画像を圧縮してファイルサイズを小さくするソフトはいくつかありますが、Macユーザーなら「Image Optim」が一番使いやすくて高性能だと思います。
今回はImage Optimをダウンロードして、実際に画像を圧縮する方法を紹介します。
Image Optimのダウンロード
以下のサイトからダウンロードできます。
「Download for Free」ボタンをクリックするとダウンロードが始まります。
Image Optim – Download for Free –
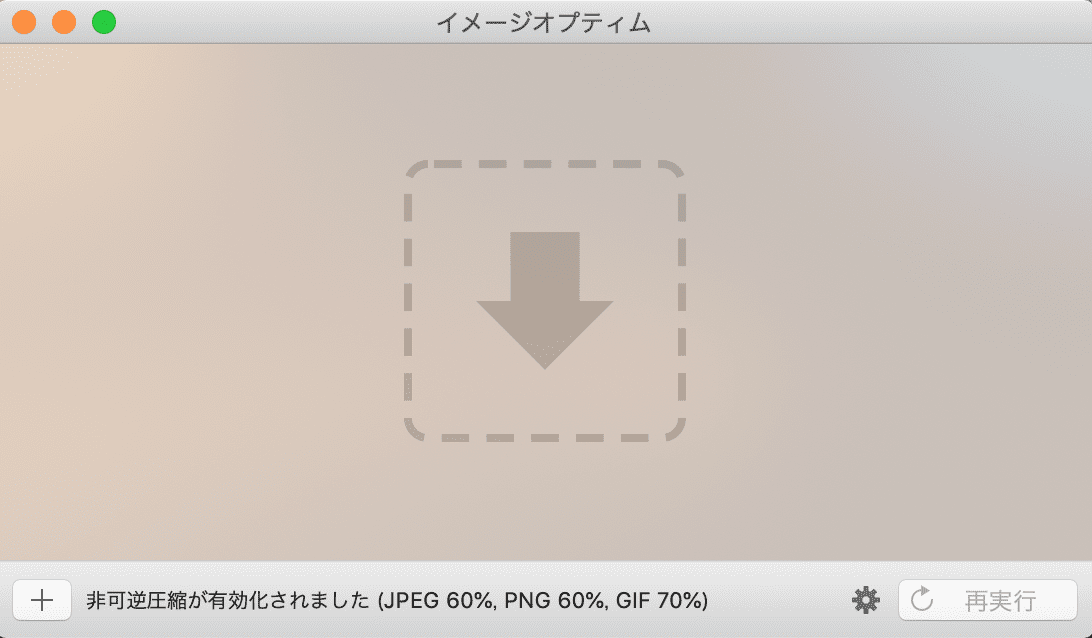
ダウンロードしたら解凍し、出てきたソフトをダブルクリックすると画面が開きます。

Image Optimの使い方
圧縮したい画像をドラッグ&ドロップ。これだけで勝手に圧縮が始まります。
対応しているファイルは以下のとおり。
- jpg
- png
- gif
これだけでも十分すぎるくらいですが、もしかしたら他の形式でも圧縮できるかもです。
ただし、Photoshopを使って保存したpsd形式は圧縮できないので注意しましょう(そもそもpsdは圧縮して使うものじゃないです)
それと、圧縮後は画像が上書き保存されます。
圧縮前の画像も残しておきたい場合は事前にコピーを取っておきましょう。
圧縮前と圧縮後を比較してみた
さてさて、気になるのは圧縮前と圧縮後の画質の差ですよね。
というわけでさっそく比較してみましょう。今回はjpgでやってみます。
-圧縮前-

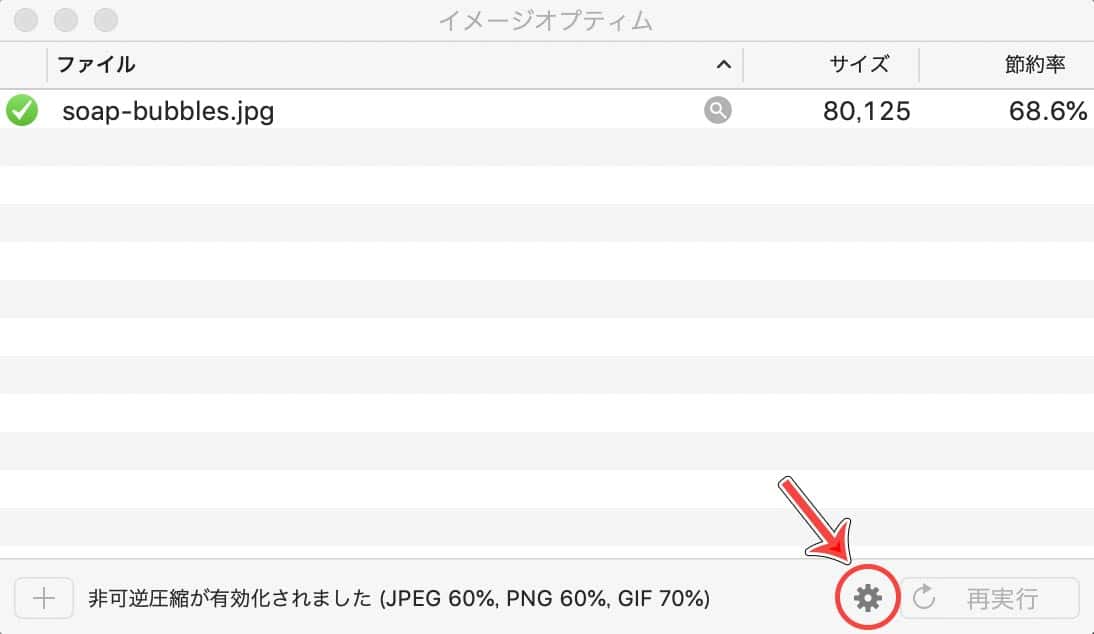
-圧縮後(68.8%圧縮)-

はい、こんな感じで目視では全くわからないレベルです。
pngやgifでも同じような感じでした。
特にpngは80%くらい圧縮しても全然わかりません。すげーですね…
圧縮率を変更したい場合は?
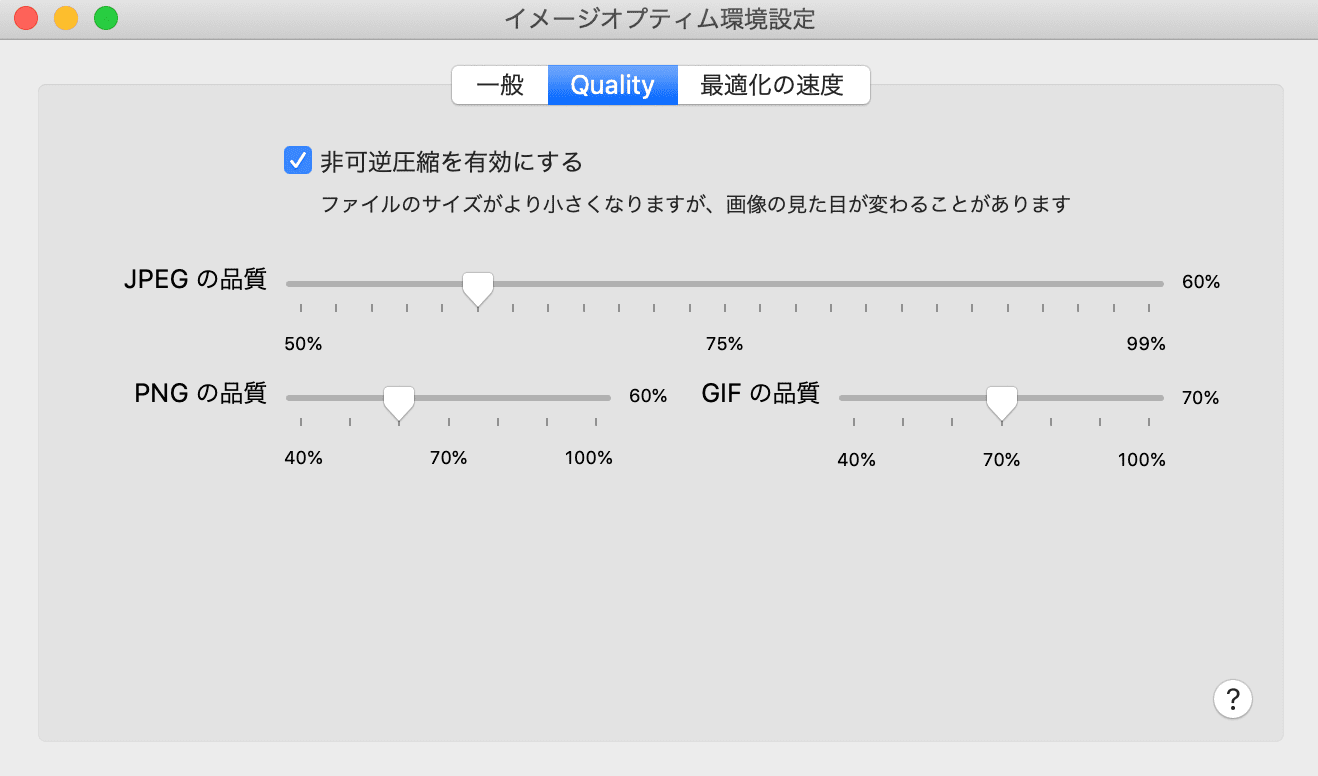
ファイルサイズをさらに小さく圧縮したい、もしくはもう少し圧縮率を下げてできるだけきれいな状態を保ちたい場合は、右下の歯車アイコンから圧縮率を変更することができます。

「Quality」という項目から圧縮度を変更できますが、基本的にはデフォルトのままでも大丈夫だと思います。
ちなみに僕はjpgとpngが60%、gifは70%にしています。これくらいならブログにアップするくらいなら全くわからないレベルです。

他の圧縮ソフトは?
Macで使える圧縮ソフトには他にも「JPEGmini」や「Photobulk」など優秀なものがありますが、圧縮できる形式がjpgだけだったり、pngだけだったり、有料だったりして正直「うーん…」という感じです。
Image Optimなら大体の画像は圧縮できるし、しかも圧縮率も高く使いやすい、さらに無料という神ソフトです。むしろこれが有料になるべきってくらい。
まとめ
というわけで有料ソフトよりも優秀な無料の画像圧縮ソフト「Image Optim」の紹介でした。
Macユーザーなら入れておいて損はないし、ブログ書いている人などからしたら大活躍です。
圧縮ソフトはImage Optimで決まりですね。