面とスマホ画面でアドセンス広告の種類を使い分ける方法を解説します。
画面によってアドセンス広告の種類を使い分けることで、クリック率にも影響してくるはずです。
また、Ad Inserterによるアドセンスの配置は完了している前提で進めます。
Ad Inserterでアドセンスの種類を使い分ける方法
表示する広告の種類を使い分けるので、PC画面用とスマホ画面用の2種類のアドセンス広告を作る必要があります。
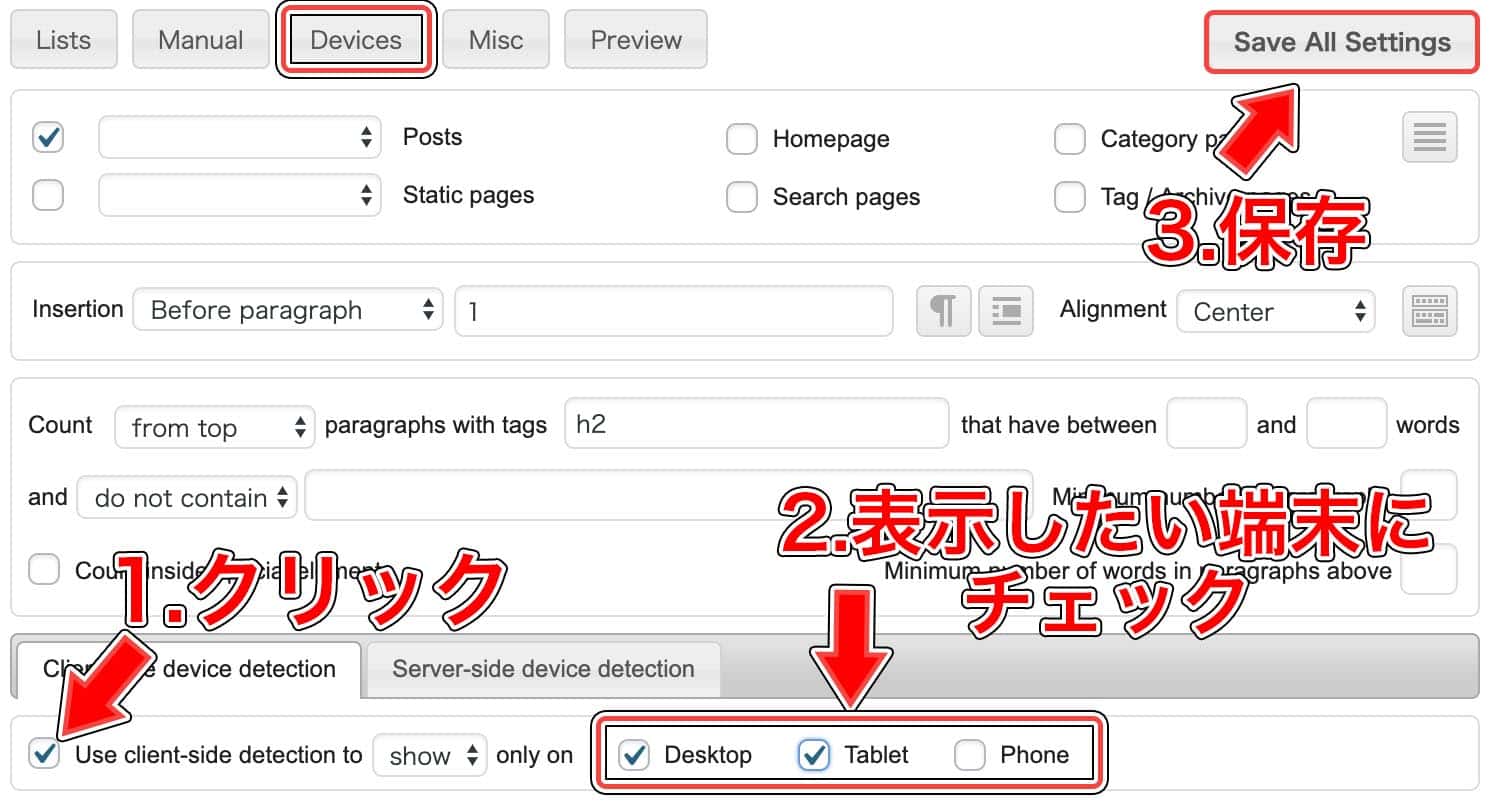
2種類の広告を作ったら、Ad Inserterのコード記述枠の下にある「Devices」をクリックします。
すると一番下に設定欄が出てくるので、画像の手順に沿って設定しましょう。
この設定欄では、チェックを入れた端末だけにその広告が表示されるようになります。

Desktopはパソコンのみ、Tabletはタブレットのみ、Phoneはスマホのみとなっています。複数選択も可能です。
端末によって表示する広告の種類を変更することで、PC画面やスマホ画面でアドセンスの種類を変更することができるのです。
アドセンスの表示を端末によって最適化し、収益の最大化を目指してくみてください。
アドセンスのサイズが合わない場合
アドセンスの種類によっては、広告が大きすぎて記事からはみ出てしまうということもあります。
そんな時は、以下のコードを広告コードの4行目の「style=~~」と書いてある最後の「”」の前に追加します。
つまり「style=”~~~ココ!”」に追加します。
;width:100%;するとアドセンスの横幅が記事本文とぴったりの大きさになるはずです。
アドセンスが表示されない場合
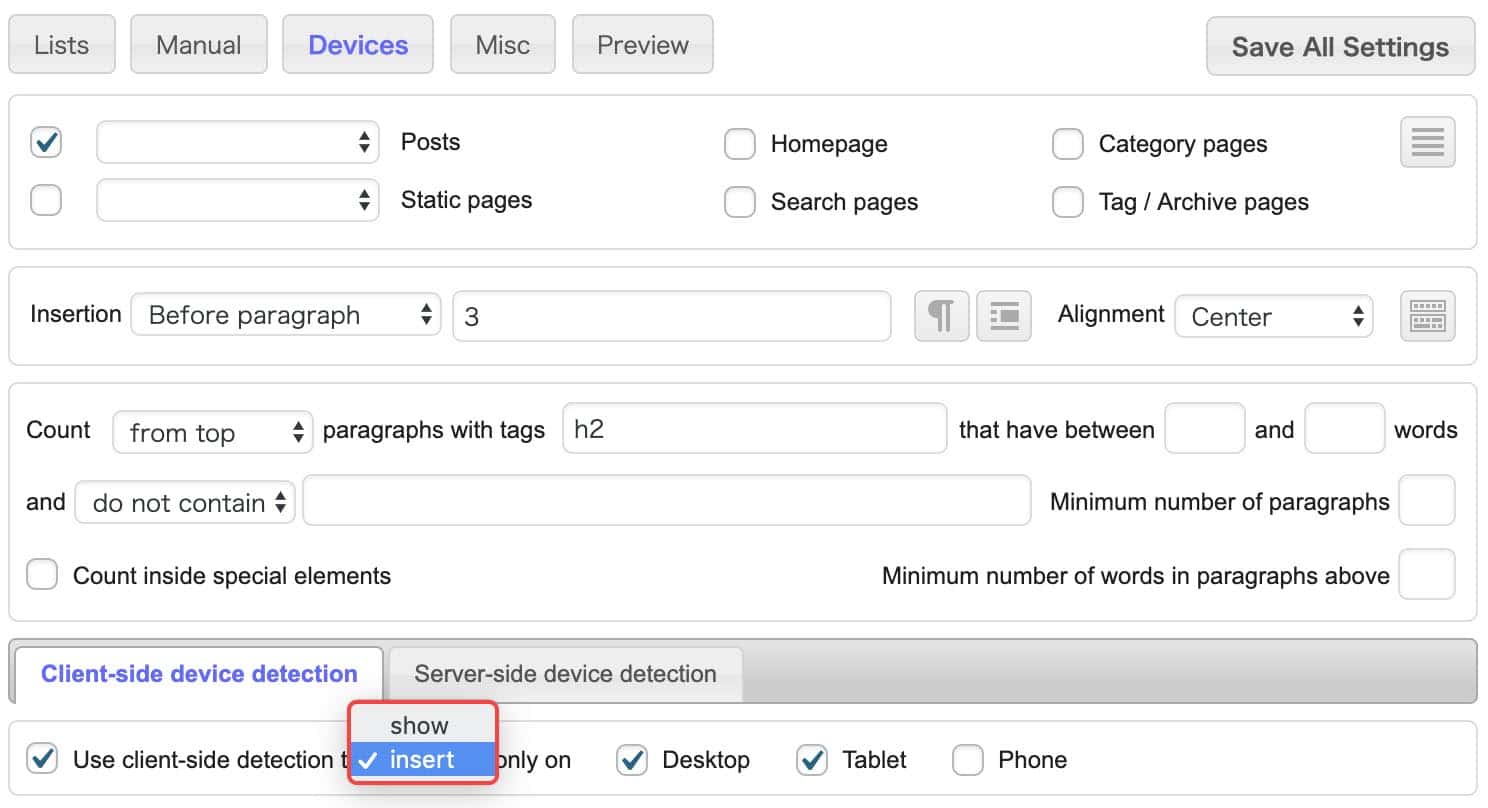
アドセンスが表示されない場合は下の設定を「insert」に変更してみてください。デフォルトでは「show」になっているはずです。

僕の場合はスマホで表示するアドセンスはちゃんと表示されていたのですが、PC画面で表示する方は表示されていませんでした。
そこで下の設定を「insert」に変更してみたところ、正しく表示できました。