今回はMacでXAMPPを使ってローカル環境にWordPressをインストールする手順を解説します。
ローカル環境にWordPressをインストールすることで、phpの動作テストやオリジナルテーマ制作が安全にできるようになります。
また、MacにXAMPPのローカル環境が構築されていることを前提に進めます。
XAMPPのインストール方法は以下の記事を参考にしてください。
>>【初心者向け】MacにXAMPPをインストールしよう!使い方も一緒に解説します
また、最も簡単にWordPressのローカル環境を作りたいなら、Local by Flywheelというフリーソフトを使うのがおすすめです。
「絶対にXAMPPで作りたい!」といったこだわりが特にないならこちらの方が圧倒的にラクに作れます。
作り方は【超簡単】Local by FlywheelでWordPressのローカル環境を構築する方法で解説しているので参考にしてください。
1.WordPressをダウンロード
以下のサイトからワードプレスをダウンロードしましょう。
WordPress自体は無料でダウンロードできます。
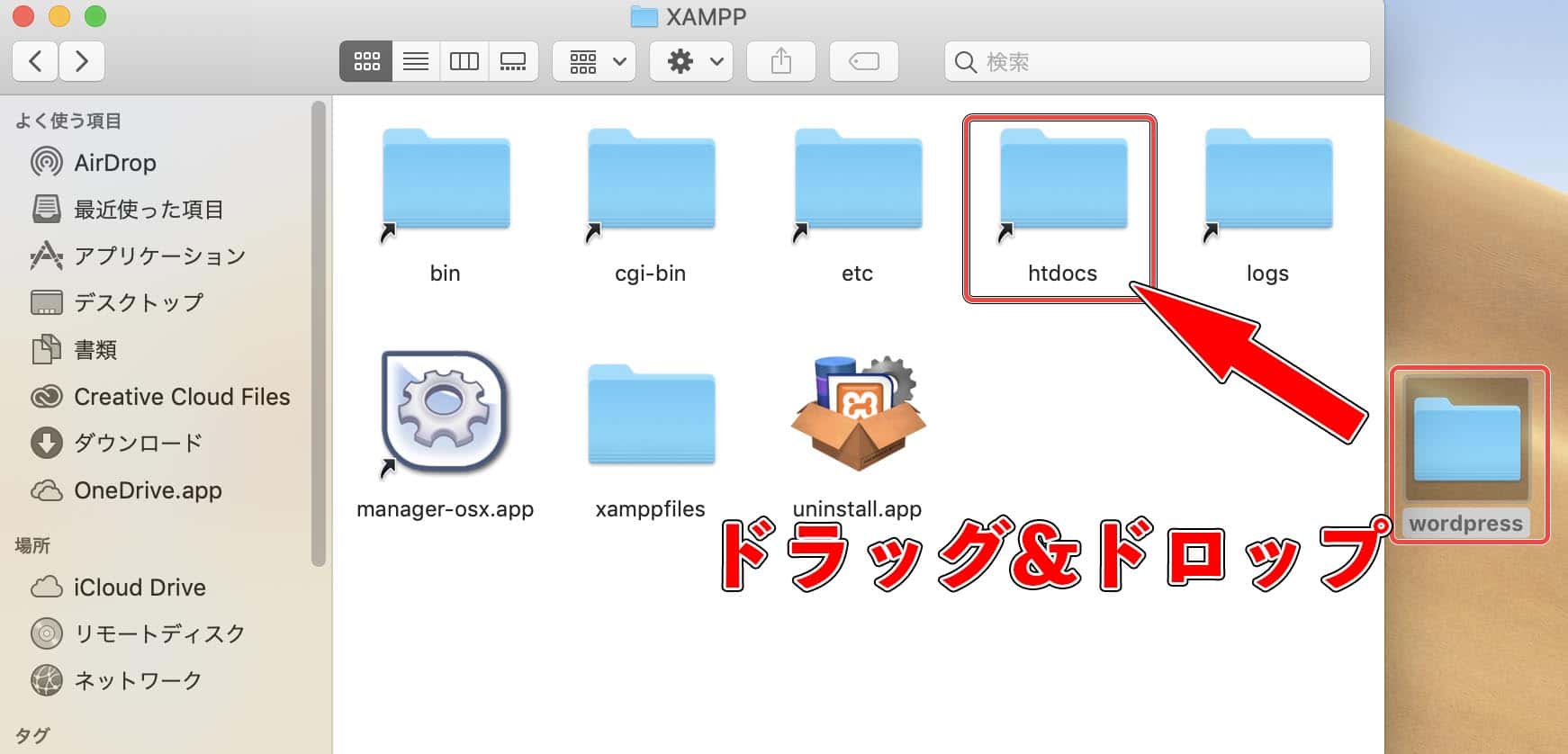
ダウンロードしたら解凍し、「wordpress」フォルダを「XAMPP/htdocs」フォルダに移動します。

実際にアクセスする時にURLにフォルダ名を入力することになります。(今回ならhttp://localhost/wordpressみたいな感じ)
フォルダ名を任意に変更した場合は、URLに変更したフォルダ名を入力するようにしてください。
2.データベース作成
phpmyadminの画面に入り、WordPress用のデータベースを作成します。
URLに「http://localhost/phpmyadmin」と入力し、データベース管理画面に入ってください。
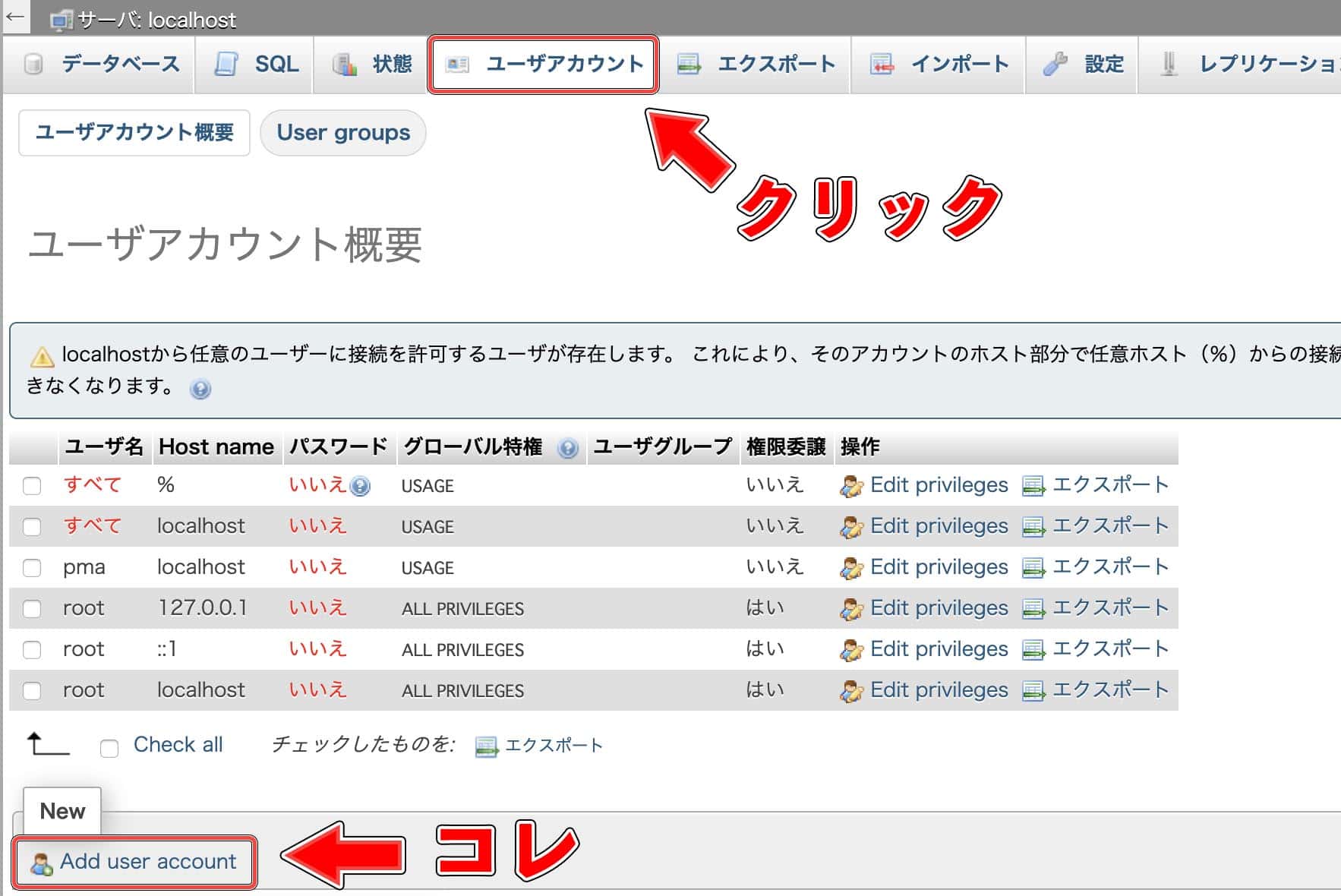
そうしたら上の「ユーザーアカウント」をクリックし、「Add user account」をクリックして新しいユーザーを作ります。

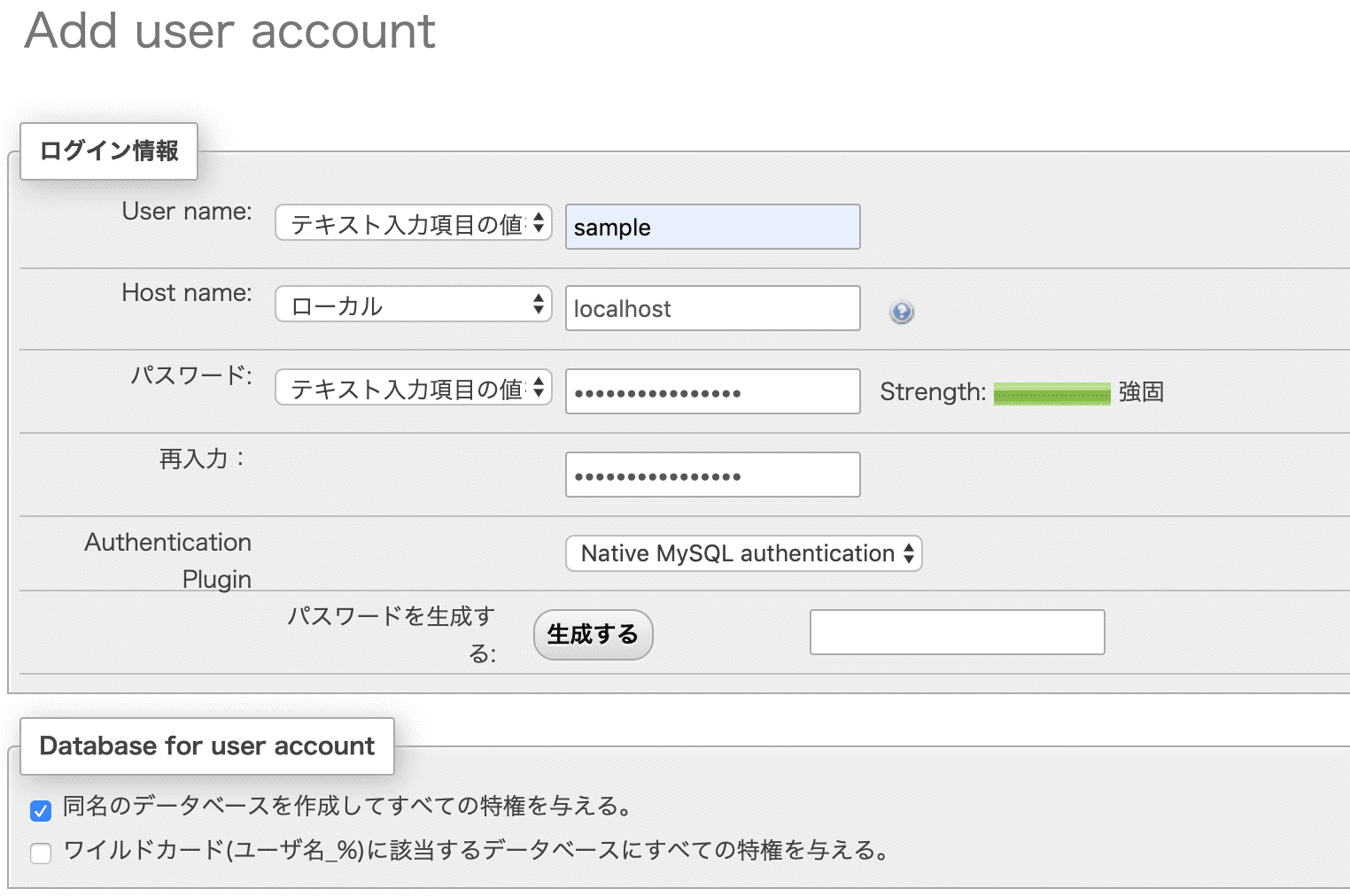
新しく作るユーザーの情報を入力していきます。

User name:ユーザーの名前(WordPressログイン時に使用します)
Host name:ローカルを選択してください。
パスワード:任意のパスワードを入力(WordPressログイン時に使用します)。それなりにわかりやすいパスワードがいいと思います。
最後に「同名のデータベースを作成して全ての特権を与える」にチェックを入れましょう。データベースも一緒に作ってくれます。
終わったら画面の一番右下にある小っっさい実行ボタンをクリックしましょう。
これでユーザーの作成は完了です。
3:WordPressにアクセス
ユーザーの作成が終わったらURLに「http://localhost/WordPressのフォルダ名」と入力します(今回ならhttp://localhost/wordpress)
こんな感じの画面になればOKです。「さあ、始めましょう!」をクリックします。

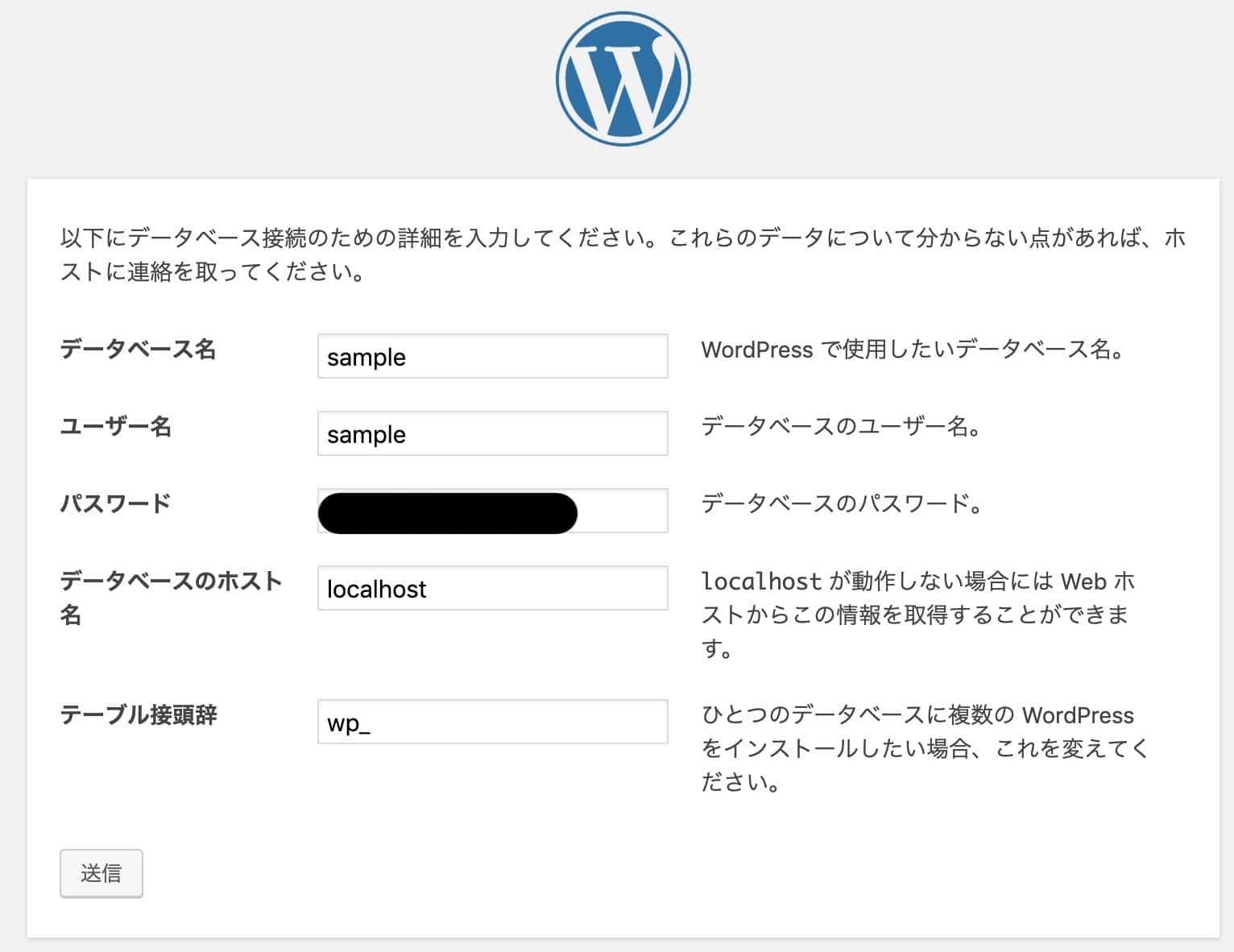
先ほど作ったユーザー名やパスワードを入力していきます。

データベース名:ユーザー名と同じです。
ユーザー名:先ほど作ったユーザー名を入力
パスワード:先ほど作ったパスワードを入力
データベースのホスト名:localhost
テーブル接頭辞:複数のWordPressをインストールした場合にテーブルを分けるために必要な接頭辞です。1つめならデフォルトの「wp_」で大丈夫です。
入力が終わったら送信をクリックしましょう。
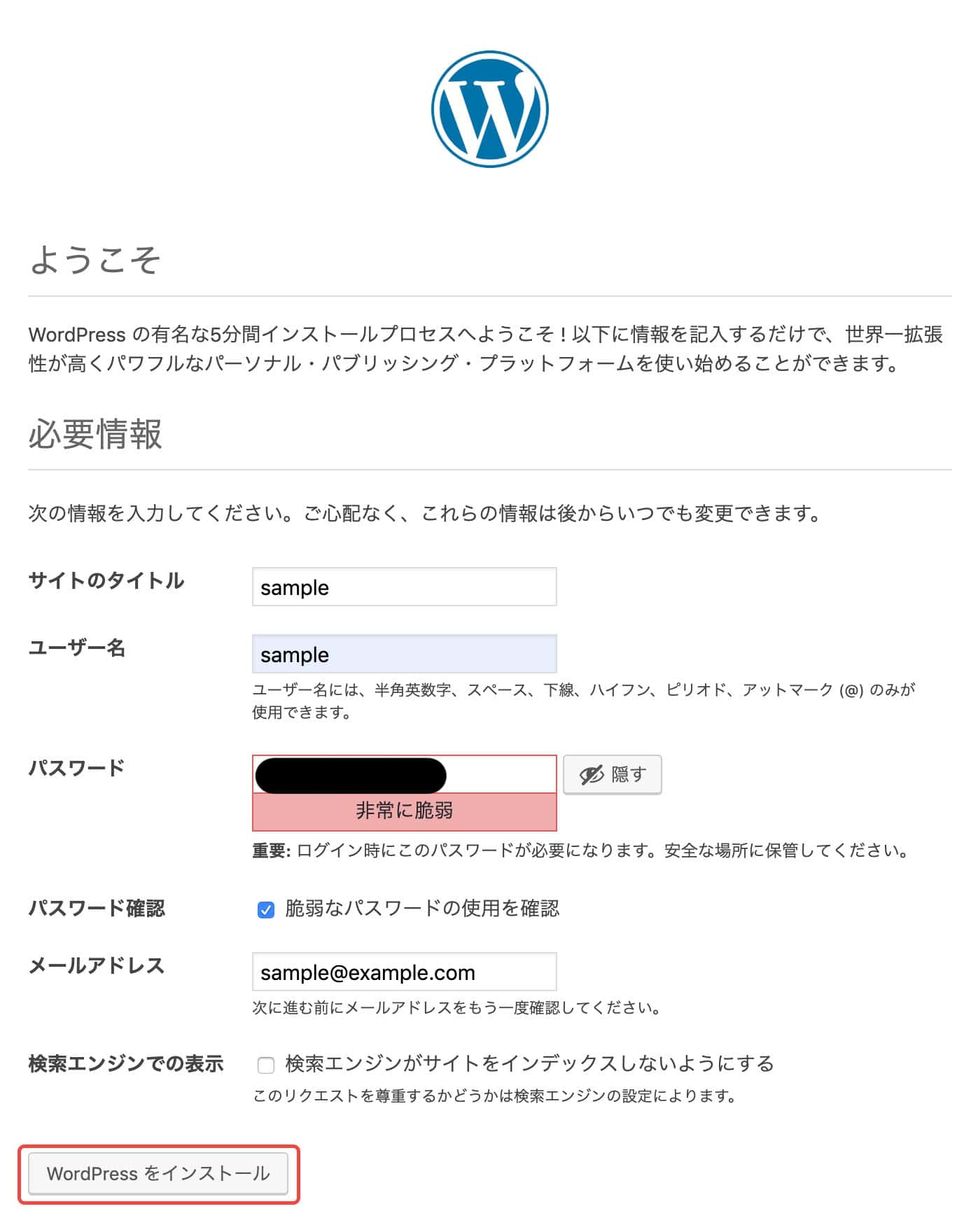
サイトのタイトルやユーザー名を決める画面に移ります。
もしこの画面にならない場合はこちらを参考にしてください。

ユーザー名とパスワードはログイン時に必要なので自分なりに覚えやすいものにしてください。
メールアドレスは適当で構いません。迷ったら「sample@example.com」とかでいいと思います。
wp-config.phpに書き込めない場合
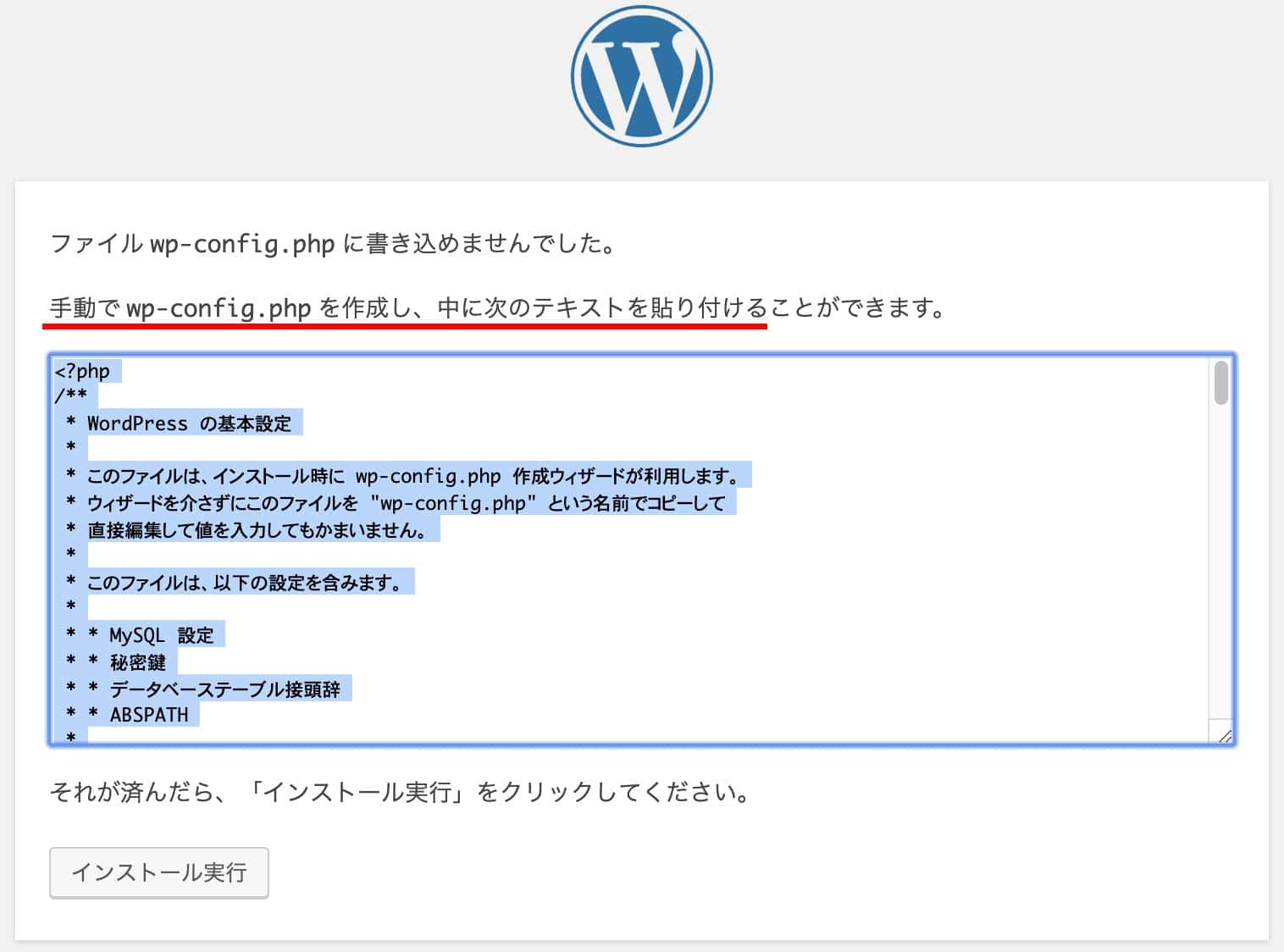
人によっては「ファイル wp-config.php に書き込めませんでした。」という画面になる場合もあるかもしれません。
その場合は手動で「wp-config.php」を作成する必要があります。とは言っても簡単なので安心してください。

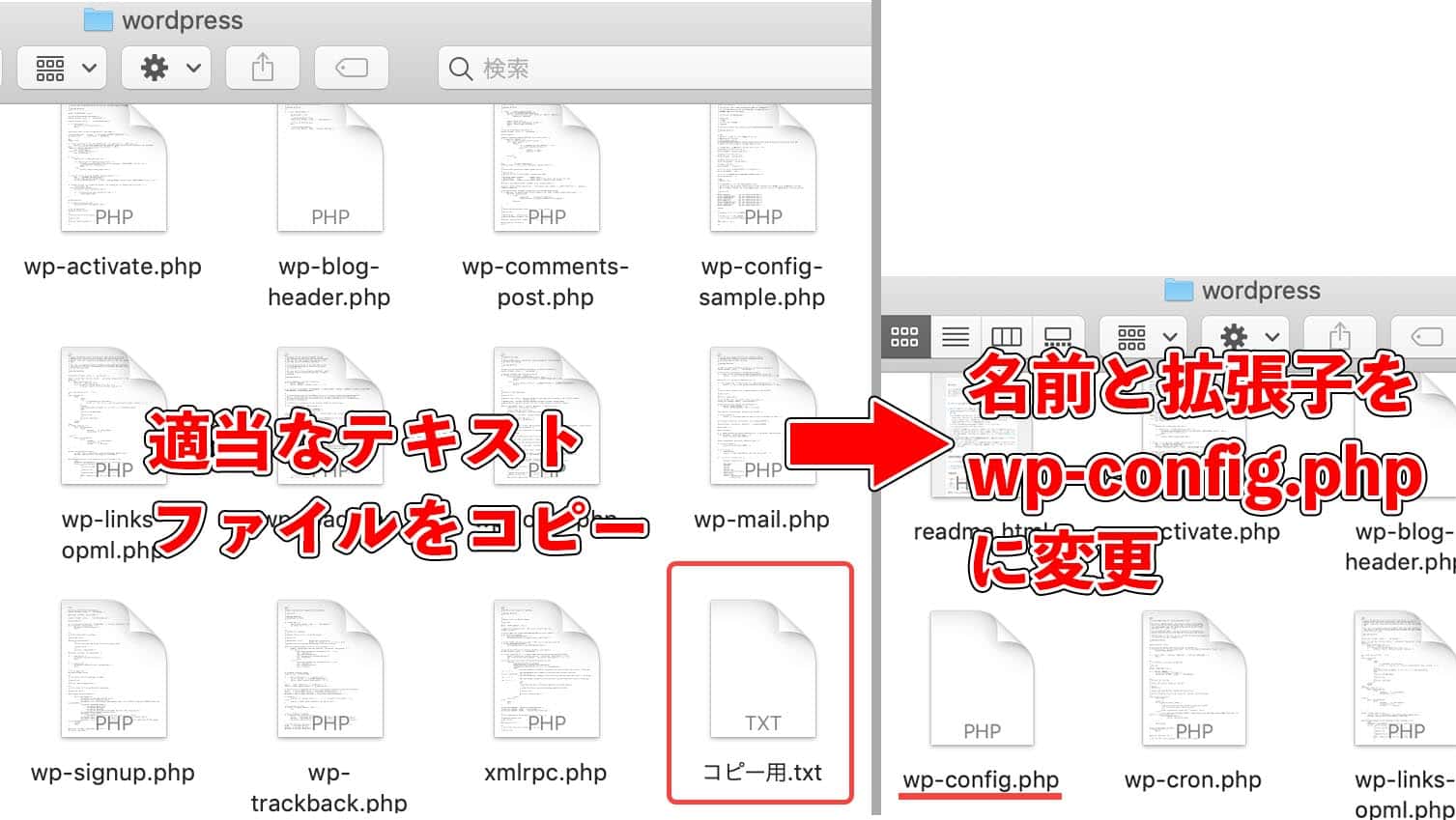
まず、「htdocs」フォルダの配下に置いたwordpressフォルダ内に適当なテキストファイルを用意し、名前と拡張子を「wp-config.php」に変更してください。

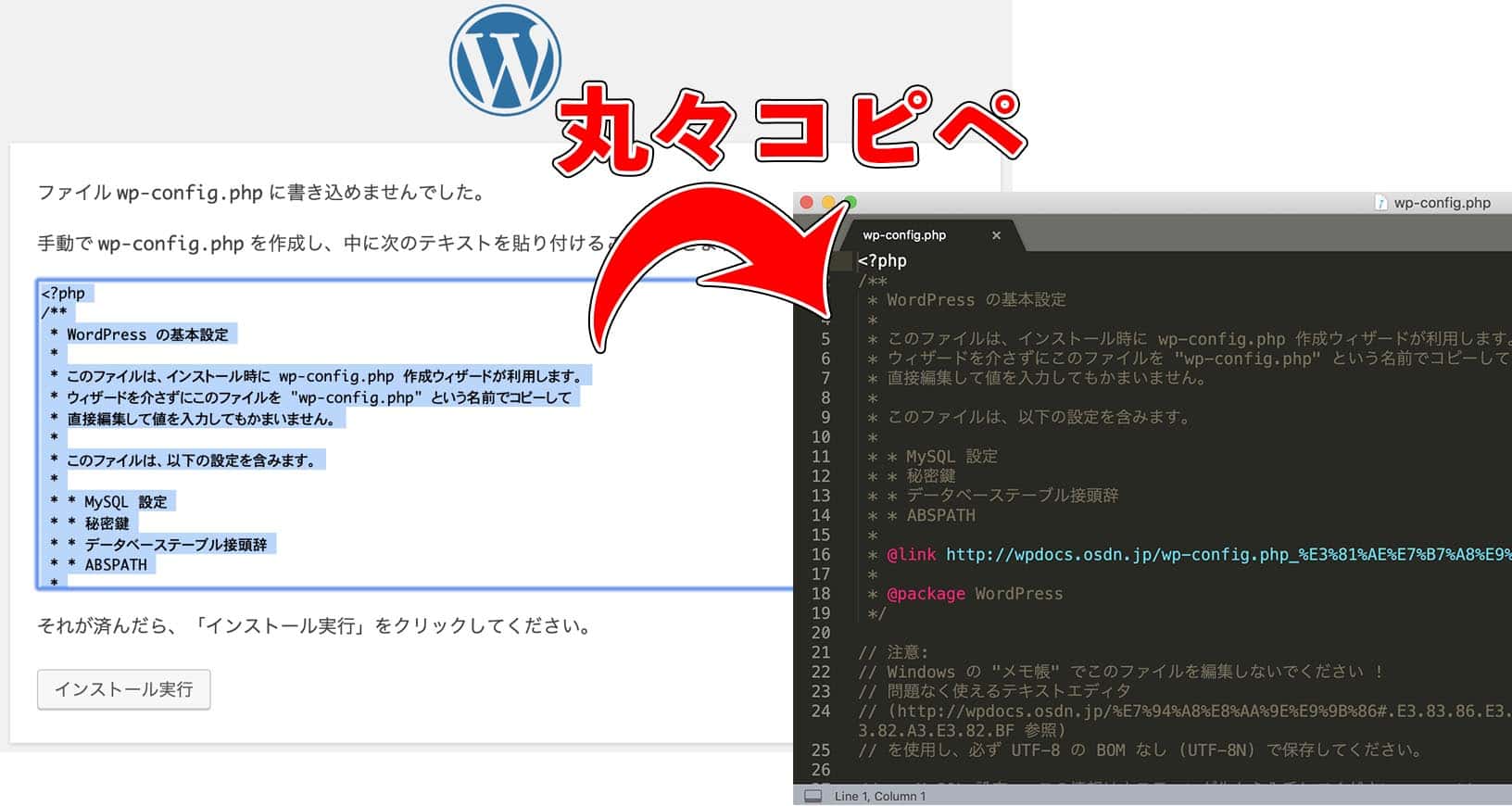
次にブラウザに表示されているコードを先ほど作ったwp-config.phpに丸々コピペして保存します。

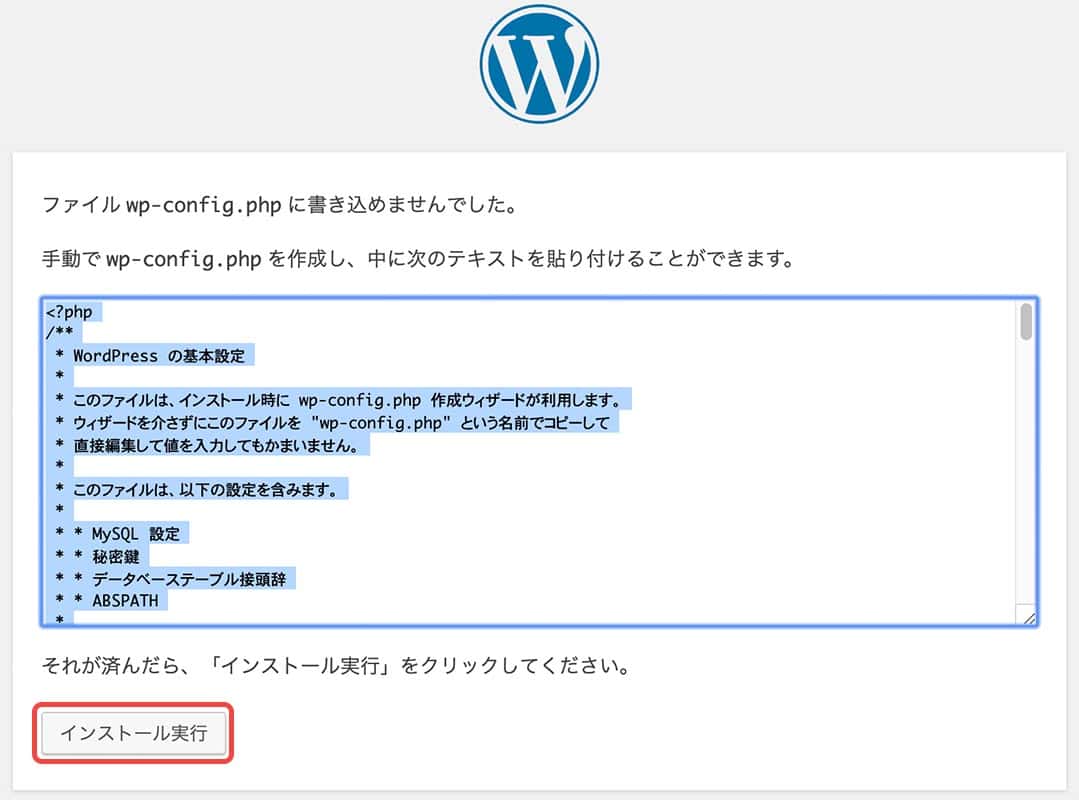
終わったらブラウザに戻り、「インストール実行」をクリックします。

これでローカル環境にWordPressのインストールができるはずです。
「ログイン」をクリックするとダッシュボードに入ることができます。
ちなみに「ログイン状態を保存する」にチェックを入れておくのがオススメです。

次回からのアクセス
次回からのアクセスは、初回と同じようにURLに「http://localhost/WordPressのフォルダ名」と入力すれば可能です。
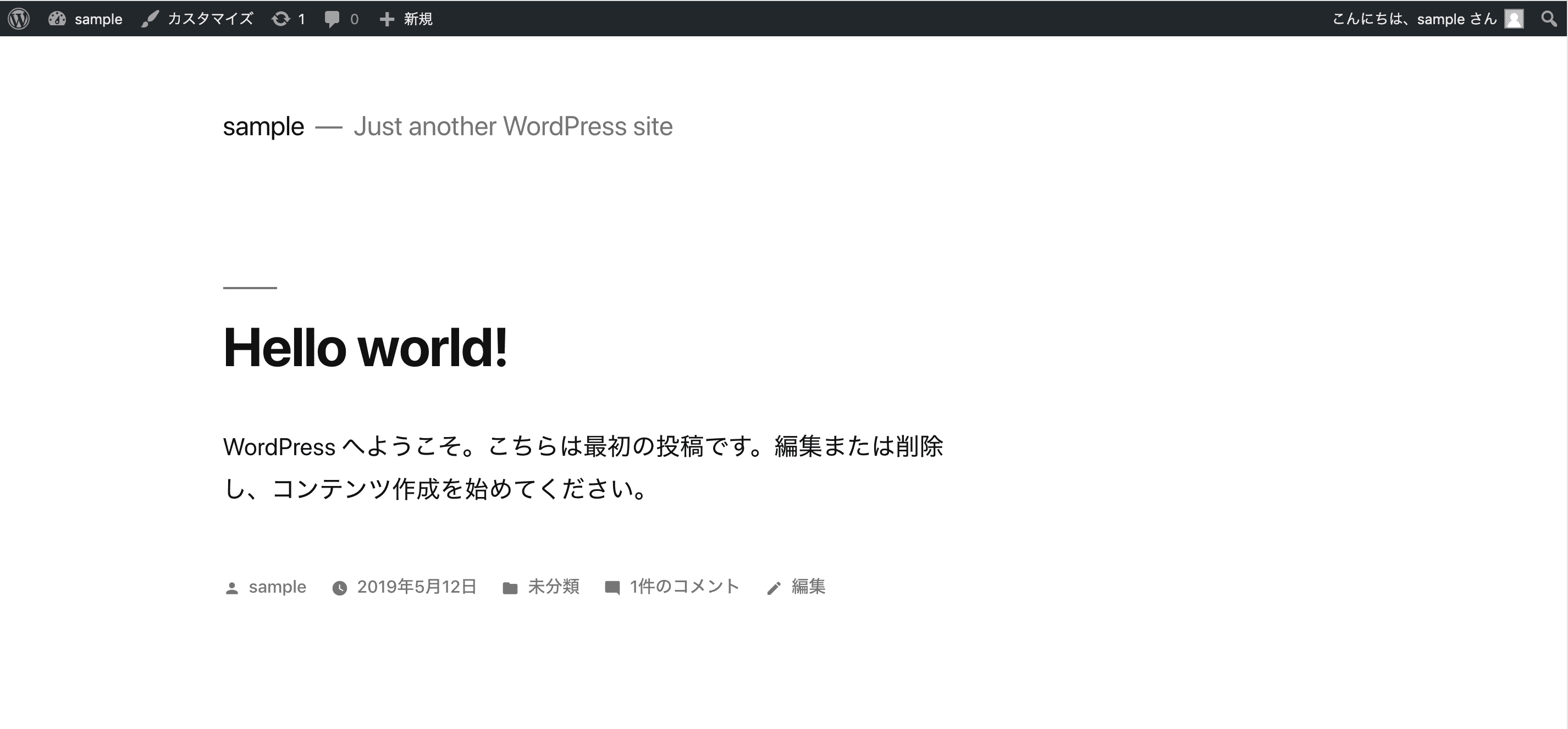
その時はちゃんとしたWordPressのサイト画面になっているはずです。

また、ダッシュボードに入るには「http://localhost/wordpress/wp-admin」と入力します。
まとめ
MacでXAMPPを使ってローカル環境にWordPressをインストールする方法を紹介しました。
テスト環境があると、いきなり本番環境でやるのが怖い時にすごく安心して作業ができますよね。
テスト環境をうまく使ってWordPressをもっと使いこなせるようになりましょう!