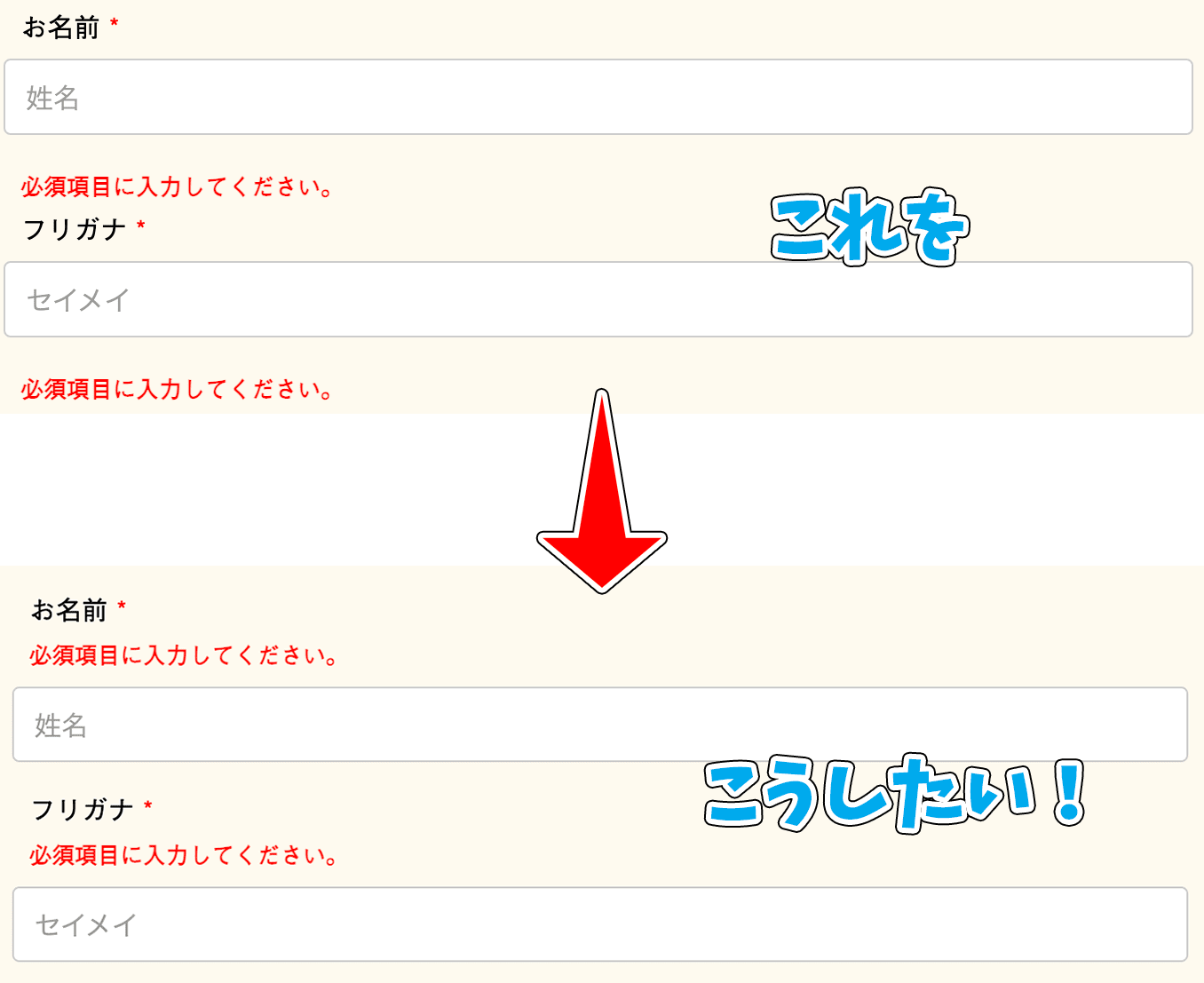
Contact Form 7はデフォルトではエラーメッセージが入力項目の下に表示されますが、これを入力項目の上に表示したいということがありました。

早速調べてみたところ、functions.phpに処理を書いて実装する方法がたくさん出てきましたが、どれをやってもうまくいきませんでした。
出てきたやり方はContact Form 7のフォーム作成画面で<spanclass="wpcf7-custom-item-error fav"></span>というタグをエラーメッセージを表示したい場所に配置し、$items['invalid_fields']みたいなやつをfunctions.phpでごにょごにょするというものでしたが、色んなサイトにあるコードを引っ張ってきても全く動かない。
「Contact Form 7 v5.3以降はエラー時のアイテムが入っている配列のキーがinvalidFieldsからinvalid_fieldsに変更された」という点を踏まえても全く動く気配なし。
最終的になんとか動くやり方がわかったので今回はそれを共有します。
functions.phpをいじるやり方で上手く行かなかった人は今回紹介する方法を試してみてほしいです。
Contact Form 7でエラーメッセージの位置を上にする
CSSとJSにコードを書いていきます。そのままコピペでも動くはず。
/* スクリプトで位置が変わるまでの間に表示されてしまうエラーメッセージを非表示 */
.wpcf7-form-control-wrap .wpcf7-not-valid-tip {
display: none;
}// エラーメッセージ位置変更
$(document).on('wpcf7invalid', function() { // ①
$.ajax().always(function () { // ②
$('.wpcf7-form-control-wrap').each(function (index, el) { // ③
if ($(el).find('.wpcf7-not-valid-tip').length) { // ④
$(el).find('.wpcf7-not-valid-tip').insertBefore($(el)) // ⑤
}
});
});
});
やっている処理は「エラーメッセージの位置を入力項目の上に移動させている」というだけですが、ajaxやらカスタムイベントやらが絡んでくるせいで若干複雑になっています。
CSSでデフォルトの位置のエラーメッセージを非表示
まずCSSはデフォルトの位置に表示されるエラーメッセージ(.wpcf7-form-control-wrap .wpcf7-not-valid-tip)を非表示にしています。
Contact Form 7はエラーメッセージをajaxで表示します。JSはエラー時のフックとajaxを利用して処理をするので、「Contact Form 7がエラー時にajax発火→JSのフックで検知+ajaxで位置を変更」の間、一瞬デフォルトの位置にエラーメッセージが表示されてしまいます。これを防ぐためにデフォルトの位置のエラーメッセージはCSSで非表示にしています。
JSでエラメッセージの位置を変更
①Contact Form 7にはJSで操作できるカスタムイベントがいくつか用意されています。エラー時にはwpcf7invalidというイベントが使えるのでこれを利用します。僕はjQueryで使っていますが、普通のJSでも同じ様に使えます。
他の記事ではwpcf7:invalidと書いてあるものがいくつかありましたが、試したところこれは動きませんでした。公式サイトにも記述はなかったです(なぜ動かないコードが複数の解説記事で載っているのか謎)。
他のカスタムイベントは公式サイトにまとまっていました。
>>DOM イベント
②カスタムイベントが作動したら無条件でajaxを発火させます。この部分がないと以降の処理がうまく動作しませんでした。
ajaxが発火してくれればそれでいいのでパラメーターなどは渡す必要はないです。
$.ajax().always(function () {}でajaxの成功・失敗に関わらず常にコールバックの処理をするようにします。
③Contact Form 7の各入力欄は.wpcf7-form-control-wrapで囲まれており、デフォルトの位置のエラーメッセージはこのタグの直下にあるので、each()で全ての.wpcf7-form-control-wrapに処理をかけていきます。
引数のindexは各要素のindex番号、elは各要素です。
④それぞれの.wpcf7-form-control-wrapの中をチェックし、エラーメッセージがあればその要素は処理をかけます。.wpcf7-not-valid-tipはエラーメッセージの要素です。
('.wpcf7-not-valid-tip').lengthの部分はその要素があるかどうかを判定する処理ですね。
⑤エラーメッセージがあれば.wpcf7-not-valid-tipを.wpcf7-form-control-wrapの前に移動させます。insertBefore()は処理をかけたい要素を引数の要素の前に挿入するメソッドですが、こういったHTMLタグを挿入する系のメソッドをすでに存在する要素にかけると要素の場所を移動できます。
これに関しては別記事で詳しく解説しているのでよくわからない人は以下の記事を参考にしてみてください。
以上がエラーメッセージを入力項目の上に表示させる方法です。
なお、JSで2回目のajax処理を挟んでいるためエラーメッセージの表示がデフォルトのものより0.5秒くらい遅いですがまあ誤差です。
まとめ
Contact Form 7はシンプルで使いやすいプラグインですが、カスタマイズしようとするとそれなりに難易度が高い気がします。
色んなサイトを見て参考にしつつ実装していけるといいですね。
それとコードの紹介しておいて言うのもなんですが、こんなコードでいいんだろうか感が若干あります…。
僕が試した限りではとりあえずちゃんと動くので大丈夫ですが、もうちょっとまともなコードが書けるようになりたいですね。




